لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/31/22 في كل الموقع
-
كيف يمكن رفع ملفات المشروع عند الانتهاء منه على غيتهب ومشاركتها مع العميل؟1 نقطة
-
إن اختيار نظام الألوان المثالي ليس بالمهمة الصعبة. كل ما تحتاجه هو الأدوات الصحيحة لعملك وعينك لتبدأ التصميم. لا يمكنني تطوير عينيك لاختيار الألوان، لكنني أستطيع اقتراح مجموعة من أدوات الألوان المفيدة والتي من المحتمل أن تحسن ذوقك عند استخدامها. جميع هذه الأدوات مجانية 100٪، لذا يسهل وضعها في المفضلة وإعادة استخدامها مرارًا وتكرارًا. كما يمكنك استخدامها في تصميم الويب أو الهاتف المحمول أو الطباعة أو أي وسيط آخر يحتاج إلى ألوان مذهلة. 1. ColorHexa كنت أتصفح الويب في الآونة الأخيرة وعثرت على ColorHexa. إنها إلى حد بعيد إحدى أروع أدوات الألوان التي رأيتها على الإطلاق. من الناحية الفنية ليست هذه الأداة مُولّد ألوان أو أداة تصميم مخطط، بل هي مكتبة معلومات عن جميع الألوان مع تدرجات لونية مقترحة، وظلال ذات صلة، وعشرات من رموز الألوان (مثل:hex ، RGB،CMYK ،CIE-LAB ،HSL والمزيد). لن تجد قائمة من المعلومات عن الألوان أكثر كمالًا منها. فهذه الأداة مفيدة للغاية لجميع المصممين، بمن فيهم مصممي الويب، وهي مكان رائع للبدء في البحث عن الألوان لمشاريعك. 2. Colors.css إذا قمت ببعض الأبحاث في التأثير النفسي للألوان فستتعلم كيف تترابط الألوان المختلفة معًا وما الحالة المزاجية التي تعبر عنها. وهذا ما يتناقض مع أنواع محددة من الألوان وكيفية عملها معًا. غالبًا ما يأتي كل متصفح بألوان افتراضية مزعجة جدًا. Color.css ستقوم بإصلاح ذلك. إنها مكتبة CSS مجانية تعمل على إعادة تشكيل لوحة الألوان الافتراضية. هذا يعني أنه يمكنك استخدام أسماء الألوان مثل "الأزرق" و"الأحمر" بقيم مختلفة تمامًا. كما أن لدى موقع الأداة صفحة مليئة بالأفكار لمطابقة أنظمة الألوان التي من شأنها تحسين قابلية القراءة على موقعك. 3. ColorPick Eyedropper ترى كم وجدت من المواقع ذات الألوان الجميلة؟ أجد مواقع مذهلة طوال الوقت ومن الصعب تصدير هذه الألوان من ورقة الأنماط. يمكنك استخدام أدوات مطور كروم ولكن هذا يتطلب التنقيب في التعليمات البرمجية (الكود) لاختيار الألوان السداسية (الهيكسا). بدلاً من ذلك ، يمكنك استخدام إضافة ColorPick Eyedropper المصمم حصريًا لـ Google Chrome. يمكنك فقط النقر فوق نافذة التبديل في لوحة الإضافات، ثم المرور فوق أي لون تريد دراسته. تمنحك هذه الإضافة الرمز الكامل السداسي عشري مع رابط "نسخ" لنسخ اللون المحدد إلى حافظتك الخاصة. رائعة حقًّا أليس كذلك؟ إنها إضافة مجانية، لذلك لن تخسر شيئًا إن جربتها. 4. Coolors موقع Coolors عبارة عن مولد كبير لمخططات الألوان. يمكنك العثور على العشرات من المولدات على شبكة الإنترنت، ولكن هذا يختلف قليلاً لأنه يدعم برامج Adobe بإضافاتها الخاصة. يمكنك أيضًا الحصول على هذه الإضافة لكروم أو حتى كتطبيق iOS مخصص لهاتفك. حقا القيمة الحقيقية تكمن في تطبيق الويب للمتصفح هذا الذي يولد تلقائيًّا مخططات الألوان بلمح البصر. يمكنك بعد ذلك مزج الألوان ومطابقتها، وتغيير الإعدادات، وضبط العمى اللوني، وإضفاء الطابع العشوائي على المخططات الخاصة بك وفقًا لمعايير معينة. إنه تطبيق رائع، ولكنه يأتي مع منحنى تعليمي صغير. فلن يأخذ منك أكثر من 15-20 دقيقة حتى تعرف كيف يعمل كل شيء. 5. Palettte App Palettte هو أداة تحرير الألوان وإعادة رسم خرائطها. يتيح لك إنشاء مخططات ألوان تتدفق من واحدة إلى أخرى وتضبط عينات الألوان الفردية. يمكنك أيضًا استيراد مخططات الألوان الحالية وتحليلها وتحريرها. وقد أورد كاتب المقال المزيد عن دوافع ومزايا استخدام تطبيق الألوان هذا. 6. Material UI Colors من خلال بحث Google السريع، ستجد مجموعة من أدوات تصميم المواد الجميلة على الويب. يبدو أنها لا تنتهي، ويعتمد الكثير منها على أنماط الألوان الموجودة عادة في تطبيقات Android. باستخدام تطبيق الويب Material UI Colors، يمكنك العثور على مخططات ألوان مثالية تتوافق مع إرشادات Google’s material. قم بتغيير درجة جميع الألوان بسهولة باستخدام شريط التمرير الموجود في الزاوية العلوية اليسرى من الشاشة. أو اعمل على تحديد اختياراتك لتتناسب مع خيارات ألوان الموقع الحالي. يمكنك أيضًا التبديل بين hex و RGB وفقًا لأي تنسيق تريده. إنه تطبيق رائع لمحبي تصميم البطاقات ((material design. 7. Color Supply موقع Color Supply فريد من نوعه ولكنه غريب أيضًا. يمنحك مجموعة من أدوات الألوان المثيرة للاهتمام لمطابقة مخططات الألوان، واختيار الواجهات الأمامية والخلفيات، إضافة إلى طرق مختلفة لمقارنة كيف ستبدو تلك الألوان على الصفحة. لكن هذا الموقع ليس له أي دليل استخدام أو غرض محدد. إنه يعمل كمولد مخططات للألوان. ويتم إخراج ألوان مختلفة مع رموز ست عشرية (hexadecimal) بالقرب من أسفل الصفحة لنسخها. بالإضافة إلى أنه سيوضح لك كيفية عمل هذه الألوان في التدرج اللوني والأيقونات والنص. أداة رائعة ولكنها تأتي مع منحنى تعلم حرج. 8. Color Safe تعمل WCAG (قواعد إتاحة محتوى الويب) بجدّ نحو شبكة سهلة الوصول. ويعد اللون أحد أسهل الطرق لإنشاء إمكانية الوصول دون فقد اختبار الوقت. Color Safe هو تطبيق ويب مجاني يمكنه اختبار خيارات الألوان الخاصة بك. يمكنك الاختيار من مجموعة صغيرة من الخطوط والأحجام، ثم اختيار الألوان التي تريدها للمقدمة والخلفية. ستحصل من هناك على تصنيف إمكانية الوصول إلى جانب اقتراحات حول كيفية تحسين خيارات الألوان الخاصة بك (إذا لزم الأمر). أداة رائعة حقًا لأي شخص مهتم بإمكانية الوصول على الشبكة. 9. Color Hunt للاطلاع على معرض مخططات الألوان، ألق نظرة على Color Hunt. تم إطلاق هذا المشروع المجاني قبل عامين ولا يزال مصدر إلهام للتصميم. يقدم الأشخاص مخططات الألوان الخاصة بهم إلى الموقع، ثم يصوت آخرون على مخططات الألوان هذه. يمكنك الترتيب حسب الأحدث أو الأكثر شعبية وحتى التصويت على المفضلات لديك. رائع حقًّا أليس كذلك؟ إنه تطبيق ويب بسيط للغاية لذا لا تتوقع الكثير من الميزات. إنها مجرد طريقة رائعة للتصفح بصريًا عبر العديد من أنماط الألوان المختلفة دفعة واحدة. 10. أوبن كلر Open Color تبحث عن شيء أكثر ملاءمة للويب؟ إذَا قم بزيارة مكتبة Open Color. إنها مجموعة ضخمة مفتوحة المصدر من خيارات الألوان مبنية على إمكانية الوصول ودعم المتصفح. تم تحسين كل لون لسهولة المطابقة بغض النظر عن التصميم الخاص بك. لمزيد من المعلومات ولتنزيل نسخة من الأنماط زر صفحة التطبيق على موقع GetHub. 11. HTML Color Codes HTML Color Codes هو تطبيق ويب معلوماتي خاص بالألوان. يتيح لك هذا التطبيق سحب جميع أشكال كود HTML / CSS لخيارات الألوان الخاصة بك مباشرة. يمكنك البحث عن أي لون تريده، أو الاطلاع على التوصيات. بالإضافة إلى أن هذا التطبيق يحتوي أيضًا على أداة لإنشاء لوحات ألوان يمكنك تنزيلها كملفات Adobe Swatch. لا تدع الاسم يخدعك: هذا التطبيق لا يقتصر فقط على استخراج ألوان HTML بل يتعدى ذلك بكثير. إنها أداة رائعة للمصممين الرقميين من جميع التخصصات والذين يريدون الوصول بسهولة إلى أكواد الألوان ولوحات الألوان القابلة لإعادة الاستخدام. 12. أدوبي كلر سي سي Adobe Color CC لا يمكنني تجاوز تطبيق الويب المذهل Adobe Color CC. كانت هذه الأداة المجانية تسمى Adobe Kuler لكنها مرت بتكرارات قليلة على مر السنين. ولا يزال منتقي الألوان هذا مجانيًا ولكن الواجهة قد تغيرت لتسهيل قيام المصممين بإنشاء مخططات الألوان وحفظها. إذا كنت أحد مستخدمي Adobe، فهذه الأداة تستحق أن تكون في مفضلتك. يدعم أدوبي كلر ما يصل إلى 5 ألوان مختلفة في مخطط واحد، ويمكنك حتى تحميل الصور لسحب مخططات الألوان الديناميكية تلقائيًا. ترجمة -وبتصرف- للمقال Top 12 Web-Based Color Tools for Web Designers لصاحبه Jake Rocheleau1 نقطة
-
مرحباً بحضرتكم، إني أعمل على برمجة موقعاً فيه أنت كصاحب مطعم يمكنك أن تضع قائمة بالأطعمة الخاصة بك. ثم يأتي الزبون، ويبحث في هذه القائمة عن ما يشتهيه، فيضاف لسلة المشتريات. لما ينتهي يتوجه لصفحة أخرى، تعرض له جميع مشترياته. وبعد أن يتم تعبئة الطلب عليه أن يختار وسيلة الدفع ويدفع من خلالها. إذاً هل لحضرتك أن سبق وبرمجة وسيلة للدفع، أو تعرف مقالة، أو مقطعاً من الممكن أن يساعدني. عليه أن يكون إما بلغة ال js أو php . شكراً مقدماً.1 نقطة
-
لدي قائمة تصفح Navigation bar. أريد تطبيق انتقال سلس عليها smooth scroll باستخدام ال JavaScript , كيف ممكن عمل الفكرة؟ جربت طرق كثيرة ومواقع كثيرة و حضرت فيديوهات كثيرة و لكن لم يعمل معي. مرفق الملف مضغوط: landing-page.zip1 نقطة
-
هل يتم برمجة قاعدة بيانات واحدة لتطبيق يتم عرضه على اكثر من منصة مثل Android و IOS و المتصفح و كيف يتم الربط بين ال front end و ال back end1 نقطة
-
صحيح هناك قاعدة بيانات واحدة ، ويتم الربط من خلال restful api ويكون هذا restful api مبرمج باستخدام لغات back end مثل php , python, nodejs و من ثم تكون البيانات المرجعة من api أما json , xml , و لكن الأكثر شعبية هو إرجاع البيانات بصيغة json و في لغات البرمجة المستخدمة في برمجة التطبيقات مثل Dart, Java, cordova, swift , ionic هناك مكتبات تتواصل مع apis و تتعامل مع البيانات المرجعة بصيغة json.1 نقطة
-
1 نقطة
-
إستعمل مرشح القوالب filter لوضع علامة آمن على أكواد ال Html التي أضفتها حتى يقوم jinja بعرضها كعناصر وليس كنص. <body> {% block body %} {{ data|safe }} {% endblock %} <body> كما يمكنك الإستغناء عن unescape: return render_template("index.html", data= Markup(html)) هذا سيؤدي إلى عمل نفس الشيء و سيُحافظ على القالب الخاص بك نظيفًا. كما يُمكنك أيضا إستخدام: {٪ autoescape٪} التي تعمل على تعطيل نظام autoescape في القوالب: {% autoescape false %} <body> {% block body %} {{ data }} {% endblock %} </body> {% endautoescape %} ملاحظة: يُرجى توخي الحذر الشديد بشأن المتغيرات التي تستخدمها في هذه الكتلة.1 نقطة
-
عادة يُفضل استعمال count أحسن من len لأنها أسرع وتستهلك ذاكرة أقل: qs.count() : ستترجم إلى: SELECT COUNT(*) FROM some_table وهي عبارة عن طلب واحد من جانغو و كل الحسابات الأخرى تتم داخل نظام إدارة قاعدة البيانات (RDBMS). أما len(qs) فهي تترجم إلى: SELECT * FROM some_table هذا يعني جلب كل العناصر الموجودة داخل الجدول وبعدها جانغو يقوم بِعَدِهَا وإرجاع النتيجة، وهذا يتطلب ذاكرة إضافية للتخزين قبل العَد.1 نقطة
-
1 نقطة
-
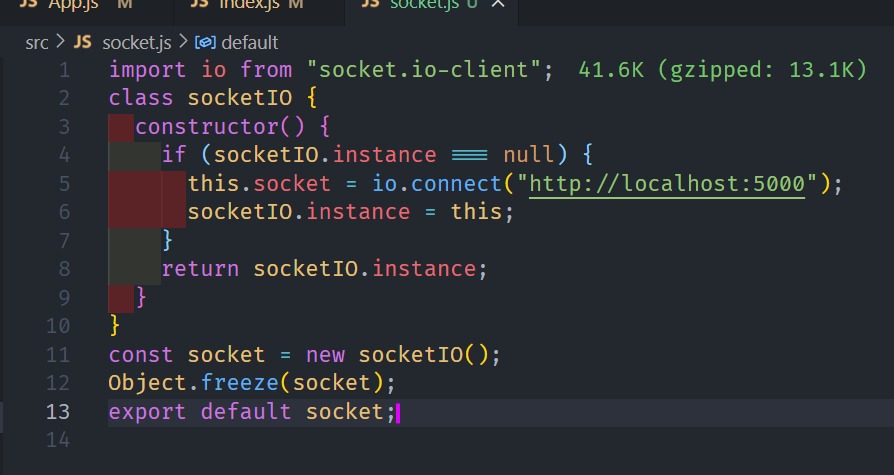
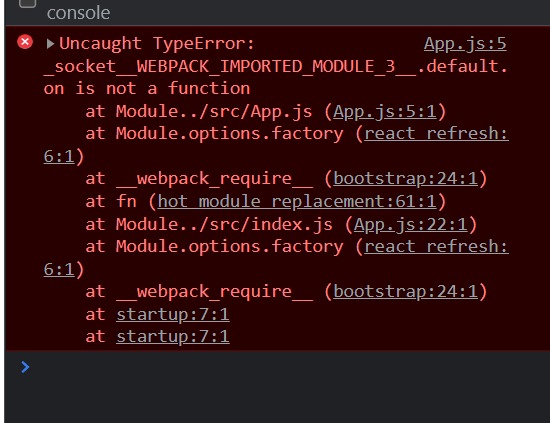
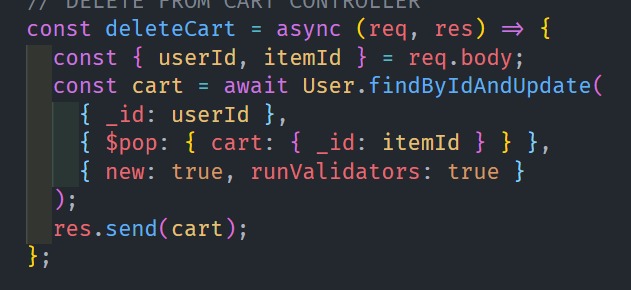
المشكلة لديك في الخاصية pop حيث أنها لا تستقبل id وإنما تقوم بإستقبال قيمتين فقط إما -1 لتقوم بمسح أول عنصر في القائمة أو 1 لتقوم بمسح أخر عنصر في القائمة إن كنت تريد أن تحذف بإستخدام الid يمكنك إستخدام $pull بدلًا منها $pull:_id1 نقطة
-
الأمر يعتمد على بوابة الدفع التي تريد ربطها، لكل بوابة تعليمات الربط الخاصة بها، وأيضًا سيعتمد الأمر على ما إذا كنت تستخدم إطار عمل أو تعمل بدونه (فقط PHP)، لتأخذ مثال عن عملية ربط بوابة دفع كيف يتم ذلك، يمكنك الاستفادة من الإجابة التالية التي تشرح كيفية ربط بوابة دفع Paypal ضمن إطار عمل لارافل المقال التالي يعرفك على أشهر وسائل الدفع الإلكترونية في العالم العربي ويوضح طريقة ربطها مع متجر ووكومرس في حال كنت تريد استخدام ووردبرس في حال خلال تطبيقك لعملية الربط واجهتك مشكلة أو لديك استفسار ما يمكنك إرفاق القسم من الشيفرة الذي تريد الاستفسار عنه مع توضيح المشكلة وسيقوم الزوار بمساعدتك. إذا كنت تعمل على مشروع ما وتريد من شخص لديه الخبرة من مساعدتك بمقابل مادي مدفوع يمكنك البحث عن أحد يقدم نفس الخدمة التي تريدها على خمسات، أو يمكنك وضع عرضك على مستقل واختيار مستقل مناسب للعمل بعد الاتفاق وتوضيح العمل المراد.1 نقطة
-
ما الفرق بين delegate, action, predicate, func1 نقطة
-
Delegate هي الأصناف التي تمثل الإشارة إلى تابع آخر ما، يندرج ضمن هذه العائلة الثلاثة أصناف التالية: Action: يشير إلى تابع لا يعيد قيمة أي يعيد void، كما التابع التالي: static void say(string message) { Console.WriteLine(message); } Action<string> sayAction = new Action<string>(say); // مؤشر للتابع السابق sayAction.Invoke("Hello World!"); // استدعاء المؤشر Func: يشير إلى تابع ما ويمكننا عبره تحديد نوع كل من المعاملات والنوع الذي يعيده ذلك التابع، مثال: static int sum(int x, int y) { return x + y; } Func<int, int, int> sumFunc = new Func<int, int, int>(sum); // مؤشر للتابع السابق int result = sumFunc(1, 5); // استدعاء المؤشر Predicate: يشير إلى تابع دومًا يعين قيمة بوليانية bool، ويمكننا تحديد نوع معاملات ذلك التابع أيضًا، مثال static bool IsEven(int number) { return number % 2 == 0; } Predicate<int> isEvenPredicate = new Predicate<int>(IsEven); // مؤشر للتابع السابق isEvenPredicate(11); // استدعاء المؤشر يمكنك القراءة عن ذلك أكثر ضمن المقال التالي1 نقطة
-
الوسم meta في HTML هدفه تقديم معلومات وصفية عن مستند الصفحة الحالية، مثل: اسم الكاتب - عنوان المستند - دعم المستند لمزايا ما. الخاصية http-equiv قيمتها تحدد خواص ممكن أن تؤثر على عمل الخادم، والقيم الممكنة هي إحدى ترويسات طلبات HTTP، الترويسة X-UA-Compatible تحدد مستوى الدعم للمتصفحات بحسب قيمتها، هنا القيمة لها هي IE=edge مما يعني أن محتوى المستند الحالي يتوافق مع مزايا متصفح Edge وما فوق <meta name="viewport" content="width = device-width,initial-scale=1.0"> أيضًا هنا الوسم meta يقدم معلومات حول المستند الحالي ويتم تحديد اسم الخاصية عبر قيمة name، وقيمتها ضمن الخاصية content القيمة viewport لاسم الخاصية تحدد حجم إطار العرض المبدئي للصفحة، القيمة width تحدد قياس العرض لذلك الإطار بأن يساوي عرض الشاشة الحالية، يناسب هذا الخيار تطوير الصفحات لتناسب أحجام الشاشات الصغيرة. وبدلًا من تحديد قياس الارتفاع، يمكن تحديد النسبة بين العرض والارتفاع ليتم ملائمة طول الشاشة مهما كان هنا تم تعيينها ب 1، وهي قيم مناسبة جدًا للشاشات الصغيرة1 نقطة
-
نماذج جانقو مقتبسين من ModelBase, للحصول على اسم النموذج استعمل التالي: Article.__name__ يمكن الحصول على اسم النموذج بعد تهيئة النموذج: article = Article() assert article.__class__.__name__ == "Article" assert article.__class__.__name__ != "ModelBase" assert Article.__class__.__name__ == "ModelBase"1 نقطة
-
يمكن ان تضع بparameter expires=0 مما يجعله في الماضي. resp.set_cookie('token', expires=0)1 نقطة
-
يمكنك أن تستخدم الدالة delete_cookie: resp.delete_cookie('token') هذه الدالة تمكنك أيضاً من تحديد مسار ( افتراضياً "/") من خلال الوسيط path، وكذلك مجال domain (افتراضياً يكون None): resp.delete_cookie('token', path='/', domain='domain.com')1 نقطة
-
هذا الخطء يستطيع ان ياتي من اي نوع من بيانات تسلسلية (list, dict, tuple, set). مشكلك ليس واضح لكن قد يكون سبب ذلك هو إستعمال user و تمثيله ب dictionnary. هل لديك يشبه هذا في برنامجك؟ first_names = ['foo', 'bar'] last_names = ['gravy', 'snowman'] fields = { 'first_names': first_names, 'last_name': last_names, } for field, possible_values in fields: print(field, possible_values() لان هذا البرنامج سياتي بنفس الخطء و حله يكون بزيادة ()items. first_names = ['foo', 'bar'] last_names = ['gravy', 'snowman'] fields = { 'first_names': first_names, 'last_name': last_names} for field, possible_values in fields.items(): print(field, possible_values)1 نقطة
-
عادة يحدث هذا الاستثناء لما نُحاول فك حزمة (a tuple) ، لكن الحزمة تحتوي على عدد كبير من القيم أكبر من المتغيرات التي نريد فك الحزمة فيها. مثال على ذلك: def mehtod(): return ("a","b","c") #الدالة تقوم بارجاع حُزمة فيها ثلاث قيم a,b,c = mehtod()#نقوم بفك الحزمة في ثلاث متغيرات # هنا لا يحصل خطأ print a >> "a" print b >> "b" print c >> "c" # أما هنا يحصل خطأ a,b = mehtod() # لأننا قمنا بفك الحزممة في عدد متغيرات أقل من حجم الحزمة الآن ، لا أعرف سبب حدوث ذلك في حالتك ، ولكن ربما ستوجهك هذه الإجابة في الاتجاه الصحيح ان شاء الله.1 نقطة
-
راجع المقال التالي فهو يحوي على الكثير من الأدوات كمواقع ويب، تمكنك من اختيار الألوان وأخذ قيمها1 نقطة
-
سبب المشكلة: هو أن جانغو يقوم بفحص قيمة Host في رأس طلب الHTTP المُرسلة ويُقارنها بالقيم الموجودة داخل ALLOWED_HOSTS المُتواجدة في ملف الإعدادات settings.py. إذا كانت قيمة HOST - سواءًا عُنوان أيْبي أو إسم نطاق- مُتواجدة في ALLOWED_HOSTS يقوم جانغو بسماح الطلب. أما في حالة عدم تواجدها فيقوم برفضها مثل ما حصل معك. ملاحظة: هذه هي عبارة عن حماية يوفرها جانغو ليمنع هجمات "HTTP HOST Header"، والتي تكون ممكنة حتى في ظل العديد من تكوينات خادم الويب التي تبدو آمنة. حل المشكلة: يكون بإضافة xxx.xxx.xx.xx الى ALLOWED_HOSTS الموجودة في ملف settings.py. ALLOWED_HOSTS = ['xxx.xxx.xx.xx']1 نقطة
-
استخدم: Article.__name__ نماذج Django ترث من ModelBase، حيث أنه يمثل صنف علوي "Metaclass" لجميع النماذج.1 نقطة
-
سبب المشكلة الأولى أنك تقوم بإستخدام ملف باسم flask.py وعندما تستدعي الكائن Flask أو request من المكتبة flask فإن بايثون تحاول إستدعاء هذه الكائنات من هذا الملف flask.py وبالتالي يفشل الكود في العثور على هذه الكائنات، ولحل المشكلة يجب إعادة تسميه الملف لأي شيء آخر غير flask.py مثل app.py الأمر الآخر هو أنك يجب أن تقوم بتثيت flask في البيئة الإفتراضية وليس بشكل عام في نظام التشغيل، وذلك من خلال تفعيل البيئة الإفتراضية source bin/activate ثم تنفيذ الأمر التالي لتثبيت فلاسك Flask: pip install flask الآن يمكنك تشغيل المشروع بدون مشكلة: python app.py أو من خلال الأمر flask: flask run1 نقطة
-
هل يمكنك إغلاق Android Studio ثم حذف الملف app\build\outputs\apk\app-debug.apk بعد ذلك قم بإعادة محاولة بناء المشروع مرة أخرى. ملاحظة: إن لم تتمكن من حذف الملف فحاول إغلاق المهمة java من مدير المهام Task Manager يمكنك أيضًا محاولة تنفيذ الأمر التالي وإعادة المحاولة: flutter clean1 نقطة
-
تطبيقات فلاسك Flask تحتاج لإضافة كل الملفات من نوع Static مثل ملفات CSS و ملفات JavaScript إلى مجلد باسم static والوصول إلى هذه الملفات من خلال الدالة url_for وتمرير القيمة static إليها كمعامل أول ومسار الملف المراد تحميله داخل المجلد static، وبالتالي ستكون بنية المشروع على النحو التالي: /app - app_runner.py /services - app.py /templates - home.html /static /styles - style.css أما في الملف home.html فيجب أن تقوم بتعديل مسار الملف ليكون كالتالي: <link rel="stylesheet" href="{{ url_for('static', filename='styles/style.css') }}"> أو إذا كان ملف JavaScript: <script srd="{{ url_for('static', filename='js/script.js') }}"></script>1 نقطة
-
تحدث هذه المشكلة لأنك لم تقم بتثبيت الحزمة python-mysql بشكل صحيح، يمكنك تثبيتها من خلال الأمر التالي: sudo apt-get install python-mysqldb أيضًا يمكنك أن تستعمل الحزمة pymysql والتي سوف تؤدي نفس الغرض وتستطيع تثبيتها من خلال الأمر التالي: pip install pymysql ثم يجب تعديل إعدادات المشروع من خلال تغير مسار قاعدة البيانات، على النحو التالي: SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://.....'1 نقطة
-
إذا قمتِ بكتابة كود CSS في ملف خارجي أو حتى في عنصر style فيجب التأكد من أنه لا توجد خصائص أخرى تقوم بتغير خلفية عنصر div، أما في الحالة الثانية (كتابة خصائص CSS بداخل عنصر div) فإن الكود الصحيح هو: <div style="background-color: #080;">Content Here</div> مع العلم أن عنصر div لن يظهر إلا إن تم وضع طول وعرض له أو كان يتحوي على محتوى (نصوص أو صور أو عناصر أخرى)، غير ذلك لن يظهر عنصر div لأن طوله يساوي 0.1 نقطة