لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/24/21 في كل الموقع
-
1 نقطة
-
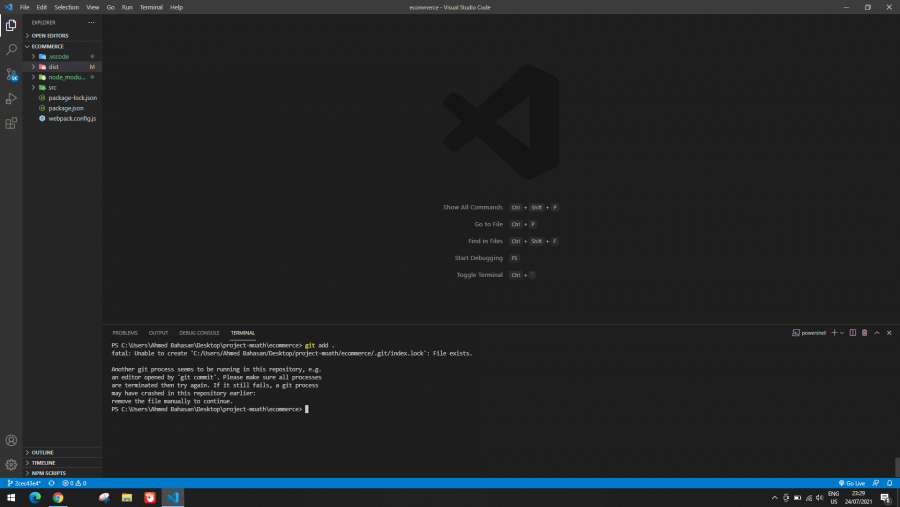
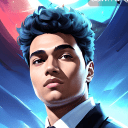
يظهر معي الخطأ التالي عند تشغيل الأمر git add : Another git process seems to be running in this repository, e.g. an editor opened by 'git commit'. Please make sure all processes are terminated then try again. If it still fails, a git process may have crashed in this repository earlier: remove the file manually to continue. ايش المشكلة؟1 نقطة
-
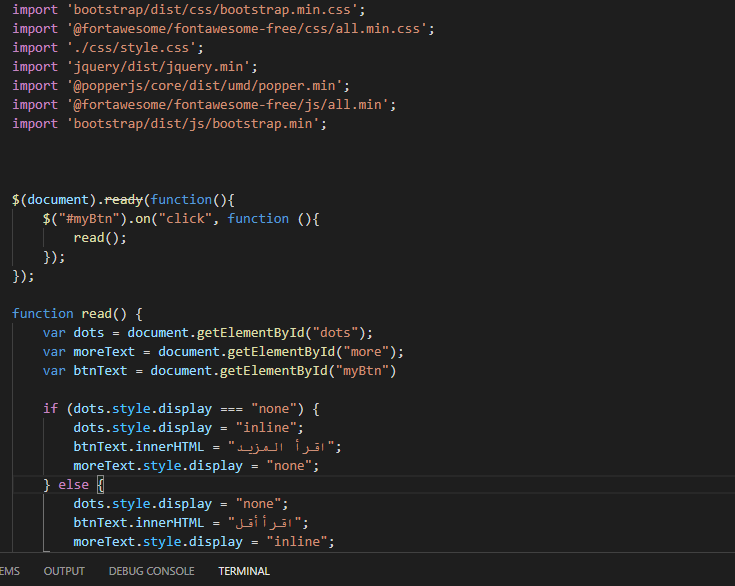
من فضلكم لدي الفورمات جاهزين والتصميم جاهز كيف ادخل الفورم حتى لما الزبون يختار صورة بيخرجله فورم الطلب مباشرة ويرسل بدون تحديث الصفجة ب ajax ده الفورم داخل المودل <div id="mymodal" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Add New Tag</h4> </div> <form action="" method="post" class="new-card-form"> <?php if (isset($error) && !empty($error)) { ?> <div class="alert alert-danger"> <strong>خطأ!</strong> <?= $error ?> </div> <?php } ?> <div class="form-group"> <div class="col-md-12"> <label for="playerid" style="font-weight: bold;color: #3e5a94;">رقم id<span class="required" style="color:red">*</span></label> <input style="border: 1px solid #39b6b9" type="text" required name="playerid" class="form-control input-md" placeholder="أدخل رقم id" value="<?= @$_POST['playerid'] ?>"> </div> </div> <div class="form-group"> <div class="col-md-12"> <label for="confirm_playerid" style="font-weight: bold;color: #3e5a94;">أعد رقم id<span class="required" style="color:red">*</span></label> <input style="border: 1px solid #39b6b9" type="text" required name="confirm_playerid" class="form-control input-md" placeholder="أعد ادخال رقم id" value="<?= @$_POST['confirm_playerid'] ?>"> </div> </div> <div class="form-group"> <div class="col-md-12"> <label for="playername" style="font-weight: bold;color: #3e5a94;">(للتأكيد) اسمك داخل اللعبة<span class="required" style="color:red">*</span></label> <input style="border: 1px solid #39b6b9" type="text" required name="playername" class="form-control input-md" placeholder="أدخل اسمك داخل اللعبة" value="<?= @$_POST['playername'] ?>"> </div> </div> <div class="form-group"> <div class="col-md-12"> <label for="card_no" style="font-weight: bold;color: #3e5a94;">رقم البطاقة<span class="required" style="color:red">*</span></label> <input type="text" required name="card_no" class="form-control input-md" style="border: 1px solid #39b6b9"placeholder="أدخل رقم البطاقة" value="<?= @$_POST['card_no'] ?>"> </div> </div> <div class="row mt-lg"> <div class="col-md-12 center"> <input type="submit" name="Submit1" value="ارسال الطلب" class="btn btn-success pull-left mb-xl"> <a href="order_status.php" class="btn btn-primary pull-left mb-xl mx-2">تتبع طلبي</a> </div> </div> </form> </div> </div>1 نقطة
-
هل هناك طريقة لتقسيم مصفوفة ثنائية الأبعاد في numpy إلى مصفوفات ثنائية الأبعاد أصغر؟ أي يكون لدي مصفوفة كالتالي: [[1,2,3,4], [5,6,7,8]] وأريد تحويلها إلى التالي: [[1,2], [3,4], [5,6], [7,8]] لذلك أريد أساسًا تقطيع مصفوفة 2 × 4 إلى مصفوفتين 2 × 2. هل يمكنني عمل ذلك من خلال Numpy؟1 نقطة
-
كيف احمي موقعي من ادخال اكواد في المداخل input حتى لا يتم اختراق موقعي او إرسال اكواد تؤدي الى ايداء الموقع خاصة قواعد البيانات Post_['']1 نقطة
-
بالفعل اخى الخطا كان من الشيفره. لاننى جديد كنت اعتقد انه يمكن استخدام اكواد html كما فى المواقع ولا حاجة لاستخدام \. كل الاحترام1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
أرجو مشتركة صورة وكود الخطأ وأي تفاصيل مفيدة، فقد يعمل المشروع لدي ولا يعمل لديك لاختلاف بيئة العمل (نقص مكتبات أو ماشابه)..1 نقطة
-
أستخدم request لإرسال طلب https إلى خادم الويب، ولكن مهما أقوم بتمرير متغيرات أحصل على الخطأ التالي: CERT_HAS_EXPIRED وهذا هو الكود الخاص بإرسال الطلب: request({ url: 'https://www.example.com/api/users', }, function(error, response, body) { if(!error && response.statusCode == 200) { res.json(JSON.parse(body)); } else { res.json(response.statusCode, {'error': 'error'}) } }); حاولت إضافة المتغيّر strictSSL: false إلى الطلب ولكن بقي نفس الخطأ. كيف يمكنني حل هذه المشكلة؟1 نقطة
-
1 نقطة
-
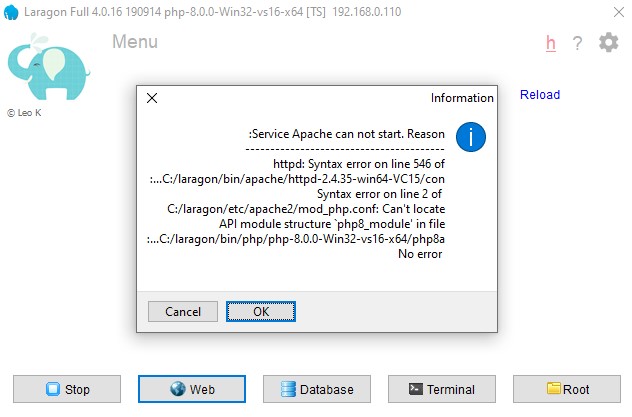
هل نسخة ال php هى ال thread safe ؟ تأكد من ذلك إذا كانت كذلك يمكنك تجربة الحل التالي قم بفتح الملف C:/laragon/etc/apache2/mod_php.conf ثم استبدل ال الجزء التالي من الملف LoadModule php8_module ب LoadModule php_module1 نقطة
-
سأفترض أن الهيكلية الخاصة بالعناصر كالتالي: <!-- Main Container --> <div class="main-container"> <!-- Select Box Container --> <div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="number" name="number-input1" class="number-input1" readonly> <!-- Close text Input Container --> </div> <!-- text Input Container --> <div> <input type="number" name="number-input2" class="number-input2" value="1"> <!-- Close text Input Container --> </div> <div> <input type="number" name="total" class="total-number" readonly> </div> </div> <!-- end main container --> <!-- Main Container --> <div class="main-container"> <!-- Select Box Container --> <div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="number" name="number-input1" class="number-input1" readonly> <!-- Close text Input Container --> </div> <div> <input type="number" name="number-input2" class="number-input2" value="1"> <!-- Close text Input Container --> </div> <div> <input type="number" name="total" class="total-number" readonly> </div> </div> <!-- end main container --> <!-- Main Container --> <div class="main-container"> <!-- Select Box Container --> <div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="number" name="number-input1" class="number-input" readonly> <!-- Close text Input Container --> </div> <div> <input type="number" name="number-input2" class="number-input2" value="1"> <!-- Close text Input Container --> </div> <div> <input type="number" name="total" class="total-number" readonly> </div> </div> <!-- end main container --> عليه يُمكنك حساب حاصل الضرب بالشكل التالي: $(document).ready(function() { $(document).on('change', '.color-select', function() { var selectedVal = $(this).val(), $mainContEl = $(this).parents('div.main-container'), $numberInputEl1 = $mainContEl.children().find("input.number-input1"), $numberInputEl2 = $mainContEl.children().find("input.number-input2"), $totalInputEl = $mainContEl.children().find("input.total-number"); $numberInputEl1.val(selectedVal); $totalInputEl.val(selectedVal * $numberInputEl2.val()) }); $(document).on('change keyup', '.number-input2', function() { var currentVal = $(this).val(), $mainContEl = $(this).parents('div.main-container'), $numberInputEl1 = $mainContEl.children().find("input.number-input1"), $totalInputEl = $mainContEl.children().find("input.total-number"); $totalInputEl.val(currentVal * $numberInputEl1.val()) }); }); إستخدمت فقط دوال الإنتقال لتحديد العناصر المطلوبة ثم قمت بضرب القيم و تغيير قيمة حقل المجموع الموافقة. و استخدمت حدثي change و keyup يُمكنك تجربة المثال من هنا:1 نقطة
-
المشكلة هي أن الأرقام في bar يتم إسناد datatype بصورة أتوماتيكية في بايثون و بالتالي تصبح القيم int64 و القيم في foo عبارة يتم إسناد النوع object (str) لها. و لاحظ أن إستخدام % يقوم بتعويض القيم من المتغير الأول في مكان %s و نفس الطريقة تنفذ في الثاني، لذلك نحصل على نتيجة مثل: 0 1\n1 2\n2 3\nName: bar, dtype: int64 is 0 a\n1 b\n2 c\nName: foo, dtype: object يمكننا إستخدام عملية الدمج بين عمودين في dataframe بإستخدام + ولكن مع تحويل العمود الذي يحتوي على الأرقام إلى قيم نصية لنسهل عملية الدمج: df["bar"].astype(str) + " is " + df["foo"] والتي يكون خرجها: 0 1 is a 1 2 is b 2 3 is c dtype: object1 نقطة
-
يجب عليك تخزين numpy.ndarray بتنسيق JSON أو أي تركيب من ال nested-list: import json import numpy as np class NumpyEncoder(json.JSONEncoder): # مشفر جيسون خاص للنوع نمباي def default(self, obj): if isinstance(obj, np.integer): return int(obj) elif isinstance(obj, np.floating): return float(obj) elif isinstance(obj, np.ndarray): return obj.tolist() return json.JSONEncoder.default(self, obj) dumped = json.dumps(data, cls=NumpyEncoder) with open(path, 'w') as f: json.dump(dumped, f) حيث أن JSON هو "Javascript Object Notation" وبالتالي يمكنه فقط تمثيل التركيبات الأساسية من لغة جافا سكريبت: كائنات (مماثلة لل dict ببايثون) ، ومصفوفات (مماثلة لقوائم بيثون) ، وأرقام ، وبيانات بوليانية، وسلاسل ، و nulls. أما المصفوفات Numpy ليست أياً من هذه الأشياء، وبالتالي لا يمكن تحويلها إلى تسلسل "serialised" في JSON. لذلك نلجأ للطريقة السابقة1 نقطة
-
يجب أن تقوم بتحويل المصفوفة الى تنسيق JSON , يمكنك فعل ذلك كالتالي class NumpyEncoder(json.JSONEncoder): def default(self, obj): if isinstance(obj, np.ndarray): return obj.tolist() return json.JSONEncoder.default(self, obj) a = np.array([[1, 2, 3], [4, 5, 6]]) print(a.shape) json_dump = json.dumps({'a': a, 'aa': [2, (2, 3, 4), a], 'bb': [2]}, cls=NumpyEncoder) print(json_dump) وسوف يكون الناتج كالآتي (2, 3) {"a": [[1, 2, 3], [4, 5, 6]], "aa": [2, [2, 3, 4], [[1, 2, 3], [4, 5, 6]]], "bb": [2]} لاستعادتها الى شكل مصفوفة يمكنك استخدام الكود التالي json_load = json.loads(json_dump) a_restored = np.asarray(json_load["a"]) print(a_restored) print(a_restored.shape) سوف يكون شكل الناتج هكذا [[1 2 3] [4 5 6]] (2, 3)1 نقطة
-
يمكنك ببساطة استخدام الكود الآتي df['bar'] = df.bar.map(str) + " is " + df.foo. أوصي باستخدام مكتبة pandas بدلاً من numpy هنا ، لأن استخدام مصفوفات numpy للنصوص عادةً ما يكون أكثر صعوبة مما يستحق. ، وما تريده واضح جدًا في pandas: >>> from pandas import DataFrame >>> df = DataFrame({'foo':['a','b','c'], 'bar':[1, 2, 3]}) >>> df foo bar 0 a 1 1 b 2 2 c 3 >>> df["foo"] + " is " + df["bar"] 0 1 is a 1 2 is b 2 3 is c1 نقطة
-
المشكلة في التعليمات البرمجية الخاصة بك هي أنك تريد تطبيق العملية على كل صف. الطريقة التي كتبتها بها تأخذ عمودي "bar" و "foo" بالكامل ، وتحولها إلى سلاسل وتعطيك سلسلة واحدة . لذا يمكنك حل المشكلة بالشكل التالي: from pandas import * import numpy df = DataFrame({'foo':['a','b','c'], 'bar':[1, 2, 3]}) df.apply(lambda x:'%s is %s' % (x['bar'],x['foo']),axis=1) ومن خلال نمباي يمكنك القيام بذلك باستخدام الكلاس numpy.chararray حيث نقوم بتحويل الأعمدة إلى تسلسل على هيئة chararrays، ثم نقوم بدمجهم معاً كالتالي: from pandas import * import numpy d = DataFrame({'foo':['a','b','c'], 'bar':[1, 2, 3]}) def join(d): a = numpy.char.array(d['bar'].values) b = numpy.char.array(d['foo'].values) bar=(a + b' is ' + b).astype(str) return DataFrame({'bar':bar}) join(d) """ bar 0 1 is a 1 2 is b 2 3 is c """1 نقطة
-
الخطأ أن المصفوفة ليست JSON لهذا يجب عليك تحويل المصفوفة أولاً جرب استخدام دالة ".tolist ()" في المصفوفة أولاً ، على النحو التالي: import numpy as np import codecs, json a = np.arange(10).reshape(2,5) b = a.tolist() file_path = "/path.json" ## متغير المسار json.dump(b, codecs.open(file_path, 'w', encoding='utf-8'), separators=(',', ':'), sort_keys=True, indent=4) ### هذا يقوم بحفظ المصفوفة على شكل json من أجل إرجاع المصفوفة الى ماكانت عليه ، استخدم: obj_text = codecs.open(file_path, 'r', encoding='utf-8').read() b_new = json.loads(obj_text) a_new = np.array(b_new)1 نقطة