لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/06/24 in أجوبة
-
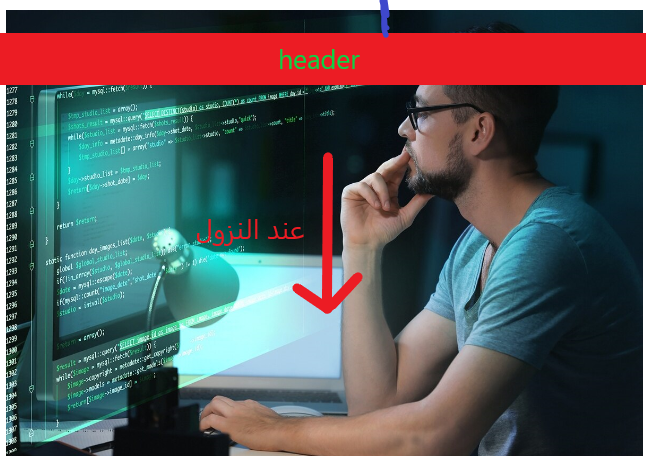
السلام عليكم , عند مشكلة فى تصميم header الذى يحتوى على الصفحات و لوجو , فانا صممت بحيث اذا نزل المستخدم بالموقع الى اسفل الصفحة يظل ثابتا فى اعلى الصفحة المشكلة انه عند النزول لاسفل الصفحة توجد مسافة بين header واعلى الصفحة هنالك مسافة بين المستظيل الاحمر و اعلى الصفحة اريد حل هذه المشكلة , شكرا لكل من ساعد كود HTML <header> <div class="noget"> <a href="main.html" class="">الصفحة الرئسية</a> <a href="guide.html" class="">دليل مبرمجين</a> <a href="las.html" class="">دورات</a> <a href="book.html" class="">كتب</a> </div> <a href="" class="logo">اتعلم برمجة</a> </header> كود CSS header{ margin-top:0px; padding-top:0px; width: 100%; position: fixed; z-index: 999; display: flex; align-items: center; padding: 8px 40px; background-color:#0B6121; text-align:center; } .logo { text-decoration: none; color: #ACFA58; text-transform: uppercase; font-weight: 700; font-size: 1cm; text-align:center; padding-left:200px; } .noget a{ text-decoration: none; color: #ACFA58; font-size: 20px; font-weight: 100; transition: 0.7s ease; padding-right: 20px; text-align:center; padding-left:20px; } .noget a:hover{ text-decoration: none; color: #F7FE2E; font-size: 25px; font-weight: 100; padding-right: 20px; }2 نقاط
-
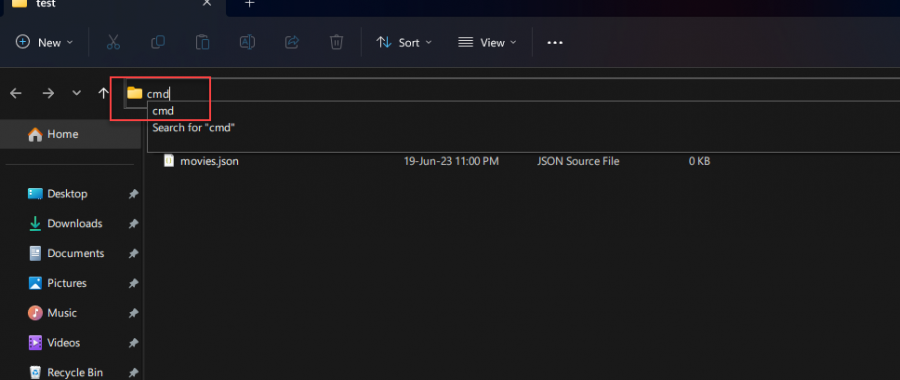
السلام عليكم اريد عمل بيئه افترضيه داخل New Volume فا ازي اقدر اوصل لNew Volume ملحوظ انا بستخدم نظام تشغل ونيدوز 102 نقاط
-
2 نقاط
-
1 نقطة
-
<!DOCTYPE html> <head> <link rel="stylesheet" href="1.css"> </head> <body> <div> <p>Shape 1</p> </div> <div> <p>Shape 2</p> </div> <div> <p>Shape 3</p> </div> </body> </html> div { background-color: #d4d4d4; display: inline-block; width: 200px; height: 100px; padding: 5px; margin: auto; }1 نقطة
-
1 نقطة
-
بإمكانك أيضا إزالة كل الازاحات الإفتراضية والهوامش كالأتى * { padding: 0; margin: 0; } ال * هى لتحديد كل العناصر ويتم وضعها فى بداية ملف الCSS1 نقطة
-
قم تحديد موضع عنصر header في البداية من خلال خاصية top وقيمة 0 لها كالتالي: header{ margin-top:0px; padding-top:0px; width: 100%; position: fixed; top: 0; z-index: 999; display: flex; align-items: center; padding: 8px 40px; background-color:#0B6121; text-align:center; } إن وجدت إزاحات أخرى، قم بتحديد الإزاحة بقيمة 0 لعنصر body: body { margin: 0; }1 نقطة
-
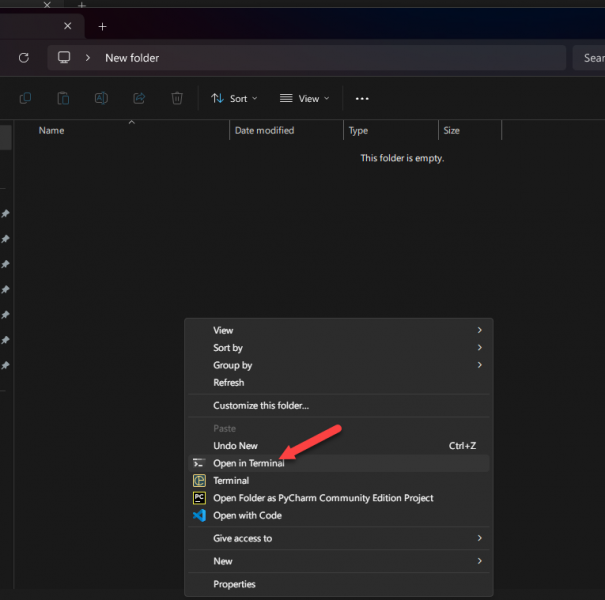
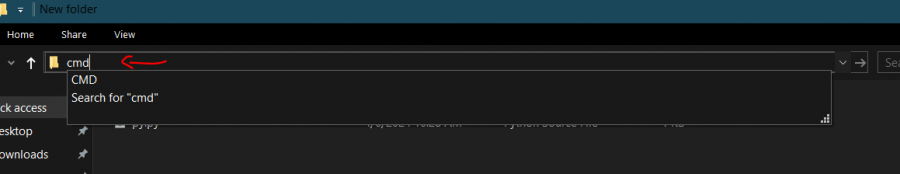
السؤال غير واضح، هل المقصود إنشاء بيئة إفتراضية لتنفيذ مشروع بايثون؟ ما فهمته هو أنك تريد إنشائها داخل قرص باسم New Volume، والأمر بسيط، ستقوم بكتابة cmd في شريط العنوان بالأعلى عند دخول القرص ثم اضغط على Enter وسيتم فتح منفذ الأوامر في مسار ذلك القرص. أو يمكنك الضغط بزر الفأرة الأيمن في مكان فارغ واختر open in terminal1 نقطة
-
بسم الله ما شاء الله اي الجمل ده ايوه بظبط شكرااا جدا لحضرتك1 نقطة
-
1 نقطة
-
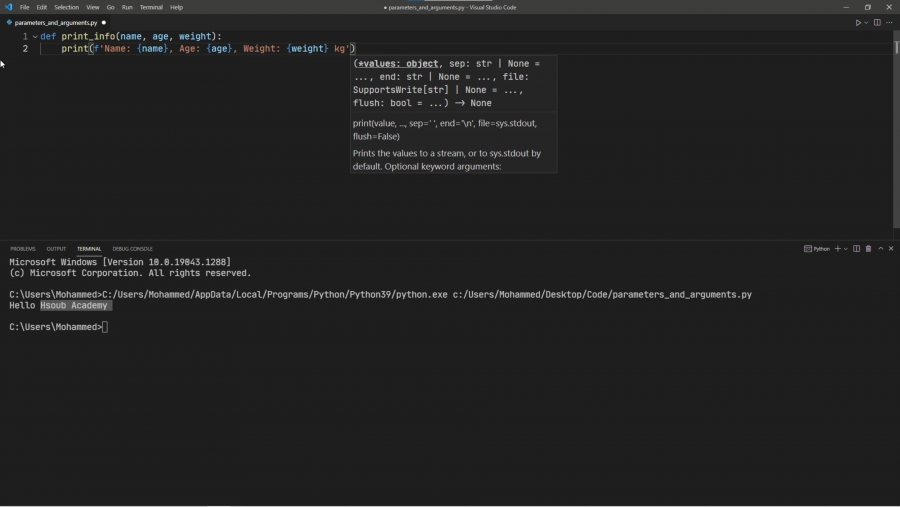
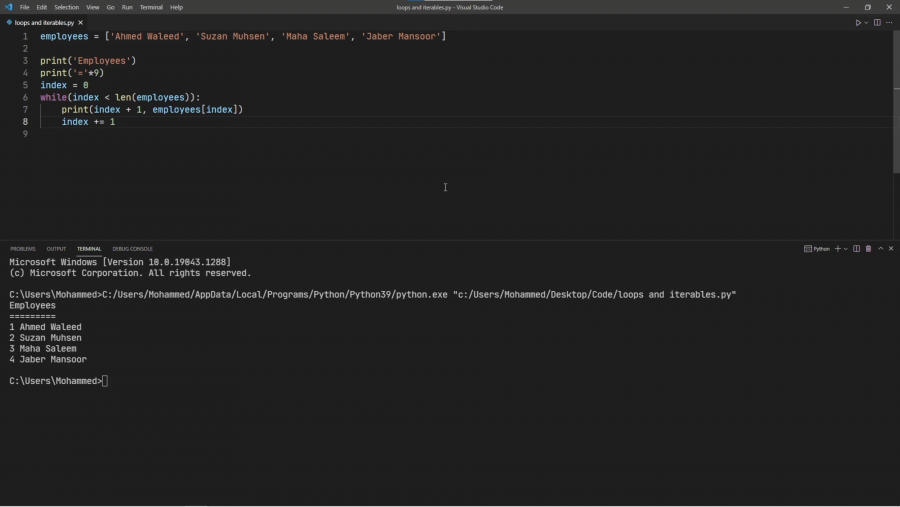
المتغيّر employees يحوي قائمة من المتغيّرات، لذلك، عندما نستخدمه نحصل على القائمة كاملة: employees = ['E1', 'E2', 'E3'] print(employees) # تظهر: ['E1', 'E2', 'E3'] بينما الكتابة employees[index] تعني العنصر من القائمة الموجود عند الفهرس index: employees = ['E1', 'E2', 'E3'] index = 0 print(employees[index]) # تظهر: 'E1' index = 1 print(employees[index]) # تظهر: 'E2'1 نقطة
-
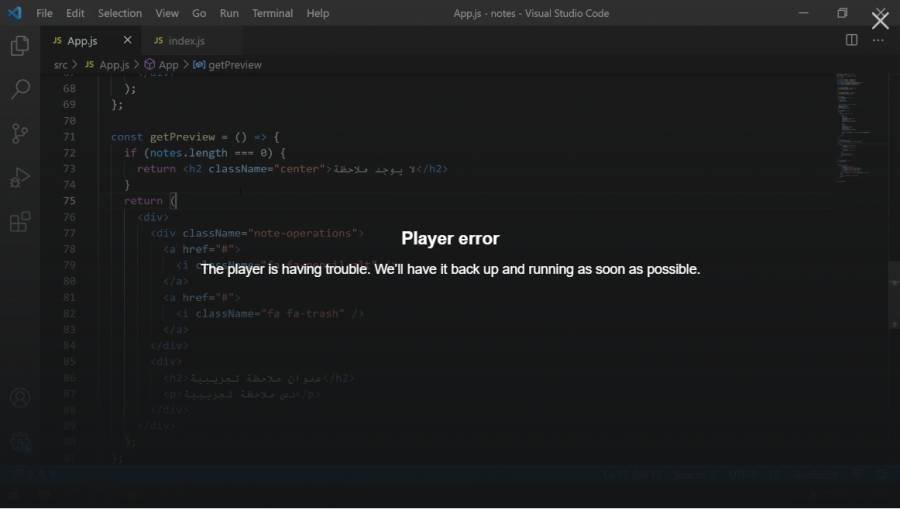
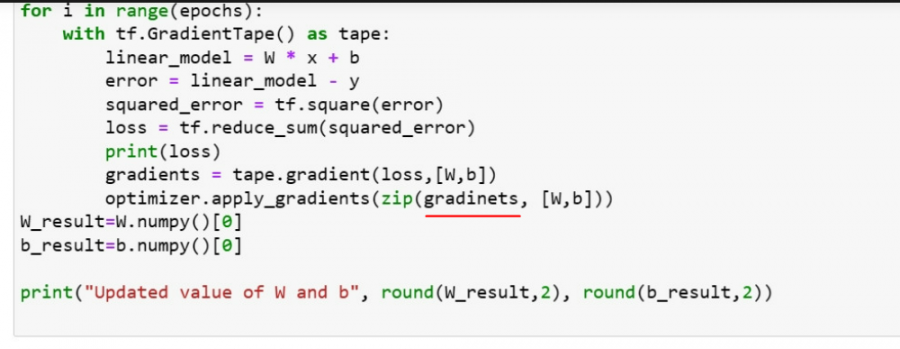
هذا الخطأ يعني أن المتغيّر gradinets غير معرّف (لاحظ أنّك سميته gradinets وليس gradients، يعني أنّك قلبت بين حرفي n و e). ابحث عن المكان الذي أخطأت فيه في الكتابة (يبدو أنّه سطر apply_gradients)، وأصلح الخطأ. أيضا تأكّد من تشغيل كل الخلايا في هذا notebook بالترتيب، لأن الترتيب مهم.1 نقطة
-
1 نقطة
-
لديك خطأ بسيط في المتغير gradients حيث أنك في السطر 14 قمت بكتابته بشكل خاطئ بالشكل التالي: gradinets, عدله فقط ليصبح هكذا gradients.1 نقطة
-
1 نقطة
-
يوجد بعض الاخطاء فى جملة الاستعلام لديك . اولا يفضل استخدام left join فى جميع الاماكن وعدم الجمع بين right join و left join الا اذا دعت الحاجة وهنا لا يجب استخدام right join فانت فقط تريد ملفات المشاريع جميعها سواء كان الربط صحيحا او خاطئا ولا تريد باقى الجداول كاملة . ثانيا هناك خطأ فى الربط بين جدول student و project فقد تم الربط بين Num_STD و id_std وليس Num_std . والاستعلام الصحيح هو التالى SELECT f.path_file , p.name_project, s.Num_std , s.Name_std , s.Email_STD , t.Name_teah, d.Name_dept FROM file_project f LEFT JOIN projects p on p.id_Pro = f.id_p LEFT JOIN student s ON p.Num_STD = s.id_std LEFT JOIN teachers t ON s.id_teah = t.id_teah LEFT JOIN departments d ON t.id_dept = d.id_dept;1 نقطة