لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/12/24 في كل الموقع
-
عند ربط css بhtml بالطرق المعروفه لاينفذ الكود ؟ وماهي الطريقه لتنفيذه على vs code ؟5 نقاط
-
لسلام عليكم عندي سؤال من فضلكم أردت بدء دورتي التي عنوانها دورة علوم الحاسوب لكن بعد النقر على دورتي وجدت دورات أخرى فأصبحت تاءها و لم افهم كيف أبدا و المسار الذي يجب اتباعه لان هناك عدة دورات علما انني اشنريت دورة علوم الحاسوب . جزاكم الله خيرا4 نقاط
-
لقد قمت بحل التمرين بهذه الطريقة لانني وجدت صعوبة نوعا ما في تذكر استخدام القسمة هل هذه الطريقة تعتبر مثالية ام لا و شكرا3 نقاط
-
3 نقاط
-
اين يمكنني طرح الاسئلة عن المشاكل التي واجهتني اثناء الدراسه اي اني لم اشاهد درس في احدى الدورات له علاقه بمشكلتي الحاليه؟ هل يمكن التويح اكثر لي لمعرفه كيف استفسر عن اسئلتي ؟3 نقاط
-
السلام عليكم عندي بناء مشاريع في مجال تعلم الاله اثناء فتره التعلم هل الاوزم يكون عندي هدف من المشروع ده ؟ وزاي يكون عندي هدف يعني مثلان انا عندي بيانات لمرض القلب وعاوزا اطبق الاتعلمتو في مجال تعلم الاله كا مشروع كده اي الاهدف ؟2 نقاط
-
السلام عليكم الله اسأل التوفيق و النجاح لكم جميعا بتوفيركم لي كافة التوضيحات و تفاعلكم السريع و دعمكم لي جزاكم الله خيرا2 نقاط
-
كيفكم يا اصدقاء لديية صصفحة تعديل php ييوجد فييها form يوجد فييه هذاا اللكود بدي اعممل له تعديل <select name="Cn" id="Cn" onchange="show(this)" value="<?php echo $row ['Cn'] ?>"> <option value="">الجننس</option> <option <?php echo $row ['Cn'] ?> value="انثى">انثى</option> <option <?php echo $row ['Cn'] ?> value="ذكر">ذكر</option> </select>2 نقاط
-
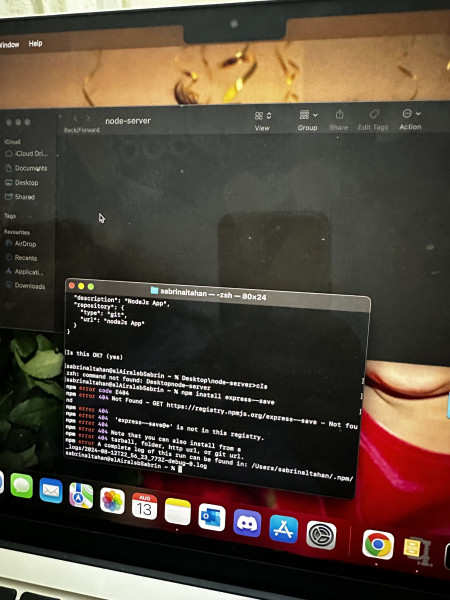
انا اقوم بمشهادة كورس اكاديمية حسوب لاساسيات node js واقوم بالتطبيق بالتوازي مع مشروعي وهو تطبيق حجز الكتروني يحتوي على واجهات للمدير وواجهات للمستخدمين العادينن ،ولكنني شعرت بالكتير من اللخبطة وعدم سير الامور بشكل جيد ، اريد مساعدة في اخباري هل انا اقوم بالعمل بشكل صحيح ام لا؟ حيت بدأت اول بتكوين المجلد وتهيئة الملفات وتكوين كل models الخاصة بمشروعي ومن تم routes ومن تم controllers ومن تم اردت تجربة الامر على postman ولكن لم يعمل اي شيء. ارجوا مساعدتي وشكرا fin_pr.zip1 نقطة
-
1 نقطة
-
السلام عليكم اشترى لي أحد الأصدقاء بطاقة هدية لأنه ليس لدي وسيلة دفع وكنت بصدد شراء عرض دورتين بسعر دورة واحدة . كيف يمكنني ذلك ببطاقة الهدية1 نقطة
-
1 نقطة
-
لا شكر على واجب . يمكنك متابعة الدعم من خلال الرابط التالي حيث الأمور المالية تلك مع الدعم الخاص بالأكاديمية هنا وسوف يساعدونك في هذا إن شاء الله : https://support.academy.hsoub.com/conversations1 نقطة
-
شكرا محمد عاطف لكنك لم تفهم سؤالي .... لقد اشترى صديقي لي بطاقة الهدية وهي عندي لكن أكاديمية حسوب لديها عرض شراء دورتين بسعر دورة واحدة لم أجد هذا العرض ببطاقة الهدية هل هناك طريقة1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . إذا كان صديقك إشترى لك بطاقة الهدايا يمكنك إتباع التعليمات في الرابط التالي : https://support.academy.hsoub.com/how-to-use-gift-card وإذا لم يكن قد إشترى البطاقة بعد يمكنك إتباع التعليمات التي في الرابط التالي لكيفية شراء البطاقة : https://support.academy.hsoub.com/how-to-buy-gift-card1 نقطة
-
لاحظ أنك ستجد أسفل فيديو كل درس في نهاية الصفحة صندوقا للتعليقات، أرجو منك طرح الأسئلة المتعلقة بالدورات هناك وليس هنا في قسم الأسئلة البرمجية، وهذا لنساعدك بالشكل المناسب.1 نقطة
-
ستجدي أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.1 نقطة
-
كيفكم يا أصدقاء.... ارجوا المساعدة.... لديه صفحة updata.php.... تحتوي على form.... ال form يحتوي على select مرتبطة مع بعضها لما يتم اختيار الخيار أنثى او ذكر يظهرلي سلكت اخر مع input خاص بالصوره..... <!-- الـselect الأول --> <select name="Cn" id="Cn" onchange="showSelect(this)"> <option value="">الجننس</option> <option value="انثى" <?php echo ($row['Cn'] == 'انثى') ? 'selected' : ''; ?>>انثى</option> <option value="ذكر" <?php echo ($row['Cn'] == 'ذكر') ? 'selected' : ''; ?>>ذكر</option> </select> <!-- الـselect الثاني --> <select id="na" name="nah" style="display: <?php echo ($row['Cn'] == 'انثى') ? 'block' : 'none'; ?>;" value="<?php echo $row['nah']; ?>"> <option value="">نوع المركز</option> <option value="المركز الاول" <?php echo ($row['nah'] == 'المركز الاول') ? 'selected' : ''; ?>>المركز الاول</option> <option value="المركز الثاني" <?php echo ($row['nah'] == 'المركز الثاني') ? 'selected' : ''; ?>>المركز الثاني</option> </select> <select id="am" name="aly" style="display:none;" value="<?php echo $row ['aly'] ?>"> <option value="">هل انت مدير </option> <option value="نعم">نعم</option> <option value="لا">لا</option> </select> <div> <label id="zoo" style="display: none;" value="<?php echo $row ['zoo'] ?>">ارسل صورة :</label> <input type="file" id="img" name="file" style="display: none;" value="<?php echo $row ['file'] ?>"> </div> <br>1 نقطة
-
1 نقطة
-
يمكنك استخدام JavaScript للتحكم في العرض والإخفاء، حيث عندما يختار المستخدم 'انثى'، يظهر الـselect الثاني ويسمح للمستخدم بتحديد نوع المركز، أما إذا اختار 'ذكر'، فيظهر فقط الـselect الثالث الذي يسأل إذا كان المستخدم مديرا، ام الـselect الثالث يظهر دائما إذا تم تحديد الجنس، وإذا اختار المستخدم 'نعم'، يظهر حقل الصورة للرفع بهذا الشكل: <!-- الـselect الأول --> <select name="Cn" id="Cn" onchange="showSelect(this)"> <option value="">الجنس</option> <option value="انثى" <?php echo ($row['Cn'] == 'انثى') ? 'selected' : ''; ?>>انثى</option> <option value="ذكر" <?php echo ($row['Cn'] == 'ذكر') ? 'selected' : ''; ?>>ذكر</option> </select> <!-- الـselect الثاني (يظهر إذا كان الخيار 'انثى') --> <select id="na" name="nah" style="display: <?php echo ($row['Cn'] == 'انثى') ? 'block' : 'none'; ?>;" value="<?php echo $row['nah']; ?>"> <option value="">نوع المركز</option> <option value="المركز الاول" <?php echo ($row['nah'] == 'المركز الاول') ? 'selected' : ''; ?>>المركز الاول</option> <option value="المركز الثاني" <?php echo ($row['nah'] == 'المركز الثاني') ? 'selected' : ''; ?>>المركز الثاني</option> </select> <!-- الـselect الثالث (يظهر دائمًا بعد تحديد 'انثى' أو 'ذكر') --> <select id="am" name="aly" style="display:none;" value="<?php echo $row['aly']; ?>"> <option value="">هل انت مدير؟</option> <option value="نعم" <?php echo ($row['aly'] == 'نعم') ? 'selected' : ''; ?>>نعم</option> <option value="لا" <?php echo ($row['aly'] == 'لا') ? 'selected' : ''; ?>>لا</option> </select> <!-- قسم الصورة (يظهر إذا تم اختيار 'نعم' في الـselect الثالث) --> <div> <label id="zoo" style="display: none;">ارسل صورة:</label> <input type="file" id="img" name="file" style="display: none;" value="<?php echo $row['file']; ?>"> </div> <br> <script> function showSelect(select) { const naSelect = document.getElementById('na'); const amSelect = document.getElementById('am'); const zooLabel = document.getElementById('zoo'); const imgInput = document.getElementById('img'); // عرض الـselect الثاني فقط إذا كان الجنس 'انثى' if (select.value === 'انثى') { naSelect.style.display = 'block'; amSelect.style.display = 'block'; } else if (select.value === 'ذكر') { naSelect.style.display = 'none'; amSelect.style.display = 'block'; } else { naSelect.style.display = 'none'; amSelect.style.display = 'none'; zooLabel.style.display = 'none'; imgInput.style.display = 'none'; } // عرض قسم الصورة إذا كان المستخدم اختار 'نعم' amSelect.addEventListener('change', function() { if (amSelect.value === 'نعم') { zooLabel.style.display = 'block'; imgInput.style.display = 'block'; } else { zooLabel.style.display = 'none'; imgInput.style.display = 'none'; } }); } </script>1 نقطة
-
هل من الضروري انشاء بيئة افتراضية1 نقطة
-
في هذه الحالة يمكنك للتحكم في عرض واختفاء الـ<select> الثاني بناء على التحديد الأول كما يمكنك تحديد الخيار الصحيح في الـ<select> الثاني بناء على القيمة المخزنة في قاعدة البيانات وهذا من خلال استخدام كود جافا سكريبت كما موضح هنا: <!-- الـselect الأول --> <select name="Cn" id="Cn" onchange="showSelect(this)"> <option value="">الجننس</option> <option value="انثى" <?php echo ($row['Cn'] == 'انثى') ? 'selected' : ''; ?>>انثى</option> <option value="ذكر" <?php echo ($row['Cn'] == 'ذكر') ? 'selected' : ''; ?>>ذكر</option> </select> <!-- الـselect الثاني --> <select id="na" name="nah" style="display: <?php echo ($row['Cn'] == 'انثى') ? 'block' : 'none'; ?>;" value="<?php echo $row['nah']; ?>"> <option value="">نوع المركز</option> <option value="المركز الاول" <?php echo ($row['nah'] == 'المركز الاول') ? 'selected' : ''; ?>>المركز الاول</option> <option value="المركز الثاني" <?php echo ($row['nah'] == 'المركز الثاني') ? 'selected' : ''; ?>>المركز الثاني</option> </select> <!-- JavaScript للتحكم في العرض --> <script> function showSelect(selectElement) { var naSelect = document.getElementById('na'); if (selectElement.value === 'انثى') { naSelect.style.display = 'block'; } else { naSelect.style.display = 'none'; } } </script> فهنا عند تغيير القيمة في الـ<select> الأول (Cn)، يقوم التابع showSelect بالتحقق مما إذا كان الخيار المحدد هو "انثى" فإذا كان كذلك يتم عرض الـ<select> الثاني (na) أما إذا لم يكن كذلك، يتم إخفاؤه. كما يتم تعيين display للـ<select> الثاني استنادا إلى القيمة المخزنة في قاعدة البيانات عند تحميل الصفحة، بحيث إذا كانت القيمة المخزنة هي "انثى"، يتم عرض الـ<select> الثاني بشكل افتراضي.1 نقطة
-
تمام ضبطت..... لكن فيه عندي select اخر متربط معهم مثلا لما يتم ختيار انثى سيظهر select فيه خيارات وهذه الخيارات تعرض في حقل تحت اخر <select id="na" name="nah"style="display:none;" value="<?php echo $row ['nah'] ?>"> <option>نوع المركز</option> <option value="المركز الاول">المركز الاول</option> <option value="المركز الثاني">المركز الثاني </option> </select>1 نقطة
-
الفكرة من التطبيق العملي هو التعلم وتوظيف وتثبيت ما تعلمته، فبدون الممارسة بشكل عملي والتعلم من الأخطاء فلا فائدة من الأمور النظرية أو مشاهدة الشروحات. بالطبع عليك التعلم بشكل ممنهج من خلال خريطة تعلم، فبدون هدف واضح، ستجد نفسك تائهًا في بحر من البيانات والخوارزميات دون وجهة محددة. لذا عليك تحديد هدف مشروع تعلم الآلة من خلال: حدد مشكلة واضحة، ما هي المشكلة التي تحاول حلها باستخدام تعلم الآلة؟ ما هي البيانات المتاحة لديك؟ وهل هي كافية وذات جودة عالية؟ ما هي خوارزمية تعلم الآلة الأنسب لحل مشكلتك؟ كيف ستقيس أداء نموذج تعلم الآلة الذي قمت ببنائه؟ مثلاً بخصوص التنبؤ باحتمالية الإصابة بأمراض القلب، عليك بناء نموذج يتنبأ باحتمالية إصابة شخص ما بأمراض القلب حسب بياناته الصحية مثل العمر، الجنس، التاريخ العائلي، ضغط الدم، مستوى الكوليسترول، وغيرها. أو بناء نموذج يصنف نوع مرض القلب الذي يعاني منه المريض من خلال بياناته الصحية ونتائج الفحوصات. أو بناء نموذج يتنبأ بمدى نجاح خطة علاجية معينة لمرض القلب بناءًا على بيانات المريض وتفاصيل العلاج. أيضًا هناك أهداف وصفية بدلاً من تنبؤية، مثل تحديد العوامل المؤثرة وبناء نموذج يحدد أهم العوامل التي تؤثر على الإصابة بأمراض القلب أو تطورها. أو تصنيف المرضى من خلال بناء نموذج يصنف المرضى إلى مجموعات متشابهة بواسطة بياناتهم الصحية واحتمالية إصابتهم بأمراض القلب.1 نقطة
-
في نهايه كل مسار في تطبيق عملي في اي افضل طريقه اتعامل معاه هل ان انا احضره واطبق مع المدرب ولا ان احضره واطبق وحدي ولو وقفت اشوف وقفت فين1 نقطة
-
إذا كنت تقصد أنك تريد جعل الكود يختار الخيار الذي يأتي من قاعدة البيانات بناء علي العنصر الذي تريد التعديل عليه . فيبجب عليك التحقق من القيمة التي تأتي من قاعدة البيانات والقيمة الحالية لعنصر option فإذا كانا متساويين فيجب وضع خاصية selected هكذا : <select name="Cn" id="Cn" onchange="show(this)"> <option value="">الجننس</option> <option value="انثى" <?php echo ($row['Cn'] == 'انثى') ? 'selected' : ''; ?>>انثى</option> <option value="ذكر" <?php echo ($row['Cn'] == 'ذكر') ? 'selected' : ''; ?>>ذكر</option> </select> وهكذا إذا كان $row ['Cn'] والذي يأتي من قاعدة البيانات إذا كان مساويا لانثى سيتم إختيار هذا الخيار وإذا كان مساويا لذكر سيتم إختيار هذا الخيار . ولكن تأكد من أم القيم مساويه تماما للقيمة فلو كانت في قاعدة البيانات مثلا "أنثي" و قيمة select هي "انثى" فلن يتحقق الشرط لأن النصين ليسا متساويين فالإختلاف في حرف ال "أ"1 نقطة
-
السلام عليكم هي البيانات الطبيه من اصعب البيانات الا انا هتعمل معها في محال تعلم الاله ؟1 نقطة
-
ايوه انا قصدي الجزاي ده اتمام حزاك الله كل خير شكراا1 نقطة
-
مرحبا جميعا احاول من فترة محاولة انشاء سلايدر كالذي بالمقطع بلغة html & css & java script لكنني لم انجح بذلك لأنني مبتدء وبحثت كثيرا على الانترنت لشرح انشاء سلايدر مماثل للذي بهذا التطبيق لكنني لم اجد هل بإمكان احدكم مساعدتي من فضلكم ؟ video_2024-08-11_15-52-27.mp41 نقطة
-
هذا ال slider في تطوير الويب يسمي carousel وتوجد العديد من الكتبات التي تساعدك علي إنشاء مثل هذا ال slider كل ما عليك هو البحث عن carousel وستجد العديد من الشروحات سواء على التوثيقات الرسمية الخاص بالمكتبة أو فيديوهات علي يوتيوب . وأشهر مكتبة هي owlcarousel و أيضا bootstrap يوجد بها carousel . وهذا هو التوثيق الرسمي الخاص بمكتبة owlcarousel : https://owlcarousel2.github.io/OwlCarousel2/docs/started-welcome.html يمكنك البحث فيه للتعلم عن الخصائص التي توجد بالمكتبة وكيفية إستخدامها . وقد قمت بإنشاء كود بسيط لك لإنشاء slider بسيط : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" integrity="sha512-tS3S5qG0BlhnQROyJXvNjeEM4UpMXHrQfTGmbQ1gKmelCxlSEBUaxhRBj/EFTzpbP4RVSrpEikbmdJobCvhE3g==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <style> .item { background-color: turquoise; height: 200px; width: 200px; color: blue; text-align: center; font-size: 2rem; } </style> </head> <body> <div class="owl-carousel owl-theme"> <div class="item"> <h4>1</h4> </div> <div class="item"> <h4>2</h4> </div> <div class="item"> <h4>3</h4> </div> <div class="item"> <h4>4</h4> </div> <div class="item"> <h4>5</h4> </div> <div class="item"> <h4>6</h4> </div> <div class="item"> <h4>7</h4> </div> <div class="item"> <h4>8</h4> </div> <div class="item"> <h4>9</h4> </div> <div class="item"> <h4>10</h4> </div> <div class="item"> <h4>11</h4> </div> <div class="item"> <h4>12</h4> </div> </div> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $('.owl-carousel').owlCarousel({ loop: true, margin: 10, responsive: { 0: { items: 1 }, 600: { items: 3 }, 1000: { items: 5 } } }) </script> </body> </html> وإذا كنت تستخدم boottrap فهذا هو التوثيق الرسمي له لكيفية إنشاء carousel : https://getbootstrap.com/docs/5.3/components/carousel/1 نقطة
-
مرحبًا، مصطلح "أصعب" غير دقيق. فهناك صعوبات خاصة بكل بيانات و لا يوجد ما هو أصعب بشكل عام. مشاكل البيانات الطبية بشكل أساسي هي قلتها، فمن الصعب بشكل عام الحصول عليها بسبب الخصوصية الخاصة بالمرضى. كما أن العمل في هذا المجال حساس جدًا، فالتعامل يكون مع حياة الانسان و هو أمر يجعل من الصعب الوثوق بآلة ليس من الواضح تمامًا بعد كيف تعمل و كيف تتعلم ما تتعلمه. و لذلك بشكل عام يتم استعمال الأدوات التي يتم تطويرها في هذا المجال كمساعدة للطبيب نفسه الذي هو من يقوم بالقرارات النهائية. صعوبة أخرى هي حاجتك لوجود طبيب يعطيك بعض المعلومات عن طبيعة البيانات و ما الذي يجب التركيز عليه و ما إلى هنالك، من غير المجدي فقط تطبيق نموذج عام للصور بدون أي تعديل، ولو أنه سيعطي نتائج جيدة في كثير من الأحيان و لكن كما سبق و ذكرت يجب أن يكون هناك معرفة لما يقوم به النموذج و هذا يتطلب معرفة بالبيانات و طبيعتها لا يمكن الحصول عليها إلا من خلال وجود طبيب في فريق العمل. تحياتي.1 نقطة
-
1 نقطة
-
نعم يفضل متابعة الدروس العملية وتطبيق ما يقوم به المدرب ويمكنك كتابة المنطق والكود الخاص بك طالما انه يعمل بشكل صحيح . وإذا اردت يمكنك تطبيق الكود كما لدي المدرب و من ثم بعد الانتهاء يمكنك انشاء مشروع جديد ومحاولة إنشاء التطبيق بنفسك دون الرجوع الي الدروس او المشروع الذي انهيته مع المدرب وذلك لتمرين نفسك وحتي تعرف هل فهمت كل الامور ام لا . ولكن إذا وجدت صعوبة في جزء او امر فيمكنك المحاولة وإذا لم تستطع يمكنك الرجوع للدرس ومراجعة هذا الجزء سريعا . ولا تنسي رفع المشاريع العملية اولا بأول على github وذلك لستليمها عند تقدمك للاختبار في نهاية الدورة .1 نقطة
-
1 نقطة
-
أولاً يجب تفهم أنك ستحتاج إلى 4 أو 5 أضعاف وقت الدورة من أجل دراستها بشكل سليم، وذلك ما بين مشاهدة ثم استيعاب ثم حفظ ثم تطبيق ثم مراجعة وتكرار وبحث. عليك بالتالي: مشاهدة 4 دروس قصيرة ثم التوقف والتطبيق على ما جاء بها من خلال إعادة ما قام به المدرب. أو درس واحد طويل وتقسيمه إلى أجزاء والتوقف ثم التطبيق بمفردك. ولا مشكلة في التطبيق مع المدرب، لكن بعد الإنتهاء عليك إعادة ما قمت به بمفردك لكي تختبر استيعابك وتركيزك يُصبح أكبر. (خصص نسخة للتطبيق مع الشرح مثلاً ونسخة أخرى للتطبيق عليها بمفردك). والمهم هو ألا تقوم بخطوة دون معرفة لماذا قمت بها، فالبرمجة ليست نسخ أكواد بل وظيفتك هي حل مشاكل برمجية لذا استيعابك للأدوات واللغة نقطة فارقة للمبرمج المتميز. وهناك مثال جيد هو "يمكنك مشاهدة فيلم لكن لن تصبح مخرج أفلام" لذا عليك بالممارسة العملية وأن تكون طالب فاعل وليس مشاهد سلبي فقط، يجب التدرب على نماذج صغيرة في البداية ثم التدرج في الصعوبة وإنشاء مشاريع كاملة، وعدم الإكتفاء بمشاريع الدورة ونماذجها فقط. وفي الدورة لا تكتفي ببناء المشروع مرة واحدة فقط، حاول إعادة بنائه بمفردك، ولا مشكلة أبدًا إذا نسيت بعض الأشياء لا تنزعج من ذلك إطلاقًا. فمرة واحدة لا تكفي أبدًا، حيث أنك في المرة الأولى تستوعب بنسبة 70% وأنت بحاجة إلى الـ 30% الأخرى والتي تحصل عليها من خلال إعادة بناء المشروع بمفردك بدون مشاهدة شرح المدرب. وبالطبع ليس عليك تذكر كل شيء قمت بدراسته ولكن يجب استيعاب كل شيء تقريبًا بنسبة 80% وبعض الأمور ستتضح لك من الواقع العملي بعد فترة وتنفيذ المشاريع. فلا أحد يتذكر كل شيء ويتم البحث عن ما نريده ويتم تذكر الأمر لأنك تعرف ما تريد البحث عنه، لكن الحفظ والاستيعاب مهمان في البداية.1 نقطة
-
تمثل لغات البرمجة عالية المستوى نسبة تزيد عن ثمانين بالمائة من أشهر خمسين لغة برمجة في المجتمع التقني، ما يجعلنا نتساءل: ما هي لغات البرمجة عالية المستوى؟ ولماذا تعد مشهورة إلى هذا الحد؟ وما أشهر استخدامات هذا النوع من لغات البرمجة؟ تعريف لغات البرمجة عالية المستوى تتعدد مستويات لغات البرمجة، فمن لغات البرمجة لغات منخفضة المستوى تساعد المطور على التخاطب المباشر مع عتاد الحاسوب، ما يجعلها مميزة في إدارة موارد الحاسوب، ويوجد كذلك لغات برمجة عالية المستوى، وتعد أكثر تجريدًا عن عتاد الحاسوب وتجعل تركيز المطور ينصبُّ على خواص التطبيق ومميزاته، وهي أسهل من اللغات منخفضة المستوى وأقرب منها إلى اللغات البشرية. تعد لغات البرمجة عالية المستوى نوعًا من لغات البرمجة يسمح للمطور بتطوير برمجيات مجردة عن عتاد الحاسوب، بمعنى أنَّ المطور لا يحتاج إلى وصف طريقة تعامل الأجزاء المختلفة من البرنامج مع المكونات الداخلية للحاسوب مثل: المعالج والذاكرة المؤقتة والذاكرة الدائمة، وتهدف لغات البرمجة عالية المستوى إلى تسهيل عملية تطوير البرمجيات وزيادة إنتاجية المطور، وكذلك تقريب بنية لغات البرمجة إلى بنية اللغات البشرية حتى تسهُل قراءة الشيفرات وكتابتها. أنواع لغات البرمجة عالية المستوى يجب ترجمة كل برنامج مكتوب بلغة برمجة عالية المستوى إلى لغة الآلة قبل تنفيذه، وتنقسم لغات البرمجة عالية المستوى إلى نوعين رئيسيين تبعًا لطريقة ترجمة الشيفرات، وهما: لغات برمجة مترجمة Compiled Programming Languages: يعد المترجم برنامجًا حاسوبيًا يعمل كوسيط بين برنامجك الرقمي والآلة، ويعمل على ترجمة شيفرات البرنامج كاملة إلى لغة الآلة ثم تنفيذها دفعةً واحدة، ويتميز هذا النوع من لغات البرمجة بالسرعة والكفاءة، ومن أشهر أمثلته لغة سي بلس بلس C++ وراست Rust وجو Go. لغات برمجة مفسرة Interpreted Programming Languages: يتشابه المفسر مع المترجم في وساطته بين البرنامج والآلة ولكنه يختلف في طريقة الترجمة، إذ يقرأ المفسر الشيفرات واحدة تلو الأخرى ويترجمها إلى لغة الحاسوب وينفذ كل شيفرة مباشرة بعد ترجمتها، ويتميز هذا النوع بالسهولة والمرونة، ومن لغاته بايثون Python وجافا سكريبت JavaScript وبي إتش بي PHP. تُستخدم لغات البرمجة عالية المستوى في كل مجال برمجي تقريبًا، فهي تُستخدم في المجالات الكلاسيكية، مثل: تطوير الويب وتطبيقات الهاتف وتطبيقات سطح المكتب، وكذلك تُستخدم في المجالات الحديثة، مثل: الذكاء الاصطناعي وتحليل البيانات، كما تدخل في مجالات الأمن السيبراني ومجالات سلسلة الكتل Blockchain والعملات الرقمية وسائر المجالات التقنية الأخرى، ومن أشهر لغات البرمجة عالية المستوى لغة بايثون وجافا و PHP و R و كوتلن وجو و C وC#. الفرق بين لغات البرمجة عالية المستوى ولغات البرمجة منخفضة المستوى تعد لغات البرمجة منخفضة المستوى نوعًا من اللغات البرمجة يوفر تواصلًا مباشرًا مع عتاد الحاسوب، وتشبه بنيتها بنية لغة الآلة، ومن أبرز الفروق بينها وبين اللغات عالية المستوى نذكر التالي: تتميز لغات البرمجة عالية المستوى بسهولة قراءة وكتابة الشيفرات ما يجعل تطوير البرمجيات سهلًا وسريعًا، وكذلك تسهُل عمليتا الاختبار ومعالجة الأخطاء مما يساعد على حفظ أمان البرنامج، بينما تتميز اللغات منخفضة المستوى بالوصول المباشر لعتاد الجهاز واستهلاك موراده بالطريقة الأمثل. تُستخدم لغات البرمجة عالية المستوى في جميع المجالات البرمجية تقريبًا،مثل برمجة تطبيقات الويب والجوال وتطبيقات الذكاء الاصطناعي وتحليل البيانات، أما لغات البرمجة منخفضة المستوى فتُستخدم اليوم في مجالات محدودة تحتاج للتعامل مع عتاد الحاسوب مباشرة، مثل: تطوير أنظمة التشغيل وتطوير الأنظمة المدمجة. أنواع لغات البرمجة عالية المستوى تعد النماذج البرمجية منهجيات لكتابة الشيفرات وحل المشكلات البرمجية وتختلف أهداف كل نموذج برمجي عن الآخر، وقد تدعم لغة البرمجة الواحدة أكثر من نموذج برمجي، وتتعدد أنواع لغات البرمجة عالية المستوى تبعًا للنماذج البرمجية، منها: لغات البرمجة كائنية التوجه Object-Oriented Programming Languages لغات البرمجة الوظيفية Functional Programming Languages لغات البرمجة الإجرائية Procedural Programming Languages لغات البرمجة المنطقية Logical Programming Languages لنشرح بمزيد من التفصيل مميزات كل نوع من هذه الأنواع وأشهر لغات البرمجة التي تندرج ضمنه. لغات البرمجة كائنية التوجه Object-Oriented Programming Languages يعد نموذج البرمجة كائنية التوجه أشهر نموذج برمجي في المجتمع التقني؛ ذلك لتقسيمه البرنامج كاملًا إلى مجموعات صغيرة من الشيفرات القابلة لإعادة الاستخدام في مواضع أخرى، ما يساعد على تقليل إجمالي عدد الشيفرات النهائي للبرنامج وبالتالي تحسين أدائه، وكذلك يساعد على تنظيم الشيفرات وتسهيل عملية اختبار البرنامج ومعالجة أخطائه مما يرفع من أمان البرنامج. يقوم نموذج البرمجة كائنية التوجه على مفهوم الأصناف Classes التي تحتوي على كائنات Objects، والكائنات هي بيانات البرنامج التي تمتلك واصفات Attributes وطرق أو توابع Methods، والواصفات هي المتغيرات Variables التي تتضمن نوع بيانات الكائن وحجمها وتفاصيلها، وأما الطرق فهي الدوال البرمجية التي تحقق الوظائف Functions التي تقوم بها الكائنات. ويمكننا تشبيه الصنف في نموذج البرمجة كائنية التوجه بنموذج تصنيع لسيارة، فالواصفات في هذا المثال هي مواصفات السيارة بدءًا من لونها مرورًا بسرعتها وصولًا إلى سعرها، أما التوابع فهي أفعال السيارة، مثل: التشغيل وزيادة السرعة وتغيير الاتجاه، أما الكائنات فهي السيارات النهائية الناتجة عن هذا الصنف. class Car: # These are the attributes of the object: color = 'Red' speed = "180KM\H" price = "5500 USD" # These are the methods of the object: def turn_on(self): return 'Car is turned on' def increase_speed(self): return 'Speed is increased' def change_direction(self): return 'Direction is changed' the_car = Car() # This is the object print(the_car.color) # Output: Red print(the_car.turn_on()) # Output: Car is turned on تدعم لغاتُ برمجةٍ عديدة نموذجَ البرمجة كائنية التوجه، ولعل أشهرهم بايثون وجافا وسي بلس بلس C++ وجافا سكريبت وروبي وبي إتش بي PHP وكوتلن. وتُستخدم لغات البرمجة كائنية التوجه في مجالات عديدة، منها: تطوير تطبيقات الويب وتطوير تطبيقات الهاتف. لغات البرمجة الوظيفية Functional Programming Languages تعتمد لغات البرمجة الوظيفية على بناء البرنامج كاملًا من مجموعة من الوظائف البرمجية Functions، ويعد نموذج البرمجة الوظيفية مبنيًا على مصطلح الوظائف النقية Pure Functions، وهو نوع من الوظائف تعتمد نتائجه اعتمادًا كليًّا على البيانات الداخلة له، ولا تحتاج الوظيفة إلى تعديل البيانات الداخلة أو تعيين متغيرات للتمكُّن من إصدار النتائج. def pure_function(a, b): return a + b print(pure_function(2, 3)) # Output: 5 def impure_function(a, b): new_a = a + 3 new_b = b + 4 new_data = a + b return new_data print(impure_function(2, 3)) # Output: 19 تتميز لغات البرمجة الوظيفية بقابلية إعادة استخدام الشيفرات وسهولة الاختبار وحل المشكلات، وتُستخدم لغات البرمجة الوظيفية بكثرة في المجالات المعتمدة على تحليل أحجام ضخمة من البيانات، مثل: معالجة البيانات والذكاء الاصطناعي والحوسبة العلمية والحوسبة الرياضية ومزامنة الأنظمة، ومن أشهر لغات البرمجة الوظيفية هاسكل وسكالا وإرلانج وليسب، كما تدعم بايثون هذا النموذج البرمجي. لغات البرمجة الإجرائية Procedural Programming Languages تعد البرمجة الإجرائية نموذجًا برمجيًا سهلًا يساعد على كتابة البرنامج على هيئة خطوات برمجية منطقية متسلسلة، ويساعد نموذج البرمجة الإجرائية على تنظيم شيفرات البرنامج بطريقة وجعلها سهلة القراءة ومنطقية التسلسل، وتُستخدم لغات البرمجة الإجرائية عادةً لكتابة الخوارزميات والعمليات الحسابية ولكتابة برمجيات التشغيل الآلي أو الأتمتة Automation، كما تُستخدم أحيانًا لتطوير أنظمة التشغيل، وتدعم هذا المجال لغاتٌ مثل لغة ++C وجافا وباسكال. def greet_user(): name = input("Enter your name: ") # Procedure 1: Asking the user about his name # Procedure 2: Storing the name of the user in a variable print(f"Hello {name}!") # Procedure 3: Constructing the greeting message greet_user() # Procedure 4: Displaying the greeting message for the user لغات البرمجة المنطقية Logical Programming Languages تعتمد البرمجة المنطقية على المنطق الرسمي Formal Logic، وهو نظام لتحليل وتقييم النتائج المحتملة بناءً على حقائق Facts وقواعد Rules، ثم استخراج النتيجة السليمة والمنطقية للتساؤلات Queries، وتعد لغة برولوج Prolog أشهر لغة برمجة منطقية، ويشيع استخدام لغات البرمجة المنطقية في مجالات الذكاء الاصطناعي والتعلُّم الآلي ومعالجة اللغة الطبيعية. likes(Mohammed, Apples). % This is a fact that Mohammed likes apples likes(Ahmed, Grapes). likes(Mahmoud, Pizza). % This is a rule that people who share the same food preferences are good friends good_friends(Person1, Person2) :- likes(Person1, Food) likes(Person2, Food) مميزات لغات البرمجة عالية المستوى التجريد Abstraction: تعد اللغات عالية المستوى مجردة عن عتاد الحاسوب، أي إن المطور يعمل على تطوير البرنامج ليناسب نظام التشغيل، ويحاول مراعاة مكونات الحاسوب لكن دون حاجة إلى توصيف طريقة تعامل البرنامج مع العتاد، مما يوفر كثيرًا من الوقت والجهد ويجعل عملية التطوير أسهل ويزيد من كفاءة التطبيقات وخواصها. الأمان: تضم معظم لغات البرمجة عالية المستوى مكتباتٍ وأدواتٍ تساعد على اختبار شيفرات البرنامج واستخراج ثغراتها ثم سد هذه الثغرات، ما يساهم في تقليل احتمالية اختراق التطبيق وتعسير الوصول إلى بيانات المستخدمين. التوافقية Portability: تدعم غالبية اللغات عالية المستوى تعدد المنصات، والتي تعني قدرة البرنامج على العمل على أنظمة تشغيل مختلفة، كأن يعمل برنامج سطح المكتب على ويندوز ولينكس وMacOS، كما تتوافق لغات البرمجة عالية المستوى مع مواصفات العتاد المختلفة للحواسيب أيضًا. تعدد الاستخدامات: تُستخدم لغات البرمجة عالية المستوى في مجالات لا حصر لها، بدءًا من تطوير التطبيقات للمنصات المختلفة، مرورًا بتطوير الألعاب، وصولًا إلى تطوير برمجيات الذكاء الاصطناعي وتحليل البيانات وغيرها. سهولة الاستخدام: يسهل تعلم لغات البرمجة عالية المستوى، وذلك لتشابه الكثير من شيفراتها باللغة الإنجليزية، وكذلك يسهل العمل بها لقلة عدد الشيفرات المطلوبة لتطوير البرمجيات. أمثلة على لغات البرمجة عالية المستوى تنتشر لغات البرمجة عالية المستوى وتكثر، ومن أشهرها: بايثون Python سي بلس بلس C++ جافا Java جافا سكريبت JavaScript بي إتش بي PHP سويفت Swift لنستعرض ماهية كل لغة ونماذجها البرمجية المدعومة وحالات استخدامها. لغة بايثون Python تعد بايثون إحدى لغات البرمجة العصرية التي يزداد رواجها في الأوساط البرمجية، وهي لغة عالية المستوى مفسرة، تدعم البرمجة كائنية التوجه والبرمجة الوظيفية والبرمجة الإجرائية، وتعد لغة عامة الاستخدامات، إذ تُستخدم في مجالات عديدة ومختلفة، مثل: الذكاء الاصطناعي وتحليل البيانات وتطوير الويب وتطوير تطبيقات سطح المكتب وغيرها. لغة C++ تقع لغة C++ ضمن أشهر لغات البرمجة عالية المستوى المترجمة، وتدعم البرمجة كائنية التوجه والبرمجة الإجرائية كليًا، وتدعم بعض خواص البرمجة الوظيفية، وتتعدد استخدامات لغة C++، ومن أشهر استخداماتها تطوير أنظمة التشغيل وتطوير الألعاب وتطوير تطبيقات السحابة وإنترنت الأشياء. لغة جافا Java تعد جافا لغة برمجة عالية المستوى كائنية التوجه تدعم التنفيذ كلغة مترجمة وكلغة مفسرة أيضًا، وتشتهر كثيرًا في مجال تطوير تطبيقات الهاتف ولا سيما الموجهة منها إلى نظام تشغيل أندرويد، كما يشيع استخدامها في مجال تطوير الألعاب. لغة جافا سكريبت JavaScript تتعدد النماذج البرمجية للغة جافا سكريبت، فهي تدعم البرمجة الإجرائية والبرمجة الوظيفية، وكذلك تعد داعمة لنموذج البرمجة كائنية التوجه، وتعد لغة مفسرة، وتبرز جافا سكريبت بشدة في مجال تطوير الواجهات الأمامية لتطبيقات الويب. لغة PHP تعد لغة PHP واحدة من لغات البرمجة المفسرة الكلاسيكية التي لا تزال مستخدمة إلى يومنا هذا، وهي داعمةٌ للبرمجة كائنية التوجه والبرمجة الإجرائية، وتُستخدم في تطوير جهة الخادم Server-Side في تطبيقات الويب. لغة سويفت Swift تحظى لغة سويفت بشعبية واسعة رغم حداثتها وظهورها متأخرًا في الأوساط البرمجية، وهي لغة مترجمة وتتلاءم بشدة مع نموذج البرمجة كائنية التوجه، وكذلك تدعم بعض النماذج البرمجية الأخرى مثل البرمجة الوظيفية، وتُستخدم سويفت لتطوير تطبيقات الجوال الموجهة إلى نظام تشغيل iOS. الخلاصة تعرفنا في مقال اليوم على أهمية لغات البرمجة عالية المستوى وأبرز أنواعها وتطبيقاتها، ويمكن القول أنه لا يمكن الاستغناء عن لغات البرمجة عالية المستوى في عصرنا الحالي، بل يسعى خبراء المطورين لتحديثها وتعديلها تارةً بتارةٍ حتى تكون أسهل وأقرب إلى اللغات البشرية، ولكي تصبح أكفأ وأسرع وأكثر أمانًا، وتُوائِم التغيرات السريعة في عالم التقنية، فاحرص على حجز وظيفتك في المستقبل بتعلُّم إحدى لغات البرمجة عالية المستوى من دورات أكاديمية حسوب المميزة. اقرأ أيضًا ما هي مدة تعلم البرمجة اكتشف ما هي البرمجة وما أهمية تعلمها دليلك الشامل إلى لغات البرمجة لغات برمجة الذكاء الاصطناعي دليلك إلى لغات برمجة الألعاب1 نقطة
-
القاموس هو نوع مُضمَّن في بايثون. تربط القواميس مفاتيح بقيم على هيئة أزواج، وهذه الأزواج مفيدة لتخزين البيانات في بايثون. تستخدم القواميس عادةً لتخزين البيانات المترابطة، مثل المعلومات المرتبطة برقم تعريف، أو ملفات تعريف المستخدم، وتُنشأ باستخدام الأقواس المعقوصة {}. تبدو القواميس على الشكل التالي: sammy = {'username': 'sammy-shark', 'online': True, 'followers': 987} بالإضافة إلى القوسين المعقوصين، لاحظ وجود النقطتين الرأسيتين (:) في القاموس. الكلمات الموجودة على يسار النقطتين الرأسيتين هي المفاتيح التي قد تكون أيَّ نوع بيانات غير قابل للتغيير. المفاتيح في القاموس أعلاه هي: username online *followers المفاتيح في المثال أعلاه عبارة عن سلاسل نصية. تمثِّل الكلمات الموجودة على يمين النقطتين «القيم». يمكن أن تتألف القيم من أي نوع من البيانات. القيم في القاموس أعلاه هي: sammy-shark True *987 قيم القاموس أعلاه هي إمَّا سلاسل نصية أو قيم منطقية أو أعداد صحيحة. سنطبع الآن القاموس sammy: print(sammy) # {'username': 'sammy-shark', 'followers': 987, 'online': True} نلاحظ بالنظر إلى المخرجات تغير ترتيب الأزواج قيمة-مفتاح (key-value). في بايثون 3.5 وما قبله، إذ القواميس غير مرتبة. لكن ابتداءً من بايثون 3.6، صارت القواميس مرتبةً. بغض النظر عما إذا كان القاموس مرتبًا أم لا، ستظل الأزواج قيمة-مفتاح كما هي، وهذا سيمكّنك من الوصول إلى البيانات بناء على ترابطاتها. الوصول إلى عناصر القاموس يمكننا الوصول إلى قيم محدَّدة في القاموس بالرجوع إلى المفاتيح المرتبطة بها ويمكن أيضًا الاستعانة ببعض التوابع الجاهزة للوصول إلى القيم أو المفاتيح أو كليهما. الوصول إلى عناصر القاموس باستخدام المفاتيح إذا أردنا الحصول على اسم المستخدم في Sammy، فيمكننا ذلك عن طريق استدعاء sammy['username']. هذا مثال على ذلك: print(sammy['username']) # sammy-shark تتصرف القواميس كقواعد البيانات، فهي بدلًا من فهرسة العناصر بأعداد صحيحة، كما هو الحال في القوائم، فإنها تُفهرس العناصر (أو قيم القاموس) بمفاتيح، ويمكنك عبر تلك المفاتيح الحصول على القيم المقابلة لها. باستدعاء المفتاح username، سنحصل على القيمة المرتبطة به، وهي sammy-shark. وبالمِثل، يمكن استدعاء القيم الأخرى في القاموس sammy باستخدام نفس الصياغة: sammy['followers'] # 987 sammy['online'] # True استخدام التوابع للوصول إلى العناصر بالإضافة إلى استخدام المفاتيح للوصول إلى القيم، يمكننا أيضًا استخدام بعض التوابع المُضمّنة، مثل: dict.keys(): الحصول على المفاتيح dict.values(): الحصول على القيم dict.items(): الحصول على العناصر على هيئة قائمة من أزواج (key, value) لإعادة المفاتيح، نستخدم التابع dict.keys()، كما يوضح المثال التالي: print(sammy.keys()) # dict_keys(['followers', 'username', 'online']) تلقينا في المخرجات كائنَ عرض تكراري (iterable view object) من الصنف dict_keys يحوي المفاتيح ثم طُبِعت المفاتيح على هيئة قائمة. يمكن استخدام هذا التابع للاستعلام من القواميس. على سبيل المثال، يمكننا البحث عن المفاتيح المشتركة بين قاموسين: sammy = {'username': 'sammy-shark', 'online': True, 'followers': 987} jesse = {'username': 'JOctopus', 'online': False, 'points': 723} for common_key in sammy.keys() & jesse.keys(): print(sammy[common_key], jesse[common_key]) يحوي القاموسان sammy و jesse معلومات تعريف المستخدم. كما أنّ لهما مفاتيح مختلفة، لأنّ لدى Sammy ملف تعريف اجتماعي يضم مفتاحًا followers يمثل المتابعين على الشبكة الاجتماعية، أما Jesse فلها ملف تعريف للألعاب يضم مفتاحًا points يمثل النقاط. كلا القاموسين يشتركان في المفتاحين username و online، ويمكن العثور عليهما عند تنفيذ هذا البُريمج: # المخرجات sammy-shark JOctopus True False يمكننا بالتأكيد تحسين البرنامج لتسهيل قراءة المخرجات، ولكنّ الغرض هنا هو توضيح إمكانية استخدام dict.keys() لرصد المفاتيح المشتركة بين عدة قواميس. هذا مفيد بشكل خاص عند العمل على القواميس الكبيرة. وبالمثل، يمكننا استخدام التابع dict.values() للاستعلام عن القيم الموجودة في القاموس sammy على النحو التالي: sammy = {'username': 'sammy-shark', 'online': True, 'followers': 987} print(sammy.values()) # dict_values([True, 'sammy-shark', 987]) يُعيد كلا التابعان values() و keys() قوائم غير مرتبة تضم مفاتيح وقيم القاموس sammy على هيئة كائِني عرضٍ من الصنف dict_values و dict_keys على التوالي. إن أردت الحصول على الأزواج الموجودة في القاموس، فاستخدم التابع items(): print(sammy.items()) المخرجات ستكون: dict_items([('online', True), ('username', 'sammy-shark'), ('followers', 987)]) النتيجة المعادة ستكون على هيئة قائمة مكونة من أزواج (key, value) من الصنف dict_items. يمكننا التكرار (iterate) على القائمة المُعادة باستخدام الحلقة for. على سبيل المثال، يمكننا طباعة جميع مفاتيح وقيم القاموس المحدد، ثم جعلها أكثر مقروئية عبر إضافة سلسلة نصية توضيحية: for key, value in sammy.items(): print(key, 'is the key for the value', value) وسينتج لنا: online is the key for the value True followers is the key for the value 987 username is the key for the value sammy-shark كرَّرت الحلقة for على العناصر الموجودة في القاموس sammy، وطبعت المفاتيح والقيم سطرًا سطرًا، مع إضافة معلومات توضيحية. تعديل القواميس القواميس هي هياكل بيانات قابلة للتغيير (mutable)، أي يمكن تعديلها. في هذا القسم، سنتعلم كيفية إضافة عناصر إلى قاموس، وكيفية حذفها. إضافة وتغيير عناصر القاموس يمكنك إضافة أزواج قيمة-مفتاح إلى قاموس دون استخدام توابع أو دوال باستخدام الصياغة التالية: dict[key] = value في المثال التالي، سنضيف زوجًا مفتاح-قيمة إلى قاموس يُسمى usernames: usernames = {'Sammy': 'sammy-shark', 'Jamie': 'mantisshrimp54'} usernames['Drew'] = 'squidly' print(usernames) # {'Drew': 'squidly', 'Sammy': 'sammy-shark', 'Jamie': 'mantisshrimp54'} لاحظ أنّ القاموس قد تم تحديثه بالزوج 'Drew': 'squidly'. نظرًا لأنّ القواميس غير مرتبة، فيمكن أن يظهر الزوج المُضاف في أيّ مكان في مخرجات القاموس. إذا استخدمنا القاموس usernames لاحقًا، فسيظهر فيه الزوج المضاف حديثًا. يمكن استخدام هذه الصياغة لتعديل القيمة المرتبطة بمفتاح معيّن. في هذه الحالة، سنشير إلى مفتاح موجود سلفًا، ونمرر قيمة مختلفة إليه. سنعرِّف في المثال التالي قاموسًا باسم drew يمثِّل البيانات الخاصة بأحد المستخدمين على بعض الشبكات الاجتماعية. حصل هذا المستخدم على عدد من المتابعين الإضافيين اليوم، لذلك سنحدّث القيمة المرتبطة بالمفتاح followers ثم نستخدم التابع print() للتحقق من أنّ القاموس قد عُدِّل. drew = {'username': 'squidly', 'online': True, 'followers': 305} drew['followers'] = 342 print(drew) # {'username': 'squidly', 'followers': 342, 'online': True} في المخرجات نرى أنّ عدد المتابعين قد قفز من 305 إلى 342. يمكننا استخدام هذه الطريقة لإضافة أزواج قيمة-مفتاح إلى القواميس عبر مدخلات المستخدم. سنكتب بريمجًا سريعًا، usernames.py، يعمل من سطر الأوامر ويسمح للمستخدم بإضافة الأسماء وأسماء المستخدمين المرتبطة بها: # تعريف القاموس الأصلي usernames = {'Sammy': 'sammy-shark', 'Jamie': 'mantisshrimp54'} # while إعداد الحلقة التكرارية while True: # اطلب من المستخدم إدخال اسم print('Enter a name:') # name تعيين المدخلات إلى المتغير name = input() # تحقق مما إذا كان الاسم موجودًا في القاموس ثم اطبع الرد if name in usernames: print(usernames[name] + ' is the username of ' + name) # إذا لم يكن الاسم في القاموس else: # اطبع الرد print('I don\'t have ' + name + '\'s username, what is it?') # خذ اسم مستخدم جديد لربطه بذلك الاسم username = input() # name عين قيمة اسم المستخدم إلى المفتاح usernames[name] = username # اطبع ردًا يبيّن أنّ البيانات قد حُدّثت print('Data updated.') سننفِّذ البرنامج من سطر الأوامر: python usernames.py عندما ننفّذ البرنامج، سنحصل على مخرجات مشابهة لما يلي: Enter a name: Sammy sammy-shark is the username of Sammy Enter a name: Jesse I don't have Jesse's username, what is it? JOctopus Data updated. Enter a name: عند الانتهاء من اختبار البرنامج، اضغط على CTRL + C للخروج من البرنامج. يمكنك تخصيص حرف لإنهاء البرنامج (مثل الحرف q)، وجعل البرنامج يُنصت له عبر العبارات الشرطية. يوضح هذا المثال كيف يمكنك تعديل القواميس بشكل تفاعلي. في هذا البرنامج، بمجرد خروجك باستخدام CTRL + C، ستفقد جميع بياناتك، إلا إن خزّنت البيانات في ملف. يمكننا أيضًا إضافة عناصر إلى القواميس وتعديلها باستخدام التابع dict.update(). هذا التابع مختلف عن التابع append() الذي يُستخدم مع القوائم. سنضيف المفتاح followers في القاموس jesse أدناه، ونَمنحه قيمة عددية صحيحة بواسطة التابع jesse.update(). بعد ذلك، سنطبع القاموس المُحدّث. jesse = {'username': 'JOctopus', 'online': False, 'points': 723} jesse.update({'followers': 481}) print(jesse) # {'followers': 481, 'username': 'JOctopus', 'points': 723, 'online': False} من المخرجات، نتبيّن أننا نجحنا في إضافة الزوج followers: 481 إلى القاموس jesse. يمكننا أيضًا استخدام التابع dict.update() لتعديل زوج قيمة-مفتاح موجود سلفًا عن طريق استبدال قيمة مفتاح معيَّن. سنغيِّر القيمة المرتبطة بالمفتاح online في القاموس Sammy من True إلى False: sammy = {'username': 'sammy-shark', 'online': True, 'followers': 987} sammy.update({'online': False}) print(sammy) # {'username': 'sammy-shark', 'followers': 987, 'online': False} يغيّر السطر sammy.update({'online': False}) القيمة المرتبطة بالمفتاح 'online' من True إلى False. عند استدعاء التابع print() على القاموس، يمكنك أن ترى في المخرجات أنّ التحديث قد تمّ. لإضافة عناصر إلى القواميس أو تعديل القيم، يمكن إمّا استخدام الصياغة dict[key] = value، أو التابع dict.update(). حذف عناصر من القاموس كما يمكنك إضافة أزواج قيمة-مفتاح إلى القاموس، أو تغيير قيمه، يمكنك أيضًا حذف العناصر الموجودة في القاموس. لتزيل زوج قيمة-مفتاح من القاموس، استخدم الصياغة التالية: del dict[key] لنأخذ القاموس jesse الذي يمثل أحد المستخدمين، ولنفترض أنّ jesse لم تعد تستخدم المنصة لأجل ممارسة الألعاب، لذلك سنزيل العنصر المرتبط بالمفتاح points. بعد ذلك، سنطبع القاموس لتأكيد حذف العنصر: jesse = {'username': 'JOctopus', 'online': False, 'points': 723, 'followers': 481} del jesse['points'] print(jesse) # {'online': False, 'username': 'JOctopus', 'followers': 481} يزيل السطر del jesse ['points'] الزوج 'points': 723 من القاموس jesse. إذا أردت محو جميع عناصر القاموس، فيمكنك ذلك باستخدام التابع dict.clear(). سيَبقى هذا القاموس في الذاكرة، وهذا مفيد في حال احتجنا إلى استخدامه لاحقًا في البرنامج، بيْد أنه سيُفرِّغ جميع العناصر من القاموس. دعنا نزيل كل عناصر القاموس jesse: jesse = {'username': 'JOctopus', 'online': False, 'points': 723, 'followers': 481} jesse.clear() print(jesse) # {} تُظهِر المخرجات أنّ القاموسًا صار فارغًا الآن. إذا لم تعد بحاجة إلى القاموس، فاستخدم del للتخلص منه بالكامل: del jesse print(jesse) إذا نفّذت الأمر print() بعد حذف القاموس jesse، سوف تتلقى الخطأ التالي: NameError: name 'jesse' is not defined خلاصة ألقينا في هذه المقالة نظرة على القواميس في بايثون. تتألف القواميس من أزواج قيمة-مفتاح، وتوفر حلًّا ممتازًا لتخزين البيانات دون الحاجة إلى فهرستها. يتيح لنا ذلك استرداد القيم بناءً على معانيها وعلاقتها بأنواع البيانات الأخرى. يمكنك تعلم المزيد عن أنواع البيانات الأخرى من المقالة التالية: "فهم أنواع البيانات في بايثون 3". هذه المقالة جزء من سلسة مقالات حول تعلم البرمجة في بايثون 3. ترجمة -وبتصرّف- للمقال Understanding Dictionaries in Python 3 لصاحبته Lisa Tagliaferri اقرأ أيضًا المقالة التالية: كيفية استيراد الوحدات في بايثون 3 المقالة السابقة: فهم نوع البيانات Tuples في بايثون 3 المرجع الشامل إلى تعلم لغة بايثون كتاب البرمجة بلغة بايثون1 نقطة