لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/16/24 في كل الموقع
-
3 نقاط
-
2 نقاط
-
ايوه بالضبط ده هدفي اوالا الف شكراا بس عندي بعض الاسئله عند بناء اول شبكه عصبيه حسيت بصعبو هل ده طبيعيه ؟ وكمان عند بناء شبكه عصبيه هل الازم الاول اعمل regression او classification والا الا ممكن اعمل شبكه عصبيه علي طوال ؟ وليه كمان مش بنستخدم الشبكه العصبيه الموجود في مكتبه sklearn طالما انا البيانات مش كثير ؟ هي keras فيه معادلة رياضيه خاص بيها ؟2 نقاط
-
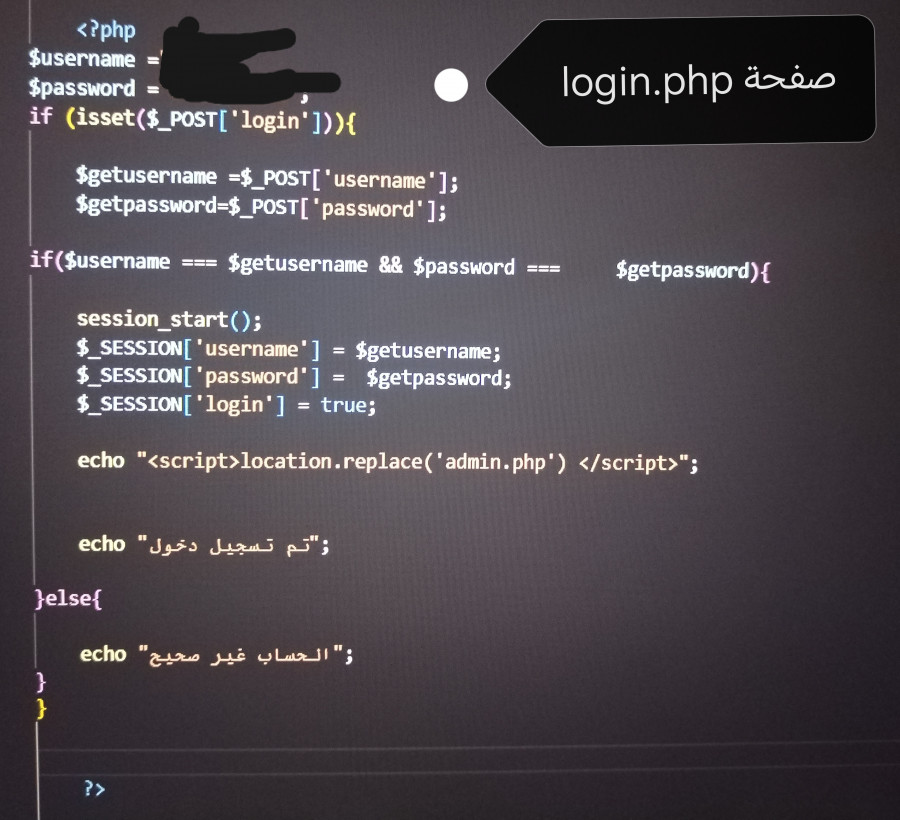
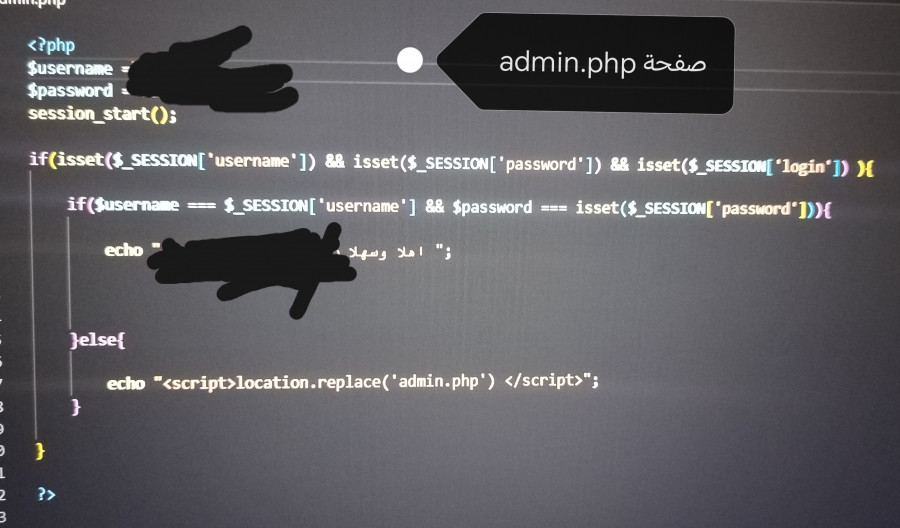
كيفكم يا أصدقاء... فيه عندي الكود يلي تحت... فيه عندي ٦ ملفات php... وعاوز اعمل لها صفحة تسجيل دخول على 5 ملفات php بنفس الايميل و الباسورد.... عملت هذا الكود لأول صفحة عملية تسجيل دخول زبطت... لكن لما نكتب رابط الصفحة الخاصة ب الادمن يدخل مباشر ولايطلب تسجيل دخول وانا عاوز اجعل ال. 5 ملفات لما يحاول اي حدا يدخل عليها يطلب منهُ الاسم والباسورد صراحه مش عارف المشكله اين1 نقطة
-
1 نقطة
-
اريد طريقة لتحويل موقعي للطقس لتطبيق بشكل مشابه لتطبيق كورا المعروف او مثل تطبيق طقس العرب1 نقطة
-
نعم يوجد بعض المواقع التي تقدم هاته الخدمة، WebView هو حرفيا متصفح ويب مدمج ضمن تطبيق جوال. بالنسبة للسرعة والبطئ والآداء فالأمر يتعلق بجودة وآداء الموقع في نفسه، فإن كان الموقع ذو آداء جيد فسيكون تطبيق WebView كذلك.1 نقطة
-
هل تقصد ب WebView يعني وضع الرابط الموقع في احد المواقع مثلا و اختيار اسم التطبيق و الايقونة الخ.... ثم بناء التطبيق و تنزيله فهذا قد يكون مزعج لانه نفس الموقع بل قد يكون ابطئ1 نقطة
-
كطريقة سريعة، يمكنك تحويل الموقع الى تطبيق عن طريق WebView. بحيث يتم عرض موقعك من نافذة (أشبه بالمتصفح) على شاشات الجوالات ويكون مماثلا لتطبيقات الهاتف. وكطرق أخرى أكثر تخصصية يمكنك: تطوير التطبيق باستخدام تقنيات الهاتف الأصلية (Native Apps): تطوير تطبيقات منفصلة لكل من iOS (باستخدام Swift أو Objective-C) و Android (باستخدام Kotlin أو Java). تطوير التطبيق باستخدام تقنيات الهاتف الهجينة (Hybrid Apps): استخدام تقنيات مثل React Native أو Flutter لإنشاء تطبيق واحد يعمل على كل من iOS و Android.1 نقطة
-
السلام عليكم ورحمة الله و بركاته انا لدي مشكلة بعد محاولة عمل نظام قوالب يستخدم محرك smarty و هي اني نجحت في تركيب المحرك في السكربت php لقالب واحد و لم استطع عمل باقي القوالب او بمعنى اخر كيف اجعل المحرك يستدعي القالب المحدد من الادارة1 نقطة
-
انا المشكلة اللتي اعاني منها كيف اخلي التطبيق يحدد مسارت القالب الحدد من الادارة بحيث في جذر الموقع يحتوي على مجلد template و بداخلة مجلدات القوالب بحيث مثلا القالب Default في مجلد template يوجد مجلد يدعى Default وبداخلة مجلد css مجلد JavaScript مجلد images ملف index.tpl بداخلة اكواد الصفحة الرئيسية ملف cat.tpl بداخلة اكواد صفحة التصنيفات ملف post.tpl بداخلة اكواد صفحة المقال انا المشكلة اللتي اعاني منها كيف اخلي محرك قوالب smarty يقرأ مسار القالب المحدد من الادارة فقط1 نقطة
-
الطريقة الصحيحة للتعامل مع عمليات المصادقة وتسجيلات الدخول في حال لم يكن المستخدم مسجلا لدخوله عبر النظام هي في عمل إعادة التوجيه من جهة الخادم لا من جه العميل. أرى أنك تقوم بحقن سكربت جافاسكربت لإعادة التوجيه والأمر غير صحيح. يمكنك استبدال شيفرة جافاسكربت التالية: echo '<script>location.replace("admin.php")</script>'; بـ: header('Location: admin.php'); في جميع المواضع. الأمر حتى الآن عادي، بالنسبة لصفحة الآدمن فيمكنك اضافة شيفرة مخصصة للتحقق من أن بيانات تسجيل الدخول محفوظة في الجلسة وفي حال لم يكن ذلك قم بإعادة التوجيه إلى صفحة تسجيل الدخول. الأمر بهاته البساطة.1 نقطة
-
رغم أن المشكلة صعبة التشخيص وغير واضحة بدون شيفرة ولكن تأكد من التالي: قم بتطوير القوالب بشكل منفصل تماما عن التطبيق، ولا بأس ان جعلتها في مجلد فرعي. ثم لاحقا قم بتخريج ملفات الأصول الخاصة بهاته القوالب مثل ملفات css و js. يقوم تطبيقك بالتقاط مسارات هاته الملفات بشكل ديناميكي ويقوم باستعمالها في الموقع. إذا قام مثلا المدير باختيار القالب آلفا، فالتطبيق سيأخذ مسارات ملفات الأصول الخاصة بالقالب آلفا ويقوم بحقنها في الأكواد. يقوم التطبيق بطلب ملف التنسيقات او الجافاسكربت المرافق للقالب المختار. النتيجة: عرض ديناميكي لملفات جافاسكربت وcss يؤدي إلى عرض أنساق مختلفة للتصميم بحسب تفضيلات المدير. ما هي المرحلة التي واجهت بها مشكلة؟1 نقطة
-
بالضبط انا اطور نظام إدارة مواقع اخبارية و احتاج إضافة تعدد الثيمات ف ارجوك إذا تعرف كيف اضيف تعدد الثيمات اشرحها لي لاني احتاجها جدا1 نقطة
-
فكرة التطبيق غير واضحة أساسا، هل تقوم ببناء نظام لإدارة المحتوى ويقبل تعدد الثيمات ؟1 نقطة
-
شوف الشفرة البرمجة طويلة نوعا ما و فيها الشياء كثيرة ومقسمة إلى ملفات بس انا المشكلة اللتي اوجاها هي كيف اخلي المحرك يستدعي القالب المحدد من الادارة بحيث ان في لوحة التحكم الخاصة بالسكربت فيها معرض ستايلات و يحدد المدير العام للموقع الستايل عن طريق النقر علية بس انا ملخبطني كيف اخلي المحرك يستدعي القالب بعد تحديد المدير العام للموقع له بس و شكرا لك.1 نقطة
-
1 نقطة
-
افكار لمشروع تخرج فى مجال data analysis و machine learning او مجال data science1 نقطة
-
السلام عليكم ورحمة الله، يعطيكم العافية انا دائما لما بعمل قاعدة بيانات على mongodb atlas اروح على Network Access واقوم بحذف IP Address الموجودة وبعدها اقوم بإضافة IP جديد بشكل (عام) .. بحكم اني بعرف فقط هي الطريقة لحتى تشتغل قاعدة البيانات الي سويتها وتكون نشطة.. ودائما لما انتهي من بناء التطبيق ورفعه على استضافة، ويكون شغال ، لما ابدأ في مشروع آخر جديد واقوم بعمل قاعدة بيانات اخرى على mongodb atlas اتبع نفس الطريقة واحذف IP Address الموجودة وبعمل وحدة جديدة.. لحتى يتم التواصل مع الواجهة الخلفية بشكل ناجح.. سؤال هنا هل لما بحذف IP Address واضافة IP جديدة راح يأثر على قواعد البيانات الي عملتها من قبل وتتوقف التطبيقات الي سويتها من قبل عن العمل، يعني IP الي بحذفها هي مرتبطة بالتطبيقات السابقة؟ اذا الجواب نعم، كيف ممكن اعمل IP خاص وليس عام، لكل مشروع ويكون شغال بدون مشاكل؟1 نقطة
-
بل من الأفضل القيام بذلك، لكن ستحتاج إلى مكتبة مثل React أو إطار مثل Vue.js لفعل ذلك، مواقع الويب العادية ليست جيدة من حيث تجربة المستخدم واستخدام تلك التقنيات يحسنها بالتالي تحسين ترتيب موقعك في محرك البحث، لكن بالطبع يجب الإهتمام بجانب الـ SEO من خلال الإعتماد على SSR أي التصيير من جانب الخادم وليس العميل بالتالي سرعة أفضل وعدم استهلاك لموارد الجهاز الخاص بالزائر وتحسين الـ SEO لأن صفحة الويب تصبح جاهزة فور طلبها من الخادم وليس أكواد جافاسكريبت. بالطبع هناك مكونات ستحتاج إلى تصييرها rendering من جانب العميل وهي المكونات التفاعلية.1 نقطة
-
اريد اضافة منتدى طقس في موقعي الكود الخلفي جاهز لكن الواجهة ليست جاهزة لان لغاية الان لم اجد تصميم مناسب للكود التالي <?php // public/post.php require_once ''; require_once ''; $post_id = $_GET['id']; $stmt = $conn->prepare("SELECT posts.*, users.username, users.profile_image, (SELECT COUNT(*) FROM likes WHERE likes.post_id = posts.id) as like_count FROM posts JOIN users ON posts.user_id = users.id WHERE posts.id = :id"); $stmt->bindParam(':id', $post_id); $stmt->execute(); $post = $stmt->fetch(PDO::FETCH_ASSOC); $stmt = $conn->prepare("SELECT comments.*, users.username FROM comments JOIN users ON comments.user_id = users.id WHERE post_id = :post_id ORDER BY parent_id ASC, created_at DESC"); $stmt->bindParam(':post_id', $post_id); $stmt->execute(); $comments = $stmt->fetchAll(PDO::FETCH_ASSOC); $stmt = $conn->prepare("SELECT COUNT(*) FROM likes WHERE post_id = :post_id AND user_id = :user_id"); $stmt->bindParam(':post_id', $post_id); $stmt->bindParam(':user_id', $_SESSION['user_id']); $stmt->execute(); $hasLiked = $stmt->fetchColumn(); date_default_timezone_set('Asia/Damascus'); if ($_SERVER["REQUEST_METHOD"] == "POST" && isLoggedIn()) { if (isset($_POST['comment'])) { $comment = base64_encode($_POST['comment']); $user_id = $_SESSION['user_id']; $parent_id = isset($_POST['parent_id']) ? $_POST['parent_id'] : null; $stmt = $conn->prepare("INSERT INTO comments (post_id, user_id, comment, parent_id) VALUES (:post_id, :user_id, :comment, :parent_id)"); $stmt->bindParam(':post_id', $post_id); $stmt->bindParam(':user_id', $user_id); $stmt->bindParam(':comment', $comment); $stmt->bindParam(':parent_id', $parent_id); if ($stmt->execute()) { echo json_encode(['success' => true]); exit(); } else { echo json_encode(['success' => false]); exit(); } } elseif (isset($_POST['like'])) { if (!$hasLiked) { $user_id = $_SESSION['user_id']; $stmt = $conn->prepare("INSERT INTO likes (post_id, user_id) VALUES (:post_id, :user_id)"); $stmt->bindParam(':post_id', $post_id); $stmt->bindParam(':user_id', $user_id); if ($stmt->execute()) { echo json_encode(['success' => true]); exit(); } else { echo json_encode(['success' => false]); exit(); } } else { echo json_encode(['success' => false, 'message' => 'لقد قمت بالإعجاب بالفعل.']); exit(); } } } function renderComments($comments, $parent_id = null) { $html = ''; foreach ($comments as $comment) { if ($comment['parent_id'] == $parent_id) { $html .= '<div class="comment">'; $html .= '<div class="user-info"><img src="user.jpg" alt="User Image"><p>بواسطة ' . htmlspecialchars($comment['username']) . ' في ' . date("Y-m-d H:i:s", strtotime($comment['created_at'])) . '</p></div>'; $html .= '<p>' . htmlspecialchars(base64_decode($comment['comment'])) . '</p>'; $html .= '<button class="btn reply-button" data-comment-id="' . $comment['id'] . '">رد</button>'; $html .= '<div class="replies">'; $html .= renderComments($comments, $comment['id']); $html .= '</div>'; $html .= '<div class="reply-form"></div>'; $html .= '</div>'; } } return $html; } ?> <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>عرض المنشور</title> <link rel="stylesheet" href="styles.css"> <style> body { background-color: #f2f2f2; color: #333; font-family: Arial, sans-serif; margin: 0; padding: 0; } .container { width: 100%; max-width: 1200px; margin: 20px auto; display: flex; flex-direction: column; align-items: center; } .post { background-color: #fff; padding: 20px; margin: 0 auto 20px auto; border: 1px solid #ddd; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 100%; max-width: 800px; box-sizing: border-box; } .post h2 { color: #333; margin-top: 0; } .post p { color: #555; line-height: 1.6; } .user-info { display: flex; align-items: center; margin-top: 10px; } .user-info img { width: 40px; height: 40px; border-radius: 50%; margin-right: 10px; } .user-info p { margin: 0; color: #666; font-size: 14px; } .post { background-color: #fff; /* لون خلفية المنشور */ padding: 20px; margin: 0 -20px; /* تعديل هنا لجعل المنشور يمتد للحافات */ border: 1px solid #ddd; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); width: calc(100% + 40px); /* إضافة الهامشين لتعويض الحواف */ max-width: 800px; /* تعيين عرض أقصى للمنشور */ box-sizing: border-box; } .like-form .btn, .add-comment-btn, .btn { background-color: #007bff; color: #fff; border: none; padding: 8px 16px; cursor: pointer; border-radius: 4px; transition: background-color 0.3s ease; } .like-form .btn:hover, .add-comment-btn:hover, .btn:hover { background-color: #0056b3; } .comments-popup { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); justify-content: center; align-items: center; z-index: 1000; } .comments-popup.active { display: flex; } .content { background-color: #fff; padding: 20px; border-radius: 8px; width: 80%; max-width: 600px; position: relative; } .close { position: absolute; top: 10px; right: 10px; font-size: 24px; cursor: pointer; color: #333; border: none; background-color: transparent; } .close:hover { color: #0056b3; } .comments { margin-top: 20px; } .comment { background-color: #f9f9f9; border-radius: 4px; padding: 10px; margin-bottom: 10px; position: relative; } .comment p { margin: 0; color: #555; font-size: 14px; } .comment .user-info p { color: #666; font-size: 14px; } .comment .more-options .options-menu { right: -20px; min-width: 120px; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); z-index: 1; } .comment .more-options .options-menu.active { display: block; } .comment .more-options .options-menu button { background-color: transparent; border: none; padding: 10px; cursor: pointer; text-align: left; width: 100%; font-size: 14px; color: #333; } .comment .more-options .options-menu button:hover { background-color: #f0f0f0; } .replies { margin-top: 10px; } .reply-form { display: none; margin-top: 10px; } .reply-form.active { display: flex; } .reply-form textarea { width: calc(100% - 80px); padding: 10px; font-size: 16px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } .reply-form .btn { background-color: #007bff; color: #fff; border: none; padding: 8px 16px; cursor: pointer; border-radius: 4px; transition: background-color 0.3s ease; } .reply-form .btn:hover { background-color: #0056b3; } .error { color: red; font-size: 14px; margin-top: 10px; } .more-options { position: relative; display: inline-block; } .more-options .btn { background-color: transparent; border: none; cursor: pointer; padding: 8px; } .more-options .options-menu { display: none; position: absolute; top: 100%; right: 0; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); z-index: 1; } .more-options .options-menu.active { display: block; } .more-options .options-menu button { background-color: transparent; border: none; padding: 10px; cursor: pointer; text-align: left; width: 100%; font-size: 14px; color: #333; } .more-options .options-menu button:hover { background-color: #f0f0f0; } @media screen and (max-width: 768px) { .container { padding: 10px; } .post { padding: 15px; margin-bottom: 15px; } .content { width: 100%; padding: 15px; } } </style> </head> <body> <div class="container"> <div class="post"> <h2><?php echo htmlspecialchars(base64_decode($post['title'])); ?></h2> <p><?php echo htmlspecialchars(base64_decode($post['content'])); ?></p> <?php if ($post['image']): ?> <img src="data:image/jpeg;base64,<?php echo base64_encode($post['image']); ?>" alt="Post Image" class="post-image"> <?php endif; ?> <div class="user-info"> <?php if ($post['profile_image']): ?> <img src="data:image/jpeg;base64,<?php echo base64_encode($post['profile_image']); ?>" alt="User Image"> <?php endif; ?> <p>بواسطة <?php echo htmlspecialchars($post['username']); ?> في <?php echo date("Y-m-d H:i:s", strtotime($post['created_at'])); ?><?php if ($post['updated_at']): ?> (معدل)<?php endif; ?></p> </div> <p>إعجابات: <span id="like-count"><?php echo $post['like_count']; ?></span></p> </div> <?php if (isLoggedIn()): ?> <div class="like-form"> <button class="btn" id="like-button" <?php if ($hasLiked) echo 'disabled'; ?>>إعجاب</button> </div> <?php endif; ?> <button class="btn add-comment-btn" id="show-comments-btn">عرض التعليقات</button> <div class="comments-popup" id="comments-popup"> <div class="content"> <button class="close" id="close-comments-btn">×</button> <h3>التعليقات</h3> <div class="comments" id="comments-section"> <?php echo renderComments($comments); ?> </div> <?php if (isLoggedIn()): ?> <div class="add-comment-form" id="add-comment-form"> <div class="form-group"> <textarea id="comment-text" placeholder="أضف تعليقك هنا..." required></textarea> </div> <button class="btn" id="comment-button">إرسال</button> </div> <button class="btn add-comment-btn" id="toggle-comment-form">إضافة تعليق</button> <?php else: ?> <p>يجب أن <a href="login.php">تسجل الدخول</a> لتتمكن من إضافة تعليق.</p> <?php endif; ?> <p class="error" id="error-message"><?php if (isset($error)) echo $error; ?></p> </div> </div> </div> <script> document.getElementById('like-button').addEventListener('click', function() { var xhr = new XMLHttpRequest(); xhr.open("POST", "post.php?id=<?php echo $post_id; ?>", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var response = JSON.parse(xhr.responseText); if (response.success) { var likeCount = document.getElementById('like-count'); likeCount.textContent = parseInt(likeCount.textContent) + 1; document.getElementById('like-button').disabled = true; } else { document.getElementById('error-message').textContent = response.message || "حدث خطأ ما. حاول مرة أخرى."; } } }; xhr.send("like=true"); }); document.getElementById('comment-button').addEventListener('click', function() { var commentText = document.getElementById('comment-text').value; if (commentText.trim() === '') return; var xhr = new XMLHttpRequest(); xhr.open("POST", "post.php?id=<?php echo $post_id; ?>", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var response = JSON.parse(xhr.responseText); if (response.success) { var commentsSection = document.getElementById('comments-section'); var newComment = document.createElement('div'); newComment.classList.add('comment'); newComment.innerHTML = '<p>' + commentText + '</p><div class="user-info"><p>بواسطة <?php echo htmlspecialchars($_SESSION['username']); ?> في الآن</p></div>'; commentsSection.insertBefore(newComment, commentsSection.firstChild); document.getElementById('comment-text').value = ''; } else { document.getElementById('error-message').textContent = response.message || "حدث خطأ ما. حاول مرة أخرى."; } } }; xhr.send("comment=" + encodeURIComponent(commentText)); }); document.getElementById('toggle-comment-form').addEventListener('click', function() { var form = document.getElementById('add-comment-form'); form.classList.toggle('active'); }); document.getElementById('show-comments-btn').addEventListener('click', function() { document.getElementById('comments-popup').style.display = 'flex'; }); document.getElementById('close-comments-btn').addEventListener('click', function() { document.getElementById('comments-popup').style.display = 'none'; }); document.querySelectorAll('.reply-button').forEach(function(button) { button.addEventListener('click', function() { var commentId = this.getAttribute('data-comment-id'); var replyForm = document.createElement('div'); replyForm.classList.add('reply-form'); replyForm.innerHTML = ` <textarea class="reply-text" required></textarea> <button class="btn submit-reply" data-comment-id="${commentId}">إرسال</button> `; this.parentElement.appendChild(replyForm); replyForm.style.display = 'flex'; replyForm.querySelector('.submit-reply').addEventListener('click', function() { var replyText = replyForm.querySelector('.reply-text').value; if (replyText.trim() === '') return; var xhr = new XMLHttpRequest(); xhr.open("POST", "post.php?id=<?php echo $post_id; ?>", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var response = JSON.parse(xhr.responseText); if (response.success) { var repliesSection = button.nextElementSibling; var newReply = document.createElement('div'); newReply.classList.add('comment'); newReply.innerHTML = '<p>' + replyText + '</p><div class="user-info"><p>بواسطة <?php echo htmlspecialchars($_SESSION['username']); ?> في الآن</p></div>'; repliesSection.insertBefore(newReply, repliesSection.firstChild); replyForm.style.display = 'none'; } else { document.getElementById('error-message').textContent = response.message || "حدث خطأ ما. حاول مرة أخرى."; } } }; xhr.send("comment=" + encodeURIComponent(replyText) + "&parent_id=" + commentId); }); }); }); document.querySelectorAll('.more-options').forEach(function(button) { button.addEventListener('click', function() { var optionsMenu = this.querySelector('.options-menu'); optionsMenu.classList.toggle('active'); }); }); document.addEventListener('click', function(event) { if (!event.target.closest('.more-options')) { document.querySelectorAll('.options-menu.active').forEach(function(menu) { menu.classList.remove('active'); }); } }); </script> </body> </html>1 نقطة
-
هذا الأمر لا يقتصر على تأثيرات سلبية فقط، ففيه أيضا بعض الجانب الإيجابي، فتصميم المواقع كالتطبيقات يمكن أن يوفر تجربة مستخدم سلسة ومتكاملة، مع استجابة سريعة وتفاعلية عالية، و يمكنك الاستفادة من تقنيات مثل AJAX و WebSockets لتحسين تفاعلية الموقع وتقليل زمن التحميل، و أيضا يمكن الوصول إلى تطبيقات الويب بسهولة عبر المتصفح، مما يجعلها متاحة على مختلف الأجهزة بدون الحاجة إلى تثبيت تطبيق منفصل، و يمكن تحديث الموقع بسهولة ودون الحاجة إلى أن يقوم المستخدمون بتنزيل تحديثات. و لكن هذا الأمر قد يتطلب موارد أكثر من المتصفح والجهاز، مما قد يؤدي إلى أداء أبطأ إذا لم يتم تحسينه بشكل جيد، و أيضا التطبيقات تعتمد بشكل كبير على الاتصال بالإنترنت، مما قد يسبب مشاكل في الوصول إذا كان الاتصال ضعيفا أو غير مستقر. فالقرار هنا يعتمد على احتياجات جمهورك المستهدف والأهداف التي تريد تحقيقها من خلال موقعك، إذا كنت تبحث عن تحسين تجربة المستخدم وتقديم خدمات تفاعلية ومعقدة، فإن تحويل موقعك إلى تطبيق ويب قد يكون خيارا جيدا، ولكن إذا كانت البساطة والاستقرار هما أولوياتك، فقد يكون من الأفضل الالتزام بتصميم تقليدي للموقع.1 نقطة
-
كيفكم يا أصدقاء فيه عندي موقع متكون من 6 ملفات php.... index.php واجهة الموقع فيه search Info.php فيه جدول بيانات updata.php فيه فورم تعديل بيانات edit.php فيه كود استرداد البيانات من قاعدة بيانات إلى الفورم connect.php كود اتصال مع قاعدة بيانات admin.php فيه فورم إدخال البيانات.... عاوز اضع login مع تشفيره لصفحات التاليه (admin.php updata.php Info.php)1 نقطة
-
حضرتك دايما كانت بتقول كده وكمان أ.مصطفي احسيت الكلام ده بجد بعد ما اتعمق في المجال اقصد يعني انا keras ده عندو نماذج خاصه بيه والا هو عبار عن جزاء من tensflow والف شكرااا لحضرتك جدا جدا جزاك الله كل خير1 نقطة
-
نعم بالطبع هذا طبيعي جدًا، فهذا المجال ليس بالسهل و تحتاج إلى فترة ليست بالقصيرة لفهمه. إن ال regression و ال classification هما طرق للتنبؤ، بالتالي يمكنك استعمالهما مع شبكة عصبية أو مع تقنيات أخرى. بشكل عام أنت تقوم ببناء الشبكة العصبية أو أي نموذج ذكاء اصطناعي و تقوم بوضع رأس هذا النموذج بما يناسب المهمة، مثلًا في حال تريد توقع سعر بيت فالأنسب هو ال regression بينما في حال كنت تريد تحديد فيما إذا كانت صورة تحوي كلب أم لا، فهنا تريد classfication. هذا يعتمد على التطبيق، و لكن بشكل عام توفر keras خيارات تدريب كثيرة لا توفرها مكتبة sklearn، بالتالي هذا لا علاقة له بعدد البيانات، فيمكنك أيضًا في keras بناء شبكة عصبية ليست عميقة و بالتالي لا تحتاج بيانات كثيرة. keras هي إطار عمل، لماذا يجب أن يكون هناك معادلة خاصة بها؟ لم أفهم سؤالك. تحياتي.1 نقطة
-
بالطبع، يمكنك تعديل النظام ليسمح فقط لثلاثة أشخاص محددين بالدخول. وبخصوص قاعدة البيانات، نعم، ستضيف جدولا جديدا في نفس قاعدة البيانات الموجودة لديك.1 نقطة
-
هل ممكن نضع ثلاث ايميلات مع باسورد.... لكي يمكن لثلاث أشخاص فقط الدخول على هذهِ الصفحات؟ اما في خصوص الجدول في قاعدة بيانات انا لدي جدول خاص بيانات الذي سيدخلها الادمن لإضافتها في صفحة Info.php... هل تقصد اعمل جدول بيانات اخر في نفس قاعدة بيانات؟1 نقطة
-
لا، فبطبيعة الحال فإن استخدام Keras لا يغني عن تعلم TensorFlow بشكل كامل. بالرغم من أن Keras هي مكتبة واجهة برمجة تطبيقات عالية المستوى ومبنية على TensorFlow إلا أنه لا يزال هناك العديد من المواقف التي قد تحتاج فيها إلى فهم TensorFlow بشكل مباشر، بشكل عام، يعد Keras نقطة انطلاق رائعة لتعلم التعلم العميق، ولكن من المهم أن تكون على دراية بحدوده. إذا كنت ترغب في أن تصبح خبيرا في التعلم العميق، فستحتاج في النهاية إلى تعلم TensorFlow لا محالة، يمكنك مراجعة هذه المصادر للفائدة:1 نقطة
-
و عليكم السلام علي، بشكل عام يمكنك القيام بالكثير من المشاريع باستعمال keras، و لكن tensorflow توفر خيارات أوسع بكثير من keras. خاصة من ناحية سرعة التنفيذ فهي توفر إمكانية تصدير النموذج إلى الكثير من الصيغ التي تسرع من أداءه. كما أنه في التطبيقات المعقدة فهي تمنحك مرونة في التعديل أكثر من keras التي تعد في الغالب قوالب جاهزة. بكافة الأحوال لغاية الدراسة فإن keras تكفي، و أنصحك بالمتابعة فيها حتى فهم الأفكار كافة من ثم يمكنك تعلم tensorflow ، فتعلم إطار العمل سهل في الذكاء الاصطناعي في حال كنت تفهم الأفكار النظرية جيدًا. تحياتي.1 نقطة
-
يمكن عمل ذلك، لكن في البداية نحتاج أولا إلى إنشاء جدول في قاعدة البيانات لتخزين معلومات المستخدمين بحيث يحتوي على معرّف فريد، اسم المستخدم وكلمة المرور المشفرة إضافة إلى صفحة تسجيل الدخول (login.php) وتحتوي على نموذج لإدخال اسم المستخدم وكلمة المرور وعند إرسال النموذج، يتم التحقق من صحة البيانات مقابل قاعدة البيانات فإذا كانت صحيحة، يتم إنشاء جلسة للمستخدم وتوجيهه إلى الصفحة المطلوبة. ولحماية الصفحات (admin.php، updata.php، Info.php)، نضيف كود التحقق من وجود جلسة مستخدم نشطة فإذا لم تكن موجودة، يتم إعادة توجيه المستخدم إلى صفحة تسجيل الدخول. وعند تسجيل الخروج نضيف صفحة لتسجيل الخروج تقوم بإنهاء الجلسة وإعادة توجيه المستخدم إلى صفحة تسجيل الدخول ولإضافة مستخدمين جدد نضيف نموذجا لإنشاء مستخدمين جدد، مع تشفير كلمة المرور قبل تخزينها في قاعدة البيانات. وهذه محاكاة لكيفية تطبيق ذلك، نضيف الكود التالي إلى ملف connect.php لإنشاء جدول المستخدمين: $sql = "CREATE TABLE IF NOT EXISTS users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(50) UNIQUE NOT NULL, password VARCHAR(255) NOT NULL )"; $conn->query($sql); ثم ننشئ ملف login.php بهذا الشكل: <?php session_start(); require_once 'connect.php'; if ($_SERVER['REQUEST_METHOD'] == 'POST') { $username = $_POST['username']; $password = $_POST['password']; $stmt = $conn->prepare("SELECT id, username, password FROM users WHERE username = ?"); $stmt->bind_param("s", $username); $stmt->execute(); $result = $stmt->get_result(); if ($result->num_rows == 1) { $user = $result->fetch_assoc(); if (password_verify($password, $user['password'])) { $_SESSION['user_id'] = $user['id']; $_SESSION['username'] = $user['username']; header("Location: admin.php"); exit(); } else { $error = "كلمة المرور غير صحيحة"; } } else { $error = "اسم المستخدم غير موجود"; } } ?> <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>تسجيل الدخول</title> </head> <body> <h2>تسجيل الدخول</h2> <?php if (isset($error)) echo "<p style='color: red;'>$error</p>"; ?> <form method="POST"> <label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username" required><br> <label for="password">كلمة المرور:</label> <input type="password" id="password" name="password" required><br> <input type="submit" value="تسجيل الدخول"> </form> </body> </html> وللحماية، يجب تعديل كل من الملفات admin.php، updata.php، و Info.php بإضافة كود التحقق التالي في بداية كل ملف: <?php session_start(); if (!isset($_SESSION['user_id'])) { header("Location: login.php"); exit(); } ?> ونهاية الجلسة ستكون بهذا الشكل: <?php session_start(); session_destroy(); header("Location: login.php"); exit(); ?> وبهذه الطريقة، سيكون لدينا تسجيل دخول آمن مع تشفير لكلمات المرور باستخدام password_hash() ويتم التحقق من تسجيل الدخول في الصفحات المحمية، ويتم تخزين معلومات المستخدم في الجلسة بعد تسجيل الدخول بنجاح.1 نقطة
-
مرحبا مصطفى, اخترت تعلم الجافا سكربت بحسب اطلاعي انها اللغه الاكثر رواجا وطلبا في السنوات الاخيره ولاني نفذت مشروع التخرج باستخدام هذه اللغه خصوصا تقنية رياكت وبوتستراب ولكن لم اتمكن منها بالشكل المطلوب الذي اطمح له, نعم وصلت الفكره ولكن بالنسبه لاني لا املك خبره عمليه في مجال الحاسب الالي, فا اود ان اعرف ما هو التطبيق العملي الفعلي في سوق العمل بالنسبه لطالب الحاسب هل البرمجه تكون كعمل روتيني يومي وما هي المهام الاخرى التي بشكل عام ينفذها متخصص الحاسب الالي مبتدا كان ام متقدم, هل فقط يقوم بتطوير البرمجيات فقط في جميع اوقات عمله, هذه هي النقطه العمياء لدي التي تسببلي بعض من الشتات, وانا افضل العمل في شركه عن العمل الحر ولو اضطر الامر مني العمل الحر لفتره من الزمن لا مشكله الى ان اجد عمل. اهلا اخ حكمات, اتمنى اعذرني ان لم اكتب اسمك بالشكل الصحيح, كلام وافي ومفيد جدا جزاك الله خير, بالنسبه للسوق المستهدف اخترت تطوير برامج الويب والجوال كمسار اتجه اليه, وانا بكل صراحه اضع اولويه للمستقبل الوظيفي والمهني على اختيار مجال لمجرد انني احبه, بالطبع يوجد مسارات لها مستقبل اكثر من مسارات اخرى بالمجمل وهذا الذي ابحث عنه وانا موقن ان المرحله هذه صعبه وسيمر بها اي شخص Junior, بحسب خبرتكم في هذا المجال هل مجال تطوير تطبيقات الويب له مستقبل بعيد, اي لن يقل الطلب عليه فالمستقبل القريب او البعيد, وان كان لديكم بعض النصائح الاضافيه عن المهارات او الشهادات او مقترحات غير البرمجه لذكرها تفيد في هذا المجال سوف اسعد بذلك . شكرا1 نقطة
-
# يوجد طريقتين لتحميل الصورة علي الكمبيوتر: أولاً: الطريقه الأسهل والأسرع بإستخدام السمه الdownload التي يوفرها الanchor tag وسأشرح لك كيفيه تنفيذ ذلك كالتالي: تقوم بإنشاء تاج الimg وتضع فيه مسار الصورة حتي تكون ظاهره للمستخدم قبل تحميلها. ثم تقوم بإنشاء الanchor tag وتُعطي له خاصية الhref بمسار الصورة. ثم تقوم بوضع الخاصيه download وبإمكانك إعطاها قيمه أخري وبالتالي سوف تظهر الصورة علي جهاز المُستخدم بهذا الإسم. ثم تضع داخل تاج الanchor تاج الbutton وتعطي له قيمه وليكن تحميل الصوره. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>LEARN OOP</title> </head> <body> <img src="./your-path.png" alt="Download Image"> <br /> <a download="custom-name.png" href="./your-path.png"> <button type="button"> تحميل الصورة </button> </a> </body> </html> ثانياً: طريقه إستخدام الjavascript التي تريدها في تنفيذ نفس الهدف وهو تحميل الصورة عند الضغط عليها والشرح موجود في التلعيقات الخاصه بالكود. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>LEARN OOP</title> </head> <body> <img src="./me.png" id="img" alt="Download Image" width="300"> <br /> <button type="button" id="btnDownload"> تحميل الصوره </button> <script> // نقوم بجلب عنصر الزر من الصفحه ووضعه في مُتغير const btnDownload = document.getElementById("btnDownload") // نقوم بإضافه حدث للزر وهو حدث الضغط click btnDownload.addEventListener("click", function () { // نقوم بجلب الصوره من الصفحه ووضعها في متغير const img = document.getElementById("img"); // نقوم بإنشاء تاج الانكور حتي نستطيع استخدام خاصيه ال download الخاصه به const aTag = document.createElement("a"); // نقوم بجعل خاصية الاتس ريف الخاصه بتاج الانكور تساوي خاصيه الاس ار سي الخاصه بتاج الايميج // ولهذا قمنا بجلب الصوره في الأعلي aTag.href = img.src; // الجزء الأهم وهو إستخدام خاصيه الداونلود وإعطاءها قيمه تظهر عند تحميلها aTag.download = "custom-name.png"; // نقوم بوضع عنصر الانكور في جسم الصفحه document.body.appendChild(aTag); // نقوم بجعل تاج الانكور قابل للضغط حتي يتم تحميل الصوره aTag.click(); // نقوم بحذف عنصر الانكور من جسم الصفحه بعد تحميل الصوره document.body.removeChild(aTag); }); </script> </body> </html> بالتوفيق.1 نقطة
-
بجانب الحل الذي اقترحه مصطفى في التعليق السابق يمكنك استخدام javascript لتحميل الصورة كمايلي نضيف أولاً زر لتحميل الصورة <button> ثم نستخدم addEventListener للإستماع للحدث click ثم ننشئ رابطًا (<a>) جديدًا ونضبط خاصية href الخاصة به على مصدر الصورة (src). ونضبط خاصية download للرابط باسم الملف الذي سيتم تحميله. ليكون الكود كما بالشكل التالي <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>تحميل الصورة</title> </head> <body> <img id="myImage" src="path_to_your_image.jpg" alt="صورة"> <br> <button id="downloadButton">تحميل الصورة</button> <script> document.getElementById("downloadButton").addEventListener("click", function() { const image = document.getElementById("myImage"); const link = document.createElement("a"); link.href = image.src; link.download = "downloaded_image.jpg"; document.body.appendChild(link); link.click(); document.body.removeChild(link); }); </script> </body> </html>1 نقطة
-
مرحبا مصطفى، تستطيع عمل هذا الزر مباشرة في ملف الhtml بدون استخدام الجافاسكربت عن طريق استخدام الanchor tag (<a>) وإضافة له السمة download كالأتي <button style="background-color: bisque"> <a download href="image1.jpg" style="text-decoration: none; color: black"> Download Resume </a> </button> لاحظ قمنا بإضافة السمة download للanchor tag ووضعنا مسار الصورة href وعند الضغط على هذا الزر سيتم تنزيل الصورة في جهازك. توجِّه هذه الخاصية download المتصفح إلى تنزيل رابط URL بدلًا من الانتقال إليه، أي سيُطلَب من المستخدم حفظ الملف محليًا. ملاحظة قم بتشغيل الملف html عن طريق الlive server وليس فتح الملف مباشرة. للمزيد حول السمة download يمكن الإطلاع عليها في موسوعة حسوب بالتوفيق...1 نقطة
-
نتعرف في مقال اليوم على مفهوم أنظمة التشغيل وما هي أشهر أنواع أنظمة التشغيل ونقارن بين أنواع أنظمة التشغيل المختلفة ونوضح مميزاتها وأبرز الاختلافات فيما بينها. مفهوم أنظمة التشغيل نظام تشغيل الحاسوب هو برنامج ضروري يعمل كوسيط بينك كمستخدم وبين عتاد الحاسوب الذي تستخدمه يمكّنك من استخدام الحاسوب بسهولة ويفهم أوامرك ويعطيك النتيجة المطلوبة، كما يتولى إدارة كافة موارد الحاسوب ويضمن استخدامها بشكل فعال. تثّبت أنظمة التشغيل عادةً بشكل ضمني في أي جهاز حاسوب تشتريه أو تتطلب تثبيتها بشكل يدوي، ويوفر كل نظام تشغيل واجهة رسومية أو نصية خاصة به تسهل عليك التعامل مع حاسوبك وتكون قابلة للتخصيص وفق احتياجاتك وتتلقى أنظمة التشغيل حالها كحال أي برمجيات أخرى العديد من التحسينات الدورية لإضافة ميزات جديدة أو إصلاح أخطاء سابقة. تحتاج مختلف أنواع الأجهزة الإلكترونية إلى نظام تشغيل سواء كانت أجهزة الحواسيب المكتبية أو الأجهزة اللوحية والهواتف الذكية و أجهزة الصراف الآلي والساعات الذكية ووحدات التحكم بالألعاب وغيرها من الأجهزة لتجعلها قابلة للاستخدام فنظام التشغيل ضروري لعمل أي جهاز إلكتروني وبدونه لن يكون هذا الجهاز سوى خردة لا تقوم بأي عمل. بالإضافة إلى هذه الأنظمة ذات الأغراض العامة، تعمل أنظمة التشغيل ذات الأغراض الخاصة على أجهزة الكمبيوتر الصغيرة التي تتحكم في خطوط التجميع والطائرات وحتى الأجهزة المنزلية. إنها أنظمة تستجيب فوريًا، أي مصممة لتوفير استجابة سريعة لأجهزة الاستشعار واستخدام مدخلاتها للتحكم في الآلات. كما تم تطوير أنظمة التشغيل للأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية. يُعد نظام التشغيل iOS التابع لشركة آبل Apple Inc، والذي يعمل على أجهزة أيفون iPhone وأيباد iPad، ونظام أندرويد Android التابع لشركة غوغل Google Inc. هما نظامان بارزان لتشغيل الهواتف المحمولة. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن مهام نظام التشغيل يعمل نظام التشغيل طوال فترة تشغيل جهاز الحاسوب ويتولى القيام بالعديد من المهام التي تضمن عمل حاسوبك بالشكل المطلوب وأهمها: توفير واجهة مستخدم رسومية GUI أو واجهة أوامر نصية تمكّن المستخدم من التفاعل مع تطبيقات وعتاد الحاسوب بسهولة. إدارة كافة موارد الحاسوب مثل وحدة المعالجة المركزية CPU أو المعالج والذاكرة وأقراص التخزين وضمان تخصيصها بالشكل الأمثل للبرامج المختلفة. تنسيق عملية تنفيذ البرامج والتطبيقات التي يشغلها المستخدم. تنظيم أمور معالجة وتخزين البيانات على أقراص التخزين. حماية المعلومات المخزنة على حاسوبك ومنع الوصول غير المصرح به إلى البرامج والبيانات. إدارة الملفات والمجلدات. إدارة أجهزة الإدخال والإخراج وضمان عملها بشكل صحيح. الاتصال بالشبكة واتخاذ إجراءات أمان تضمن حمايتها. اكتشاف ومراقبة أي أخطاء قد تحدث أثناء تشغيل البرامج أو أي مهمة أخرى. جدولة المهام وتحديد ترتيب تنفيذها. أشهر أنواع أنظمة التشغيل هناك أنواع متعددة لأنظمة تشغيل الحاسوب، ولكننا سنهتم في مقال اليوم بتوضيح أشهر أنواع أنظمة التشغيل الرئيسية المستخدمة في الأجهزة المختلفة والتي تشمل: نظام تشغيل يونكس UNIX نظام تشغيل لينكس LINUX نظام التشغيل ماك أو إس macOS نظام التشغيل إم إس دوس MS-DOS نظام تشغيل مايكروسوفت ويندوز Windows نظام تشغيل كروم Chrome OS نظام تشغيل أي أو إس iOS نظام تشغيل أندرويد Android لنتعرف بمزيد من التفصيل على كل نظام من بينها وأبرز مميزاته واستخداماته. نظام التشغيل يونكس UNIX نظام يونكس UNIX أحد أقدم أنظمة التشغيل فقد طور عام 1969 باستخدام لغة البرمجة C وكان متاحًا مجانًا خلال سنواته الأولى ثم أصبحت بعض إصداراته تجارية، يتميز نظام يونكس بالمرونة والتكامل وهو نظام متعدد المستخدمين ومتعدد المهام، وقد شكّل الأساس لتطوير أنظمة تشغيل شبيهة به أو متوافقة معه مثل نظام التشغيل لينكس Linux وماك MacOS X. يوفر نظام يونكس واجهة سطر أوامر CLI تسمى صدفة يونكس Unix shell تستخدم لتوجيه الأوامر لنظام التشغيل والتفاعل معه، وفي أوائل الثمانينيات أضيف لنظام يونكس واجهة مستخدم رسومية إلى جانب واجهة سطر الأوامر لتجعل التعامل معه أكثر سهولة. يقتصر استخدام نظام يونكس اليوم على أجهزة الحاسوب العملاقة عالية الأداء كالخوادم ومراكز البيانات وحواسيب الشركات الكبيرة والجامعات وتشغيل التطبيقات المتطورة كتطبيقات تحليل البيانات الضخمة. نظام التشغيل لينكس LINUX نظام التشغيل لينكس Linux هو نظام تشغيل مجاني صغير الحجم ومفتوح المصدر أي أن الشيفرة المصدرية الخاصة به متاحة لأي شخص ويمكن تعديلها وإعادة توزيعها، وقد طور لينكس بالاعتماد على نظام التشغيل يونكس Unix وباستخدام لغة البرمجة C ولغة التجميع assembly وهو يتضمن نسخة محسنة من برنامج صدفة يونكس تسمى صدفة باش bash. أول من برمج نظام لينكس هو طالب جامعي فنلندي يدعى Linus Torvalds ثم تولى العمل عليه المبرمج الأمريكي Richard Stallman وطوره ليصبح اليوم أحد أكثر أنظمة التشغيل مرونة وأمانًا واستقرارًا وهو سهل التخصيص بشكل كبير ما يجعله النظام المفضل من قبل المستخدمين التقنيين والأكثر استخدامًا في الخوادم والحواسيب العملاقة إضافة إلى الحواسيب المكتبية الشخصية كما أنه يستخدم في الروبوتات وأجهزة إنترنت الأشياء IoT. يوفر نظام لينكس مجموعة متنوعة من الإصدارات أو التوزيعات distributions مثل توزيعة أبونتو Ubuntu وديبيان Debian ومينت Mint وجينتو Gentoo …إلخ. كل منها مصمم لاحتياجات معينة لذا عند التفكير في استخدام هذا النظام عليك أن تختار التوزيعة التي تناسب متطلباتك بعناية، ولمطالعة مزيد من التفاصيل حول توزيعات لينكس بينها أنصح بمطالعة مقال ما هو نظام لينكس ولماذا توجد 100 توزيعة منه؟. هل ترغب في تصميم وتطوير برمجيات متقنة لأعمالك؟ وظّف مهندس برمجيات خبير من مستقل أضف مشروعك الآن نظام التشغيل ماك أو إس macOS نظام التشغيل macOS هو نظام تشغيل شهير طورته شركة أبل Apple الأمريكية عام 1984، وهو مخصص للعمل على حواسيب ماك التي تصنعها أبل فقط مثل جهاز Apple Macbook و Apple Macbook Pro و Apple Macbook Air كما يتكامل مع مع منتجات شركة أبل الأخرى مثل أيفون iPhone وأيباد iPad وساعة أبل Apple Watch وخدمة آي كلاود iCloud على عكس لينكس Linux أو ويندوز Windows والتي يمكن أن تعمل على مجموعة كبيرة من أجهزة الحاسوب من مختلف الشركات المصنعة. يتميز نظام ماك macOS بأمانه واستقراره ويوفر واجهة سهلة الاستخدام ذات تصميم أنيق وهو فعليًا أول نظام تشغيل أدخل واجهة المستخدم الرسومية GUI بدلًا من كتابة الأوامر في نافذة سطر أوامر وهو النظام الذي ألهم شركة مايكروسوفت لتطوير واجهة المستخدم الرسومية الخاصة بنظام تشغيلها ويندوز Windows. يطور نظام ماك باستمرار ويوفر المزيد من التحديثات ليحسن تجربة المستخدم ومن أشهر إصدارته macOS X و macOS 11 Big Sur و macOS Monterey. نظام التشغيل إم إس دوس MS-DOS نظام دوس MS-DOS واحد من أقدم أنظمة التشغيل طورته مايكروسوفت في الثمانينيات لأجهزة الحاسوب الشخصية، وكلمة DOS اختصار لـ Disk Operating System وتعني نظام تشغيل القرص، وهو نظام واجهة سطر أوامر بسيط وبدائي يمكن من أداء مهمة واحدة في الوقت الواحد ولمستخدم واحد يتم التفاعل معه عن طريق كتابة أوامر نصية لكل أمر خيارات محددة ويوفر مجموعة من الوظائف مثل إدارة الملفات وتخصيص موارد النظام وتشغيل التطبيقات وتخصيص موارد النظام والتحكم في الأجهزة. ظل نظام دوس مستخدمًا في معظم أجهزة الحواسيب الشخصية فترة الثمانينيات وأوائل التسعينيات قبل أن تظهر أنواع أنظمة تشغيل أخرى أكثر تطورًا وتوفر ميزات لا يوفرها كتعدد المهام وواجهة المستخدم، وبالرغم من بساطة نظام تشغيل MS-DOS إلا أنه لعب دورًا مهمًا في تطوير أنظمة تشغيل أكثر تطورًا مثل نظام ويندوز، ولا زال يضمن كتطبيق في أنظمة ويندوز لأداء بعض المهام. نظام التشغيل ويندوز Windows نظام التشغيل ويندوز Windows هو أحد أكثر أنظمة التشغيل شهرة واستخدامًا طورته شركة مايكروسوفت عام 1985 لتشغيل أجهزة الحواسيب الشخصية ليكون امتدادًا لنظام تشغيلها MS-DOS المعتمد على واجهة سطر الأوامر. من مميزات نظام التشغيل ويندوز هو كونه نظام سهل الاستخدام من قبل غير المختصين بفضل واجهته الرسومية الواضحة البسيطة، وهو نظام متعدد المستخدمين ومتعدد المهام، حيث يسمح للمستخدمين بتشغيل واستخدام برامج متعددة في نفس الوقت، ويدعم مجموعة واسعة من الأجهزة والبرامج. يسيطر نظام تشغيل ويندوز اليوم على سوق أنظمة التشغيل ويشغل معظم أجهزة الحواسيب الشخصية -أو ما يعرف بالحواسيب المتوافقة مع IBM- من علامات تجارية مختلفة مثل حواسيب Toshiba و HP و Dell و Lenovo وغيرها لكنه ليس نظامًا مجانيًا بل يحتاج لدفع رسوم ترخيص لاستخدامه، وهو يوفر تحديثات مستمرة وإصدارات مختلفة بميزات وأسعار مختلفة وأحدث إصدار منه عند كتابة المقال هو أحدث هو ويندوز11. نظام إي أو إس iOS نظام iOS هو نظام تشغيل طورته شركة أبل Apple Inc وأطلق لأول مرة عام عام 2007 مع ظهور شاشات اللمس للهواتف المحمولة وهو موجه لتشغيل هواتف آيفون ولا يوجد سوى متجر تطبيقات واحد هو متجر تطبيقات أبل Apple App Store يمكن من خلاله تنزيل التطبيقات لأجهزة آيفون. يتميز بواجهة المستخدم وأمانه وسهولة استخدامه كما يوفر مجموعة كبيرة من التطبيقات والميزات مثل المساعد الشخصي سيري Siri وميزة مشاركة الوسائط بسهولة مع مستخدمي iOS القريبين باستخدام ميزة AirDrop وغيرها من الميزات التي توفر الوقت والجهد وهو يحدّث بشكل مستمر ليوفر المزيد من الميزات لمستخدميه. نظام تشغيل كروم Chrome OS نظام التشغيل كروم Chrome OS هو نظام تشغيل مفتوح المصدر طورته جوجل عام 2011 بالاعتماد على نظام التشغيل لينكس وهو مخصص للعمل على أجهزة Chromebook وهي نوع من أجهزة الحاسوب مصممة لتنفيذ المهام بسهولة وسرعة فهي تختلف عن الحواسيب التقليدية بكونها مصممة للعمل وهي متصلة بالإنترنت أكثر من العمل دون اتصال. يتميز نظام التشغيل كروم بسهولة الاستخدام ويوفر بيئة سطح مكتب تشبه نظام ويندوز لكنه يعمل ضمن متصفح ويب ويستخدمها كواجهة مستخدم رئيسية فالهدف الأساسي من نظام التشغيل كروم هو تشغيل تطبيقات الويب ضمن الهواتف المحمولة حيث يمكنك من خلاله مشاهدة مقاطع الفيديو وتصفح شبكات التواصل الاجتماعي والقيام بالعديد من الأمور التي تقوم بها عادة ضمن أنظمة التشغيل الأخرى لكن من داخل بيئة متصفح. لا تخلط بين متصفح كروم ونظام تشغيل كروم فمتصفح كروم هو تطبيق مخصص للوصول إلى الإنترنت ويعمل على جميع الأنظمة الأساسية مثل ويندوز Windows وماك أو إس macOS وأندرويد Android أما نظام تشغيل كروم فهو نظام مخصص لتشغيل أجهزة Chromebook. نظام تشغيل أندرويد Android نظام التشغيل أندرويد Android هو نظام تشغيل من جوجل مخصص للأجهزة المحمولة التي تعمل باللمس ويستخدم في طيف واسع من الأجهزة مثل الهواتف الذكية والأجهزة اللوحية والساعات الذكية كما أنه يشغل العديد من التلفزيونات الذكية وتستخدمه علامات تجارية مختلفة مثل LG و Samsung و HUAWEI. يعد نظام التشغيل أندرويد نظام مجاني ومفتوح المصدر فهو يعتمد في برمجته على نسخة معدلة من نواة نظام لينكس Linux kernel كما يستخدم عدة برامج مفتوحة المصدر التي طورتها جوجل بشكل أساسي للأجهزة المحمولة، لكن تجدر الإشارة إلى أن نظام تشغيل أندرويد المضمن في الهواتف الذكية قد يتضمن عدة برامج أخرى مغلقة المصدر كجزء من خدمات متجر التطبيقات جوجل بلاي Google Play والتي تعتمد عليها جوجل بكسب الأرباح. تطور جوجل نظام التشغيل بصورة دورية وتضيف له العديد من الميزات، أحدث إصدار رئيسي لحظة كتابة هذا المقال هو Android 13 وقريبًا سيصدر Android 14، وفي حال كنت تستخدم جهاز أندرويد فيمكنك معرفة الإصدار المثبت على جهازك وتحديثه من خلال قائمة الإعدادات ثم حول الهاتف. مقارنة بين أنواع أنظمة التشغيل قد تتساءل لماذا توجد أنواع أنظمة تشغيل مختلفة مستخدمة على الأجهزة الإلكترونية وأي نظام علي اختياره؟ والجواب أن لكل نظام تشغيل مزاياه وعيوبه واختيار الإصدار المناسب لك يعتمد على نوع الجهاز المستخدم والتطبيقات التي تحتاج للتعامل معها وخبرتك في التعامل مع نظام التشغيل وغيرها من العوامل بحسب أولوياتك واحتياجاتك. فنظام ويندوز على سبيل المثال يستهلك موارد أعلى من نظام لينكس وماك لكونه يدعم تطبيقات أكثر لذا قد لا يكون استخدامه مفضلًا على حاسوب ضعيف الأداء، من جهة أخرى يستهلك نظام ماك موارد أقل من أنظمة التشغيل الأخرى لكنه يوفر تطبيقات محدودة ولا يناسب بعض التطبيقات كالألعاب، أما نظام لينكس فهو يوفر أداءً عاليًا وخيارات تخصيص متعددة ومجموعة تطبيقات متنوعة مفتوحة المصدر لكنه يتطلب معرفة تقنية ويصعب استخدامه على المستخدمين العاديين بل يشيع استخدامه بين المبرمجين. وفي حال كنت تستخدم هاتفًا جوالًا ففي هذه الحالة عليك اختيار نظام تشغيل مصمم ليتناسب مع صغر حجم شاشات الهواتف ومحدودية مواردها وأبرز خيارين متاحين للاستخدام هما نظام التشغيل أندرويد Android ونظام التشغيل iOS، ومن الأفضل اختيار هاتف يعمل أندرويد إذا كنت تحتاج لهاتف يوفر لك خيارات تخصيص عالية ويمكّنك من تنزيل تطبيقات متنوعة من خلال متجر التطبيقات الخاص به Google Play الذي يضم ملايين التطبيقات أو غيره من المصادر العديدة الأخرى على الويب. لكن تذكر أن نظام أندرويد مفتوح المصدر ما يجعله عرضة للمشاكل الأمنية أكثر من نظام iOS، لذا في حال كنت تفضل الأمن والحماية على تنوع التطبيقات فنظام تشغيل iOS المخصص لأجهزة آبل هو الخيار الأنسب. الخلاصة تعرفنا في مقال اليوم على أبرز أنواع أنظمة التشغيل ورأينا أنها برامج أساسية لا غنى عنها فهي تدير حواسيبنا وهواتفنا الذكية وغيرها من الأجهزة الإلكترونية التي نستخدمها وتتحكم بمواردها وتسهل علينا التعامل معها ووضحنا أهم أنواع أنظمة التشغيل الرائجة حاليًا وأبرز مميزاتها وأنواع الأجهزة التي تستخدمها. اقرأ أيضًا النسخة العربية الكاملة من كتاب أنظمة التشغيل للمبرمجين مدخل إلى نظام التشغيل Operating System دور نظام التشغيل وتنظيمه في معمارية الحاسوب تثبيت نظام لينكس داخل نظام ويندوز في بيئة وهمية1 نقطة