لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/10/22 في كل الموقع
-
مرحبا كيف أضع في جافاسكربت شرط أن يكون مؤشر الماوس في حقل الإدخال ؟ لا أقصد oninput , بل أقصد : if ( input_id.focus == true ) { my_function } طبعاً هذا الكود لتوضيح ما أريد و قد جربته لكنه لم يعمل ,1 نقطة
-
أعتقد أنك تريد فعل شيء ما عندما يقوم المستخدم بالتركيز على حقل الإدخال بإمكانك إستخدام الأحداث و التقاط الحدث focus على الحقل و الحدث blur عندما يبتعد المستخدم عن حقل الإدخال هنا مثال بسيط: <input type="text" id="myInput"> جافاسكربت: document.getElementById("myInput").addEventListener('focus', function(e) { console.log('user focus on input') }) document.getElementById("myInput").addEventListener('blur', function(e) { console.log('user leave the input') }) المثال موجود على codepen من: هنا1 نقطة
-
إن Text widget تقبل معامل القيمة من نوع ?String حاول طباعة: print(users) print(users[index]['name']) على الأغلب المشكلة في index1 نقطة
-
إذاً هذا الحدث لا يتم إرساله بطريقة سليمة، حاول البحث عن mainWindow.webContents.send() not received by ipcRenderer.on() function1 نقطة
-
في كورس الباك اند لاكادمية حسوب باستعمال laravel فثد وصلت لانشاء موقع مثل انستغرام ولاحظت اننا للان نستعمل blade لتصميم الواجهات الامامية وفي القسم الذي بعده سيتم شرح API ولكن في الاقسام التالية ربما سيتم العودة ل Blade سؤالي هو: هل الشركات تعمل بنظام blade (طبعا اذا كانو يستعملون Laravel) ام انها تعمل وفق ال API بين فرونت اند وباك اند؟ لان بوجود بلايد استطيع انشاء اي موقع متكامل من قواعد البيانات وصولا للواجهات الامامية1 نقطة
-
لا يمكن تعميم اجابة السؤال على كامل الشركات، فكل شركة تعتمد طريقة معينة. كما ان استعمال Laravel blade لا يعني التخلي عن واجهات التطبيق البرمجية API فقد يحدث ان نجد من يستعمل قوالب لارافيل في الاتصال بواجهات معينة. ولكن عموما، تقوم الشركات الكبرى بفصل تطبيقات الواجهات الأمامية عن تطبيقات الواجهات الخلفية بشكل تام، لأن هذا الفصل يمنح المواقع ميزة التوسع scalability ويضمن تشغيلها على كامل النظم والبيئات، فأغلب الشركات التقنية لا تتركز في الغالب على تطبيق ويب وفقط، بل نجدها تمتلك تطبيقا للأندرويد وتطبيقا للأيفون وغيره. فالتعامل هنا يكون مع خادم واحد والعديد من واجهات العملاء، هاته المركزية تقتضي الاتصال بها عن طريق طلبيات الـ HTTP وال JSON. هذا بجانب ان هاته الشركات في الغالب تحاول خدمة مفاهيم حديثة في كل من الجانبين. فنجد مثلا انها تعتمد مفاهيم مثل التصيير على المتصفح CSR و تطبيقات الصفحة الواحدة SPA و التصيير على الخادم SSR وغيرها. ورغم ان لارافيل اطار عمل ويب شامل إلا انه يبقى عاجزا عن تطبيق هاته المفاهيم لوحده تماما او على الاقل لن يكون افضل مما هو متخصص فيها بالضبط. مثال: اطر عمل الواجهة الامامية. هل يعني هذا أن استعمال laravel blade غير عملي؟ لا، ولكن لكل استعمال سياقه. ومتطلبات المشروع هي ما تحدد ما ان كنت ستقوم بناء واجهة ببيانات برمجية تصدر بياناتها كـ JSON او ان تستعمل لارافيل كتطبيق ويب شامل.للتعامل حتى مع الواجهات الامامية. وفيما يلي اسماء عملاقة تستعمل لارافيل كتطبيق ويب شامل: pfizer bbc mastercard1 نقطة
-
يتم تمرير كائن الخطأ هنا حاول طباعته لربما تستفيد ipcRenderer.on('dataMaladie',function(e,data){ console.log(e); });1 نقطة
-
اخي الكريم انا لدي معادلة تعتمد على جمع المدخلات التي قام المستخدم بأدخالها وهي لا تحتوي على الوسم form انا قمت بجمعها في django وقم بتمريرها في context لاعرضها في نفس الصفحة لكن عند ادخال قيمة في احدى form الموجودة في الصفحة لا يحدث تغيير على نتيجة... فقط تتغير عندما اقوم بتحديث الصفحة هل من طريقة لجعلها تتغير كلما قمت بأدخال في fome؟1 نقطة
-
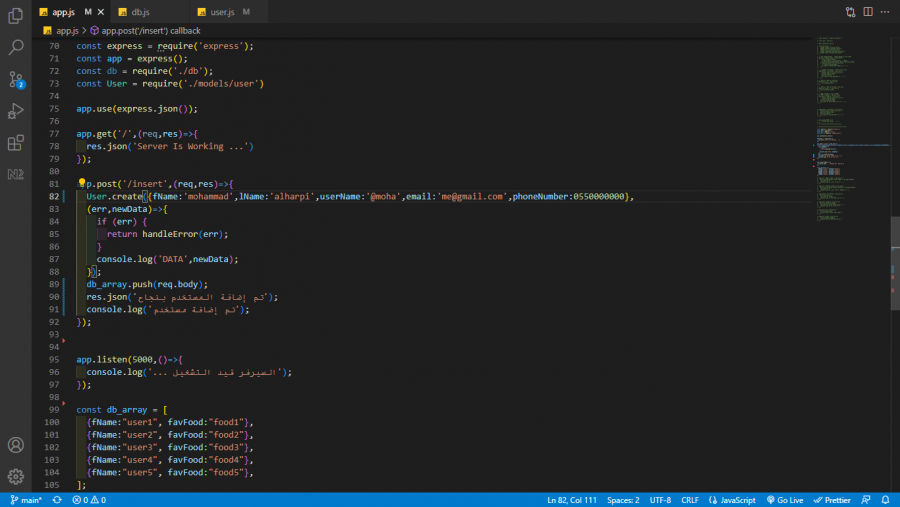
قمت بإنشاء قاعدة بيانات وعندما أحاول إضافة مستخدم جديد بدالة app.post وأقوم باختبارها بواسطة postman الريسبونس في البوستمان يعمل بشكل صحيح ولكن يظهر لي إرور في موجه الأوامر gitbash مكتوب ReferenceError: handleError is not defined والمفروض يطبع لي بيانات اليوزر الذي قمت بإضافته وهذا الكود: الكود لا يظهر بالشكل الصحيح فقمت بإرفاقه كصورة1 نقطة
-
لدي مشروع لارافيل Laravel قديم كنت أعمل عليه عندما بدأت أتعلم لارافيل Laravel ولكني لم أقم بعمل عمود id في بعض الجداول وفي بعضها الآخر سميت العمود بأحرف كبيرة ID وغيرها من أخطاء في تسميه الأعمدة. الآن أحاول أن أعيد تعديل هذا المشروع، وكنت أتسأل هل توجد طريقة لتحديد عمود معين كمفتاح أساسي Primary Key بدون الحاجة إلى تعديل كل ملفات التهجير migration وإنشاء قاعدة البيانات من جديد؟1 نقطة
-
الأستاذ يقصد ضع السطر التالي <script src=' js مسار ملف'> </script> في ملفي الhtml قبل الكود السابق : <script> page2(); </script>1 نقطة
-
عندما أقوم بعمل إستعلام لجلب عدد من المستخدمين على سبيل المثال فإن لارافيل Laravel يقوم بتنفيذ إستعلام SQL في قاعدة البيانات في كل مرة، وهذا الأمر يجعل الصفحة بطيئة بعض الشيء. هل توجد طريقة لتخزين نتائج الإستعلامات بشكل سهل في لارافيل Laravel أم يجب أن أستعمل قاعدة بيانات مثل Redis؟1 نقطة
-
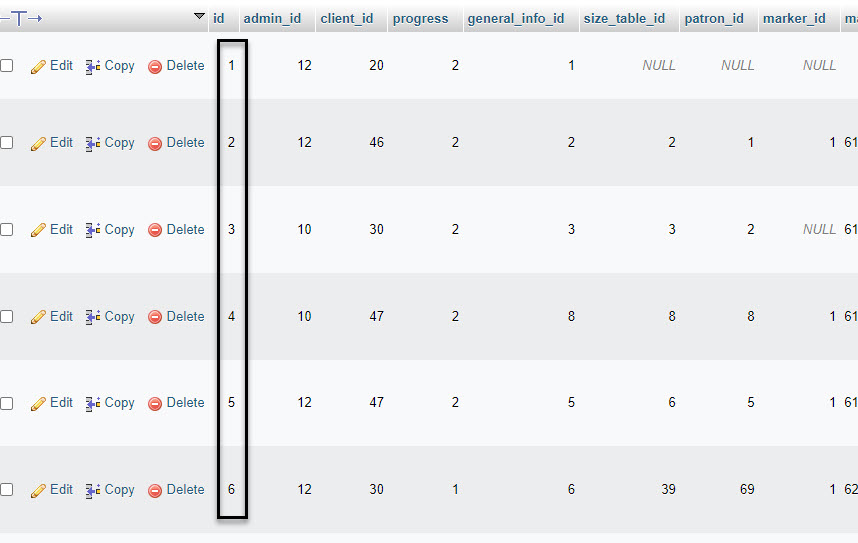
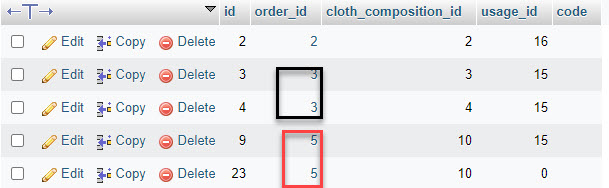
سلام عليكم عندي جدول بالصورة التالية اسمه order و عندي جدول تاني مرتبط بالجدول ده اسمه order_cloth مثلا بالشكل ده لما بضغط كوبي في الجدول الرئيسي عند اي قيمه بيكررلي القيم دي و بيديني ليها ID جديد يعني مثلا لو كررنا تالت صف اللي واخد ID رقم 3 و عندي اخر قيمه لل ID هيا رقم 6 فبالتالي الحقل الجديد ببياناته هاياخد ID رقم 7 عاوز طريقة اعمل فيها تحديث على الجدول الفرعي بحيث يكرر القيم بتاعه ID رقم 3 في الجدول الأول و يغير ال forign key لل ID الجديد اللي اتعمل في الجدول الرئيسي1 نقطة
-
هل تحاول نسخ سطر ما مع تغيير قيمة المفتاح foreign فيه الى قيمة أخرى؟ لما لا تنفذ استعلام UPDATE SET foreign_key_checks = 0; UPDATE order_clothes SET order_id='xyz' WHERE id='abc'; SET foreign_key_checks = 1; بعد استعلام النسخ وفقط: INSERT INTO order_clothes (c1, c2, ...) SELECT c1, c2, ... FROM order_clothes WHERE id = 1 لأن هذا ما تقوم به وظيفة النسخ في phpmyadmin على مستوى SQL يمكنك تعديلها هي الأخرى بما يوافق مرادك. SQL mysql1 نقطة
-
عند إستخدام Ajax request الدالة سوف تقوم بإرجاع Json Responce لعرض البيانات في صفحة الHtml ستقوم بإستدعاء : from django.http import JsonResponse عند الإنتهاء من تنفيذ الدالة tab_1 سنقم بإرجاع الcontext : def tab_1(request): ... return JsonResponse({'data':context}) في ميثود الAjax داخل ال html : $.ajax({ url:'{% url 'your_url_to_function_tab_1' %}', type:'POST', data:{ //التي سوف تقوم بإرسالها form البيانات من ال ... },success:function(context){ // سوف نقوم بطباعة البيانات context سوف تستقبل البيانات في الوسيط let total = context.total console.log(total) },error:function(){ alert('No Completed') } })1 نقطة
-
يمكن استعمال setinterval نمرر لها دالة كمعامل أول، و مدة زمنية كمعانل ثاني وهي أفضل من sleep1 نقطة
-
اخي الكريم هذه الدالة فيها حل لمعادلات رياضية تستقبل ادخال من المستخدم لحل المعادلات... الان جميع البيانات الموجود في context تعرض في html بدون تحديث الصفحة بأستخدام Ajax .. ما عدى total و total1 لانهما لا يعتمدان على ادخال واحد من المستخدم بل تقوم بجمع الادخالات التي قام المستخدم بأدخالها ... المشكلة التي واجهتني ان الادخالات فيها form و من الform استقبل البيانات و اعرضها بدون تحديث الصفحة و total , total1 لا يعتمدان على form بل تعتمد على الجمع الادخالات يعرض لي الحل في حال قمت بتحديث الصفحة فقط def tab_1(request): asphalt_singles = request.POST.get('asphalt_singles') membrane = request.POST.get('Membrane') sheathing = request.POST.get('Sheathing') Roof_Trusses = request.POST.get('RoofTrusses') poly_vapour_barrier = request.POST.get('Poly_Vapour_Barrier') insulation = request.POST.get('Insulation') me = request.POST.get('meemem') drywall = request.POST.get('Drywweqwe') # Floor Partition_Allowance = request.POST.get('Partition_Allowance') Tile_Flooring = request.POST.get('Tile_Flooring') Sheathing1 = request.POST.get('Sheathing1') Floor_Joist = request.POST.get('Floor_Joist') ME2 = request.POST.get('MeeE2') Drywall_Ceiling = request.POST.get('DrywallCeiling') id_s = request.session["id"] pk = Tall_Wall_Input_db.objects.get(id=id_s) date = datetime.now() try: asphalt_singles1 = float(asphalt_singles) * 20.9 pk.asphalt_singles_input = float(asphalt_singles) pk.date_time = date pk.save() return HttpResponse(asphalt_singles1) except TypeError: asphalt_singles1 = pk.asphalt_singles_input * 20.9 except ValueError: asphalt_singles1 = pk.asphalt_singles_input * 20.9 try: membrane1 = float(membrane) * 20.9 pk.membrane_input = float(membrane) pk.date_time = date pk.save() return HttpResponse(membrane1) except TypeError: membrane1 = pk.membrane_input * 20.9 except ValueError: membrane1 = pk.membrane_input * 20.9 try: pk.sheathing_input = float(sheathing) pk.date_time = date pk.save() except TypeError: sheathingw1 = pk.sheathing_input except ValueError: sheathingw1 = pk.sheathing_input try: roof_trusses1 = float(Roof_Trusses) * 20.9 pk.roof_trusses_input = float(Roof_Trusses) pk.date_time = date pk.save() return HttpResponse(roof_trusses1) except TypeError: roof_trusses1 = pk.roof_trusses_input * 20.9 except ValueError: roof_trusses1 = pk.roof_trusses_input * 20.9 try: poly_vapour_barrier1 = float(poly_vapour_barrier) * 20.9 pk.poly_vapour_barrier_input = float(poly_vapour_barrier) pk.date_time = date pk.save() return HttpResponse(poly_vapour_barrier1) except TypeError: poly_vapour_barrier1 = pk.poly_vapour_barrier_input * 20.9 except ValueError: poly_vapour_barrier1 = pk.poly_vapour_barrier_input * 20.9 try: pk.insulation_input = float(insulation) print(insulation) pk.date_time = date pk.save() except TypeError: insulation1 = 3 * 8 / 12 except ValueError: insulation1 = 3 * 8 / 12 try: me1 = float(me) * 20.9 pk.me_input = float(me) pk.date_time = date pk.save() return HttpResponse(me1) except TypeError: me1 = pk.me_input * 20.9 except ValueError: me1 = pk.me_input * 20.9 try: drywall1 = float(drywall) * 20.9 pk.drywall_input = float(drywall) pk.date_time = date pk.save() return HttpResponse(drywall1) except TypeError: drywall1 = pk.drywall_input * 20.9 except ValueError: drywall1 = pk.drywall_input * 20.9 try: total = pk.asphalt_singles_input + pk.membrane_input + pk.sheathing_input + pk.roof_trusses_input + pk.poly_vapour_barrier_input + pk.insulation_input + pk.me_input + pk.drywall_input except TypeError: total = 0 try: total1 = float(asphalt_singles1) + float(membrane1) + 2.08 + float(roof_trusses1) + float( poly_vapour_barrier1) + 2.0 + float(me1) + float(drywall1) pk.total1 = total1 pk.total1 = total1 pk.save() except TypeError as f: total1 = 0 # input value Roof asphalt_singles_input_value = pk.asphalt_singles_input membrane_input_value = pk.membrane_input sheathing_input_value = pk.sheathing_input roof_trusses_input_value = pk.roof_trusses_input poly_vapour_barrier_input_value = pk.poly_vapour_barrier_input insulation_input_value = pk.insulation_input me_input_value = pk.me_input drywall_input_value = pk.drywall_input # Floor try: Partition_Allowance1 = float(Partition_Allowance) * 20.9 pk.Partition_Allowance_input = float(Partition_Allowance) pk.date_time = date pk.save() return HttpResponse(Partition_Allowance1) except TypeError: Partition_Allowance1 = pk.Partition_Allowance_input * 20.9 except ValueError: Partition_Allowance1 = pk.Partition_Allowance_input * 20.9 try: Tile_Flooring1 = float(Tile_Flooring) * 20.9 pk.Tile_Flooring_input = float(Tile_Flooring) pk.date_time = date pk.save() return HttpResponse(Tile_Flooring1) except TypeError: Tile_Flooring1 = pk.Tile_Flooring_input * 20.9 except ValueError: Tile_Flooring1 = pk.Tile_Flooring_input * 20.9 try: s = float(Sheathing1) * 7 pk.Sheathing1_input = float(Sheathing1) pk.date_time = date pk.save() except TypeError: sheathing2 = pk.Sheathing1_input except ValueError: sheathing2 = pk.Sheathing1_input try: Floor_Joist1 = float(Floor_Joist) * 20.9 pk.Floor_Joist_input = float(Floor_Joist) pk.date_time = date pk.save() return HttpResponse(Floor_Joist1) except TypeError: Floor_Joist1 = pk.Floor_Joist_input * 20.9 except ValueError: Floor_Joist1 = pk.Floor_Joist_input * 20.9 try: ME22 = float(ME2) * 20.9 pk.ME2_input = float(ME2) pk.date_time = date pk.save() return HttpResponse(ME22) except TypeError: ME22 = pk.ME2_input * 20.9 except ValueError: ME22 = pk.ME2_input * 20.9 try: Drywall_Ceiling1 = float(Drywall_Ceiling) * 20.9 pk.Drywall_Ceiling_input = float(Drywall_Ceiling) pk.date_time = date pk.save() return HttpResponse(Drywall_Ceiling1) except TypeError: Drywall_Ceiling1 = pk.Drywall_Ceiling_input * 20.9 except ValueError: Drywall_Ceiling1 = pk.Drywall_Ceiling_input * 20.9 return HttpResponse(Drywall_Ceiling1) try: Total_Roof = pk.Partition_Allowance_input + pk.Tile_Flooring_input + pk.Sheathing1_input + pk.Floor_Joist_input + pk.ME2_input + pk.Drywall_Ceiling_input except TypeError: Total_Roof = 0 try: s = 40 * (0.75 / 12) Total_Roof1 = Partition_Allowance1 + Tile_Flooring1 + s + Floor_Joist1 + ME22 + Drywall_Ceiling1 pk.Total_Roof1 = Total_Roof1 pk.Total_Roof1 = Total_Roof1 print('Total_Roof1', Total_Roof1) except TypeError: Total_Roof1 = 0 # __________________________________________________________ Partition_Allowance_input_value = pk.Partition_Allowance_input Tile_Flooring_input_value = pk.Tile_Flooring_input Sheathing1_input_value = pk.Sheathing1_input Floor_Joist_input_value = pk.Floor_Joist_input ME2_input_value = pk.ME2_input Drywall_Ceiling_input_value = pk.Drywall_Ceiling_input context = { # Roof 'asphalt_singles1': round(asphalt_singles1, 2), 'membrane': round(membrane1, 2), 'sheathing': round(40 * (0.625 / 12), 2), 'roof_trusses': round(roof_trusses1, 2), 'poly_vapour_barrier': round(poly_vapour_barrier1, 2), 'insulation': 3 * 8 / 12, 'me': round(me1, 2), 'drywall': round(drywall1, 2), 'total': round(total, 2), 'total1': round(total1, 2), # In order to keep the value entered by the user 'asphalt_singles_input_value': round(asphalt_singles_input_value, 2), 'membrane_input_value': round(membrane_input_value, 2), 'sheathing_input_value': round(sheathing_input_value, 2), 'roof_trusses_input_value': round(roof_trusses_input_value, 2), 'poly_vapour_barrier_input_value': round(poly_vapour_barrier_input_value, 2), 'insulation_input_value': round(insulation_input_value, 2), 'me_input_value': round(me_input_value, 2), 'drywall_input_value': round(drywall_input_value, 2), # Floor 'Partition_Allowance1': round(Partition_Allowance1, 2), 'Tile_Flooring1': round(Tile_Flooring1, 2), 'Sheathing2': round(40 * (0.75 / 12), 2), 'Floor_Joist1': round(Floor_Joist1, 2), 'ME22': round(ME22, 2), 'Drywall_Ceiling1': round(Drywall_Ceiling1, 2), 'Total_Roof': round(Total_Roof, 2), 'Total_Roof12': round(Total_Roof1, 2), # In order to keep the value entered by the user 'Partition_Allowance_input_value': Partition_Allowance_input_value, 'Tile_Flooring_input_value': Tile_Flooring_input_value, 'Sheathing1_input_value': Sheathing1_input_value, 'Floor_Joist_input_value': Floor_Joist_input_value, 'ME2_input_value': ME2_input_value, 'Drywall_Ceiling_input_value': Drywall_Ceiling_input_value, } return render(request, 'db_math/tab1.html', context)1 نقطة
-
اعتقد الخطأ من sleep لان اذا طبعت i عشان اتاكد اذا الرقم ينزاد او لا ف لقيته يتكرر بعض احيان او يصل لـ رقم كمثال 340 وبعدين يرجع يعد ل 331 هل فيه طريقة عشان ابطئ اللوب اذا امكن؟ تعديل: بما انو مسحت الفاكشن الي فوق ودمجت بل getDetail صار مايكرر الرقم اعتقد انحلت المشكله شكرا1 نقطة
-
تأكد من تضمين الملف الذي يحوي الدالتين في script قبل script استدعائهما1 نقطة
-
تُعد لغة HTML الترميزية أساس كل شيءٍ تقريبًا على الإنترنت. فهي حجر الزاوية الذي بُني عليه المحتوى في الإنترنت منذ عقودٍ مضت، وحتى الآن. ولكن دون فهمٍ عميق للغة HTML، سيكون كل ما تفعله في ووردبريس من تصميم أو تطوير ناقصًا. لحسن حظك، يوجد عدد كبير من رموز HTML الأساسية التي يستخدمها المبتدئون والمخضرمون في ووردبريس على حدٍّ سواء على أساسٍ شبه يومي، والتي سنشرحها لك خلال هذا المقال لتستوعبها بسهولة. ما هي لغة HTML؟ يَرمز HTML إلى اختصار لغة ترميز النص الفائق، وهذا يعني أنها لا تنتمي إلى لغات البرمجة. لا تنفِّذ HTML أوامر برمجية في الحاسوب باستخدام برنامجٍ نصي، بل تضع علامات على النص الموجود في صفحة الإنترنت، مثل: مائل، غامق، المحاذاة، الحجم، وغير ذلك. تمنحك HTML أيضًا القدرة على تضمين الصور والروابط. ومع آخر إصدار HTML5، بات عرض النص والوسائط يتمّ بطرائق جديدة ومثيرة. تُضمّن رموز HTML داخل وسوم، ومن السهل جدًا قراءتها. قد تبدو صفحة HTML البسيطة كما يلي: <html dir="rtl" lang="ar"> <head> <title>يكتب عنوان الصفحة هنا.</title> </head> <body> <h1>هذا عنوان الصفحة الذي يراه المستخدمون</h1> <p>محتوى الصفحة</p> <p>المزيد من المحتوى</p> <p>المزيد من المحتوى </p> <h2>عنوان فرعي</h2> <p><img src="https://bit.ly/3OhDvUC"></p> <p><a href="https://academy.hsoub.com/">رابط أكاديمية حسوب</a></p> </body> </html> عند معالجة هذه الرموز داخل المتصفح، ستظهر الصفحة كما يلي: كما ترون، HTML ليست صعبة. في الواقع، حتى لو لم ترَ أيّ رمز HTML سابقًا، فأراهنك أنك تستطيع معرفة ما تعنيه كل من هذه الوسوم من خلال السياق فقط. والآن، لنطلع على أهم رموز HTML الأكثر شيوعًا التي ستستخدمها طوال حياتك المهنية على الويب. العريض عندما تضع وسم <strong> حول النص، فأنت تطلب من المتصفح أن يجعل النص عريضًا. يمكنك أيضًا استخدام وسم <b> ببساطة، لكنّ استخدام وسم <strong> أكثر أمانًا؛ بسبب تفضيل جوجل ومحركات البحث الأخرى للعناصر الدلالية المشابهة له. يمكنك جعل هذا <strong> النص عريضًا </strong> باستخدام هذا الوسم. المائل يُستخدم وسم <Em> للتوكيد، ويمثل أيضًا الطريقة الدلالية في HTML لاستخدام الخط المائل. كما يمكنك استخدام <i> بدلًا من ذلك. يمكنك وضع النص <em> بخط مائل <em> باستخدام هذا الوسم. التسطير يُستخدم وسم <u> لتسطير النص. عامةً، لا يُستخدم التسطير بكثرة، وذلك لأن الروابط تكون مسطّرة افتراضيًا؛ مما جعل استخدام النص المسطّر العادي مرتبطًا بتجربة المستخدم السيئة، بسبب عدم قدرة المستخدمين على النقر على النص المسطّر العادي. يمكنك <u> تسطير النص </u> باستخدام هذا الوسم. العناوين ربما تكون وسوم العناوين هي الوسوم الأكثر استخدامًا من بين جميع رموز HTML الأساسية. تُستخدم وسوم <h1> و<h2> و<h3> و<h4> و<h5> و<h6> لتقسيم المحتوى إلى أقسام. احرص فقط على استخدام العناوين بترتيبٍ هرمي. تُوجِّهكَ جوجل إلى إدراج العناوين أسفل بعضها، لذا، تأكد من استخدام <h2> فقط أسفل <h1>، وليس أسفل <h3>. على الرغم من أن معظم الصفحات ستحتوي على <h1> واحد فقط، إلا أن جوجل لن تعاقبك على وجود المزيد. فقط ضع في حسبانك أن استخدام <h1> مرةً أخرى سيعيد تعيين التداخل في الصفحة (أو على الأقل في قسمٍ معيّن من الصفحة). <h2> إن عنوان H2 هو العنوان الأكثر استخدامًا </h2> لاحظ أن أغلب العناوين الواردة في هذا المقال هي H2. الصور يُعَد إدراج الصور أحد أكثر الأشياء المفيدة التي يمكنك فعلها باستخدام لغة HTML الترميزية، فقد أَخرجت هذه الميزة الإنترنت من أساليب عرض المحتوى النمطية إلى أخرى أكثر حيوية، كالتي نراها اليوم؛ وكل ما عليك فعله هو الحصول على عنوان URL للصورة التي تريدها، واستخدام وسم <img src> (الذي يشير اختصارًا إلى عبارة مصدر الصورة Image Source) مرةً واحدةً فقط، كما يلي: <img src="https://bit.ly/3OhDvUC" alt="صورة شعار أكاديمية حسوب"> لاحظ أنك لست بحاجة إلى إغلاق وسم الصورة باستخدام شرطة مائلة للخلف /. كما أن علامتي الاقتباس غير مطلوبتين لعرض الصورة، ولكنّ العديد من الأشخاص ما زالوا يستخدمونهما لجعل الرموز أكثر قابليةً للقراءة. تمثل قيمة خاصيّة <alt> النص البديل للصورة الذي سيظهر لأغراض إمكانية الوصول، ولفهرسة الصورة أيضًا بواسطة محركات البحث. يُعد النص البديل ضروريًا جدًا من أجل استخدام الأشخاص الذين لديهم برامج قراءة الشاشة والأجهزة الأخرى الإنترنت. يُعد النص البديل للصور من الممارسات المفضل استخدامها على الدوام. الروابط وصلنا إلى الروابط التي تحمل الكثير من الخاصيّات. أبسط صور استخدام الروابط هي من خلال الوسم <a href>. يشير <a> إلى أن هذا النص رابط، ويعني <href> حرفيًا إشارة النص التشعبي (العنوان الإلكتروني URL) إلى الموقع الذي يربط معه. <a href="https://academy.hsoub.com/">رابط أكاديمية حسوب، وهذا هو النص الذي سيكون قابلًا للنقر عليه</a> يُغلق وسم الرابط ببساطة باستخدام وسم </a>، ويمكنك استخدام أي نص تريده بينهما. سيكون هذا هو نفسه الرابط القابل للنقر، ويسمى نص الرابط Anchor Text. يمكنك أيضًا إدراج وسم الصورة داخل وسم الرابط؛ لجعل الصورة قابلة للنقر عليها، وفتح رابط موقع من خلال ذلك. <a href="https://academy.hsoub.com/"><img src="https://bit.ly/3OhDvUC" alt="صورة شعار أكاديمية حسوب"> المزيد من خصائص الروابط تستطيع أيضًا تضمين عدد من الخاصيات المختلفة للروابط؛ لتُحدِث أمور محددة عند النقر عليها، مثل: إلغاء تتبع الروابط، أو فتح الرابط في نافذة جديدة. وإليك بعضًا من أكثرها فائدة لك: توضح خاصية rel نوع العلاقة بين الرابط والصفحة الحالية، مثل استخدام noreferrer لمنع تتبّع حركة الإحالة إليك. تخبر خاصية target المتصفح بكيفية فتح الرابط، مثل استخدام _blank لفتح الرابط في علامة تبويب جديدة. تتوافق خاصية nofollow مع rel، وتخبر محركات البحث أنك لا تريدها أن تتبع موقعك رجوعًا عند الذهاب إلى الرابط المستهدف. هذا أمر جيد عند الربط بمحتوى مثير للجدل أو ما شابه ذلك، كما أنه يمنع الأشخاص من وضع روابط غير مرغوب فيها في التعليقات في موقعك. ومن خلالها، سيكون محتوى موقعك غير متحيّز؛ نظرًا لأنك لا تسمح بأيّ تتبع (روابط خلفية) تفيد المواقع بخلاف استضافتها في موقعك والنقر لفتحها. توجد المزيد من هذه الخاصيات، ولكنّ ما سبق ذكره سيشكّل غالبية ما ستحتاجه. <a href="https://academy.hsoub.com/" rel="nofollow" target="_blank">رابط موقع أكاديمية حسوب مع تفعيل وضع عدم التتبع والفتح في تبويب جديد</a> نص يتوسطه خط توفر HTML وسمًا لإدراج نص يتوسطه خط، بغض النظر عن سبب استخدامك له، والذي قد يكون إلقاء نكتة باستخدام كلمات غير لائقة، أو الحاجة إلى وضع علامة على الأشياء المحذوفة أو الملغاة. يمكنك استخدام وسم <del> من أجل كتابة نص يتوسط خط. وبالنسبة لبعض الأشخاص، يُعد هذا الوسم معروفًا وكثير الاستخدام، بينما قد لا يستخدمه البعض الآخر أبدًا. بغض النظر عن ذلك، من الجيد معرفته بما أنه سهل التذكر. تستطيع استخدام هذا الوسم من أجل إنشاء <del> نص يتوسطه خط </del> في لغة HTML. القوائم القوائم هي جزء رئيسي آخر من المحتوى على الويب هذه الأيام، فهي لا تمنحك بعض المساحة الفارغة من النص، وتقسّمه إلى أجزاءٍ صغيرة وحسب، بل تتيح لك أيضًا تنظيم أفكارك إلى أجزاء قابلة للفهم. يوجد نوعان من القوائم التي يمكنك إنشاؤها باستخدام رموز HTML. أولهما، القوائم المرتبة التي تُرّقم تصاعديًا بدءًا من الرقم 1؛ أما النوع الثاني، فهو القوائم غير المرتبة التي تَستخدم النقاط أو الرموز الأخرى (حسب تصميم موقعك) بدلًا من الأرقام. لإنشاء القوائم، ضع حولها وسم <ul>، أو وسم <ol> للقوائم غير المرتبة أو المرتبة على التوالي، وحول كل عنصر في القائمة وسم <li>. <ul> <li> عنصر من قائمة غير مرتبة </li> <li> عنصر آخر </li> </ul> <ol> <li> عنصر من قائمة مرتبة مرقمة </li> <li><a href="https://academy.hsoub.com/">رابط داخل عنصر بقائمة</a></li> <li><strong> هذا النص غامق </strong> وهذا لا </li> </ol> يمكنك إدخال أيّة وسوم أخرى في القوائم كما فعلنا في المثال أعلاه عند إدراج رابط ونص غامق وما إلى ذلك. الاقتباس ستحتاج في مرحلة ما من حياتك المهنية في الووردبريس إلى اقتباس شيءٍ ما ضمن محتواك، ولهذا الأمر يمكنك استخدام وسم <blockquote>. الصق النص الذي نسخته بين وسمي فتح وإغلاق من وسم الاقتباس، وستحصل على نصٍ مقتبس بين علامتي تنصيص. <blockquote>سيظهر هذا النص بتصميمٍ مختلف لتمييزه على أنه نص مقتبس</blockquote> الفقرات يملك الووردبريس ميزةً تتعلق بالفقرات في لغة HTML الترميزية، وهي إنشاء فقرة جديدة تلقائيًا مع كل نزولٍ إلى سطرٍ جديد، مع العلم أن أنظمة إدارة المحتوى ومنشئي الصفحات لا تفعل جميعها ذلك. لذا إن كنت بحاجة إلى جعل فقرات المحتوى منفصلة عن بعضها من دون أن تظهر كمُعلّقةٍ متراصّة، فضع حول بداية ونهاية كل فقرة وسم <p>. سيعرض المتصفح كل كتلة من النص كفقرة منفصلة، بدلًا من كتلة واحدة متتابعة. وافتراضيًا، تتجاهل المتصفحات فواصل الأسطر ما لم تخبرها بخلاف ذلك. <p>هذه فقرة أولى</p> <p>هذه فقرة ثانية</p> الخطوط الفاصلة والسطر الجديد قد تحتاج إلى فواصل أخرى بين الفقرات والأقسام، ومن أجل ذلك، يمكنك استخدام وسم <hr> لفصل الفقرات عن بعضها بسطر، ووسم <br/> لنزول سطر جديد. <hr> يُستخدم هذا الوسم لرسم خط على طول السطر الفاصل بين الفقرة والتي تليها. أما وسم <br/>، فهو مخصصٌ لنزول سطرٍ جديد، حيث يمكنك استخدامه في منتصف فقرة <p> لنزول سطر دون الخوض في فقرة جديدة، والحفاظ على التصميم والتنظيم. إن وسم <br/> ذاتي الإغلاق، أي لا يمكن أن يحوي أيّ نصٍ داخله، ويُعرف ذلك بالشرطة المائلة في نهاية الوسم. بالرغم من أن هدف وسمي <hr> و<br/> هو فصل النص عن بعضه، إلا أنه لا يُنصح باستخدامهما، فعندما تصبح أكثر خبرة في استخدام HTML وCSS وJavaScript، ستلاحظ أن استخدام وسم <p> أسهل في استخدام عناصر التصميم معه. الخاتمة إن لغة HTML الترميزية مهمة جدًا في شبكة الإنترنت، ويستخدمها الجميع بنفس الطريقة، سواء كانوا مبتدئين في تصميم وإنشاء مواقع الويب، أم مخضرمين، فما زالت رموز HTML الأساسية مستخدمة في جميع المواقع. مهما كان موقعك رائعًا وذا ميزات متطورة، ستحتاج إلى معرفة كل من <href> و<strong> لحل أيّة مشكلة في الروابط، أو جعل النص غامقًا عند موضعٍ معين بسهولة. هل ترغب في امتلاك موقع ووردبريس سريع وآمن؟ احصل على موقع ووردبريس احترافي بالاستعانة بأفضل خدمات الووردبريس على خمسات أنشئ موقع ووردبريس الآن ترجمة -وبتصرّف- للمقال How to Create a Custom WordPress User Registration Page لصاحبه B.J. Keeton. اقرأ أيضًا كيفية استخدام مكون HTML مخصص في ووردبريس مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس كيف تحوِّل قالب HTML ساكِن إلى قالب ووردبريس متجاوب: تخصيص الموقع1 نقطة
-
نعم صحيح، الدورة متاحة لك دائماً (وصول مدى الحياة) مع جميع التحديثات عليها يمكنك إعادة الامتحان أكثر من مرة يمكنك قراءة الأسئلة الشائعة و مواضيع شائعة و ميزات دورات الأكاديمية1 نقطة














.jpg.fc41dd0e621f6f6b0d70f3fe3ca033b8.jpg)