لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/27/21 في كل الموقع
-
كيف يمكننا التحقق من أننا في server أو client في مكون و أيضا داخل get StaticProps في nextjs ؟2 نقاط
-
لدي نص كالتالي: string = "board, projects, resources and activities" ولدي قائمة تحتوي على عدد من النصوص في داخلها كالتالي: arr = ['board', 'projects', 'activities'] كيف أقوم بالتحقق من وجود أغلب النصوص (أكثر من نصف عدد القيم في القائمة) في النص الأول؟2 نقاط
-
origin هي إختصار لرابط المُستودع البعيد و يتم تخزينه عند تنفيذ الأمر: git remote add origin https://... كما يُمكن تعديل الرابط إنطلاقاً من الأمر التالي: git remote set-url origin new.git.url/here يٌعتبر master فرع من الفروع في المستودع. لمعرفة الفروع الموجودة في المستودع: git branch #local branches git branch -r #remote branches git branch -a #all branches لإنشاء فرع و تغيير المُؤشر نحوه: git checkout -b <branch-name> # Create a new branch and check it out كما بالإمكان إنشاء فرع دون تغيير المُؤشر أي البقاء في الفرع الحالي: git branch new_branch و لتغيير المؤشر لفرع ما نستخدم: git checkout <branch-name> لدفع التغييرات على الملفات من فرع محلي إلى فرع في المستودع نستخدم: git push <remote-name> <branch-name> حيث يكون <remote-name> هو origin و <branch-name> إسم الفرع المحلي. حيث أن صيغة الأمر هي بالشكل التالي: git push <remote-name> <local-branch-name>:<remote-branch-name> إذا لم تُحدد إسم الفرع البعيد فسيتم إعتبار إسم الفرع البعيد هو نفس الفرع المحلي وإن لم يكن موجود سيتم إنشاؤه.2 نقاط
-
هل من المؤكد أن True == 1 و False == 0 في كل الأحوال، فعلى سبيل المثال ، هل هو مضمون بأي شكل من الأشكال أن الشفرة التالية ستؤدي دائمًا إلى نفس النتائج: 1 == True # True 0 == False # True ['hello', 'world'][False] # is 'hello' 1 + True # 2 هل يمكن في أي إحتمال أن يفشل الكود السابق لأي سبب من الأسباب المتعلقة بنوع الكائنات؟ وهل دائمًا يتم إعتبار True بالقيمة 1 و False بالقيمة 0؟ أم أن هناك حالات لا تتساوى هذه القيم؟1 نقطة
-
مرحبا أحاول استيراد مكون دينامكيا عبر متغير path أوفره بهذه الطريقة import dynamic from 'next/dynamic' const Test = () => { const router = useRouter(); const { component } = router.query; const path = `../../components/${component.join('/')}`; const DynamicComponent = dynamic(() => import(path), { ssr: false, loading: () => <p>Loading...</p>, }); return ( <Fragment> <h1>Testing {path}</h1> <DynamicComponent /> </Fragment> ); }; لكن المكون لا يظهر ويبقى فقط loading ولا يتغير شئ1 نقطة
-
سلام عليكم اريد حين تظهر للمستخدم رسالة تأكيد الحذف ان يقوم بحل معادلة حسابية بسيطة مثلا او ان يظهر له اي اجراء تأميني يثبت ادراكه تماما لما يفعل كيف يمكنني فعل ذلك <script> $(".delete").click(function() { var id = $(this).attr("worker"); Swal.fire({ title: 'برجاء الإنتباه جيدا', text: "سيتم حذف البيان فورا بمجرد ضغطك على زر حذف - هذا الاجراء لا يمكن التراجع عنه!", icon: 'warning', confirmButtonColor: '#d33', cancelButtonColor: '#3085d6', confirmButtonText: 'موافق - احذف', cancelButtonText: 'إلغاء', showCancelButton: true, showCloseButton: true }).then((result) => { if (result.isConfirmed) { $.post({ url: "functions/deleteAccessories.php", data: { "action":'delete_worker', "id": id }, success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تم الحذف ينجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.reload(); } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } }); });1 نقطة
-
أريد عمل مشاهدات للصور واريد لكل جهاز بان تحتسب له المشاهدة لمرة واحدة، يعني لا يمكن احتاب اكثر من مساهدة للزائر نفسة، ولفعل هذا لابد من الحصول على رمز او اي شي خاص بكل جهاز ويختلف من جهاز الى اخر، فكرت بعنون ip ولكن هذا العنوان بيتغير على كل اتصال بالشبكة فلا يصلح لمثل هذا الامر، هل يوجد هذا الرمز الذي تحدثت عنه وماهي دالة php المسؤله عن الحصول على هذا الرمز وشكرا1 نقطة
-
في بايثون الإصدار 2 هذا ليس مضمونا كما أنه من الممكن ل True و False أن يعاد تعيينهما ومع ذلك ، حتى في حالة حدوث ذلك ، لا يزال يتم إرجاع الصحيح المنطقي والخطأ منطقي بشكل صحيح لإجراء مقارنات. في بايثون 3 ، True و False هما كلمتان محجوزتان، وسيكونا دائما يساوين 1 و 0. الكائن False من نوع bool هو صنف فرعي من int: object | int | bool هذا هو السبب الوحيد الذي يجعل ['hello', 'world'][False] في مثالك يعمل. لذلك يتم اعتبار القيم المنطقية كأعداد صحيحة int في بايثون 2 و 3.1 نقطة
-
التطبيق يطلب منى clean up ل useEffect كيف افعلها ؟؟ هذا هو الكود const [modalVisiable, setModalVisiable] = useState(false); const [selectedType, setSelectedType] = useState("نوع المخالفة"); const [location, setLocation] = useState(initLocation); const [errorMsg, setErrorMsg] = useState(null); // const [startCamera, setStartCamera] = useState(false); const [capturedImage, setCapturedImage] = useState(null); const [waitMessage, setWaitMessage] = useState(""); const __takePicture = async () => { if (!camera) return; setWaitMessage("انتظر قليلا حتى يتم تحويلك"); const photo = await camera.takePictureAsync(); console.log(photo); setCapturedImage(photo); console.log(capturedImage); setStartCamera(false); setWaitMessage(""); }; let camera = Camera; useEffect(() => { (async () => { let { status } = await Location.requestForegroundPermissionsAsync(); if (status !== "granted") { setErrorMsg("يجب عليك ان توافق على التصريح"); return; } let location = await Location.getCurrentPositionAsync({}); setLocation(location); })(); }, []);1 نقطة
-
1 نقطة
-
تكملة على الاجابات فوق حول ال branch فكما ذكر الاخوة يمكنك انشاء branch أي فرع جديد عن طريق git checkout -b new الأمر فوق ينشأ فرع جديد وينقلك له لاجراء تغييرات مثلا لاظافة خاصية جديد ولما تنتهي من انشاء الخاصية الجديدة وتتأكد أنها تعمل يمكنك يمكنك التنثل الى الفرع الرئيسي master عن طريق git checkout master ثم يمكنك دمج الخاصية الجديدة التي أنشأتها في الفرع الرئيسي master git merge new1 نقطة
-
أنت تستخدم الPHP و أختلاف طريقة كتابة الكود لا يختلف بأستعماله لكل لغة طريقة معينىة بتطبيق نفس الكود ما ارسلته انا هو بال Javascript , nodeJs لكن المهم أن الطريقة المستخدمة تخدمك فقط لأستدعاء بيانات من السيرفير و ليس لأرسال أو تعديل البينات بالسيرفير وإن أحتجت لتعديل أو أرسال بيانات ستحتاج الى أستعمال http Request. أستخدام الSSE هو لتقليل الثقل على السيرفر كما ذكرنا و هذا ما انت تريده1 نقطة
-
لدي ملف style.sass فيه استيرادات @import './fonts.scss'; @import './variables.scss'; @import './global.scss'; وهذا الاعدادت الخاصة ب next const withSass = require('@zeit/next-sass') module.exports = withSass({ cssModules: true }) وكنت استورد style.sass في navbar import '../global-styles/main.scss'; const Navbar = (props) => ( <div> ..... </div> ); export default Navbar; وحدث هذا الخطأ معي Global CSS cannot be imported from files other than your Custom <App>. Please move all global CSS imports to pages/_app.js. Read more: https://err.sh/next.js/css-global1 نقطة
-
قمت باتباع مقال حول استخدام express مع nextjs وكل شئ كان يعمل بسلاسة وفي الصفحة تم جلب البيانات server.get('/api/posts', (req, res, next) => { Post.find({}, (err, posts) => { res.send(products) }) }) import Layout from '../components/MyLayout.js' import Link from 'next/link' import fetch from 'isomorphic-unfetch' const Posts = (props) => ( <Layout> <h1>List of Products</h1> <ul> { props.posts.map((post) => ( <li key={post._id}>{ post.title }</li> ))} </ul> </Layout> ) Products.getInitialProps = async function() { const res = await fetch('/api/psts') const data = await res.json() return { products: data } } export default Products لكن عند تحديث الصفحة كل شئ يتوقف وأحصل على هذا الخطأ Error: only absolute urls are supported1 نقطة
-
يمكنك إيجاد عنصر في قائمة بإستخدام الدالة index للقوائم وذلك بتحويل المصفوفات كما موضح في البرنامج التالي: def find(myarray, elements): myarray = myarray.tolist() elements = elements.tolist() indices = [] for element in elements: indices.append(myarray.index(element)) return indices والان لتنفيذ المثال يمكننا مناداة الدالة المعرفة: import numpy as np x = np.array([[0, 1], # 0 [2, 3], # 1 [4, 5], # 2 [6, 7], # 3 [8, 9]]) # 4 xx = np.array([[0, 1], [4, 5], [8, 9]]) find(x,xx)1 نقطة
-
1 نقطة
-
للتحويل من بايثون datatime الى datetime64 و Timestamp >>> dt = datetime.datetime(year=2017, month=10, day=24, hour=4, minute=3, second=10, microsecond=7199) >>> np.datetime64(dt) numpy.datetime64('2017-10-24T04:03:10.007199') >>> pd.Timestamp(dt) # أو pd.to_datetime(dt) Timestamp('2017-10-24 04:03:10.007199') للتحويل من numpy datetime64 الى datetime و Timestamp >>> dt64 = np.datetime64('2017-10-24 05:34:20.123456') >>> unix_epoch = np.datetime64(0, 's') >>> one_second = np.timedelta64(1, 's') >>> seconds_since_epoch = (dt64 - unix_epoch) / one_second >>> seconds_since_epoch 1508823260.123456 >>> datetime.datetime.utcfromtimestamp(seconds_since_epoch) >>> datetime.datetime(2017, 10, 24, 5, 34, 20, 123456) تحويل الى Timestamp >>> pd.Timestamp(dt64) Timestamp('2017-10-24 05:34:20.123456') تحويل من Timestamp الى datetime و datetime64 >>> ts = pd.Timestamp('2017-10-24 04:24:33.654321') >>> ts.to_pydatetime() # بايثون Datetime datetime.datetime(2017, 10, 24, 4, 24, 33, 654321) >>> ts.to_datetime64() numpy.datetime64('2017-10-24T04:24:33.654321000')1 نقطة
-
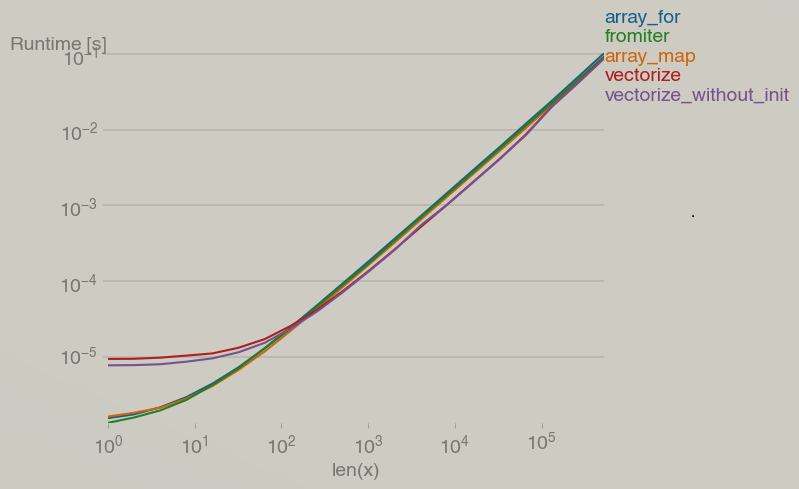
إليك لطرق المستخدمة: import math import numpy x= np.array([0, 1, 2, 3, 4, 5]) g = lambda x: x ** 2 vg = numpy.vectorize(g) def array_for(v): return numpy.array([g(vi) for vi in v]) def array_map(v): return numpy.array(list(map(g, v))) def fromiter(v): return numpy.fromiter((g(vi) for vi in v), v.dtype) def vectorize(v): return numpy.vectorize(g)(v) def vectorize_without_init(v): return vg(v) والاختلاف في التعقيد "complexity" كما في الصورة المرفقة. لاحظ أن التعقيد الزمني يصبح متساوي تقريباً (الفرق في التعقيد يصبح مهمل تقريباً) عندما يزداد طول x عن 2^10.1 نقطة
-
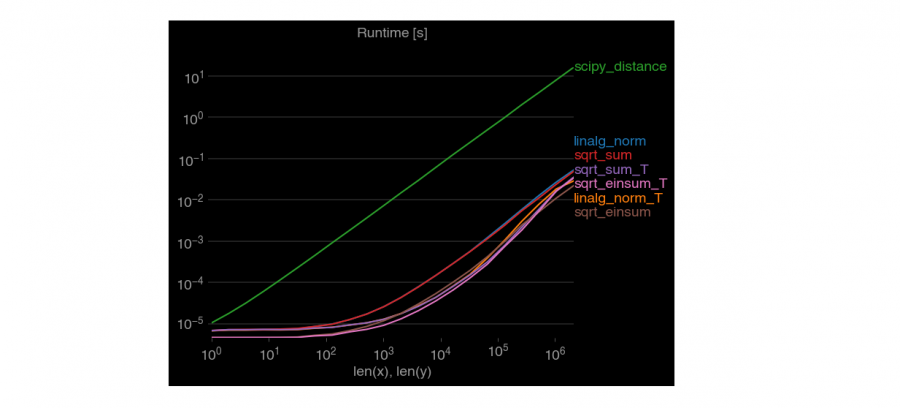
إضافة إلى الطرق التي قدمها الأستاذ وائل. سأضيف لك طريقة هي الأسرع، حيث أنه يوجد العديد من الطرق لحسابها في بايثون و الفرق بينهم هو التعقيد الزمني. حيث يتم استخدام الدالة (Einstein’s summation)einsum كالتالي: import numpy as np point1 = numpy.array((2, 1, 2)) point2 = numpy.array((2, 1, 2)) # التابع التالي سيحسب لك المسافة من أجل نقاط أحادية وثنائية وثلاثية الأبعاد def dist(p1, p2, metric='euclidean'): p1 = np.asarray(p1) p2 = np.atleast_2d(p2) p1_dim = p1.ndim p2_dim = p2.ndim if p1_dim == 1: p1 = p1.reshape(1, 1, p1.shape[0]) if p1_dim >= 2: p1 = p1.reshape(np.prod(p1.shape[:-1]), 1, p1.shape[-1]) if p2_dim > 2: p2 = p2.reshape(np.prod(p2.shape[:-1]), p2.shape[-1]) diff = p1 - p2 dist_arr = np.einsum('ijk,ijk->ij', diff, diff) if metric[:1] == 'e': dist_arr = np.sqrt(dist_arr) dist_arr = np.squeeze(dist_arr) return dist_arr dist(point1,point2) # array(0.) لاحظ التعقيد كيف يختلف من طريقة لأخرى.1 نقطة
-
استخدم numpy.datetime64 () للتحويل بين datetime.datetime و numpy.datetime64 كالتالي date = datetime.datetime(2021,2021,26) date64 = np.datetime64(date) print(type(date64)) استخدم dt64.astype حيث dt64 عبارة عن numpy.datetime64 لتحويل dt64 إلى datetime.datetime كالتالي date64 = np.datetime64("2020-26-06 12:00:00") date = date64.astype(datetime.datetime) print(type(date)) استخدم الطرح من 1 يناير 1970 للتحويل بين datetime.datetime و TIMESTAMP كالتالي date = datetime.datetime(2021, 26, 6) timeGap = (date - datetime.datetime(1970, 1, 1)) timestamp = timeGap.total_seconds() print(timestamp)1 نقطة
-
يمكن باستخدام الدالة linalg.norm import numpy point1 = numpy.array((a, b, c)) point2 = numpy.array((x, y, z)) dist = numpy.linalg.norm(point1-point2) أو عن طريق dot: temp = point1 - point2 sum_sq = np.dot(temp.T, temp) print(np.sqrt(sum_sq)) هذه هي الطرق للحساب في Euclidean distance1 نقطة
-
يمكن استخدام أيٍ من الطرق التالية: x = np.array([[0, 1], # 0 [2, 3], # 1 [4, 5], # 2 [6, 7], # 3 [8, 9]]) # 4 search_array = np.array([[0, 1], [4, 5], [8, 9] ]) # الطريقة الأولى # فيما عدا ذلك false في حالة التساوي و true في هذه الطريقة سنقوم بالمقارنة بين المصفوفتين و سيتم إرجاع >>> x == search_array array([[ True, True], [ False, False], [ True, True], [ False, False], [ True, True], ], dtype=bool) # الطريقة الثانية >>> np.all(x == search_array,axis=1) array([True, False, True, False , True], dtype=bool) # الطريقة الثالثة # where في حال تساوي الأصفف و بعدها التابع true و الذي سيقوم بإرجاع all باستخدام التابع # true و الدي سيقوم بإرجاع الفهرس الخاص بالعناصر التي لها القيمة >>> np.where(np.all(x == search_array,axis=1)) (array([0, 2, 4]),)1 نقطة
-
يمكنك إستخدام دالة np.where لإيجاد الفهرس مثلما في الكود x = np.array([[0, 1], # 0 [2, 3], # 1 [4, 5], # 2 [6, 7], # 3 [8, 9]]) # 4 # البحث عن فهرس القيم الذي تساوي 1 np.where(x == 1)1 نقطة
-
يمكنك إستخدام دالة lambda كما في الكود import numpy as np x = np.array([1, 2, 3, 4, 5]) f = lambda x: x ** 2 squares = f(x) أو إستخدام هذا الكود import numpy as np x = np.array([1, 2, 3, 4, 5]) squarer = lambda t: t ** 2 vfunc = np.vectorize(squarer) vfunc(x)1 نقطة
-
الطريقة الأكثر فعالية لتعيين دالة على المصفوفة numpy هي استخدام التابع numpy.vectorize كالتالي import numpy as np arr = np.array([0, 1, 2, 3, 4, 5]) arr_squarer = lambda t: t ** 2 squarer = np.vectorize(arr_squarer) squarer(arr)1 نقطة
-
ما هي أفضل برامج التصميم الهندسي التي تستخدم لتصميم مخططات المنازل والمشاريع الهندسية المختلفة وهل يوجد منها برامج مجانية؟1 نقطة