لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/07/24 في كل الموقع
-
السلام عليكم. أقدم طريقتين من كتابة الكود. الكود الأول: import React, { useEffect } from 'react' import { useDispatch, useSelector } from 'react-redux' import { fetchBooks } from '../../redux/apiCalls/bookApiCall' import { Oval } from "react-loader-spinner"; function Books({ currentPage }) { const dispatch = useDispatch() const {books, loading} = useSelector(state => state.book) useEffect(() => { dispatch(fetchBooks(currentPage)) }, [dispatch, currentPage]) if (loading) { <Oval height={120} width={120} color="rgb(247, 96, 14)" wrapperStyle={{ height: "70vh", display: "flex", alignItems: "center", justifyContent: "center", }} wrapperClass="" visible={true} ariaLabel="oval-loading" secondaryColor="#E2E2E2" strokeWidth={3} strokeWidthSecondary={3} /> } return ( <div className='books'> <h1 className='books-title'>Explore Books</h1> <div className="books-container"> { books.data?.map((book, index) => ( <div className="books-card" key={index}> <img src={book?.image.url} className='books-card-img' alt=''/> <div className="over"> <h2 className="over-title">{book?.title}</h2> <h3 className="over-auth">{book?.author}</h3> <button className="over-btn">SHOW BOOK</button> </div> </div> )) } </div> </div> ) } export default Books الكود الثاني: import React, { useEffect } from 'react' import { useDispatch, useSelector } from 'react-redux' import { fetchBooks } from '../../redux/apiCalls/bookApiCall' import { Oval } from "react-loader-spinner"; function Books({ currentPage }) { const dispatch = useDispatch() const {books, loading} = useSelector(state => state.book) useEffect(() => { dispatch(fetchBooks(currentPage)) }, [dispatch, currentPage]) return ( <div className='books'> <h1 className='books-title'>Explore Books</h1> <div className="books-container"> { loading ? (<Oval height={120} width={120} color="rgb(247, 96, 14)" wrapperStyle={{ height: "70vh", display: "flex", alignItems: "center", justifyContent: "center", }} wrapperClass="" visible={true} ariaLabel="oval-loading" secondaryColor="#E2E2E2" strokeWidth={3} strokeWidthSecondary={3} /> ) : (books.data?.map((book, index) => ( <div className="books-card" key={index}> <img src={book?.image.url} className='books-card-img' alt=''/> <div className="over"> <h2 className="over-title">{book?.title}</h2> <h3 className="over-auth">{book?.author}</h3> <button className="over-btn">SHOW BOOK</button> </div> </div> ))) } </div> </div> ) } export default Books الكود الثاني يعمل بشكل جيد حيث يتم إستدعاء Loader Component إلى حين جلب البيانات من الخادم. بينما الكود الأول لم يفعل. شخصيا أعتقد أنه لا فرق بينهما. لكن لماذا فعل الكود الثاني ولم يفعل الكود الأول. شكرا.2 نقاط
-
كيف اثبت البرنمج هذى ارجوى المسعده ان مبتدي في لينكس البرنمج الولVMware-Workstation-Full-17.5.2-23775571.x86_64.bundle البرنمج الثني unetbootin-source-681 ان نطمي لينكس منت1 نقطة
-
لدي أستفسارت كثيره على أمور مثل السيرفر وماهيا الأشتراكات المناسبة أو شركات الخوادم المناسبة و أمور ما بعد البرمجه مثل ال SEO تحسين محركات البحث و مثل خدمات Cloudflare او google search console أرى انه يوجد الكثير مما يخفى علي في هذه الامور فهل هنالك دورات تقدم لشرح مابعد البرمجه أو اذا تنصحني على خطه تعليمية ماذا افهم و ماهيا الادوات الموجوده اللتي علي فهمها وتعلمها أكون من الشاكرين1 نقطة
-
السلام عليكم ، أنا باك إند مبتدئ لازلت أتعلم و أريد موقع يوفر لي templetes جاهزة مجانية لأنني لا أعرف html, css ولا أعرف كيف أصمم موقع1 نقطة
-
هذا الخطاء كيف ممكن حلة FAILURE: Build failed with an exception. * What went wrong: Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'. > Could not resolve all task dependencies for configuration ':app:debugCompileClasspath'. > Could not resolve project :unityLibrary. Required by: project :app > No matching configuration of project :unityLibrary was found. The consumer was configured to find an API of a component, preferably optimized for Android, as well as attribute 'com.android.build.api.attributes.BuildTypeAttr' with value 'debug', attribute 'com.android.build.api.attributes.AgpVersionAttr' with value '7.3.0', attribute 'org.jetbrains.kotlin.platform.type' with value 'androidJvm' but: - None of the consumable configurations have attributes. FAILURE: Build failed with an exception. * What went wrong: Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'. > Could not resolve all task dependencies for configuration ':app:debugCompileClasspath'. > Could not resolve project :unityLibrary. Required by: project :app > No matching configuration of project :unityLibrary was found. The consumer was configured to find an API of a component, preferably optimized for Android, as well as attribute 'com.android.build.api.attributes.BuildTypeAttr' with value 'debug', attribute 'com.android.build.api.attributes.AgpVersionAttr' with value '7.3.0', attribute 'org.jetbrains.kotlin.platform.type' with value 'androidJvm' but: - None of the consumable configurations have attributes.1 نقطة
-
1 نقطة
-
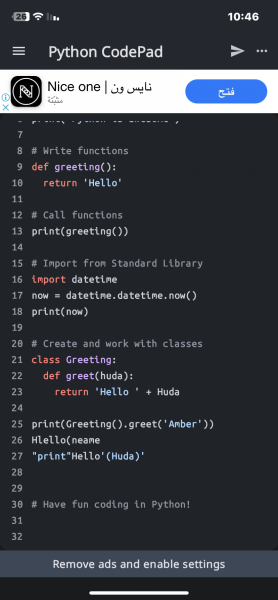
يمكننا حل المشكلة الأولى، فالشيفرة كما ترين تحتوي على عدة أخطأء، لنعدّل أولا اسم الدالة greeting إلى Greeting في السطر 25 ثم نضيف self كأول بارامتر للدالة greet داخل الكلاس بعد ذلك نتأكد من أن الدالة greeting تُطبع بشكل صحيح. يمكنك استخدام هذه الشيفرة المعدلة: # Write functions def greeting(): return 'Hello' # Call functions print(greeting()) # Import from Standard Library import datetime now = datetime.datetime.now() print(now) # Create and work with classes class Greeting: def greet(self, huda): return 'Hello ' + huda print(Greeting().greet('Amber')) # تصحيح الأخطاء في الطباعة print("Hello 'name'") print("Hello 'Huda'") وإذا كان التطبيق يتوقف بعد تحميل الملف، حاولي إعادة تشغيل التطبيق والجهاز وتأكدي من أن الملف بصيغة مدعومة وصغير الحجم. إذا استمرت المشكلة، قومي بتحديث التطبيق وامسحي ذاكرة التخزين المؤقت له.1 نقطة
-
لدي ملف في تطبيق node يحتوي على جميع الصور ، كيف اقوم بعرض جيمع الصور الموجودة داخل الملف او القيام بعملية fetch لها واجعل المستخدم بختار صورة منها ؟ مثال : https://api.wesamelnagah.com/images/offercard.jpg في هذا الرابط تعرض صورة معينه انا اريد فتح المجلد images وعرض جميع الصور الموجودة بداخله عند الدخول الى هذا الرابط https://api.wesamelnagah.com/images1 نقطة
-
1 نقطة
-
أولاً كما أخبرك عمر في العتليق السابق فإنه في كل قسم يوجد تطبيقات عملية بجانب التمارين الموجود في أغلب الدروس لذلك ستجد أنه في الدورة يتم التطبيق على ما تتعلمه من خلال الأمثلة والتمارين الموجودة بالدروس والتطبيقات الموجودة في نهاية كل قسم وأخيراً مسارات كاملة بها مشاريع عملية على ما تتعلمه وبالإضافة إلى ذلك يمكنك الإطلاع على المصادر التالية إذا احتجت تمارين أكثر ويفضل الإطلاع على الإجابات التالية للإستفادة من النصائح في طريقة لتعلم البرمجة1 نقطة