لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/08/22 في كل الموقع
-
الإصدار 1.0.0
47085 تنزيل
يضع هذا الكتاب المُوجز القارئ على أعتاب عالم تصميم تجربة المُستخدمين UX، وهو علم له قواعده وأصوله وأدواته، ويهدف إلى تعريف القارئ المُبتدئ بأساس هذا العلم وكيف يُطبّق على المُنتجات الرّقمية من مواقع ويب خدميّة وتطبيقات على الأجهزة الذّكية وصولًا إلى التّصميم الأمثل الّذي يُوفِّق بين هدف المُستخدم أوّلًا وهدف الخدمة التّجاريّ، الأمر الّذي يعني منتجًا ناجحًا. يبدأ الكتاب بشرح مفاهيم عامة عن تجربة المستخدم ليواصِل مع شرح كيفية إجراء مختلف الدراسات التي يحتاج المصمِّم للقيام بها، ومتطلباتها، ثم الأمور الواجب أخذها بالحسبان عند التصميم لضمان تجربة استخدام مريحة وممتازة، ليختتم في النهاية بالإشارة إلى أهمية الإحصائيات وضرورة الاعتماد عليها، حيث خُصّصت عدة أقسام لهذه النقطة، لتشير إلى مدى أهمية اعتماد بيانات وإحصائيات المستخدمين مثل أساس للتصميم، وكذا أبرز الإحصائيات الممكن التحصل عليها من خلال عدة اختبارات. يمكنك قراءة فصول هذا الكتاب مباشرةً على شكل مقالات، وإليك العناوين: مدخل إلى تجربة المستخدم User Experience فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم1 نقطة -
السلام عليكم انشأت تيم وربريس، عن استخدام اضافة الترجمة لا تظهر جميع العبارات الموجودة في القالب، يظهر فقط العبارات الموجودة في ملف style1 نقطة
-
هل المشاريع الكبيرة والمواقع القوية زي امازون بيستخدمو html css js ولا في لغات تانيه + اكادمية حاسوب + و مستقل ايه الغات المستعمله1 نقطة
-
هو غلط اكون بذاكر اكتر من حاجه في نفس الوقت يعني الصبح js العصر تطبيقات علي css html بليل bootstrap1 نقطة
-
هل يوجد موقع او برنامج يقوم بعملية كتابة البيانات لي على شكل sql statement على سبيل المثال لدي جدول بيانات في الاكسس وارغب بأخذ عمود الهواتف منه وهو يحتوي على عدد كبير من الأرقام ارغب بتحويلها الى sql statement ثم أقوم بأدرجها في قواعد mysql على شكل statement هل توجد موقع تقدم هذا الخدمة ؟احد لديه فكره عن الامر؟ بحيث انني اقوم بنقل بيانات العمود مثلا : 12365 24654 23154 واحصل على نتيجة insert sql statement لهم1 نقطة
-
السلام عليكم. أتسائل ما هي الخطوات المنطقية الصحيحة لعمل api محمية ب sanctum. انا اقوم بعمل login للمستخدم ثم برجع الtoken وبخزنه في الlocalstorage بالچافاسكربت وببعته مع كل مرة برسل فيها request للباك إند. السؤال هنا.. هل طبيعي يكون الapi token مكشوف للمستخدمين بالشكل دا؟ بحكم انه متخزن في الlocalstorage. ولا فيه طريقة تانية المفروض استخدم بيها التوكن؟ أرجو توضيح الخطوات الصحيحة لإستخدام التوكين بالچافاسكربت أو axios1 نقطة
-
حماية مفتاح الواجهة البرمجية API Token هي مسؤولية المستخدم نفسه وليست مسؤولية المطور، على المستخدم أن يختار التعامل مع النظام باستخدام متصفح آمن ومحمي يمنع المستخدمين الآخرين أو المواقع أو البرامج الأخرى من الوصول إلى محتويات المخزن المحلي localstorage، أيضًا يجب الانتباه لاستخدام اتصال آمن ك HTTPS ليتم إرسال الطلب مع المفتاح عبره ومنع احتمال التنصت على الطلب واستخراج مفتاح المستخدم من قبل طرف ثالث إذا كنت تقصد أن المفتاح معرض لاستخراجه من قبل المستخدم نفسه فلا يمكنك تقريبًا حماية ذلك، لأن النظام لديك ينظر لكافة الطلبات الواردة إليه على أنها طلبات من مستخدمين ومن الصعب التحقق من مصدر تلك الطلبات هل أتت عبر واجهة موقعك أم قام المستخدم ببناءها بنفسه يمكنك تخزين التوكن ضمن localstorage او ضمن Cookies وبذلك سيتم إرسالها مع كل طلب بشكل آلي لكن يجب إعداد axois لذلك عبر إضافة السطر التالي axios.defaults.withCredentials = true; يمكنك إرسال طلب للمسار sanctum/csrf-cookie/ ليتم إرسال التوكن بشكل آلي من قبل sanctum وتعيينها لدى العميل ليتم إرسالها بشكل آلي مع الطلبات اللاحقة axios.get('/sanctum/csrf-cookie').then(response => { // تسجيل الدخول }); يمكنك الاستفادة من قراءة الإجابات على السؤال التالي1 نقطة
-
مرحبًا ما المقصود من الكلمة yield في بايثون؟ رايتها هنا في هذا المقطع من الكود: def validate(sent, stats): for s in sent: aspects = s.find('aspectTerms') or [] for aspect in list(aspects): polarity = aspect.attrib['pol'] if polarity == 'conflict': aspects.remove(aspect) stats['conflicts'] += 1 if not aspects: stats['rejected'] += 1 continue yield s1 نقطة
-
يتوفر ل PHP واجهة برمجية تدعى PDO تعمل على تحقيق التوافق بين الشيفرات البرمجية التي نكتبها ب SQL لتعمل مع مختلف محركات قواعد البيانات mySQL و SQL Server كما توفر عمل اتصال مع قواعد بيانات Access. الشيفرة التالية تعمل على قراءة بيانات من ملف Access حيث نحتاج لتوفر مسار الملف وهو accdatabase و اتصال مع قاعدة بيانات mySQL عن طريق معلوماتها، اسم القاعدة و بيانات المستخدم قراءة البيانات من الملف مع تحديد الحقول المطلوبة ثم حشرها في قاعدة البيانات <?PHP // مسار ملف ACCESS $accdatabase="C:\Path\To\database.accdb"; // بيانات اتصال قاعدة البيانات $host="localhost"; $mydatabase="****"; $username="****"; $password="****"; try { # عمل اتصال مع قاعدتي البيانات $accConn = new PDO("odbc:Driver={Microsoft Access Driver (*.mdb, *.accdb)}; DBq=$accdatabase;Uid=Admin;Pwd=;"); $myConn = new PDO("mysql:host=$host;dbname=$mydatabase",$username,$password); $myConn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // جلب بيانات الملف SELECT $sql = "SELECT * FROM Table ..."; $accstmt = $accConn->query($sql); $accstmt->setFetchMode(PDO::FETCH_ASSOC); // جلب الأسطر من الملف while($row = $accstmt->fetch()) { // حشرالبيانات من ناتج استعلام SQL $mystmt = $myConn->prepare("INSERT INTO Table ... (col1, col2, col3, col4) VALUES (?, ?, ?, ?)"); # تجهيز الحقول $mystmt->bindParam(1, $row['col1'], PDO::PARAM_STR, 50); $mystmt->bindParam(2, $row['col2'], PDO::PARAM_STR, 50); $mystmt->bindParam(3, $row['col3'], PDO::PARAM_STR, 50); $mystmt->bindParam(4, $row['col4'], PDO::PARAM_STR, 50); # تنفيذ الاستعلام $mystmt->execute(); } } catch(PDOException $e) { echo $e->getMessage()."\n"; exit; } // إغلاق قنوات الاتصال $accConn = null; $myConn = null; تبقى عليك بعض التعديلات لكي يعمل الملف، ثم قو باستدعائه من خلال localhost مثلما تشغل أي ملف PHP.. يمكنك عمل قاعدة بيانات تجريبية قبل تطبيق الشيفرة مباشرة على قاعدة بياناتك1 نقطة
-
السلام عليكم أواجه مشكلة في رفع multi-tenant laravel application مبني باستخدام tenancyforlaravel, على azure cloud, علماً أني اتبعت الخطوات المذكورة في microsoft azure docs لرفع laravel application, وقمت بالتعديل على nginx default, ليكون مسار التشغيل : /home/site/wwwroot/public وهذا ما احصل عليه : مرة يتم تنفيذ صفحة index.php وقمت بالتعديل عليها لتطبع hello world, ومرة بعد عمل reload تقوم باظهار 403 forbidden .1 نقطة
-
هل يوجد قيود على الاستضافة حسب خطة الاشتراك الحالية؟ أحيانا يتم تقييد عدد الطلبيات خلال وقت محدد لذلك لا تتم الاستجابة لجميع طلبات عرض الصفحات rate limiting لعدد الطلبيات في الثانية تأكد أن public_html لايحوي أي مجلد بنفس اسم مسار مستعمل في التطبيق قد تحتاج لإنشاء ملف .htaccess وفيه نضع التالي: <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_URI} !^public RewriteRule ^(.*)$ public/$1 [L] </IfModule> في مجلد المشروع1 نقطة
-
الخطأ غير واضح، حل المشكلة بالأصل هو وضع hot: false لا أعلم ما سبب عدم عملها1 نقطة
-
السلام عليكم المشكلة : الكود عباره عن تحديث كمية المنتج في الشوبنق كارت السعر يظهر بشكل نص لذلك لايمكنني ادخاله الى قاعدة البيانات بستخدام php و mysql المطلوب : اريد تحويل كود الجافاسكربت الى php كي استطيع ادخال ال grand total الى قاعدة البيانات او اذا كان يوجد طريقة اخرى شكرا كود php بالمختصر <table> <thead> <th><h6>Price</h6></th> <th><h6>quantity</h6></th> <th><h6>total</h6></th> <th><h6>grand total</h6></th> </thead> <tbody> <td>$<?php echo $row['price']; ?><input type="hidden" class="iprice" value="<?php echo $row['price']; ?>"></td> <td><input type="number" min="1" max="10" name="quantity" class="iquantity" onchange="subTotal()" value="1"> </td> <td class="itotal"></td> <td><h6 id="gtotal"></h6></td> </tbody> </table> كود جافاسكربت var gt=0; var iprice=document.getElementsByClassName('iprice'); var iquantity=document.getElementsByClassName('iquantity'); var itotal=document.getElementsByClassName('itotal'); var gtotal=document.getElementById('gtotal'); function subTotal() { gt=0; for ( i = 0; i < iprice.length; i++) { itotal[i].innerText=(iprice[i].value)*(iquantity[i].value); gt=gt+(iprice[i].value)*(iquantity[i].value); } gtotal.innerText=gt; } subTotal();1 نقطة
-
إن كود الجافاسكريبت يتم تنفيذه والتعامل معه من طرف المستخدم أي متصفح الويب، أما كود PHP فهو من طرف خادم الويب والذي بدوره يستقبل البيانات من المستخدم ويتعامل مع قاعدة البيانات. ومع أن الكود لكل منهما موجود في نفس الملف الذي يقوم المبرمج بكتابته أحياناً لذلك لتوضيح الأمر يمكنك اعتبار أن كل من PHP و الجافاسكريبت لا يمكنهم الوصول إلى نفس المتغيرات بشكل مباشر، بل يتم ذلك من خلال مرحلتين: إما عند تحميل الصفحة من الخادم، بحيث يتم إرسال قيم معيّنة من PHP إلى طرف المستخدم وبالتالي الوصول إليها من خلال الجافاسكريبت. أو من خلال إرسال طلبات HTTP (GET, POST, PUT, DELETE) من طرف المستخدم (أي الجافاسكريبت) إلى خادم الويب PHP. والتي تكون أحياناً على هيئة نماذج forms وحقول إدخال أو باستخدام fetch,axios من الجافاسكريبت. لذلك لا يمكنك بشكل مباشر الوصول إلى القيم الموضوعة بواجهة المستخدم أو تحويل كود جافاسكريبت نفسه إلى PHP بل يجب إرسال القيم المراد تخزينها في قاعدة البيانات إلى طرف الخادم وذلك يختلف تطبيقه في حال كنت تستعمل أطر عمل من طرف الخادم أو مكتبات أخرى والمكان الذي تقوم بحفظ بيانات السلة فيه (في بعض الأحيان ضمن الجلسة session أو التخزين المحلي في المتصفح Local Storage). يوجد عدّة طرق لتحويل النص string إلى int ومنها: $num = "30"; $int = (int)$num; أو في حال كان الرقم من نمط double: $num = (double) "10.12"; مثال عام للتعامل مع الجلسات عند التعامل مع بيانات السلة في PHP: <?php //POST عندما يقوم المستخدم بالضغط على زر إضافة إلى السلة يتم إرسال طلب if (isset($_POST['product_id'], $_POST['quantity']) && is_numeric($_POST['product_id']) && is_numeric($_POST['quantity'])) { $product_id = (int)$_POST['product_id']; //الرقم المعرّف للمنتج الموجود في قاعدة البيانات $quantity = (int)$_POST['quantity']; // الكمية التي تم اختيارها من المنتج $stmt = $pdo->prepare('SELECT * FROM products WHERE id = ?'); $stmt->execute([$_POST['product_id']]); //جلب بيانات المنتج من قاعدة البيانات $product = $stmt->fetch(PDO::FETCH_ASSOC); //التحقق من أن كمية المنتج متاحة (اختياري) if ($product && $quantity > 0) { if (isset($_SESSION['cart']) && is_array($_SESSION['cart'])) { if (array_key_exists($product_id, $_SESSION['cart'])) { //في حال كان المنتج موجود مسبقاً في السلة $_SESSION['cart'][$product_id] += $quantity; $_SESSION['total'] = $product['price'] * $quantity; //حساب السعر } else { // إضافة منتج جديد للسلة في حال لم يكن موجوداً $_SESSION['cart'][$product_id] = $quantity; $_SESSION['total'] = $product['price'] * $quantity; //حساب السعر } } else { $_SESSION['cart'] = array($product_id => $quantity); } } } واعتبرنا في هذا المثال أنك تستخدم الجلسة نفسها بين الخادم ومتصفح الويب لحفظ الجلسة، ولكن بطريقة مشابهة يمكنك استخدام $_POST مثلاً في حال طلبات HTTP المباشرة أو إرسال نموذج form مباشر. يمكنك أيضاً البحث أكثر عن طرق إرسال واستقبال البيانات بين جافاسكريبت وطرف الخادم PHP على الانترنت وتطبيق الطرق التي تلائم حاجتك والتقنيات التي تستخدمها في مشروعك.1 نقطة
-
1 نقطة
-
تلك العلامة تُسمى compliment bitwise ,ما معنى ذلك؟ إن إفترضنا لدينا الرقم الثنائي 0110110 فإن الcompliment يقوم بتحويل جميع الأصفار إلى أحاد وجميع الأحاد إلى أصفار فيصبح الرقم 1001001 يمكن تطبيق ذلك بنفس الطريقة على الأرقام العشرية إن إفترضنا قمنا بكتابة الشفرة التالية int number = 16; int result = ~number; الرقم 16 في النظام الثنائي يساوي 10000 , إن قمنا بإستخدام المعامل ~ سيتم تحويله إلى 01111 أي يصبح المتغير result يساوي 151 نقطة
-
1 نقطة
-
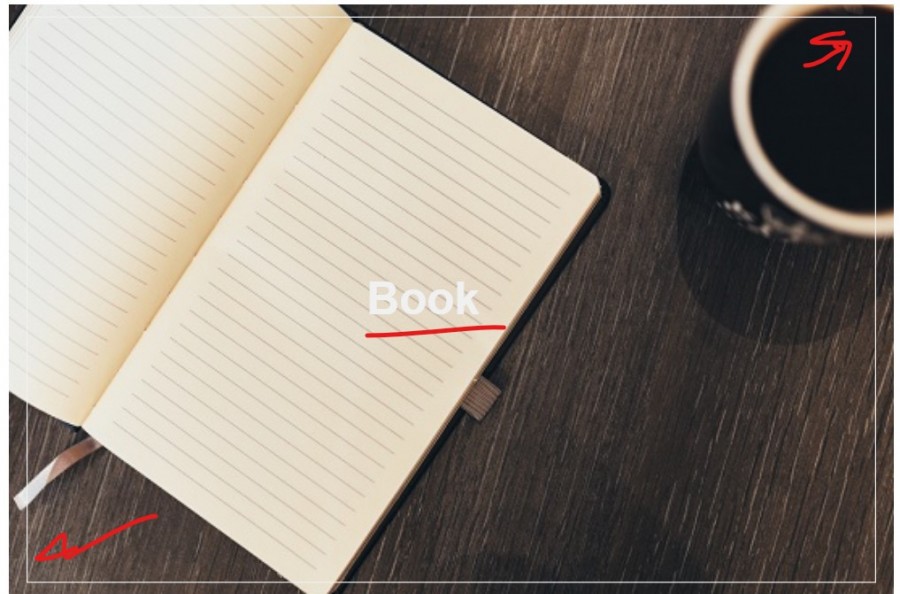
يمكنك تطبيق المطلوب عن طريق خصائص CSS لقد قمت بتصميم شيء مشابه لما طلبته وهو بالشكل التالي: فيها نص و حواف تكون مخفية ثم تظهر مع حدث hover و لها تأثير تكبير وهو scale 1.2 والشيفرة البرمجية: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } body { font-family: Arial; font-size: 17px; } .container { position: relative; max-width: 800px; margin: 0 auto; } .container img { vertical-align: middle; width: 100%; } h1 { text-align: center; position: absolute; top: 40%; left: 40%; } .container .content { position: absolute; top: 10%; left: 10%; color: black; background: rgba(0, 0, 0, 0); color: #f1f1f1; width: 80%; height: 80%; margin: auto; border: 1px solid; opacity: 0; transform: scale(1); transition: all 1s ease; } .container:hover .content { opacity: 1; transform: scale(1.2); transition: all 0.75s ease; } </style> </head> <body> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> </body> </html> الملف: books.rar1 نقطة
-
كيف يمكنيي التسجيل بالبايبال وكيف يمكنني شراء بطاقة هدية للتسجيل1 نقطة
-
أهلا بك، يمكنك التواصل مع الدعم الفني من الرابط: مركز المساعدة و كتابة استفسارك، وسوف يقدمون إجابة بأقرب وقت ممكن (حسب موعد الدوام) وهم المسؤولون عن عمليات الدفع و التسجيل، اكتب جميع استفساراتك بعد فتح محادثة معهم.1 نقطة
-
الأمر يعتمد على إصدار dev server وما الخواص التي يقبلها (هيكلية كائن JSON) ابحث عن Stop Hot JS files webpack حسب الإصدار الذي تستعمله.. حاول فلترة الملفات التي تكتب على القرص مثل التالي: devServer: { devMiddleware: { writeToDisk: (filePath) => { return /^(?!.*(hot)).*/.test(filePath); } }, },1 نقطة
-
لحل مشكلة التحذيرات، نضيف الكائن performance لإعداد webpack بالشكل التالي: (إخفاء تنبيهات الأداء -منها حجم الملفات) وزيادة حجم الملفت المقبولة لكي لا تظهر الرسالة مجدداً ل 244 كيلو بايت مثلاً.. حاول إضافة التالي لملف إعداد ويب باك module.exports = { //... performance: { maxEntrypointSize: 400000, maxAssetSize: 100000, hints: false, }, }; كما نضع stats في dev server ونبطل التحذيرات devServer: { ... stats: { warnings: false } },1 نقطة
-
هذه ليست مشكلة، إنما مع عمل تعديلات على الشيفرة يقوم مخدم ويب باك بإرسال التعديلات للمتصفح على شكل ملفات جافاسكربت صغيرة وهذه يمكن إيقاف كتابتهم على القرص من خلال خواص webpack dev server. هي تدعى مثل hot reload أي إعادة التحميل السريع يمكن إيقافها بإضافة hot بقيمة false لكائن dev server مثل:. devServer { hot: false } ضمن كائن إعداد ويب باك webpack config، كما في التوثيق: module.exports = { //... devServer: { hot: true, // أضف هذه }, }; رابط التوثيق للاطلاع hot dev server1 نقطة
-
إن قاعدة البيانات تم اختراعها لتسمح لنا بتخزين كميات كبيرة من البيانات مع الأخذ بالحسبان تسهيل التعامل مع هذه البيانات و توفير آليات و لغات برمجة و مكتبات تعمل على تحسين الاستعلامات لهذه البيانات. تم قديما تخزين البيانات بطريقة عشوائية ضمن ملفات نصية و كان البحث او تعديل أي ششيء صعب جدا، ثم تطور مفهوم قواعد البيانات ليحل مشاكل قراءة وكتابة و التعديل البيانات بسرعة و بدون فقدان اي منها، أي المحافظة عليها، و تمكين النسخ الاحتياطي و إدارة عملي الوصول للبيانات عن طريق تعريف المستخدمين و الصلاحيات.. ومفهوم قواعد البيانات هو علم ضخم. يمكننا تجنب حشر الصور في قاعدة البيانات و الاكتفاء بالتعامل معها على شكل ملفات نقوم بادارتها ضمن ملفات نظام التشغيل لكي تخفف حجم قواعد البيانات التي نضع فيها روابط الملفات أي المسارات و نصل للملف لاحقا عن طريق مساره و ليس بجلب بياناته مباشرة ضمن الاستعلام. مقالات أكاديمية حسوب عن قواعد البيانات: cademy.hsoub/devops/database1 نقطة
-
حاول إضافة الشيفرة التالية في الملف لإعادة توجيه الطلبيات: url.redirect = ( "^/(.*)" => "/index.php" ) أو url.rewrite-once = ( "^/(.*)" => "/index.php" )1 نقطة
-
يعتمد الأمر على عدد العناصر (مجال البحث) حيث إن كان حتى 100 عنصر، و هذه العناصر ثابتة بشكل أو بآخر أن تكون بالطريق التي تعمل عليها في الشيفرة المرفقة، أما في حال كانت النتائج بالآلاف و كثيرة و متغيرة، ففي هذه الحالة عليك بعمل استعلام AJAX لقاعدة البيانات و عمل البحث ضمنها، و عندها لن يكون من المحبذ أن تقوم بالتحميل المسبق للعناصر ضمن صفحة HTML. في معظم الحالات عمل استعلام AJAX هو الحل الأفضل لصندوق البحث. شيفرة أجاكس ستكون تقريبا كما يلي: $("form").on("keyup", function() { $.ajax({ method: "post", url: "search.php", data: {q: $(this).val()}, // تمرير الاستعلام success: function(result) { // جلب النتيجة $("#result-list").html(result); // إسناد النتيجة للقائمة }, error: function() { console.log("error"); } }); }) يعمل AJAX على إرسال طلبية HTTP Request ألى الخادم، server حيث نرسلها لرابط معين، نفس فكرة HTML Form حيث نحدد المسار و الطريقة post - get .. و تكون البيانات عبارة عن مفتاح-قيمة ترسل للمخدم. إن افترضنا أنك تتصل على ملف php فإن أي محتوى يتم طباعته مثلا باستخدام echo يتم استقباله في دالة نجاح الطلبية في شيفرة جافاسكربت/أجاكس.. success callback function, ثم باستخدام دوال جافاسكربت التي تعدل على DOM يمكنك حشر المحتوى بالطريقة التي تريدها. يمكنك الاستفادة من المقالة التالية: والسؤال والإجابة التالية:1 نقطة
-
أول شيفرة مسؤولة عن إظهار زر الدفع، نضعها بجانب أزرار الدفع الأخرى أو بعدهم في الشيفرة ليتم عرض الزر. <div id="smart-button-container"> <div style="text-align: center;"> <div id="paypal-button-container"></div> </div> </div> أما بالنسبة لعناصر script يمكنك وضعهم قبل نهاية الوسم body في الأسفل ليتم تحميلهم مع إنتهاء تحميل الصفحة.. توثيق شوبيفاي للدفع عن طريق باي بال تجده من هنا ربما تحتاج لتنسيق الأزرار أو تعديل الأكواد (من الممكن) لذلك أنصح بتوظيف مبرمج ليساعدك، و يمكنك ذلك من خلال موقع خمسات أو مستقل.1 نقطة
-
يمكنك حل مشكلة النسيان بمراجعة كل مسار على حدى بعد الانتهاء منه لتثبيت المعلوامات بالإضضافة لما تقوم به من تطبيق، ثم لا مانع من كتابة ملاحظات حول جميع الأفكار المفيدة التي تمر معك،.. بشكل عام، سوف تحفظ الدوال و الخواص لكن بعد مدة زمنية من التطبيق، ومن الصعب حفزهم مباشرة، ولا مانع من استخدام موسوعة حسوب أو البحث في الانترنت عن أي دوال و شيفرات برمجية و فهمها واستخدامها، أي حتى المبرمجين الخبراء يقومون بمراجعة لمواقع التوثيق الرسمي للتقنيات و استذكار وسطاء دالة ما، وغيرها من الأمور البرمجية، لا يتم الاعتماد على الذاكرة في كل شيء، بل البحث و التعلم المستمر.1 نقطة
-
مبدأ open-closed أو (مفتوح للإمتداد - مغلق للتعديل) هو ثاني مبدأ من مبادي SOLID وهي المبادئ الخمسة الأساسية لتصميم نظام كائني التوجه بشكلٍ سليم, لنفهم المبدأ من خلال المثال التالي: نفترض أن لدينا واجهة تُسمى Shape ويقوم بعمل implement لها أصناف مثل Square, Circle ولدينا صنف يُسمى AreaCalculator يحتوي على دالة تُسمى sum مسؤلة عن أخذ مجموعة من الأشكال وحساب مساحتها كما يتضح لنا في الشفرة التالية interface ShapeInterface { public function area(); } class Square implements ShapeInterface { public int length; public function Square(int length) { this.length = length; } public function area() { return Math.pow(this.length, 2); } } class Circle implements ShapeInterface { public int radius; public function Circle(int radius) { this.radius = radius; } public function area() { return Math.pow(this.length, 2); } } class AreaCalculator { protected ShapeInterface[] shapes; public function AreaCalculator() { this.shapes = []; } public function sum() { foreach (this.shapes : shape) { if (shape instanceof Square) { area+ = Math.pow(shape.length, 2); } elseif (shape instanceof Circle) { area+ = Math.pi * Math.pow(shape.radius, 2); } } return area; } } الأن لدينا مشكلة في تلك الشفرة, إن أردنا مثلًا إضافة شكل أخر مثل المثلث أو المستطيل أو أي شكل سنحتاج إلى الرجوع والتعديل مرة أخرى في الدالة sum وهذا سيؤدي إلى شفرة برمجية أكثر تعقيدًا وأكثر عرضة للأخطاء, لذا من الأفضل أن نجعل دالة المساحة موجودة في الأصناف المتوارثة من ShapeInterface وتقوم الدالة sum بنداء الدالة المسؤلة عن المساحة مباشرةً ليُصبح الشكل النهائي لشفرتنا كالتالي interface ShapeInterface { public function area(); } class Square implements ShapeInterface { public int length; public function Square(int length) { this.length = length; } public function area() { return Math.pow(this.length, 2); } } class Circle implements ShapeInterface { public int radius; public function Circle(int radius) { this.radius = radius; } public function area() { return Math.pow(this.length, 2); } } class AreaCalculator { protected ShapeInterface[] shapes; public function AreaCalculator() { this.shapes = []; } public function sum() { foreach (this.shapes : shape) { area+=shape.area(); } return area; } }1 نقطة