لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/02/21 في كل الموقع
-
2 نقاط
-
يمكن تعريف الـ API , اختصارا لـ Application Programming Interface ترجمة عن واجهة تطبيقات برمجية أو الواجهة البرمجة للتطبيق , كـمجموع القواعد التي تحدد كيفية اتصال تطبيقات أو واجهات , أو حتى الأجهزة ببعضها البعض . شائع بناءها في تطبيقات الويب لفصل الواجهة الخلفية تماما عن شيفرات الواجهة الأمامية يتوفير نقاط وصول أو end points للوصول إلى مصادر معينة أو تطبيق أفعال CRUD بسهولة (Create, Read ,Update , Delete ) . و يتم ذلك عن طريق إخفاء تعقيد منطق عمل وظيفة أو دالة أو تابع و تصدير طريقة بسيطة للوصول إليه و التعامل معه , يعطي هذا مرونة أكبر و قابلية أكثر للتحكم في التطبيق بواجهتيه : الأمامية و الخلفية . أما عن REST API فهي واجهة برمجة تطبيقات تتوافق مع مبادئ تصميم REST ، أو كما يعرف بالـ representational state transfer architectural style . و لهذا السبب ، يُشار أحيانًا إلى واجهات برمجة تطبيقات REST إلى واجهات برمجة تطبيقات RESTful كصفة عن REST . تتواصل هاته الـ REST APIs عبر طلبات HTTP لأداء وظائف قاعدة البيانات القياسية مثل إنشاء وقراءة وتحديث وحذف السجلات (المعروفة أيضًا باسم CRUD) داخل مورد ما . على سبيل المثال : قد تستخدم واجهة برمجة تطبيقات REST كلا من التالي : طلب GET لاسترداد الموظفين في قاعدة بياناتنا . طلب POST لإنشاء موظف جديد . طلب PUT أو PATCH لتحديث بيانات موظف . طلب DELETE لحذف بيانات موظف . و يعبر عن ذلك بـ : GET https://your_domain.dm/api/v.x/teachers POST https://your_domain.dm/api/v.x/teachers PATCH https://your_domain.dm/api/v.x/teachers/{teacher_id DELETE https::/your_domain.dm/api/v.x/teachers/{teacher_id} يتم وراء هاته الروابط أو النقاط سهلة الوصول إخفاء كل تعقيد , من الإتصال بقواعد البيانات و التحقق من الطلبية و معالجتها و إعادة الرد عليها . يمكن تلخيص مجموعة مبادئ REST التي تعطي صفة الـ RESTful لكل واجهة برمجية تلتزم بها كالتالي : الواجهة الموحدة (uniform interface) : يجب أن تبدو جميع طلبيات واجهة برمجية ما للمورد نفسه بنفس الشكل متبعة نفس النسق , أي أن كل من الطلبات و الشكل العام لنقاط الوصول و الردود و غيرها يجب أن تتبع نسقا موحدا . فصل واجهة العميل عن واجهة الخادم (Server - Client أو Client-server decoupling) : يفرض نمط تصميم عميل - خادم مبدأ فصل الاهتمامات التي تساعد مكونات العميل والخادم على التطور بشكل مستقل . و ذلك من خلال فصل اهتمامات واجهة المستخدم (العميل) عن اهتمامات تخزين و معالجة البيانات (الخادم) . عدمية الحالة (Stateless أو Statelessness) : يجب أن تكون واجهات برمجة تطبيقات REST عديمة الحالة ، مما يعني أن كل طلب يحتاج إلى تضمين جميع المعلومات اللازمة لمعالجته. بمعنى آخر ، لا تتطلب واجهات برمجة تطبيقات REST أي جلسات من جانب الخادم. لا يُسمح لتطبيقات الخادم بتخزين أي بيانات متعلقة بطلب العميل . قابلية التخزين بشكل مؤقت (Cacheability أو Cacheable) : بحيث يتطلب أن يتم تصنيف البيانات الموجودة في الاستجابة بشكل ضمني أو صريح على أنها قابلة للتخزين المؤقت أو غير قابلة للتخزين المؤقت . إذا كانت الاستجابة قابلة للتخزين المؤقت ، فسيتم منح تطبيق العميل الحق في إعادة استخدام بيانات الاستجابة لاحقًا ، للطلبات المكافئة ولفترة زمنية محددة . مثل : طلبات سجل الموظفين يتم تخزينها في الذاكرة المؤقتة و لا حاجة لإعادة تنفيذ الإستعلام إلا كل ساعة مثلا . في حين أن جلب معلومات سجل التعاملات أو المدفوعات غير قابل للتخزين بشكل مؤقت . نظم الوسطاء (Layered system) : ففي REST APIs ، تمر كل من المكالمات والاستجابات عبر طبقات مختلفة. و كقاعدة عامة ، لا يفترض من تطبيقات العميل والخادم أن تتصل ببعضها البعض مباشرة. قد يكون هناك عدد من الوسطاء المختلفين في حلقة الاتصال. فيجب تصميم واجهات برمجة تطبيقات REST بحيث لا يمكن للعميل أو الخادم معرفة ما إذا كان يتواصل مع التطبيق النهائي أو الوسيط . مفاهيم مثل الطبقات الوسيطة أو الـ middlewares شائعة جدا بهذا الخصوص . يمكنك الإطلاع على هذا السؤال بشأن المبدأين Stateless و Cacheable هنا . كما يمكنك التعرف أكثر على أسباب التوجه إلى تطوير الخدمات في الواجهات الخلفية كـ API هنا .2 نقاط
-
إن كنت مطور ويب أو أحد المهتمين بتطوير الأنظمة المعلوماتية المختلفة في بيئة الويب، فإنك تعلم حجم التنوع الكبير للغات البرمجة المستخدمة في تطوير مواقع الويب وخدماته، ولربما كنت أحد مطوري هذه الخدمات وترغب بأن تكون خدماتك سريعة الانتشار وسهلة الاستخدام من قبل التطبيقات المختلفة ، وكما تعلم فإن كثرة لغات البرمجة المستخدمة في تطوير خدمات الويب تجعل من الصعب التواصل والتكامل بين هذه التطبيقات. إن المصطلح REST وهو اختصار لـ Representational state transfer يعبر عن المعمارية المستخدمة في تطوير خدمات الويب، التي تهدف إلى وضع معايير تضبط إدارة موارد الأنظمة resources وتحدد كيفية عنونتها ونقلها عبر بروتوكل HTTP إلى طيف واسع من التطبيقات المختلفة بغض النظر عن لغات البرمجة التي طورت بها تلك التطبيقات، وتعد معمارية REST أكثر معماريات تصميم الويب هيمنة خلال السنوات الماضية وذلك لسهولة استخدامها والتعامل معها. بعد التعرف على RESTful ستكون قادر على الانطلاق لتصميم الخدمة الخاصة بك دون القلق بشأن من سيستخدم الخدمة الخاصة بك.1 نقطة
-
السلام عليكم عندي مشكلة في تطبيق ( من تطويري ) فكرة التطبيق بشكل مبسط انه الشخص يضيف مهام يومية,اسبوعية..الخ المشكلة هي انا مسوي صفحة لاضافة المهام وصفحة ثانية لتصفح المهام عندما احط مهمة المهمة تنضاف في صفحة اضافة المهام مو صفحة تصفح المهام ! هذا الملف اذا بتقدر تساعدني 💕 taskApp.zip1 نقطة
-
تحيه طيبه للجميع احاول تشغيل تطبيق flutter - ios من خلال xcode ولكن الامر لا ينجح في كل مره احصل على الرسالة التاليه او الخطاء : Unable to install "Runner" The code signature version is no longer supported. ظهرت هذا المشكله لدي بعد تحديث هاتفي الايفون الى الاصدار ios 15 مع العلم انني قمت بتجربة تشغيل التطبيق على هاتف ايفون ios14 وهو يعمل بشكل جيد. هل يعلم احدكم سبب حدوث هذا المشكله وكيف يمكن حلها؟1 نقطة
-
ما حل هذا الخطأ ERROR ReferenceError: Can't find variable: Intl import React from 'react'; import {View, Text, I18nManager} from 'react-native'; import i18n from "i18next" import {initReactI18next} from "react-i18next" import ar from './langs/ar'; import en from './langs/en'; import Screen from './langs/Screen'; const {isRTL, forceRTL, allowRTL} = I18nManager; i18n.use(initReactI18next).init({ resources: { ar: { translation: ar, }, en: { translation: en, }, }, lng: isRTL ? 'ar' : 'en', fallbackLng: isRTL ? 'ar' : 'en', interpolation: { escapeValue: false, }, }); export default function App() { return ( <View style={{flex:1}}> {/* <Screen /> */} </View> ); }1 نقطة
-
اهلا بك اخي قمت بتجربة هذا الخيار وهو بالاساس متوفر لدي من قبل وعلى وضع Do not embed ولم ينجح1 نقطة
-
أحد الحلول هي كالتالي: TARGETS -> select[your project name] -> General -> Frameworks,Libraries,and EmbeddedContent -> set the framework with [Do Not Embed] لكي لايتم تضمين static frameworks حسب موقع آبل، فلاتر تعمل مع dynamic frameworks static frameworks يتم تضمينهم في المرحلةالنهائية من تجميع التطبيق1 نقطة
-
هل اذا اشتركت بدورة PHP سوف اجد عمل بالرغم من اني مازلت طالب في الكلية ولم احصل بعد علي شهادة تخرج1 نقطة
-
لغة PHP من أشهر اللغات والأكثر إستعمالًا في الوطن العربي بشكل خاص والعالم بشكل عام، وقد تم عمل مواقع ضخمة بها مثل Wikipedia وFacebook وتم بها إنشاء إطارات عمل كبيرة مثل Laravel وكذلك أنظمة إدارة المحتوى مثل ووردبريس والذي يتم إستعماله في أكثر من 42% من جميع مواقع الإنترنت، مما يعني أنها اللغة الأكثر إستعمالًا من بين كل اللغات الأخرى (في الواجهات الخلفية Backend بالطبع). يمكنك ببساطة أن تقوم بفتح أحد مواقع العمل الحر مثل مستقل أو خمسات ومشاهدة الطلبات وستجد أن أغلب طلبات تطوير المواقع تستعمل لغة PHP، مع العلم أن العمل في أحد هذه المواقع لا يتطلب منك شهادة جامعية بل فقط أعمالك وخبرتك.1 نقطة
-
حسنا يوجد لديك مشكلتان أنك لم تقوم بكتابة شفرة من أجل إظهار المهام , يجب كتابة شفرة كتلك في صفحة الإظهار {todos.map(todo => ( <TodoList key={todo.key} todo={todo} deleteTodo={deleteTodo} /> ))} أنت ﻻ يمكنك الوصول إلى المهام التي يتم إنشاؤها في صفحة الaddTask , حيث أنك تنشئها في state خاصة بتلك الصفحة, فﻻ يمكن لباقي الصفحات الوصول لها, الحل أن تقوم بمحاولة إرسالها إلى صفحة الإظهار على هيئة props والذي سيكون معقداً نوعا ما, فالحل الأفضل أن تقوم بجعل الstate مُشتركة بين الصفحات عبر إستخدام الcontext api أو ال redux ولكن بما أنك لم تتعلم الredux بعد فيمكنك الأن إستعمال الcontext api والتي ستكون سهلة نسبياً مقارنةً بالredux1 نقطة
-
1 نقطة
-
1 نقطة
-
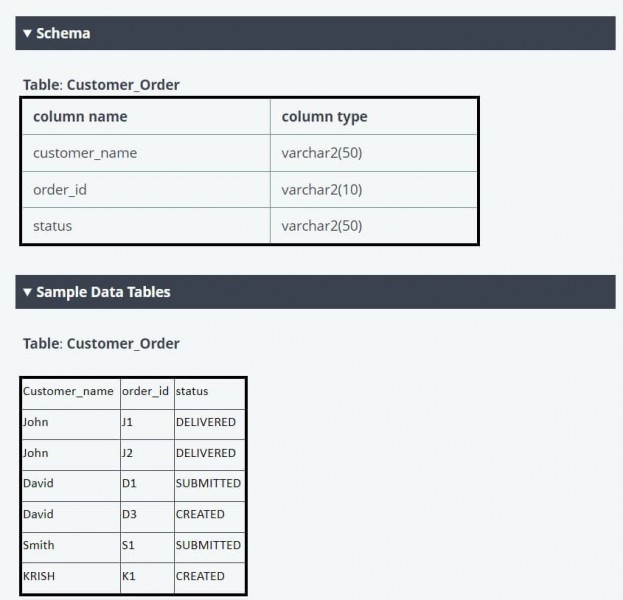
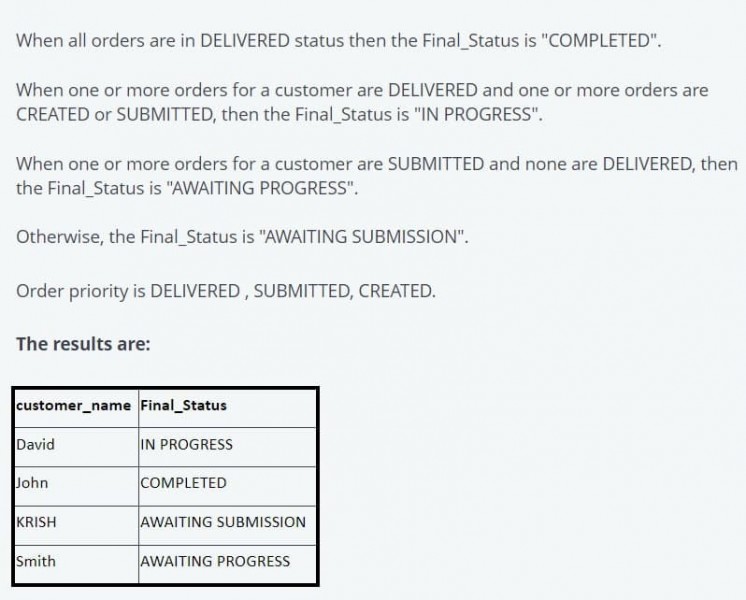
سنعمل عدة خطوات لحل المشكلة: تجميع طلبيات كل شخص على حدى باستخدام group by ثم عمل استعلام فرعي يختبر تصنيف طلبيات كل شخص select customer_name , (case WHEN 'DELIVERED' = ALL (SELECT status FROM customer_order) then 'COMPLEATED' WHEN 'SUBMITTED' = ALL (SELECT status FROM customer_order) then 'AWATING PROGRESS' WHEN 'DELIVERED' != some(SELECT status FROM customer_order) then 'IN PROGRESS' ELSE 'AWATING SUBMITTON' END) as final_status from customer_order group by customer_name إن لم يعمل الاستعلام، يمكن تجزيئه واستخدام VIEW وتشكل جدول يحوي جزء من العلاقة. كما استخدمنا العبارة CASE لإعادة حالة مجموعة الطلبيات، حيث كل منها تختبر أحد الحالات، وتعيد سلسلة نصية كما هو مطلوب. لاحظ أن ترتيب عمل الشروط ضمن CASE ضروري حسب الحالات لديك1 نقطة
-
1 نقطة
-
بالإضافة لمقالات أكاديمية حسوب التي تتكلم عن لغة بايثون، يمكنك مراجعة توثيق موسوعة حسوب التي تحوي فهرس شامل لكل خواص اللغة وكما يوجد أمثلة توضيحية. رابط توثيق موسوعة حسوب للغة بايثون: wiki.hsoub/Python1 نقطة
-
تفيد الأداة في بناء نموذج يمكن الاعتماد عليه لاتخاذ قرارات، تطبيقها برمجيا يفيد في حالات مثل تحليل بيانات كبيرة وبناء شجرة قرار منها تكون قادرة على اتخاذ قرار من بيانات جديدة من نفس النمط، الشجرة التي ستنتج قد تعطيك صورة عن بعض القواعد المهمة في اتخاذ القرار لهذه البيانات بالتأكيد اذا صممت شجرة قرار يدويا تكون قد طبقت نفس الفكرة كما لو ضمنتها برمجيا، نلجأ للبرمجة في حالة نحتاج اتمتة عملية تعديل الشجرة أو نحتاج تحليل بيانات كبيرة واستخراج الشجرة منها شجرة القرار هي أداة تفيد في اتخاذ قرار ما بناء على البيانات متوفرة، ليس فقط برمجيا العديد من قرارات حياتك تعتمد نفس المبدأ فأنت تتخذ قراراتك بناء على عدة شروط قد تحققت1 نقطة
-
حاليا في الأكاديمية لا يوجد دورات بلغة بايثون، يمكنك الاطلاع على سلسلة مقالات Python101 المنشورة في الأكاديمية فهي شاملة لكل أساسيات اللغة1 نقطة





.png.2d6d55ae046aa1e7d58ea9e2acee7e2b.png)