لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/01/22 في كل الموقع
-
وعليكم السلام ورحمة الله وبركاته بالتأكيد يمكن القيام بهذا الأمر بأكثر من طريقة من خلال JavaScript حيث تقوم بعمل عنصر معين وليكن زر كالتالي: <style> .text-en, .text-ar { display: none; } </style> <button class="text-en">Click Here</button> <button class="text-ar">أضغط هنا</button> بشكل إفتراضي سيكون الزرين مخفيين من الصفحة، ونقوم بإظهار العناصر التي تحتوي على الصنف .text-en على سبيل المثال بإستخدام JavaScript من خلال الكود التالي: const englishElements = document.querySelectorAll('.text-en'); englishElements.forEach((ele)=>{ele.style.display = 'unset'}) // القيمة unset تعني وكأننا لم نقم بإضافة الخاصية display إلى العنصر من الأساس الآن يمكننا عمل دالة function تقوم بالتبديل بين اللغة العربية والإنجليزية بالشكل التالي: const toggleLang = (lang) => { // إخفاء كل العناصر في البداية const allElements = document.querySelectorAll('[class^="text-"]'); allElements.forEach((ele) => { ele.style.display = "none"; }); console.log(allElements.length); if (lang === "ar") { const englishElements = document.querySelectorAll(".text-ar"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } else { const englishElements = document.querySelectorAll(".text-en"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } }; // إظهار العناصر باللغة الإنجليزية فقط toggleLang('en'); // إظهار العناصر باللغة العربية فقط toggleLang('ar');1 نقطة
-
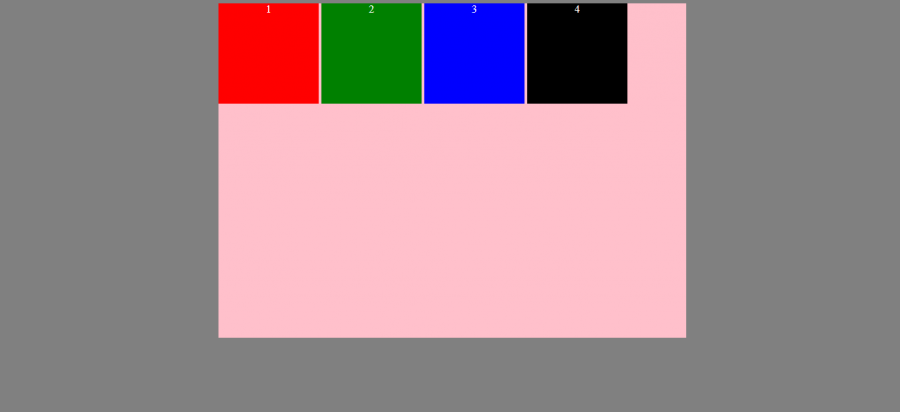
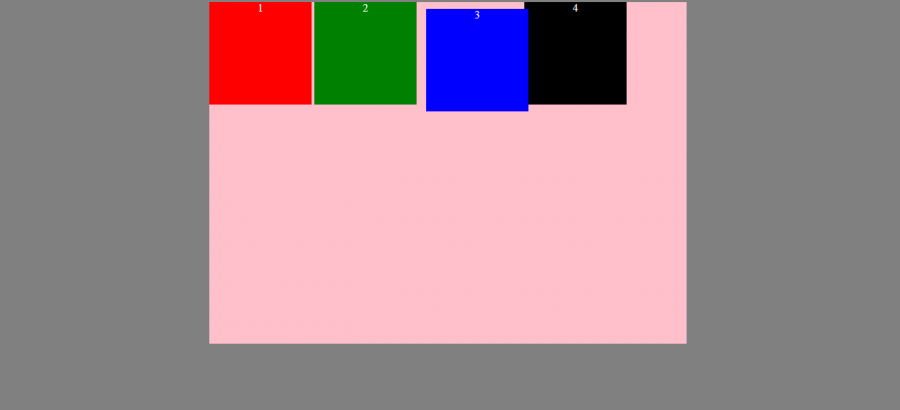
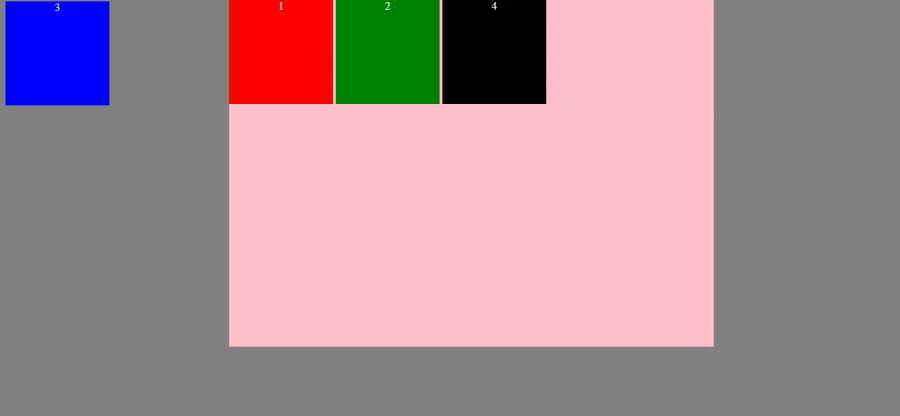
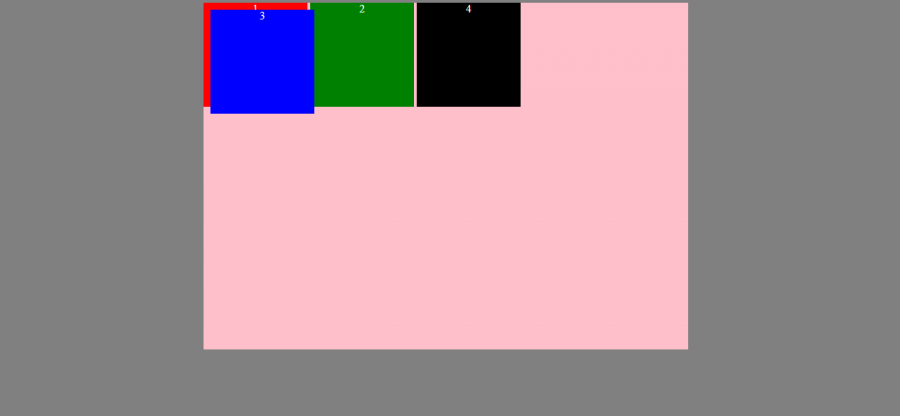
الخاصية position: relative تقوم بالسماح لك بتحربك العنصر نسبةً لموضوعه الأصلي، فتخيل أن لدينا الكود التالي: <style> .container { background-color: pink; width: 700px; height: 500px; margin: auto; /* لتوسيط الحاوية أفقيًا */ } .box { width: 150px; height: 150px; color: white; text-align: center; display: inline-block; /* لجعل الصناديق بجانب بعضها البعض */ } /* تغير ألوان الصناديق */ .red { background-color: red; } .green { background-color: green; } .blue { background-color: blue; } .black { background-color: black; } </style> <div class="container"> <div class="box red">1</div> <div class="box green">2</div> <div class="box blue">3</div> <div class="box black">4</div> </div> ستكون النتيجة بالشكل التالي: الآن لنحاول تحريك الصندوق الأزرق من خلال الخصائص top و left: .blue { background-color: blue; top: 10px; left: 10px; } ستجد أن الصندوق لم يتحرك من مكانه، وذلك لأن الخصائص top و bottom و left و right لا تعمل إلا إذا قمنا بإضافة الخاصية position إلى العنصر، لنحاول إضافة الخاصية position: relative: .blue { background-color: blue; top: 10px; left: 10px; position: relative; } ستجد أن العنصر تحرك من مكانه الأصلي بنسبة 10px من الأعلى ومن اليسار: لنحاول الآن تغير قيمة الخاصية position لتصبح absolute بدلًا من relative: لاحظ أن العنصر قد تحرك بداية من أول الصفحة (العنصر body) بقيمة 10px من الأعلى top ومن اليسار left، لكن ماذا إذا أردنا أن نحرك العنصر بقيمة 10px من داخل الحاوية container، حينها يجب أن نضيف الخاصية position: relative إلى الحاوية container: .container { background-color: pink; width: 700px; height: 500px; margin: auto; position: relative; } .blue { background-color: blue; top: 10px; left: 10px; position: absolute; } وسنجد حينها أن العنصر بدأ التحرك من بداية الحاوية container: السبب في ذلك هو أن الخاصية position: absolute تجعل العنصر يتحرك من بداية أقرب عنصر أب له يحمل الخاصية position: relative (لاحظ أن الحاوية container هي عنصر أب للصندوق الأزرق، ولها الخاصية position: relative)، وإذا لم يكن هناك أي عنصر أب للصندوق يحمل الخاصية position: relative سوف يبدأ العنصر التحرك من بداية الصفحة. يمكنك الإطلاع على التوثيق الكامل للخاصية position في موسوعة حسوب من هنا.1 نقطة
-
بالنسبة لمشكلة أن العداد counter يُسرع ويتخطى بعض الثواني، فالسبب هو أنك تضيف الحدث setInterval جديد في كل مرة يعمل فيها الفيديو، فعلى سبيل المثال إذا قمت بتشغيل الفيديو في أول مرة ولم تقم بإيقافه على يدويًا فسوف تجد أن العداد يعمل بشكل سليم، ولكن إذا قمت بإيقاف الفيديو وقمت بتشغيله أكثر من مرة فسوف تجد أن العداد يُسرع أكثر وأكثر، والسبب هو أنك تجعل الدالة counter1 تعلم أكثر من مرة، حيث أنك أضفت الكود التالي: // في كل مرة يعمل الفيديو (أو يكمل التشغيل بعد إيقافه) سوف يعمل الكود التالي بالكامل // وبالتي سوف يتم تشغيل أكثر من دالة setInterval بالتوازي mainVideo.onplay = function () { function counter1() { // ... } setInterval(counter1, 1000) } لحل هذه المشكلة يمكن أن تقوم بتشغيل الدالة setInterval عند تحميل الصفحة وتُخرج الدالة counter1 خارج الحدث onplay بالشكل التالي: function counter1() { // ... } document.addEventListener('DOMContentLoaded', () => setInterval(counter1, 1000)) أما لتحديد إعلان عشوائي من بين الإعلانات الموجودة في الصفحة، فيجب أن تقوم بإستخدام الأصناف classes وليس المعرفات IDs بالشكل التالي: let ads = document.querySelectorAll('.one'); let adsLength = ads.length; let randomAdIndex = Math.floor(Math.random() * adsLength) let randomAd = ads[randomAdIndex]; ولكي تجعل العداد يتوقف عند إيقاف الفيديو الرئيسي عليك تعديل الدالة counter1 لكي تعمل فقط عندما يكون الفيديو يعمل، على النحو التالي: function counter1() { let mainTimer = document.getElementById('mainTimer').innerText; // نوقف الدالة عندما يكون الفيديو متوقف ولا يوجد إعلان يعمل const adNotEnded = randomAd.currentTime !== randomAd.duration; if (mainVideo.paused && randomAd.paused && adNotEnded) { return } document.getElementById('mainTimer').innerText -= 1 // .. } وبالتالي يصبح الكود بالكامل بالشكل التالي: let ads = document.querySelectorAll('.one'); // نحدد كل الفيديوهات let adsLength = ads.length; let randomAdIndex = Math.floor(Math.random() * adsLength) let randomAd = ads[randomAdIndex]; // فيدفيو عشوائي function counter1() { let mainTimer = document.getElementById('mainTimer').innerText; // نوقف الدالة إذا كان الفيديو الرئيسي متوقف والإعلان متوقف (في حالة لم ينتهي الإعلان) const adNotEnded = randomAd.currentTime !== randomAd.duration; if (mainVideo.paused && randomAd.paused && adNotEnded) { return } document.getElementById('mainTimer').innerText -= 1 document.getElementById('counter1').innerText -= 1; if (mainTimer == 190) { counter1html.style.display = 'block'; counter1html.innerHTML = 10; counterTitle1.style.display = 'block'; } if (mainTimer == 180) { counterTitle1.style.display = 'none'; counterTitle2.style.display = 'block'; counterTitle2.style.zIndex = '20'; counter1html.style.display = 'block'; counter1html.style.zIndex = '20'; counter1html.innerHTML = 10; mainVideo.pause(); randomAd.style.display = 'block'; randomAd.play(); } if (mainTimer == 170) { randomAd.pause(); counterTitle2.style.display = 'none'; counter1html.style.display = 'none'; randomAd.style.display = 'none'; mainVideo.play(); } } document.addEventListener('DOMContentLoaded', () => setInterval(counter1, 1000));1 نقطة