لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/08/22 في كل الموقع
-
أقوم بتمرير نص مشفر بإستخدام Base64 بالشكل التالي: http://localhost:8080/save?sentance=aGVsbG8sIHdvcmxk هل قد تحدث مشكلة في المستقبل بسبب تشفير النص بإستخدام Base64 بسبب رموز مثل = + في Base64؟2 نقاط
-
السلام عليكم بعد الإنتهاء من موقع laravel كيف يمكن رفعه وتسطيبه واعادة تتبيث الحزم اللازمة ؟1 نقطة
-
السلام عليكم اخوانى انا خلصت المشروع الخاص بي و لكن عند رفعه على heroku لا يعمل بشكل صحيح رابط المشروع https://photo-share-site.herokuapp.com/ و تظهر رسالة Heroku | Welcome to your new app! فقط1 نقطة
-
منصة تعليم عن بعد عن طريق قاعات البث المباشر التعليميه و اضافة دورات تعليمية مدفوعة عن طريق المدربين مع امكانية اضافة دروس داخل الدورات وتحديد نوع الدورة او الدرس فيديو او PDF بالاضافة الى امكانية انشاء تمرين او اختبار وارسال الاجابة الى المدرب وتصحيح التمارين وتكون تفاعلية بين اساتدة المواد والتلاميد مثلا يمكن للتلميد ان يضع موضوع او استفسار والباقي يرد عليه مثل نظام المنتديات هل يوجد منصة تقدم مثل هده المواقع؟1 نقطة
-
لدي مسار قمت بتعريفه في web.php : Route::get('/page/{username}/{id}', 'page@show')->name('admin.page'); الآن أريد أن أقوم بعمل عنواين URL لهذا المسار في أحد قوالب blade، لذلك قمت بكتابة الكود: {{ route('admin.page', ['emad', 12]) }} لكن يبدو أن هذا الكود لا يعمل، ما المشكلة هنا وكيف أقوم بتمرير مُعرف الصفحة id بشكل صحيح؟1 نقطة
-
رغم أن الأمر يتشابه كثيرا الى ان التفاصيل تعتمد بالدرجة الأولى على الاستضافة التي ستقوم برفعها عليها. فعلى الاستضافات المشتركة مثلا لن تحتاج -في الغالب- تثبيت الحزم اللازمة على الاستضافة، وانما ستحتاج: تكوين مجلد vendor محليا ضمن ملفات مشروعك عن طريق الأمر composer install، ولا حاجة من هذا ان كنت تمتلك هذا المجلد بالفعل. ثم رفع ملف مشروعك مضغوطا الى المسار العام للاستضافة المشتركة التي لديك (يكون هذا عادة باسم public_html). فك الضغط واخراج الملفات داخل هذا المسار. اخراج ملف index.php من مجلد public الى داخل هذا المسار (أي الى داخل public_html). بعد اخراج ملف index.php ستحتاج القيام ببعض التعديلات الموافقة لهذا النقل، ويكون ذلك بتعديل السطرين: require __DIR__.'/../vendor/autoload.php'; $app = require_once __DIR__.'/../bootstrap/app.php'; الى: require __DIR__.'/vendor/autoload.php'; $app = require_once __DIR__.'/bootstrap/app.php'; ستحتاج ايضا بشكل منفصل انشاء قواعد البيانات عن طريق تصديرها من مدير قواعد البيانات لديك على الخادم المحلي، وبالطبع انشاء مستخدم بكلمة سر. وأخيرا ربط هاته البيانات بالتطبيق عن طريق التعديل على ملف البيئة env. كشيء جانبي آخر، قد تضطر الى تكوين الروابط الرمزية symlinks ان كنت تستعملها على الخادم المحلي. يمكنك لذلك عن طريق انشاء مسار مخصص لتنفيذ هذا الأمر كـ : Route::get('storage/symbolic_link', function(){ Artisan::call('storage:link'); }) ثم زيارة المسار المستهدف لتنفيذ هذا الأمر. (لا تنسى تضمين الواجهة Artisan).1 نقطة
-
كنت أتصفح بعذ أكواد PHP على GitHub ووجدت الكود التالي: <?php function get_between($min, $max) { for ($i = $min; $i <= $max; $i++) { yield $i; } } من المفترض أن يقوم الكود السابق بتوليد مصفوفة من الأرقام بين min و max، لكن لم أفهم معنى yield هنا وما الذي تفعله، وعندما حاولت تنفيذ الدالة السابقة من خلال الكود التالي: echo get_between(1, 12); ظهر هذا الخطأ: Fatal error: Uncaught Error: Object of class Generator could not be converted to string ما المشكلة هنا؟ وما فائدة yield؟1 نقطة
-
1 نقطة
-
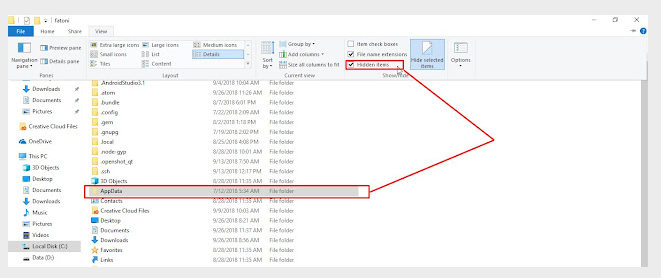
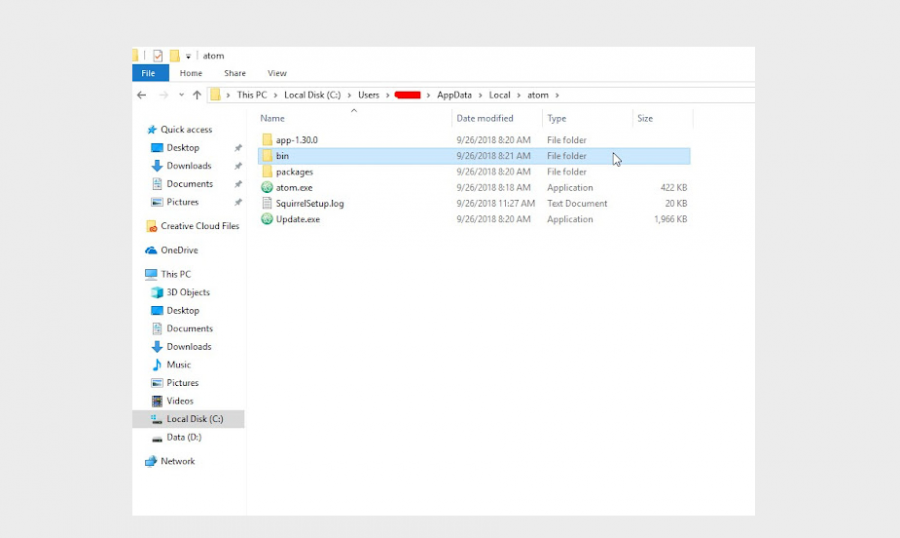
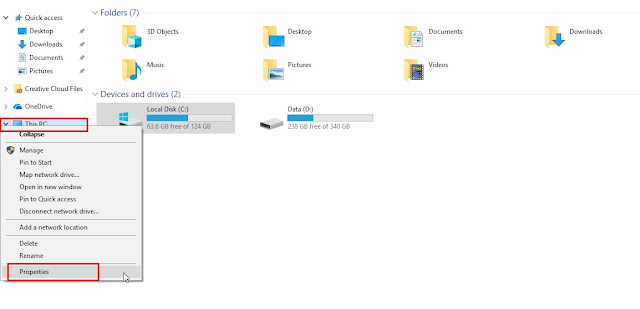
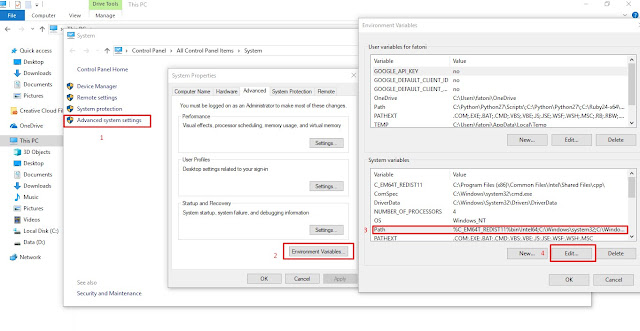
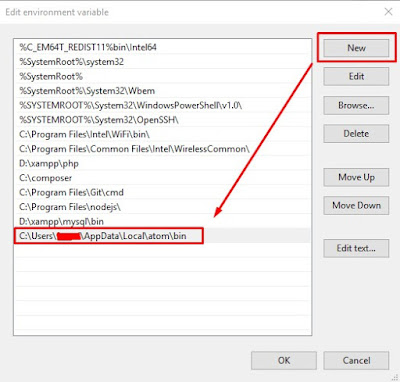
يمكنك تثبيت الحزمة بالطريقة الأسهل في التعامل عن طريق إعدادات التطبيق ثم إختيار مدير الحزم ثم كتابة اسم الحزمه المُراد تثبيتها و هذه الطريقه الأفضل دائماً حيثُ تتميز بوجود واجهة المستخدم سهلة الإستخدام لكن إذا أردت اختيار موجة الأوامر فإن برنامج Atom لا يتوفر به terminal بطبيعة الحال و لكن الفكرة أن هناك نظام توجية أوامر مدمج به بصفة خارجية يمكن تشغيلة عبر موجة الأوامر في نظامك سواء linux , windows , mac و غيرها حيثُ على سبيل المثال يجب إضافة مسار ذلك النظام المدمج ضمن المسارات التي يتعرف عليها موجة الأوامر في حاسوبك فهذا المسار الخاص بي C:\Users\Bassam Ahmed\AppData\Local\atom\app-1.60.0\resources\app\apm\bin كما سيتم إرفاق صور توضيحية لشرح كيفية معرفة مسار ذلك النظام و توجيهه حيثُ يختلف المسار من حاسوب لاخر فالبداية شبه ثابته و هي C:\Users\ ثم اسم المستخدم ثم AppData إذا لم تجد AppData تأكد انك تظهر الملفات المخفية تلقائياً من النظام فإذا إستمر لا يظهر مجلد AppData فيمكنك كتابتة في المسار بشكل يدوي و إستكمال المسار عبر الإختيار من المجلدات و لكن في النهاية يجب الوصول لمجلد bin ثم نسخ ذلك المسار و إضافته لقائمة المسارات المتعرف عليها من قبل موجة الأوامر ملحوظه : يجب عليك إغلاق موجة الأوامر الخاص بك إذا كان يعمل قبل البدء في تلك الطريقة حيثُ بعد تعريف المسار يجب دائماً التأكد من تثبيت موجة الأوامر الخاص بـ Atom داخل موجة أوامر الحاسوب عبر اختبار الأمر apm فيجب ألا تظهر رسالة خطأ بعدم التعرف على الأمر , بمجرد نجاح التجربة يمكنك تثبيت الأداة عن طريق الأمر apm install auto-semicolon عبر موجة أوامر الحاسوب الخاص بك1 نقطة
-
و لكن كيف اقوم بتنزيل terminal للبرنامج فهو لا يتوفر فيه1 نقطة
-
يمكنك تثبيت حزمة تم برمجتها بشكل سابق تدعى auto-semicolon عن طريق الأمر : apm install auto-semicolon أو عن طريق الدخول إلى Settings/Preferences في التطبيق ثم اختيار الحزم Packages ثم ابحث عن auto-semicolon و قم بالضغط على install و الإنتظار حتى التحميل و التثبيت و ستقوم الأداة بالتفعيل بشكل تلقائي بمجرد تثبيتها حيثُ ستجد أن semicolon يتم إضافتها تلقائياً1 نقطة
-
الفرق بين STATIC_ROOT و MEDIA_ROOT هي أن : STATIC_ROOT : يتم تعيين القيمة الخاصة بها إلى مسار الملفات الثابته مثل CSS / SASS / JS / JQ حتى يتعرف إطار العمل Django عليهم و يستطيع إستدعاؤهم MEDIA_ROOT : يتم تعيين القيمة الخاصة بها إلى مسار سيحتوي على الصور و الفيديوهات فقط و لا يحتوي على ملفات ثابته مثل STATIC_ROOT كلاً من STATIC_ROOT و MEDIA_ROOT يتم إستخدامهم فقط عند رفع الموقع إلى الإستضافه و لن يتغير شيء في حال تعيين قيمتهم إذا الموقع قيد التطوير أي على جهاز الحاسوب الخاص بك حيثُ يكون في مرحلة التطوير STATIC_URL و MEDIA_URL و يتم تعيين قيمتهم و لكن لمسارات تلك الملفات في جهاز الحاسوب الخاص بك بمجرد رفع الموقع الخاص بك و تعديل قيمة MEDIA_ROOT و STATIC_ROOT إلى مجلدات تقوم بإنشائها ليتم نقل الملفات إليها يجب عليك القيام بـكتابة الأمر python manage.py collectstatic و ذلك من أجل نقل كافة الملفات من MEDIA_URL , STATIC_URL إلى MEDIA_ROOT , STATIC_URL أي من بيئة التطوير المحلية لبيئة الإستضافة الفعلية1 نقطة
-
يمكنك تنفيذ ذلك الكود عن طريق إستخدام JQuery و HTML ثم ربطهم عن طريق الوسم link $().ready(function(){ $('.slick-carousel').slick({ arrows: true, centerPadding: "0px", dots: true, infinite: true, slidesToShow: 3, centerMode: true }); }); كود الـ HTML : <link href="http://kenwheeler.github.io/slick/slick/slick.css" rel="stylesheet" /> <link href="http://kenwheeler.github.io/slick/slick/slick-theme.css" rel="stylesheet"/> <div class="slick-carousel"> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.slick/1.4.1/slick.min.js"></script> حيثُ أن في الكود الأول تم إضافة function تحمل الإسم slick-carousel ثم ربطها في الـ HTML عن طريق class لتعريفها داخل الملف و ذلك بعد إستدعاء و ربط ملف الـ jQuery كما تم تفعيل إختيار ظهور المؤشرات arrows و النقاط dots عن طريق القيمة True و تعيين عدد النتائج الظاهره فوق نقاط المؤشر slidesToShow إلى 3 نتائج فقط و يمكن تعديلها حسب الرغبه1 نقطة
-
بجانب ما اقترحه المدرب حسن يمكنك الاستعانة بالوظيفة json_decode لتحويل هاته السلسلة النصية (بمعاملتها كمصفوفة JSON) الى مصفوفة اعداد كالتالي: <?php $ages = "15,12,24"; $integerIDs = json_decode('[' . $ages . ']', true); print_r($integerIDs); الخرج: Array ( [0] => 15 [1] => 12 [2] => 24 ) توثيق الدالة json_decode() في PHP.1 نقطة
-
STATIC_ROOT هو مسار الملفات الثابتة بعد إستخدام manage.py collectstatic بينما MEDIA_ROOT هي خاصة فقط بمسار الملفات التي يتم رفعها بإستخدام "FileField" يمكنك الإطلاع على التوثيق الخاص بهما لمعرفة المزيد من التفاصيل. STATIC_ROOT - Django MEDIA_ROOT - Django1 نقطة
-
يمكن الاستفادة من استخدام التابع intval لتحويل النص إلى قيمته العددية مثال: echo intval("5"); // 5 يمكنك المرور على عناصر المصفوفة وتحويلها باستخدام هذا التابع $numbers = []; foreach ($age as $all_ages) { $numbers[] = intval($each_number); } أو اختصارا يمكن الاستفادة من التابع array_map لتحويل عناصر تلك المصفوفة كالتالي: $all_ages = array_map('intval', explode(',', $ages));1 نقطة
-
صحيح، المشكلة بسبب عدم امتلاك صلاحية الوصول او فتح الملف المشار اليه، ولذلك فإنك ستحتاج بجانب تغيير مجموعة الصلاحيات على المجلد تغيير مالك المجلد الى مستخدم خادم الويب لديك. عادة ما يكون هذا الأخير هو www-data يكون ذلك عن طريق الأمر : chown -R vagrant:www-data storage قد تحتاج أيضا تغيير صلاحيات مجلد bootstrap/cache : chmod -R 755 bootstrap/cache1 نقطة
-
بجانب ما اقترحه المدرب محمد، يمكنك استعمال الوظيفة hrtime لتعيين وقتي قبل وبعد تنفيذ عملية ما، يعطى الفرق بالنانو ثانية (9-^10 ثانية) كالتالي: <?php // تخزين الوقت الابتدائي $start = hrtime(true); function example() { sleep(5); } example(); // تخزين الوقت النهائي $end = hrtime(true); // حساب الفرق $diff = $end - $start; // تحويل الفرق من النانو ثانية الى الثانية $diff = $diff / 1000000000; // طباعة الفرق echo "$diff seconds"; يمكن استعماله لمقارنة سرعة تنفيذ خوارزميات معينة.1 نقطة
-
نعم يمكنك ذلك باستخدام الدالة microtime , على فرض أننا سوف نقوم بعمل حلقة تكرار تتكون من 100 حلقة كالتالي $val=1; for($i = 0; $i <=100; $i++) { $val++; } ونحتاج أن نقوم بحساب الوقت المستغرق في اتمام عمل الحلقة , نقوم باستخدام الدالة microtime قبل بدء تنفيذ الحلقة للحصول على وقت الساعة كالتالي $start_time = microtime(true); $val=1; for($i = 0; $i <=100; $i++) { $val++; } ثم نقوم بالحصول على وقت الساعة بعد تنفيذ الحلقة كالتالي $start_time = microtime(true); $val=1; for($i = 0; $i <=100; $i++) { $val++; } $end_time = microtime(true); ثم نقوم بطرح وقت البداية من وقت النهاية كالتالي $execution_time = ($end_time - $start_time); هكذا نحصل على الوقت المستغرق بدقة1 نقطة