لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/17/22 في كل الموقع
-
اريد تعريف الدالة string Check =Organization_Manager.OrganizationManager.IsValidNamePass(textBoxName.Text.Trim(),textBoxPassword.Text.Trim(),sql); داخل الصنف : namespace Organization_Manager { internal class OrganizationManager { } }1 نقطة
-
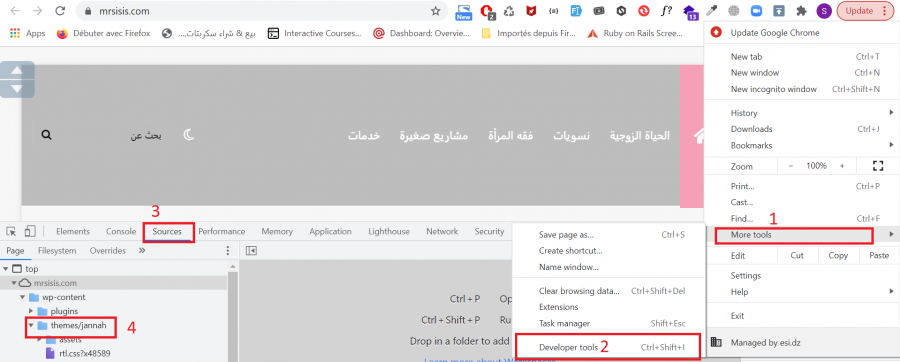
السلام عليكم, اعمل على تعريب قالب ووردبريس واستخدمت loco translate ولكن لم يتم ترجمة جميع العبارات فاضطررت لتغيير العبارات داخل ملفات php. ايضا عند تغيير الكلمة داخل php لم تتغير العبارة الى العربية. في هذه الصورة مثال على ما اريد, قمت بتغيير عبارة categories الى عبارة "التصنيفات" ولكنها تبقى categories في الموقع ولم تترجم. هل هناك من يساعدني وله جزيل الشكر.1 نقطة
-
1 نقطة
-
أحاول تعلم انشاء المواقع بال .net MVC عن طريق ال youtube و لكن عندما وصلت الى مرحلة نشر الموقع على ال localhost. لم يتم ذلك بنجاح. أحول الأن إيجاد مسار مدفوع او مجاني في ال .net و لكن الأهم ان يكون هناك مجال للتواصل مع الأستاذ في حال واجهت مشاكل. هل يمكنكم مساعدتي ؟1 نقطة
-
تظهر رسالة الخطأ 18 actionable rasks:18 executed1 نقطة
-
أريد تقييد الوصول إلى عناوين URL التي يتم التعامل معها بواسطة ملفات العرض لجانغو Django Views. أعلم أن هناك المزخرف login_required decorator الذي يقوم بهذه المهمة. from django.contrib.auth.decorators import login_required @login_required def myView(request): # ... ولكن لم أتمكن من العثور على طريقة لإعادة توجيه المستخدم إلى صفحة أخرى مثل صفحة تسجيل الدخول أو تسجيل حساب جديد في حالة لم يكن المستخدم مُسجل في الموقع، كيف أقوم بهذا الأمر؟1 نقطة
-
1 نقطة
-
شكرا لك تم حل المشكل لقد قمت بتثبيت Code snippets وضفت كود برمجي لتغيير شكل العملة1 نقطة
-
أعتقد انه سبب ذلك يمكن من ملف الترجمة الخاص باللغة العربية، يمكنك تعديل ملف الترجمة ووضع Dh مثلما تريد. أو في حال ثانية يتم جلب العملة من خلال API بهذه الحالة إما تعدل إعدادت API أو تضيف شيفرة برمجية تستبدل النص د.م ب Dh1 نقطة
-
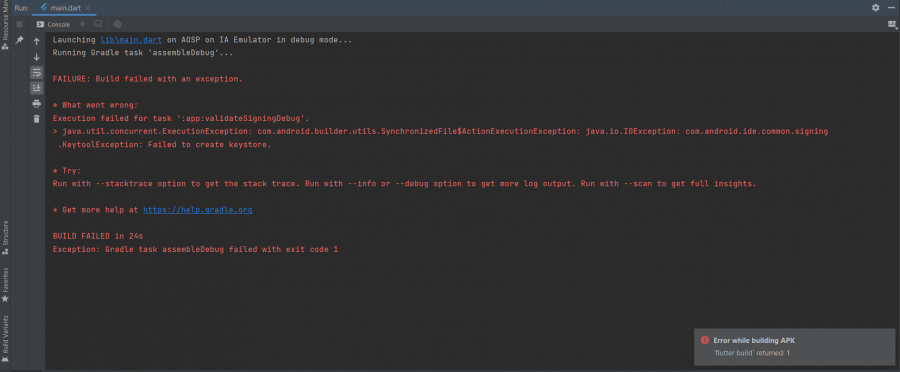
حل مشكلة في Android Studio and flutter المشكلة في الصورة Execution failed for task ':app:validateSigningDebug'. > java.util.concurrent.ExecutionException: com.android.builder.utils.SynchronizedFile$ActionExecutionException: java.io.IOException: com.android.ide.common.signing.KeytoolException: Failed to create keystore.1 نقطة
-
أضفت تعديل للتعليق السابق أرجو التأكد1 نقطة
-
أرجو التوجه للملف gradle.properties في مجلد المشروع الرئيسي ثم تعديل أو إضافة السطر التالي: android.enableAapt2 = true في حال لم تحل المشكلة يمكنك تجريب تحديث gradle plugin وفي ملف build.gradle يمكن إضافة كل من: android { aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false } و التأكد أيضا من الخاصية: buildToolsVersion "27.0.3" ^^^^^^^^ أي إصدار1 نقطة
-
السلام عليكم ورحمة الله وبركاته في بداية تعلم للجافا سكريبت وأريد انشاء مشروع صغير بحيث عندما أضيف لل input اي كلمة يظهر في ال console كلمة test كتبت هذا الكود ولا أدري اين المشكلة index.zip1 نقطة
-
السلام عليكم انا مشترك في دورة php وانا اريد ان احترف هاذي اللغة وملاحظ ان الدورة كل التطبيقات تعتمد على الفريم وورك وهذا ﻻيرفع من مستوانا البرمجي ياليت تسون تحديث وتضيفون برمجة من الصفر لكي نفهم 100 % بدون الاعتماد على الفريم ورك انا اعلم ان الفريم ورك يساعد كثيرا باختصار الوقت وﻻكن نريد ان نتعلم نبني سكربتات كاملة من الصفر مع oop مثل انستقرام و باقي الاعمال الي تم عملها في هاذي الدورة1 نقطة
-
الدورة توجه المُشتركين إلى سوق العمل لذلك تُركز كثيراً على إطار لارافل لأنه مطلوب بكثرة سواء من طرف الشركات أو عروض التوظيف أو من خلال مشاريع العمل الحر في المواقع، حتى و لو كنت متمرس في اللغة نجد أن مُعظم المطورين المحترفين ينصحون بإستخدام اُطر العمل ليس فقط لأنه تختصر الوقت بل لأنها مبنية بشكل أفضل و بأحسن الممارسات و تحميك من مُعظم الثغرات الموجودة و يتم صيانتها و تحديثها بإستمرار لأنه يعمل عليها و يُشارك فيه العديد من المطورين من مختلف البلدان. الدورة تشرح أساسيات اللغة كما يوجد تطبيق مصغر يجمع تلك الأساسيات مع بعض. عُموما أحيطك علما بأن الإدارة تتابع الأسئلة و تأخذ ملاحظات الطلاب و تدرسها في التحديثات القادمة.1 نقطة
-
نعم كما تفضلت يجب تحميلُ الصورة ثم تخزينها. يمكن إستعمال مكتبة requests لتحميلها على الشكل التالي: from urllib.parse import urlparse import requests from django.core.files.base import ContentFile from myapp.models import Photo img_url = 'هنا ضع رابط الصورة' name = urlparse(img_url).path.split('/')[-1] # جلب اسم الصورة من الرابط # عادةً يكونُ اسم الصورة هو آخر كلمة في الرابط photo = Photo() # إنشاء كائن للنموذج response = requests.get(img_url) # تحميل الصورة باستخدام مكتبة requests if response.status_code == 200: # نحفظ الصورة في الحقل باستخدام الدالة # save photo.image.save(name, ContentFile(response.content), save=True) أو يُمكن حفظ الصورة في ملف مؤقت قبل حفظها في النموذج: from django.core.files import File from django.core.files.temp import NamedTemporaryFile photo = Photo() photo.save() # نحمل الصورة ونحفظها داخل ملف مؤقت من نوع # NamedTemporaryFile # باستعمال المكتبة # urlopen image_url = 'هنا ضع رابط الصورة' img_temp = NamedTemporaryFile(delete = True) img_temp.write(urlopen(image_url).read()) img_temp.flush() # نحفظ الصورة في النموذج photo.image.save("image_%s" % photo.pk, File(img_temp)) photo.save()1 نقطة
-
هل تدعم هذة المواقع إنشاء صفحات هبوط ذو محتوي عربي وخاصة موقع getrespone ؟1 نقطة
-
الدالة IsValidNamePass بحاجة لتعريف و أن تكتبها (كتابة تعريف و جسم الدالة) فهي لا تتبع لإطار العمل أي هي غير معرفة مسبقاً يجب عليك أن تكتبها1 نقطة
-
هذه تعليمة برمجية نضعها في الكود قبل عمل اتصال http1 نقطة
-
console.group هذه الطريقة تستخدم لتنسيق المخرجات وتجميعها عند التعامل مع consloe عند استخدام console.groupتقوم بفتح مجموعة جديدة ولكي تفصلها عن التي تليها عليك كتابة console.groupEnd(); بعدد مرات بداية المجموعات التي فتحتها لكي تبدأ بمجموعة جديدة ليست أبناء للأولى console.group("group 1"); console.log("message one"); console.log("message two"); console.groupCollapsed("child group"); console.log("message one"); console.log("message two"); console.groupCollapsed("grand child group"); console.log("message one"); console.log("message two"); console.groupEnd(); console.groupEnd(); console.groupEnd(); console.group("group 2"); console.log("message one"); console.log("message two"); يوجد هذه الإجابة:1 نقطة
-
1 نقطة
-
لجمع عناصر كل صف لوحده و كل عمود لوحده نستخدم حلقتين متداخلتين حيث في جمع الصف نجعل الحلقة الخارجية للصفوف و الحلقة الداخلية للأعمدة. أما في جمع عناصر العمود نجعل الحلقة الخارجية للأعمدة و الداخلية للصفوف أي العكس و هذا مثال تطبيقي على الأمر: public class Main { public static void main(String[] args) { int rows, cols, sumRow, sumCol; int a[][] = { {1, 2, 3}, {4, 5, 6}, {7, 8, 9} }; rows = a.length; cols = a[0].length; //Calculates sum of each row of given matrix for(int i = 0; i < rows; i++){ sumRow = 0; for(int j = 0; j < cols; j++){ sumRow += a[i][j]; } System.out.println("Sum of " + (i+1) +" row: " + sumRow); } //Calculates sum of each column of given matrix for(int i = 0; i < cols; i++){ sumCol = 0; for(int j = 0; j < rows; j++){ sumCol += a[j][i]; } System.out.println("Sum of " + (i+1) +" column: " + sumCol); } } } سيكون الخرج للمثال اعلاه كالتالي: Sum of 1 row: 6 Sum of 2 row: 15 Sum of 3 row: 24 Sum of 1 column: 12 Sum of 2 column: 15 Sum of 3 column: 18 أما لإنشاء مصفوفة و ملئها بمدخلات المستخدم نحتاج إلى إستخدام الحزمة Scanner كما هو موضح في المثال: import java.util.Scanner; public class Main { public static void main(String args[]){ System.out.print("Enter 2D array size : "); Scanner sc=new Scanner(System.in); int rows=sc.nextInt(); // قراءة عدد الصفوف int columns=sc.nextInt(); // قراءة عدد الأعمدة System.out.println("Enter array elements : "); int twoD[][]=new int[rows][columns]; // إنشاء المصفوفة بالحجم الذي أدخله المستخدم // ملء المصفوفة بالعناصر for(int i=0; i<rows;i++) { for(int j=0; j<columns;j++) { twoD[i][j]=sc.nextInt(); // قراءة العدد و تخزينه في مكانه } } // طباعة العناصر التي أدخلها المستخدم System.out.print("\nData you entered : \n"); for(int []x:twoD){ for(int y:x){ System.out.print(y+" "); } System.out.println(); } } } ستكون نتيجة تنفيذ البرنامج أعلاه كالتالي: Enter 2D array size : 3 3 Enter array elements : 1 2 3 4 5 6 7 8 9 Data you entered : 1 2 3 4 5 6 7 8 9 بإمكانك دمج المثالين مع بعض للحصول على برنامج واحد كما تريد يُمكنك الإطلاع على مفهوم المصفوفات ثنائية البعد بشكل موسع من خلال المقال: المصفوفات ثنائية البعد (Two-dimensional Arrays) في جافا1 نقطة
-
يبدو أنك أخطأت في شيء ما عند جلب البيانات من القاعدة سأرفق لك الملفين يعملان بشكل سليم: index.php response.php أضفت جدول في أسفل الإستمارة سيحتوي على كافة البيانات و عند إضافة سجل جديد سيظهر صف آخر في الجدول دون الحاجة لتحديث الصفحة.1 نقطة
-
حاول تعديل كود الجيكويري المسؤول عن إرسال البيانات بهذا الشكل: $(document).ready(function() { //##### Add record when Add Record Button is click ######### $("#content-form").submit(function(e) { e.preventDefault(); //build a post data structure var message = $("#mymessage").val(), name = $("#myname").val(), email = $("#myemail").val(); if (name == '' || email == '' || message == '') { alert("All fields are required"); return false; } jQuery.ajax({ type: "POST", // Post / Get method url: "response.php", //Where form data is sent on submission dataType: "text", // Data type, HTML, json etc. data: { name: name, email: email, message: message }, //Form variables success: function(response) { $("#responds").append(response); $('#content-form').trigger('reset'); }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError); } }); }); }); حيث أن خصائص الكائن data هي ما ستستقبله في المتغير العام POST_$ و تضيف الحقول الجديدة لإستعلام التخزين: <?php //include db configuration file include_once("config.php"); if(isset($_POST["message"]) && strlen($_POST["message"])>0) { $name = mysqli_real_escape_string($connecDB, $_POST["name"]); $email = mysqli_real_escape_string($connecDB, $_POST["email"]); $message = mysqli_real_escape_string($connecDB, $_POST["message"]); $query = "INSERT INTO add_delete_record(name, email, message) VALUES ('".$name."', '".$email."','".$message."')"; if(mysqli_query($connecDB, $query)) { echo '<p>You have entered</p>'; echo '<p>Name:'.$name.'</p>'; echo '<p>email:'.$email.'</p>'; echo '<p>Message : '.$message.'</p>'; } } ?>1 نقطة
-
يُمكنك إرسال البيانات بالشكل التالي: $.ajax({ ... data : { foo : 'bar', bar : 'foo' }, ... }); في حالتك تقوم بجلب القيم من حقول الإدخال و تُخزنها في متغيرات ثم تمررها لكائن data: var contentText = 'content_txt='+ $("#contentText").val(), name = $("#myname").val(), email = $("#myemail").val(); $.ajax({ //... data : { name: name, email: email, content: contentText}, //... }); و في ملف المعالجة يُمكنك الحصول على البيانات من خلال المتغير العام POST_$ يُمكن إستخدام الطريقة التالية ايضاً: $("#content-form").submit(function (e) { e.preventDefault(); $.ajax({ //... data: $('#content-form').serialize(), //... }); });1 نقطة
-
عند الوصول لعلاقات Eloquent كخاصيات يتم تحميل بيانات تلك العلاقات بشكل كسول، أي بشكل لحظي سيتم تنفيذ الإستعلام عند الوصول لجلب بيانات العلاقة، و هذا الأمر يُسبب خلل في أداء التطبيق حيث أن كثرة الإستعلامات تُؤدي إلى بطئ التطبيق في الإستجابة حيث أن هذا الأمر يُسبب مشكل مشهورة في لارافل إسمها مشكلة N + 1، لكن يُمكن في Eloquent تحميل بيانات العلاقة بشكل حثيث أي مُسبق و هذا هو حل تلك المُشكلة و يتم إستخدام كل من التابع load او التابع with. مثال لنفترض أنه لدينا النموذج Category و النموذج Post حيث أن كل مقال ينتمي إلى قسم و كل قسم به عدة مقالات: <?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class Post extends Model { /** * ... */ public function category() { return $this->belongsTo(Category::class); } } لنجلب الآن كل المقالات و نحاول طباعة القسم: $posts = App\Models\Post::all(); foreach ($posts as $post) { echo $post->category->name; } سينفّذ هذا التكرار استعلام واحد لاسترداد كل المقالات و من أجل كل مقال سيتم تنفيذ إستعلام آخر لجلب بيانات القسم التابع له. فرضاً أنه لدينا 20 مقال فإنه سيتم تنفيذ إستعلام واحد لجلب كل المقالات و 20 إستعلام آخر لجلب القسم لكل مقال أي إجمالي 21 مقال، و هذا ما يُسمى بالتحميل الكسول، فإذا كان عدد المقالات N فإن عدد الإستعلامات التي ستُنفذ هو N + 1 و من هنا جاءت تسمية المشكلة. لحُسن الحظ أنه يمكن إستخدام التحميل الحثيث الذي يسمح لنا بتقليل الإستعلامات إلى إستعلامين فقط و يُمكن تحديد العلاقة التي نريد تحميلها بشكل حثيث بإستخدام التابع with او load: $posts = App\Models\Post::with('category')->get(); foreach ($posts as $post) { echo $post->category->name; } و هذا الشكل يؤدي إلى تنفيذ إستعلامين فقط: select * from posts select * from categories where id in (1, 2, 3, 4, 5, ...) قد نُريد تحميل أكثر من علاقة بشكل حثيث فنُمررها في مصفوفة: $posts = App\Models\Post::with(['category', 'auther'])->get(); قد نُريد تحميل حقول محددة فقط: $posts = App\Models\Post::with('category:id,name')->get(); و هناك عدة نقاط و مفاهيم أخرى يُمكنك الإطلاع على التوثيق الرسمي لمعلومات أكثر.1 نقطة
-
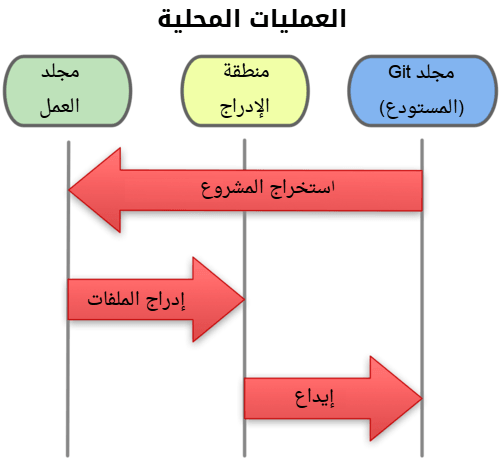
هنالك 3 حالات للملفات على git: ملفات تم إيداعها committed: المقصود بالإيداع commit هو حفظ البيانات بشكل آمن في قاعدة البيانات المحلية. ملفات أجريت تعديلات عليها modified: هي التي تم إدخال تغييرات عليها لكنه لم يتم حفظ تلك التغييرات إلى قاعدة البيانات المحلية بعد. ملفات تم إدراجها staged: الإدراج فهو تعليم الملفات التي تم تعديلها في حالتها الحالية ليتم تضمينها في الإيداع القادم. و هذه الحالات تُقسم مشاريع Git إلى ثلاثة أقسام: حيث مجلد Git يُعتبر قاعدة بيانات مشروعك، مجلد العمل يُعتبر النُسخة الحالية و الأحدث من المشروع. منطقة الإدراج عبارة عن ملف واحد يتم الاحتفاظ به عادة داخل مُجلد Git والذي يحفظ معلومات حول المُحتوى الذي سيتم إرساله في الإيداع القادم. حيث أن سير العمل في Git يمر على المراحل التالية: التعديل على الملفات في مجلد العمل إضافة الملفات إلى منطقة الإدراج إيداع الملفات commit و الذي كما قلنا أنه يعني إلتقاط صورة عن الملفات و تخزين البيانات في مجلد Git. إذا كان الملف بداخل المجلد Git فهذا الملف تم إيداعه Commited، أما إن تم إجراء تعديلات عليه و هو في منطقة الإيداع و لم يتم حفظ تلك التعديلات بعد فيُعتبر مُدرج Staged، أما إذا تم إحداث تعديلات على الملف و لم يتم نقله إلى منطقة الإدراج فيُعتبر مٌعدل Modified1 نقطة
-
يُقدم الصنف JPanel ثلاث دوال بانية هي الباني الإفتراضي و الباني الذي يقبل وسيط بولياني و الباني الذي يقبل كائن من الكلاسات التي تُطبق الواجهة LayoutManager حيث يتم استخدام LayoutManagers لترتيب المكونات بطريقة معينة. و LayoutManager هي واجهة يتم تنفيذها بواسطة جميع فئات مديري التخطيط. هناك الفئات التالية التي تمثل مديري التخطيط: BorderLayout FlowLayout و هو الإفتراضي GridLayout CardLayout GridBagLayout BoxLayout GroupLayout ScrollPaneLayout SpringLayout و غيرها حيث لكل صنف من هذه الأصناف طريقته في التخطيط. مثال عن إستخدام الباني الثاني و إستخدام مدير التخطيط BorderLayout: import java.awt.BorderLayout; import javax.swing.*; public class Main { public static void main(String args[]) { // إستخدام الباني الإفتراضي JPanel configurePanel = new JPanel(); configurePanel.add(new JButton("Config")); // إستخدام الباني الإفتراضي JPanel okCancelPanel = new JPanel(); okCancelPanel.add(new JButton("Ok")); okCancelPanel.add(new JButton("Cancel")); // إستخدام باني التخطيط JPanel buttonPanel = new JPanel(new BorderLayout()); buttonPanel.add(configurePanel, BorderLayout.WEST); buttonPanel.add(okCancelPanel, BorderLayout.EAST); // العرض JFrame t = new JFrame("Button Layout Demo"); t.setContentPane(buttonPanel); t.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); t.setSize(400, 65); t.setVisible(true); } } و هذه النتيجة: حيث إستخدمنا الباني الإفتراضي لإنشاء لوحتين (panels) واحدة أضفنا لها زر و الثانية أضفنا لها زرين. ثم أنشأنا لوحة ثالثة بإستخدام الباني الذي يقبل وسيط يحدد مدير التخطيط و حددنا النوع على أنه BorderLayout حتى نضيف اللوحتين وفق تخطيط نُحدده فجعلنا اللوحة التي تملك زر وحيد ناحية الغرب ( west ) و اللوحة التي تملك زرين ناحية الشرق (east) و هناك عدة ثوابت يُمكن إستخدامها في مدير التصميم BorderLayout و مديري التخطيط الأخرى لتوزيع العناصر.1 نقطة
-
الأمر بسيط فقط قومي بإتباع بعض الخطوات سأشرحها لك بإستخدام مثال: سنُضيف لإستمارة التسجيل نوع المُستخدم gender: نُضيف الحقل gender إلى جدول المستخدمين: أولا نُنشئ ملف تهجير لإضافة الحقل: php artisan make:migration add_gender_to_users نفتح ملف التهجير و نضيف الحقل للتابع up: $table->enum('gender', ['male', 'female', 'others'])->default('male'); و في التابع down نُضيف: $table->dropColumn('gender'); نقوم بتنفيذ أمر التهجير: php artisan migrate نضيف الحقل لإستمارة تسجيل الدخول في الملف register.blade: <div class="form-group row"> <label for="gender" class="col-md-4 col-form-label text-md-right">{{ __('Gender') }}</label> <div class="col-md-6"> <select class="form-control @error('gender') is-invalid @enderror" name="gender" id="gender" required> <option value="">Select Your Gender</option> <option value="male" {{ old('gender') == 'male' ? 'selected' : '' }}>Male</option> <option value="female" {{ old('gender') == 'female' ? 'selected' : '' }}>Female</option> <option value="others" {{ old('gender') == 'others' ? 'selected' : '' }}>Others</option> </select> @error('gender') <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> @enderror </div> </div> نضيف الحقل gender لمصفوفة fillable في النموذج: protected $fillable = [ 'name', 'email', 'password', 'gender' ]; بعد ذلك نتحقق من الحقل في المتحكم RegisterController و نضيف الحقل في إنشاء السجل: 'gender' => ['required', 'string', 'in:male,female,others'], و في الإنشاء: protected function create(array $data) { return User::create([ 'name' => $data['name'], 'email' => $data['email'], 'gender' => $data['gender'], // إضافة الحقل 'password' => Hash::make($data['password']), ]); } و هكذا بنفس الطريقة يُمكنك إضافة حقول أخرى.1 نقطة
-
لديك خطأ في تسجيل الطبقات الوسيطة على مُستوى Kernel.php عند إستيراد كلاس ما نستعمل مجال إسم ذلك الكلاس و ليس مجال إسم آخر مثلاً: الكلاس Admin التي تُعتبر طبقة وسيطة لا تتبع إلى مجال الإسم: Illuminate\Auth\Middleware و إنما إلى: App\Http\Middleware لذلك عند تسجيلها على مُستوى ال Kernel يجب إستيراد الكلاس بالشكل التالي: 'Admin' => \App\Http\Middleware\Admin::class, نفس الملاحظة بخصوص بقية الطبقات الوسيطة.1 نقطة
-
السلام عليكم افضل شرح ممكن تلقاه عن الرول اب في قناة الاستاذ محمد خيال على اليوتيوب تفضل الرابط درس رقم 25 في كورس التصميم التجاري والاعلاني1 نقطة
-
1 نقطة






_LI.thumb.jpg.c3df76c403dcf74c539a6094b179430d.jpg)