لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/12/21 في كل الموقع
-
السلام عليكم استعمل مكتبة pg في النود وفيها طريقتين للاستعلام عن البيانات كالتالي const { Pool, Client } = require('pg') pool.query('SELECT NOW()', (err, res) => { console.log(err, res) pool.end() }) client.connect() client.query('SELECT NOW()', (err, res) => { console.log(err, res) client.end() }) ما الفرق بين الطريقتين ؟ ومتى استخدم الاولى ومتى الاخرى ؟1 نقطة
-
السلام عليكم انا تعلمت HTML وCSS وقررت اخذ كورس CS50 شاهدت اول فيديو -ثاني فيدو -دخلت في الثالث لغة c والمصفوفات طبعا الفيديو مدته ساعتين في التقريب وكل لما اشاهده بدل ما اخلص الفيديو في ساعتين الاقي نفسي بخلصه في 3 ساعات ونصف او 4 ساعات لان بطبق الأكواد البرمجية وطبيعيا الاقي مشكلة في الكود وابداء اراجع من الأول لحد لما اشوف الخطأ واصلحه........انا حاليا تعبت جدا لان بقيت خائف جدا مش أكون مبرمج علما لسه متخرج من كلية خدمة اجتماعية أوقات بكون خائف جدا علي تضييع الوقت ونفسي اتعلم بسرعة واتطور بسرعة .ودائما أقول اثنين من اصحابي في كلية حاسبات ومعلومات والاقيهم يبرمجوا برامج ومواقع ويب وانا زي ما انا بحاول من سنه اتعلم برمجة كل ما اتعلم اترك البرمجة لمدة شهرين وارجع مرة اخري وهكذا , لحد لما اخذت قرار ان اكمل في البرمجة ولن اتركه بالفعل مستمر فيه بفضل الله ودلوقتي انا متردد لان نفسي اتعلم بسرعة واتطور بسرعة1 نقطة
-
كيف يمكنن مقارنة النص الموضع داخل INPUT مع H3 موجود داخل DIV موجود داخل DIV ,,, جربة استخدام FOR..IN للمرور على كل H3 موجودة وطلعلي ERROR (ncaught TypeError: Cannot read property 'childNodes' of undefined) HTML <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="pro2.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css"> </head> <body> <div id="parent"> <div id="up"> <h1>Add New Task</h1> <input type="text" id="addinput" placeholder="New Task"> <div id="bdiv"> <button onclick="newTask()" >Add task</button></div> </div> <div id="down"> <h1>Filter Tasks</h1> <input type="text" id="filter" placeholder="filter Tasks" onclick="filterfun()"> </div> <h2>List Of Tasks</h2> <div id="tasks"> </div> <button class="zz"onclick="TP()">Clear tasks</button> </div> <script src="pro2.js"></script> </body> </html> JS 'use strict'; let id=0; const tasks=document.getElementById('tasks'); function newTask(){ // if the input is empty if(addinput.value === "" ) alert("Enter a task plz!") ; //if the input is number else if(!isNaN(addinput.value)) alert("Enter a usefull task plz!") ; //if the entered task is already exist else if(comp()) alert("This task already exist") else{ id++; let v1=document.getElementById("addinput").value; localStorage.setItem(id,v1); //new div in tasks let newdiv=document.createElement('div'); newdiv.setAttribute("id", "task"); tasks.appendChild(newdiv); //new h1 in newdiv let newh3=document.createElement('h3'); newh3.setAttribute("id", "h3"); newh3.addEventListener('click',()=>{ newh3.style.textDecoration="line-through"; }); let newtext=document.createTextNode(localStorage.getItem(id)); newh3.appendChild(newtext) newdiv.appendChild(newh3); //new i in newdiv let newi=document.createElement('i'); newi.setAttribute("class", "bi bi-x-square-fill"); newi.addEventListener('click',()=>{ alert('are u shure'); newi.parentNode.parentNode.removeChild(newi.parentNode); }); newdiv.appendChild(newi); //empty the value after click addinput.value=""; } } //comperison between the enterd value and items in local storage const comp=()=>{ for(let i=0;i<=localStorage.length+1;i++) { if(addinput.value===localStorage.getItem(i)) return true; } return false; } function TP(){ // for(let z=1;z<tasks.childElementCount;z++) for(let z in tasks) { if(filter.value==tasks.childNodes[z].childNodes[0].textContent) console.log('hello'); } // console.log(filter.value,typeof(filter.value)); // console.log(tasks.childNodes[1].childNodes[0].textContent,typeof(tasks.childNodes[1].childNodes[0].textContent)) } function filterfun(){ } localStorage.clear();1 نقطة
-
1 نقطة
-
أريد تحويل مصفوفة أحادية الأبعاد إلى مصفوفة ثنائية الأبعاد عن طريق تحديد عدد الأعمدة في المصفوفة ثنائية الأبعاد. شيء من شأنه أن يعمل مثل هذا: >>> import numpy as np >>> A = np.array([1,2,3,4,5,6]) >>> B = vec2matrix(A, cols=2) # Pseudocode >>> B array([[1, 2], [3, 4], [5, 6]]) هل توجد دالة أو طريقة في Numpy تقوم بهذا الأمر؟1 نقطة
-
لدي مصفوفتان numpy الأولى: x هي (m ، n) والثانية: y متجه (n ، 1) عندما أحاول إتمام عملية الضرب كالتالي: x*y أحصل على الخطأ: ValueError: operands could not be broadcast together with shapes (97,2) (2,1) عندما يكون حجم المصفوفة x هو (7,2) وحجم المصفوفة y هو (2,1) فمن المفترض أن تتم عملية الضرب بدون مشكلة ويكون الناتج عبارة عن مصفوفة حجمها (7,1) لماذا يظهر الخطأ السابق؟ وكيف أقوم بعملية الضرب هنا؟1 نقطة
-
لدي استفسار فيما لايخص الجلسات في php كيف اجعل الجلسة لا تختفي بمجرد دخول العميل وخروجه من الموقع لا تختفي حيث لما يخرج من صفحة الموقع ويعود مرة اخرى يبقى تسجيل دخوله مفعل مالم يقم بنفسه بتسجيل الخروج حيث مشكلتي انو الزبون لما يكون في لوحته ويرجع للصفحة الرئيسية تنتهي جلسته وعندما يريد العودة الى ملفه عليه تسجيل الدخول من جديد وهدا امر متعب يجب على المتصفح ان يتصفح كل الصفحات بدون ان تختفي جلسته خاصة مستعملي لوحات داش بورد هل من حل1 نقطة
-
سؤال هل اطبق كل درس يشرحه وارسله بالتعليق! ولا مش مهم1 نقطة
-
هل قمت بتنفيذ التعليمة: php artisan storage:link يوجد أيضا تعديل في ملف env. لتحديد سواقة حفظ الملفات في public ابحث عن ذلك طبعا لن تعمل GET في حال قمت بتحديد المسار أن يقبل POST فقط route::post تستقبل الطلبيات التي من نوع POST فقط، أما route::resource فهي تقوم بتشكيل جميع المسارات من إضافة/حذف/تعديل... أبسط حل أن تضيف مسار لكل طلبية حسب نوعها ودالة مناسبة ضمن المتحكم تحوي شيفرات مناسبة لها. التعليمة التي تظهر المسارات هي: php artisan route:list قم بمراجعة الدروس من فضلك1 نقطة
-
اذا لايمكنني عمل تطبيق للمواقف الذكية قبل ان اعرف اساسيات html , css , js طيب هل الدورة هذه سوف تعلمني هذه الاساسيات بحيث اعمل هاذا المشروع ام انني اضيع وقتي ارجو الافادة مع العلم انني اخدت دورة عن html وعندي خلفية بسيطة عن css1 نقطة
-
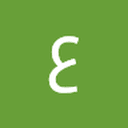
لاحظ السطر 53 و السطر 54 أنت تستخدم إسم الحقل image و ليس لديك في الإستمارة حقل بالإسم image بل image_path لجب اللاحقة يُمكنك إستخدام: $extension = $request->file('image_path')->extension(); نفس الأمر في السطر 54 يجب إستخدام الحقل image_path بدل image: $request->file('image_path')->move ... // أو $request->image_path->move ... أنصحك بإستخدام نظام التخزين في laravel فهو بسيط فقط إجعل الdisk الذي يستخدمه التطبيق public و قم بإنشاء الوصلة بين storage و public و استخدم دالة store بهذا الشكل: $path = $request->file('image_path')->store('images'); ستجد في التوثيق الرسمي كل ما تحتاجه: file-uploads1 نقطة
-
1 نقطة
-
الخطأ بداخل الدالة store في المتحكم حيث أنه يتم إستدعاء الدالة extension على null أعتقد أنه تريد هناك جلب لاحقة الصورة لكن لا يمكن تحديد سبب المشكلة إذا لم أرى الكود الخاص بالدالة store1 نقطة
-
شكرا لك حلت المشكلة و ظهر المنشور لكن هنالك مشاكل اخرى اولا لا يتم التوجيه بعد الضغط على الزر publish ثانيا لا تظهر صورة المنشور التي ادخلتها ثالثا لا يمكنني اضافة اكثر من منشور اي فقط منشور واحد سأقوم بتسجيل فيديو صغير حتى تتوضح الامور Company_-_Google_Chrome_2021-08-12_11-48-39.mp41 نقطة
-
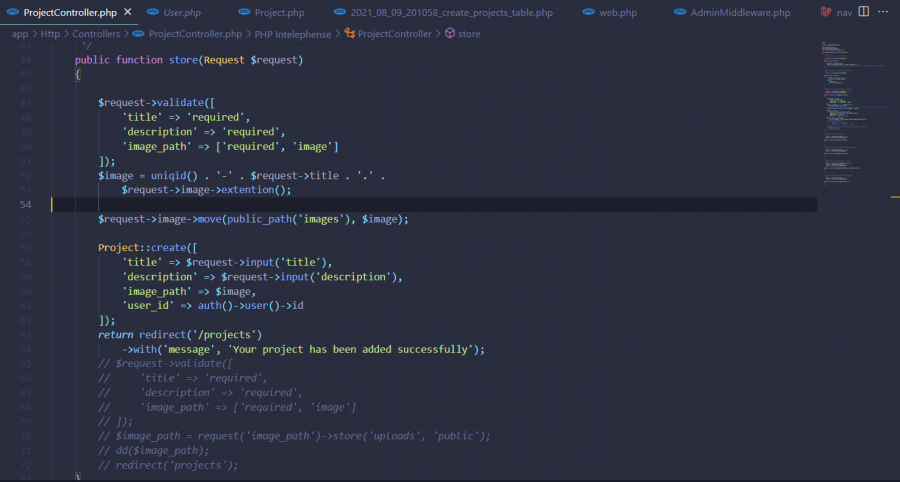
لكن لاحظ انك تقوم بتعريف المتغير بالإسم project بدون s و تمرره ايضا بذلك الإسم يجب تمرير الإسم بنفس الإسم الذي تستخدمه1 نقطة
-
1 نقطة
-
تأكد من حفظ التغييرات، لا يوجد أخطاء غير عدم التطابق، يمكنك إرفاق جزء الشيفرة المعدل وصورة من قلب صفحة Manage للتأكد ولكن بالتأكيد معلومات الاتصال كانت خطأ يجب التأكد من أن القاعدة و المستخدم الذي له صلاحيات عليها مكتوبة بشكل صححيح وادخل إلى manage وأعطي كامل الصلاحيات لهذا المستخدم1 نقطة
-
إذا كنت تريد إعادة توجيه المستخدم بعد إضافة بيانات المشروع لقاعدة البيانات يُمكنك ذلك من خلال الدالة المسؤولة عن التخزين في آخر الدالة تكتب: return redirect('/projects'); // أو return redirect()->route('projects.index'); أما المشكلة الأساسية أي عدم التعرف على المتغير projects فهل تأكدت من أنك تمرر المتغير من الدالة index: return view('projects.index', compact('projects'));1 نقطة
-
يمكن ان تكون هذه المشكلة ناتجة من سوء تثبيت ل tensorflow 2 لذلك يجب ان نبدأ بالتاكد من سلامة التثبيت، شغل الاكواد التالية في terminal من windows pip install --upgrade pip pip install tensorflow==2.0.0-alpha0 pip install keras pip install numpy==1.16.2 اذا تم هذا التنزيل بشكل سليم يمكنك ان تشغل الكود : tf.compat.v1.Session() بدلا من tf.Session() وهذا بسبب تحديث tensorflow 2 بدلا من tensorflow 1 وبشكل عام اذا كان لديلك اكواد تعمل علي tensorflow 1 وتريد تشغيلها على tensorflow 2 يمكنك كتابة الكود التالي لجعلها متطابقة معها: import tensorflow.compat.v1 as tf tf.disable_v2_behavior()1 نقطة
-
https://academy.hsoub.com/questions/16284-تحويل-tensor-إلى-مصفوفة-numpy-في-tensorflow؟/#comment-47170 هناك سؤال مشابه له هنا. فقط استدعي ()tensor.numpy على ال Tensor object # tensorflow_version 2.x # مثال1 import tensorflow as tf t = tf.constant([[1, 2], [4, 8]]) a = t.numpy() print(a) print(type(a)) """ [[1 2] [4 8]] <class 'numpy.ndarray'> """ # مثال 2 import tensorflow as tf a = tf.constant([[1, 2], [3, 4]]) b = tf.add(a, 1) a.numpy() # array([[1, 2], # [3, 4]], dtype=int32) b.numpy() # array([[2, 3], # [4, 5]], dtype=int32) tf.multiply(a, b).numpy() # array([[ 2, 6], # [12, 20]], dtype=int32) إذا كانت النسخة هي TensorFlow version 1.x استخدم: tensor.eval(session=tf.compat.v1.Session()) مثال: # tensorflow_version 1.x import tensorflow as tf t = tf.constant([[1, 2], [4, 8]]) a = t.eval(session=tf.compat.v1.Session()) print(a) print(type(a)) أيضاً يجب أن تعلم أنه بمجرد استخدامك لأي عملية من عمليات نمباي على ال tensor سوف تتحول تلقائياً إلى numpy array، في الكود التالي مثلاً ، نقوم أولاً بإنشاء Tensor وتخزينه في متغير t عن طريق إنشاء ثابت Tensor ثم استخدام تابع الضرب في TensorFlow والناتج هو نوع بيانات Tensor أيضاً . بعد ذلك ، نقوم بإجراء عملية np.add () على Tensor التي تم الحصول عليها من خلال العملية السابقة. وبالتالي ، تكون النتيجة عبارة عن NumPy ndarray حيث تم إجراء التحويل تلقائيًا بواسطة NumPy. import numpy as np import tensorflow as tf #tensor إنشاء كائن t = tf.constant([[1, 2], [4, 8]]) t = tf.multiply(t, 2) print(t) # تطبيق عملية من نمباي a = np.add(t, 1) print(a)1 نقطة
-
إن معلومات الاتصال مع قاعدة البيانات لديك غير مطابقة لما هو موجود في الصورة: $username = "fady"; $dbname = "_elshplawy"; أرجو استبدال القيم هذه بما هو موجود في الصورة الأولى..1 نقطة
-
حاول تضمين الصنف الخاص بالمتحكم في الصفحة التي تعرض الخطأ. لتضمين ProjectController بشكل كامل, يجب ان يتم تضمين المسار كالتالي: App\Http\Controllers\ProjectController;1 نقطة
-
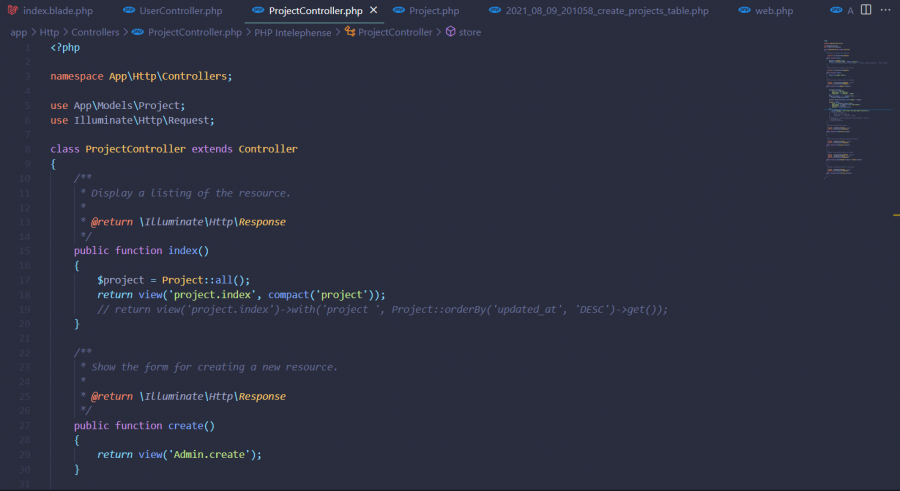
يمكنك رسم خريطه حرارية او ما عرف باسم heatmap بكثير ممن الطرق، دعنا نرى بعض اشهر تلك الطرق: يمكنك استخدام الكود التالي: import matplotlib.pyplot as plt import numpy as np # generate 2 2d grids for the x & y bounds y, x = np.meshgrid(np.linspace(-3, 3, 100), np.linspace(-3, 3, 100)) z = (1 - x / 2. + x ** 5 + y ** 3) * np.exp(-x ** 2 - y ** 2) # x and y are bounds, so z should be the value *inside* those bounds. # Therefore, remove the last value from the z array. z = z[:-1, :-1] z_min, z_max = -np.abs(z).max(), np.abs(z).max() fig, ax = plt.subplots() c = ax.pcolormesh(x, y, z, cmap='RdBu', vmin=z_min, vmax=z_max) ax.set_title('pcolormesh') # set the limits of the plot to the limits of the data ax.axis([x.min(), x.max(), y.min(), y.max()]) fig.colorbar(c, ax=ax) plt.show() سيكون الخرج الخاص به كالتالي: وهي خريطه حرارية تمثل النقط الاغمق فيها اماكن النقاط الاكثر تكرارا: هناك طريقة أخرى متقدمه تستخدم في اعطاء معلومات اكثر تحديدا ووضوحا، عن طريق اعطاء النسب كارقام وكذلك الوان وليست الوان فقط وبالتالي هي اكثر تحديدا ووضوحا، انظر الكود التالي: import numpy as np import matplotlib import matplotlib.pyplot as plt vegetables = ["cucumber", "tomato", "lettuce", "asparagus", "potato", "wheat", "barley"] farmers = ["Farmer Joe", "Upland Bros.", "Smith Gardening", "Agrifun", "Organiculture", "BioGoods Ltd.", "Cornylee Corp."] harvest = np.array([[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0], [2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0], [1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0], [0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0], [0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0], [1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1], [0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]]) fig, ax = plt.subplots() im = ax.imshow(harvest) # We want to show all ticks... ax.set_xticks(np.arange(len(farmers))) ax.set_yticks(np.arange(len(vegetables))) # ... and label them with the respective list entries ax.set_xticklabels(farmers) ax.set_yticklabels(vegetables) # Rotate the tick labels and set their alignment. plt.setp(ax.get_xticklabels(), rotation=45, ha="right", rotation_mode="anchor") # Loop over data dimensions and create text annotations. for i in range(len(vegetables)): for j in range(len(farmers)): text = ax.text(j, i, harvest[i, j], ha="center", va="center", color="w") ax.set_title("Harvest of local farmers (in tons/year)") fig.tight_layout() plt.show() وتكون الخرج كالتالي: وبالطبع تستطيع تغيير الالوان والعناوين سواء الافقية او الرأسية، وتمثل الارقام الظاهرة داخل كل مربع عدد المرات التي ظهرت فيها القيم المشتركه بين العمود والصف المتقاطعين في ذلك المربع.1 نقطة
-
يمكنك أيضاً بما أنك تستخدم list بواسطة python إنشاء list فارغة وإضافة البيانات التي تريدها ثم في الأخير تقوم بتحويلها ل numpy array import numpy as np list = [] list.append([1,3,5]) list.append([2,4,6]) array2 = np.array(list) print(array2) #الناتج: #[[1 3 5] # [2 4 6]] ولاحظ أنه في حالة كنت تستخدم for loop سيكون من الأفضل استخدام list ثم تحويلها لمصفوفة بدلاً من عمل append لمصفوفة numpy بداخل ال for loop إذا كنت تهتم للسرعة1 نقطة
-
بشكل عام ، لا تقوم اجهزة الكمبيوتر بالسخونة الا وحدتين فقط وهما cpu و gpu. بالنسبة ل CPU فتقوم بالسخونه عندما تضغط على الكمبيوتر في العمل، بمعني اصح تجعله يعمل باقصي قوته في كثيره، ولان تلك الوحده تحتاج لتبريد دائما ما تجد مروحة فوقها. بالنسبة ل GPU فتقوم بالعمل فقط عندما تقوم بتشغيل اي معالجة رسوميه كالالعاب والتصميم وغيرها، يمكنك تجنب ذلك في فترات الذروة في درجات الحرارة اذا شئت. يمكنك ايضا تجنب كل ذلك ببساطه عن طريق توجية مروحه خارجية ناحية الكيسة بحيث تقوم بالمساعدة في تبريدها، ولا تضغط عليه في العمل اثناء النهار لان سخونه الاجهزة تؤدي الا اتلافها بعد فتره. اما عن الشاشة فلا تقلق من السخونه فهي لا تسخن، واذا سخنت فلا ضرر. يمكنك ايضا استخدام برنامج Throttlestop لمتابعة درجة حرارة جهازك ان كان ذلك يهمك، عندما تقوم بفتحه ستجد تلك الشاشة: قم باختيار زر options من الاسفل ، ثم اختر منها cpu: هذا سيجعل البرنامج يعرض درجة حراررة ال CPU في الشاشة الرئيسة، يمكنك كذلك اختيار GPU اذا اردت معلومات عن كارت الشاشة الخاص بك.1 نقطة
-
حسناً: كيف نضيف أعمدة وأسطر لصفوفات نمباي، أول طريقة باستخدام التابع column_stack لإضافة عمود: # إضافة أعمدة import numpy as np arr = np.array([[3, 3, 2], [0, 8, 7]]) # طباعة المصفوفة الأصلية print("initial_array : \n", str(arr)); # العمود المراد إضافته col = np.array([0, 12]) # إضافة العمود a = np.column_stack((arr, col)) # نمرر المصفوفة ثم العمود # النتيجة print ("resultant array\n", str(a)) """ initial_array : [[3 3 2] [0 8 7]] resultant array [[ 3 3 2 0] [ 0 8 7 12]] """ ولإضافة عدة أعمدة دفعة واحدة: # إضافة أعمدة import numpy as np arr = np.array([[3, 3, 2], [0, 8, 7]]) # طباعة المصفوفة الأصلية print("initial_array : \n", str(arr)); # العمود المراد إضافته col = np.array([[0, 12],[5,6]]) # إضافة العمود a = np.column_stack((arr, col)) # نمرر المصفوفة ثم العمود # النتيجة print ("resultant array\n", str(a)) """ initial_array : [[3 3 2] [0 8 7]] resultant array [[ 3 3 2 0 12] [ 0 8 7 5 6]] """ أو استخدام التابع np.hstack لإضافة أعمدة أيضاً: # إضافة أعمدة import numpy as np arr = np.array([[3, 3, 2], [0, 8, 7]]) # طباعة المصفوفة الأصلية print("initial_array : \n", str(arr)); # العمود المراد إضافته col = np.array([[0, 12],[5,6]]) # إضافة العمود a = np.hstack((arr, np.atleast_2d(col).T))# نمرر المصفوفة ثم العمود # حيث أن np.atleast_2d(col) """ array([[ 0, 12], [ 5, 6]]) """ np.atleast_2d(col).T """ array([[ 0, 5], [12, 6]]) """ # النتيجة print ("resultant array\n", str(a)) """ initial_array : [[3 3 2] [0 8 7]] resultant array [[ 3 3 2 0 12] [ 0 8 7 5 6]] """ أو من خلال التابع np.vstack لإضافة أسطر: # إضافة أعمدة import numpy as np arr = np.array([[3, 3, 2], [0, 8, 7]]) # طباعة المصفوفة الأصلية print("initial_array : \n", str(arr)); # السطر المراد إضافته row = np.array([1, 2,5]) # السطر الذي نريد إضافته # إضافة السطر a = np.vstack ((arr, row) ) # نمررالمصفوفة والسطر # النتيجة print ("resultant array\n", str(a)) """ initial_array : [[3 3 2] [0 8 7]] resultant array [[3 3 2] [0 8 7] [1 2 5]] """ ولإضافة عدة أسطر دفعة واحدة: # إضافة أعمدة import numpy as np arr = np.array([[3, 3, 2], [0, 8, 7]]) # طباعة المصفوفة الأصلية print("initial_array : \n", str(arr)); # الأسطر المراد إضافتها row = np.array([[1, 2,5],[2,3,2]]) # السطر الذي نريد إضافته # إضافة السطر a = np.vstack ((arr, row) ) # نمررالمصفوفة والسطر # النتيجة print ("resultant array\n", str(a)) """ initial_array : [[3 3 2] [0 8 7]] resultant array [[3 3 2] [0 8 7] [1 2 5] [2 3 2]] """ في بعض الأحيانً يكون لدينا مصفوفة فارغة ونحتاج إلى إضافة صفوف لها. يوفر Numpy وظيفة لإضافة صف لمصفوفة Numpy فارغة باستخدام الدالة numpy.append . import numpy as np # إنشاء مصفوفة ثنائية فارغة arr = np.empty((0,2), int) # هنا حددنا عدد أعمدة ب2 لذا فأي صف نضيفه يجب أن يكون له عمودين print("Empty array:\n",arr) # إضافة أسطر جديدة arr = np.append(arr, np.array([[1,5]]), axis=0) arr = np.append(arr, np.array([[6,7]]), axis=0) print("array:\n") print(arr) """ Empty array: [] array: [[1 5] [6 7]] """1 نقطة
-
من خلال Numpy يمكننا التحكم في شكل طباعة المصفوفات عن طريق التابع numpy.set_printoptions حيث أن الوسيط suppress يستطيع التحكم في ذلك، فضبطه على True سوف يلغي هذا الترميز: import numpy as np arr = np.array([[3.1415, 2.7182],[6.6260e-34, 6.6743e-11]]) #نتحكم بعدد الأرقام بعد الفاصلة precision من خلال الوسيط np.set_printoptions(precision=2) print(arr) """ [[3.14e+00 2.72e+00] [6.63e-34 6.67e-11]] """ np.set_printoptions(suppress=True) # إلغاء الترميز الأسي print(arr) """ [[3.14 2.72] [0. 0. ]] """ np.set_printoptions(suppress=False) print(arr) """ [[3.14e+00 2.72e+00] [6.63e-34 6.67e-11]] """ لكن هذا لاينفع مع الأعداد التي تحوي على أكثر من 8 أرقام، وأي محاولة لقمع الترميز الأسي في هذه الحالة لن يكون خياراً جيداً.1 نقطة
-
تحتاج إلى تعريف مصفوفة فارغة بالطريقة التالية: arr = np.empty((0,3), int) بعد ذلك يُمكنك إضافة الصفوف الجديدة: import numpy as np arr = np.empty((0,3), int) arr = np.append(arr, np.array([[1, 2, 3]]), axis=0) arr = np.append(arr, np.array([[4, 5, 6]]), axis=0) print(arr) كما يُمكنك إستخدام الدالتين np.hstack و np.vstack: import numpy as np arr = np.array([]) arr = np.hstack((arr, np.array([1,2,3]))) # arr : => [1,2,3] arr = np.vstack((arr, np.array([4,5,6]))) # arr : => [[1,2,3],[4,5,6]] arr = np.vstack((arr, np.array([7,8,9]))) # arr : => [[1,2,3],[4,5,6],[7,8,9]]1 نقطة
-
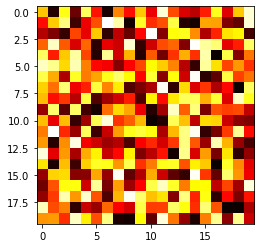
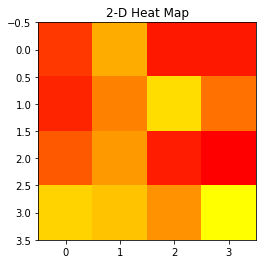
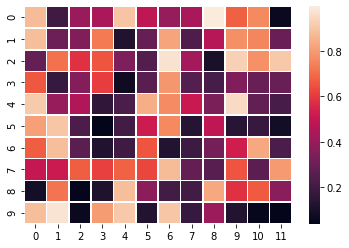
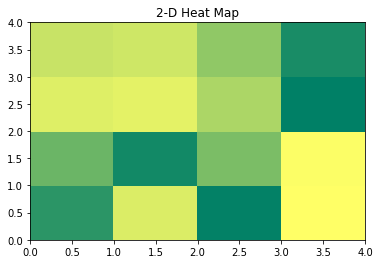
أولاً ال 2D-Heatmap هي خريطة التمثيل اللوني ثنائية الأبعاد هي أداة تصور البيانات التي تساعد على تمثيل حجم الظاهرة في شكل ألوان. في بايثون ، يمكننا رسم خرائط حرارية ثنائية الأبعاد باستخدام حزمة Matplotlib. هناك طرق مختلفة لرسم خرائط حرارية ثنائية الأبعاد ، ويمكنك تحقيق ذلك بعدة طرق. من خلال التابع imshow حيث أن cmap هي اسم خريطة الألوان colormap المستخدمة لربط البيانات العددية بالألوان بحيث كل عدد يقابل لون.: import matplotlib.pyplot as plt import numpy as np # تشكيل بيانات عشوائية a = np.random.random((20, 20)) #interpolation='nearest' و cmap='hot' نحدد للتابع الوسطاء plt.imshow(a, cmap='hot', interpolation='nearest') plt.show() هنا بنفس الطريقة لكن غيرنا خريطة الألوان: import numpy as np import matplotlib.pyplot as plt a = np.random.random(( 4 , 4 )) """ [[0.18622235 0.55756219 0.08281777 0.081955 ] [0.12048756 0.4210682 0.7152597 0.37106132] [0.29459933 0.49586024 0.09527473 0.00433101] [0.68683861 0.63551886 0.47319173 0.82563014]] """ plt.imshow( a , cmap = 'autumn' , interpolation = 'nearest' ) plt.title( "2-D Heat Map" ) plt.show() لاحظ كيف أن القيم الأكبر لونها أفتح والقيم الأصغر لونها أغمق. أو من خلال seaborn.heatmap: import seaborn as sns import matplotlib.pyplot as plt import numpy as np a = np.random.rand(10, 12) ax = sns.heatmap(a, linewidth=0.5) plt.show() وأخيراً من خلال التابع pcolormesh من الموديول matplotlib.pyplot: import matplotlib.pyplot as plt import numpy as np a = np.random.rand( 4 , 4 ) plt.pcolormesh( a , cmap = 'summer' ) plt.title( '2-D Heat Map' ) plt.show() # أو import matplotlib.pyplot as plt import numpy as np a = np.random.rand( 4 , 4 ) plt.pcolormesh( a , cmap = 'hot' ) # غيرنا الألوان plt.title( '2-D Heat Map' ) plt.show()1 نقطة
-
1. تحويل ال tuple إلى قوائم ثم تحويل القائمة إلى مصفوفة، ثم تنفيذ عملية Transpose عليها (المنقول): tuples = [('a', 2), ("b", 4), ("c", 6)] lists = [list(x) for x in tuples] print(lists) # [['a', 2], ['b', 4], ['c', 6]] arr=np.array(lists) arr.T """ array([['a', 'b', 'c'], ['2', '4', '6']], dtype='<U1') """ 2.بشكل مشابه للطريقة السابقة لكن هنا سوف نستبدل حلقة ال for بتعليمة ال map: tuples = [('a', 2), ("b", 4), ("c", 6)] lists = list(map(list, tuples)) print(lists) # [['a', 2], ['b', 4], ['c', 6]] arr=np.array(lists) arr.T """ array([['a', 'b', 'c'], ['2', '4', '6']], dtype='<U1') """ 3.تحويلها إلى قاموس، ثم تحويلها إلى مصفوفة، ثم تنفيذ عملية Transpose عليها (المنقول): tuples = [('a', 2), ("b", 4), ("c", 6)] dic=dict(tuples) print(dic) # {'a': 2, 'b': 4, 'c': 6} # [['a', 2], ['b', 4], ['c', 6]] arr=np.array(dic).T arr # array({'a': 2, 'b': 4, 'c': 6}, dtype=object) 4. أو بالشكل التالي، حيث نقوم بتحويل القائمة إلى قاموس، ثم نخزن قيمه (القيم وليس المفاتيح)، ثم نحول الخرج ليصبح قائمة ثم نحوله لمصفوفة، وأخيراً نحوله من البعد (,3) إلى البعد (3,1) أي أصبحت مصفوفة ثنائية ثم نقوم باستخراج المفاتيح و نضعهم في مصفوفة (كما في المرحلة السابقة لكن هنا نستخرج المفاتيح ونخزنها) والغاية من ذلك هي لربط النتائج ووضعها في مصفوقة واحدة، حيث أن المفاتيح للقاموس الذي تم إنتاجه هي ال a c أما القيم فهي القيم التي تقابلها: tuples = [('a', 2), ("b", 4), ("c", 6)] values=np.array(list(dict(tuples).values())).reshape(1,-1) # dict_values([2, 4, 6]) keys=np.array(list(dict(tuples).keys())).reshape(1,-1) # dict_keys(['a', 'b', 'c']) np.concatenate((keys, values), axis=0) """ array([['a', 'b', 'c'], ['2', '4', '6']], dtype='<U21') """1 نقطة
-
يمكننا أن نستخلص من القائمة مصفوفة بالعناصر الأولى (ترتريب أول) ومصفوفة بالعناصر الثانية (ترتيب ثاني) [i[0] for i in lst] // تعيد مصفوفة بالعناصر التي لها ترتريب أول ثم نقوم بدمجهم في مصفوفة numpy ثنائية الأبعاد باستخدام الدالة stack import numpy as np lst =[('a', 0), ('b', 1), ('c', 2), ('d', 3)] arr1 = np.array([i[0] for i in lst]) arr2 = np.array([i[1] for i in lst]) arr = np.stack((arr1, arr2)) print(arr) والناتج: [['a' 'b' 'c' 'd'] ['0' '1' '2' '3']]1 نقطة
-
علينا أولا توليد عدد من الأرقام العشوائية للدلالة على الأسطر المختارة ويجب أن تكون أصغر من عدد أسطر المصفوفة لذلك نخزن عدد أسطر المصفوفة number_of_rows = an_array.shape[0] ثم نقوم بتوليد مجموعة الأعداد العشوائية: باستخدام random.choice والعدد الأقصى نحدده بالوسيط size random_indices = np.random.choice(number_of_rows, size=2, replace=False) أما الوسيط replace يمنع تكرار ظهور نفس الرقم (في حالتنا نفس السطر) .. ثم نقرأ قيمة الأسطر المرادة ونطبعها: random_rows = an_array[random_indices, :] تم تحديد الأسطر فقط وجلب كل الأعمدة print(random_rows)1 نقطة
-
يمكنك القيام بذلك بالشكل التالي، حيث قمنا بتعريف التابع random.randint الذي يقوم بإنشاء مصفوفة عشوائية من القيم الصحيحة ب 10 أسطر و 3 أعمدة، بحيث أعلى قيمة فيها هي 5. بعد ذلك قمنا باستخدام نفس التابع لكي يقوم بتوليد أعداد صحيحة أعلى قيمة فيها يساوي 10، وبحجم 3 أي سكون الخرج مصفوفة أحادية البعد، قيم هذه المصفوفة ستمثل فهارس الأسطر التي ستم اختيارها من المصفوفة الجديدة لتشكيل المصفوفة. وأخيراً نقوم باستخدام التعليمة arr[index,:] لعرض المطلوب. حيث في مثالنا يمكنك أن تلاحظ أن المصفوفة index التي شكلناها تحوي القيم 9 9 4 وبالتالي سنختار الأسطر 9 9 4 من المصفوفة الأصلية لتشكيل المصفوفة الجديدة. كما يجب أن تلاحظ أننا حددنا أكبر قيمة في المصفوفة index بالعدد 10 أي ستكون القيم المولدة أقل من 10 أي من 0 ل 9 وذلك لأن عدد أسطر المصفوفة الأصلية هو 10 أي الفهارس من 0 ل 9 وهذا مهم لكي لانخرج عن حدود المصفوفة وبالتالي لتجنب ظهور أي خطأ. import numpy as np arr = np.random.randint(5, size=(10,3)) print(arr) """ [[4 1 1] [2 3 2] [1 4 1] [2 2 0] [1 3 3] [3 2 0] [2 0 3] [2 1 2] [4 0 4] [0 2 3]] """ index = np.random.randint(10, size=3) print(index) # [9 9 4] arr[index,:] أو من خلال استخدام التابع np.random.choice ليختار لنا الفهارس بطريقة عشوائية: indices = np.random.choice(arr.shape[0],3, replace=False) arr[indices] """ array([[3, 2, 0], [2, 3, 2], [2, 2, 0]]) """ arr[np.random.choice(arr.shape[0], 4, replace=False)] """ array([[3, 2, 0], [0, 2, 3], [2, 2, 0], [1, 3, 3]]) """1 نقطة
-
نعم، بعد إنهائك للدورة ستتمكن من القيام بذلك ففي هذه الدورة ستتعلم أساسيات لغة جافاسكريبت و العديد من التقنيات التي تساعدك في بناء مشاريع كبيرة من الحياة الواقعية، حيث ستتعلم لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend أو تطوير تطبيقات سطح المكتب. فمحتوى الدورة كما يلي: أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js" تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال تطوير تطبيق سطح مكتب باستخدام Electron.js: سيتم بناء تطبيق إدارة المهام ولكن قبل أن تبدأ في هذه الدورة ستحتاج لمعرفة أساسيات الويب من html و css و js ، و هي المسار الأول من دورة تطوير واجهات المُستخدم و الذي سيتم فتحه لك بمجرد التحاقك بدورة تطوير التطبيقات باستخدام جافاسكريبت.1 نقطة
-
إن دورة تطوير التطبيقات باستخدام لغة javascript هي دورة شاملة فمن خلال التقنيات التي ستتعلمها خلال الدورة ستتمكن من تطوير التطبيق بالإضافة للوحة التحكم dashoard من خلال node.js وأطر العمل التي ستتعلمها. كما ستجد العديد من المشاريع العملية التي يمكنك تنفيذها بنفسك مع الدورة. وللمزيد من المعلومات حول هذه الدورة ومحتواها يمكنك الاطلاع من هنا أو في حال لديك استفسار آخر يمكنك التواصل مع فريق الدعم من هنا.1 نقطة