لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/29/21 في كل الموقع
-
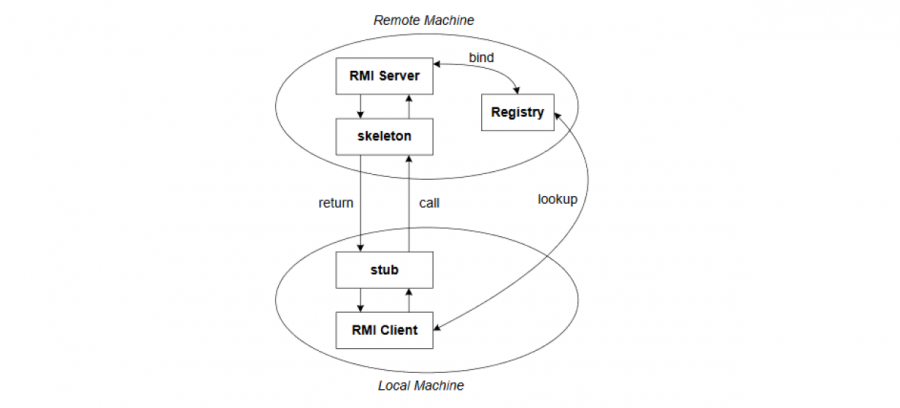
هناك عدة مهام يقومان بها .. لكن بشكل رئيسي يخفيان تفاصيل الاتصال عن المطور بحيث أن ال stup هو الصف الذي يحقق الولجهة البعيدة ، ال stup يمثل الغرض البعيد ولكن من جهةالزبون ، ويتواصل مع ال SK عن طريق الشبكة internet ، وال Sk يعرف أين الغرض البعيد الحقيقي ، يأخذ طلب ال stup ويرد response إليه.2 نقاط
-
عندما يوفر المخدم (Remote Machine) خدمة جديدة ما ، لنعتبر أن هذه الخدمة هي عبارة عن صف ، فإنه يأخذ غرض من هذا الصف ويسجله في ال Registry ، يمكن تخيل ال Registry على أنها دفتر هواتف ،بحيث أننا إذا كنا نريد رقم شخص ما فإننا نبحث عن اسمه في دفتر الهواتف ثم نحصل على رقمه ، وهنا الأمر مشابه قإننا نبحث عن اسم الخدمة في ال Registry ثم نحصل على مرجع هذه الخدمة (الغرض البعيد) لنستخدمه. تسجيل الخدمة (الغرض ) في ال Registry من قبل المخدم تسمى bind (يعطي لكل غرض مسار فريد). البحث عن خدمة ما في ال Registry من قبل الزبون تسمى Lookup . وفي هذه المرحلة بعد حصول الزبون على مرجع الغرض البعيد فإنه يصبح قادر على أن يستدعي هذه الطرائق البعيدة الموجودة في الصف البعيد في النخدم. عندما يستدعي الزبون أي طريقة بعيدة فإن هذا الاستدعاء يحول إلى stup (الوكيل Proxy من طرف الزبون) والذي يقوم بتمريره إلى Skeleton والذي يمرر الاستدعاء إلى المخدم.2 نقاط
-
السلام عليكم في جافاسكريبت عند الضغط على زر button لجلب البيانات يتم إعادة تحميل الصفحة كيف الغاء إعادة تحميل الصفحة عند الضغط على الزر و جلب البيانات2 نقاط
-
تحدد خاصية display كيفية عرض العنصر في صفحة الويب, هناك العديد من القيم المرتبطة بهذه الخاصية في CSS, مثل Inline-block و flex , لفهم القيمة Inline-block جيدا يجب أن نحاول شرح القيم inline و block display:inline عند تحديد هذه الخاصية لعنصر ما فان تحديد الطول والعرض له لن يفي بالغرض ولن يطبق عليه لأنه يتبع ارتفاع وعرض الخط الذي يعد جزء منه, ومن الممكن أن يأتي بجابنه العناصر الاخرى التي لديها الخاصية display:inline display:block عند تحديد هذه الخاصية لعنصر ما فإنه يعرض كعنصر كتلة,أي انه يبدأ في سطر جديد ويأخذ مساحة أفقية قدر الإمكان. لا تظهر عناصر مستوى الكتلة في نفس السطر ، وعند تحديد الطول والعرض لهذه العناصر فانها تطبق عليه بعد ان فهمنا ما هي الخاصية inline و block يمكننا شرح ما هي الخاصية inline-block display:inline-block العناصر التي لديها هذه الخاصية تشبه الى حد كبير العناصر التي لديها الخاصية display:inline, أي انها تعرض على مستوى السطر ويمكن للعناصر التي لديها الخاصية inline أن تعرض بجانبها ولا تبدأ في سطر جديد ولكن أيضا يمكننا تحديد الطول والارتفاع لهذه العناصر وهذا ما يميزها عن الخاصيتين inline و block display:flex تختلف قليلا هذه الخاصية عن غيرها ولكن هناك بعض الخصائص التي تتشابه بها مع الخاصية block فهي تعرض في سطر جديد, تستخدم لعنصر يعمل كحاوية وبداخله العديد من العناصر ,تعمل على توزيع ومحاذاة المساحة بين العناصر في الحاوية بشكل ديناميكي يمكنك قراءة المزيد من هنا1 نقطة
-
أولاً تطبيق الدردشة يتكون من قسمين: 1- القسم الأول هو تطبيق المستخدم: بحيث تقوم بإنشاء تطبيق الدردشة للمستخدم client لمنصات محددة فإذا أردت تطوير التطبيق لمنصتي Android و iOS فلديك عدة حلول أشهرها من أجل أفضل أداء وحماية يمكنك 1- تطوير تطبيق Android ب Java أو Kotlin 2- تطوير تطبيق iOS ب Swift أو Objective-C ولكن لجهد ووقت أقل يمكن إستخدام أطر عمل معينة لعمل تطبيق للمنصيتن من قاعدة كود واحدة 1- يمكنك إستخدام React Native من Facebook لتطوير تطبيق للمنصتين 2- يمكنك إستخدام Flutter من Google لتطوير تطبيق للمنصتين 2- القسم الثاني وهو تطوير الخلفية أو الخادم server-side بحيث يكون الوسيط لتراسل الرسائل وتخزينها والعديد من الأشياء الأخرى المهمة لتطوير الخلفية لديك العديد من لغات البرمجة وأفضلها Node.js من أجل سرعة وحماية أفضل مقارنة بلغات أخرى يمكنك تشفير الرسائل في جميع الخيارات السابقة من الصعب تحديد أيهما أفضل لكن لكل واحد منهما مميزات تختلف عن الآخر مثلا التليجرام يتم حفظ المراسلات في الخادم ويمكنك تصفح الرسائل من أي منصة وفي أي وقت بينما واتساب يمكنك تثبته في مكان واحد لا غير التيليجرام يمكنك من إرسال البيانات بإحجام كبيرة مقارنة بالوتساب التيليجرام يمكنك من إخفاء رقم هاتفك وأيضاً إنشاء مجموعات وقنوات تضم عدداً هائلاً من المنضمين على خلاف الوتساب الوتساب يمكنك إنشاء حالة لمدة 24 ساعة وايضا يمكنك الاتصال فيديو أو صوت فقط أفضل من التيليجرام1 نقطة
-
1 نقطة
-
سلام عليكم بالنسبة لمن لديه خبرة في التخزين المؤقت (Cache laravel) ممكن تفيدونا ما هيا التقنية التي لا تستهلك موارد الخادم في المواقع الالكترونية التي لديها مستخدمين كثر وبيانات كبيرة نحتاج ان نخزنها في الكاش التقنية المستخدمة حاليا File Chache أخاف البيانات تشكل ظغط على الخادم لأن هناك العديد من البيانات تخزن لمدة طويلة لم ارد استعمال تقنية redis cache لأن البيانات تخزن في الرام الخاص بالخادم وهدا ماسيجعله ينهار بكمية البيانات التي لدينا. انا أبحث على حل يكون التخزين في ذاكرة المستخدم يعني رام الهاتف أو الحاسوب الخاص بالمستخدم او فقط حل لا يشكل ظغط على الخادم وشكرآ1 نقطة
-
طبعا فإن لارافل توفر الكثير من دريفرات التخزين المؤقت و كل منها جيد و ممتاز في أداء مهمته في بيئة ما أو حسب شروط ما. فمثلا : لحل المشاكل و الـ Debuging ستكون الـ array أفضل خيار لك . لتوفير تخزين بشكل دائم سيكون الـ file أفضل خيار . لتجربة التطبيق و الـ Testing لن يكون هناك أفضل من قاعدة البيانات (MySql , SQLite) . لكن إذا كان لديك خادم مخصص و تريد إختيار درايفر تخزين مؤقت لتطبيق اللارافل لديك على بيئة الإنتاج ، عليك بالتأكيد اختيار memcached أو redis . فكل منها يمتلك نظام تخزين مؤقت مجاني ومفتوح المصدر و عالي الأداء و لن يكون عليك القلق بشأن ضغط الملفات على الخادم أو إنهيار الخادم . يمكنك القراءة عن الكثير من المقارنات بينهما من حيث نمط و حجم البيانات , الثبات , الأداء , توثيق النظام و غيرها من العوامل . لكن يبقى كل منهما يحقق الغرض بأداء و جودة عاليتين و لو وجد تفاوت بينهما فسيكون تفاوتا طفيفا لن يؤثر عليك. عن نفسي أفضل استخدام redis نظرًا لقدرته على الاحتفاظ بحجم كبير من البيانات ، لكن يبقى إستعمال أي من أحدهما حلاً جيدًا جدا . أما عن فكرة تخزين الملفات المؤقتة في ذاكرة المستخدم أو حاسب المتصفح فالمتصفحات تكفيك تخزين بعض ملفات الواجهة الأمامية و لا أظن أنه توجد طريقة أصلا لإعتمادها كدريفر تخزين.1 نقطة
-
أقدر لك ذلك السؤال على ما يبدو أنه واجب مدرسي كما ذكرت وحسب ما فهمت من نص السؤال فيه تحتاج إلى انشاء structure لحفظ معلومات الطالب Student بما فيها علامات الطالب struct student{ private: string std_name; int marks[]; public: void set_marks(int marks[]) { this.marks = marks; } }; وبعدها انشاء مصفوفة من 10 طلاب ولكل واحد منهم مجموعة علامات وحساب متوسط علامات كل طالب وانشاء دالة لتحديد هل المتوسط هو عدد أولي أم لا بصراحة مهاراتي في لغة c++ لم تعد كما كانت فلم أستخدمها منذ زمن1 نقطة
-
1 نقطة
-
للتنويه :الكلاس الرئيسي هو الكلاس الذي يحوي الطريقة public static void main(String[] args) أي في مثالك هو الكلاس Program يفضل أن تعملي على برنامج Apache NetBeans وهو تطبيق يعمل على الويندوز وبالنسبة لمشكلتك فهي كما قلت لك في اسم الكلاس الرئيسي (ربما قمت أنت بتغييره -ارجعيه لاسمه الأساسي -) أو يمكنك أن تخرجي من المشروع وتفتحي مشروعاً جديداً وتكتبي الكود فيه من جديد لكن لاتغيري اسم الكلاس الرئيسي.1 نقطة
-
شغالة بتطبيق اسمو solo learn لا اعلم ما هو نوع ال id في برنامج يمكن العمل عليه على الهاتف يحتوي على id1 نقطة
-
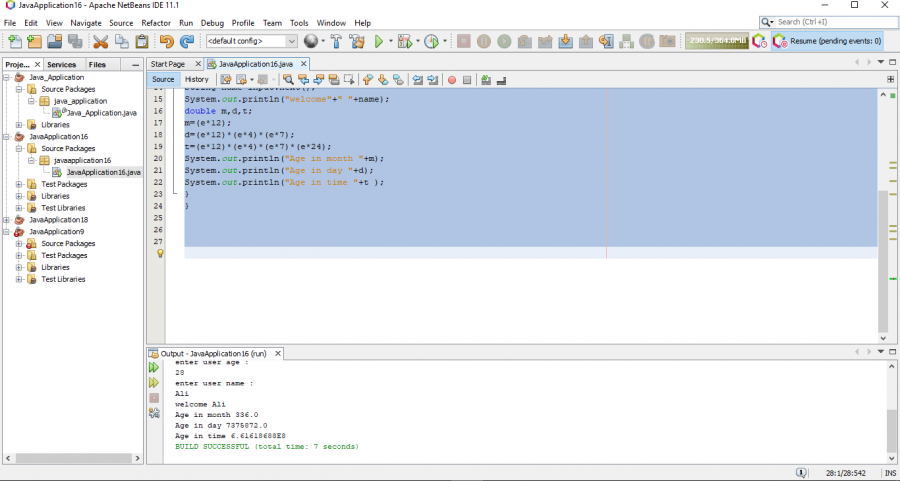
package javaapplication16; import java.util.Scanner; public class JavaApplication16 { public static void main(String[] args) { Scanner input =new Scanner(System.in); System.out.println("enter user age :"); int e=input.nextInt(); System.out.println("enter user name :"); String name=input.next(); System.out.println("welcome"+" "+name); double m,d,t; m=(e*12); d=(e*12)*(e*4)*(e*7); t=(e*12)*(e*4)*(e*7)*(e*24); System.out.println("Age in month "+m); System.out.println("Age in day "+d); System.out.println("Age in time "+t ); } } البرنامج سليم والخرج كما في الصورة المرفقة المشكلة لديك هي أن اسم الصف الذي قمتي بتعريفه ليس الاسم الصحيح للكلاس الرئيسي لذا يجب أن تتحققي من اسم الصف الرئيسي Program . # للتنويه :اسمه غالباً يتم تحديده عند إنشاء ال project. ماهو ال IDE أو محرر الأكواد الذي تستخدمينه لأعلمك كيف يتم الأمر .. هل هو NetBeans؟1 نقطة
-
على ما يبدو أنه لن يجاوب أحد على هذا السؤال لأنه على الأرجح واجب مدرسي عندما تواجه مثل هذه الأمور الأفضل أن تحاول بنفسك ثم تعرض تجربتك حتى تتم مساعدتك بشكل أكبر1 نقطة
-
لست بحاجة للغة برمجة معينة يمكن تحقيق ذلك بأغلب لغات البرمجة المنتشرة من الحلول المقترحة: flutter أو java لتطبيقات الأندويد وستحتاج للتعامل مع firebase من أجل الإشتعارات لا يوجد فرق بين whatsapp و telegram كلاهما يؤدي الغرض بشكل ممتاز لكن الأمر يعتمد على أيهما أكثر انتشاراً بحسب شريحة المجتمع التي تتعامل معها1 نقطة
-
المسار الحالى home /media/ oprator المطلوب تحويل الى dev/ sdb1/storage/D dev/sdb2/storage/E dev/sdb3/storage/F1 نقطة
-
اهلا بيك اخي الكريم شاكر لك مساعدتك الكود اصبح كالتالي في النهاية وهو يعمل بشكل ممتاز / قمت بتجربه حتى الان على نظام الاندرويد بنسبه الى نظام IOS ساقوم بتجربته لاحقا باذن الله ولو كان فيه تعديل ساقوم بتحديثه هنا وستكمال الموضوع: Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async { print("Handling a background message: ${message.messageId}"); } class ShowNotifications { static FirebaseMessaging messaging = FirebaseMessaging.instance; static void showNotification(String title, String body) async { await _demoNotification(title, body); } static Future<void> _demoNotification(String title, String body) async { var androidPlatformChannelSpecifics = AndroidNotificationDetails( 'channel_ID', 'channel name', 'channel description', importance: Importance.max, playSound: true, // sound: 'sound', // sound: true, showProgress: true, priority: Priority.high, ticker: 'test ticker'); var iOSChannelSpecifics = IOSNotificationDetails(); var platformChannelSpecifics = NotificationDetails( android: androidPlatformChannelSpecifics, iOS: iOSChannelSpecifics); await flutterLocalNotificationsPlugin .show(0, title, body, platformChannelSpecifics, payload: 'test'); } static FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin(); static void initialization(){ var initializationSettingsAndroid = new AndroidInitializationSettings('@mipmap/ic_launcher'); var initializationSettingsIOS = new IOSInitializationSettings(); var initializationSettings = new InitializationSettings( android: initializationSettingsAndroid, iOS: initializationSettingsIOS); flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin(); flutterLocalNotificationsPlugin.initialize(initializationSettings, onSelectNotification: onSelectNotification); } static Future onSelectNotification(String payload) async { showDialog( // context: context, builder: (_) { return new AlertDialog( title: Text("PayLoad"), content: Text("Payload : $payload"), ); }, ); } static notification() async { await Firebase.initializeApp();messaging = FirebaseMessaging.instance; FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler); NotificationSettings settings = await messaging.requestPermission( alert: true, badge: true, provisional: false, sound: true, ); if (settings.authorizationStatus == AuthorizationStatus.authorized) { print('User granted permission'); FirebaseMessaging.onMessage.listen((RemoteMessage message) { // Parse the message received PushNotification notification = PushNotification( title: message.notification?.title, body: message.notification?.body, dataTitle: message.data['title'], dataBody: message.data['body'], ); showNotification( notification.title, notification.body); }); } else { print('User declined or has not accepted permission'); } } }1 نقطة
-
اهلا بك اختي الكريمه قمت بتغير ملف الشير _sharedPreferences بالكامل وتم حل المشكله حسب الحل الذي اشرتي له سابقا يجب ان يتم التحقق فعلا في البدايه كل الشكر لك1 نقطة
-
يمكنك أن تستعمل خدمة Firebase المقدمة من جوجل حيث تسمح لك بعمل كل عمليات CRUD مجانًا ولن تحتاج لتعلم كيفية عمل Backend بلغة برمجة معينة مثل PHP أو Python أو غيرها. من مميزات منصة Firebase توفر Firebase قاعدة بيانات مجانية. تزامن فوري بين برنامجك وقاعدة البيانات. أقل جهد ممكن من المبرمج للحصول على تزامن. توثيق سهل لـ Firebase API نظام تسجيل دخول بطرق كثيرة (فيسبوك، تويتر، ايميل ورقم سري، الخ) API يعمل على أنظمة تشغيل ومنصات مختلفة (Android(Java), iOS(C#), Web(Javascript إحصائيات لتفاعل المستخدمين خلال ساعات اليوم. وإن أردت التدرب فقط على عمل تطبيق CRUD وتحتاج إلى API جاهز للتجربة فيمكنك أن تستعمل موقع jsonplaceholder حيث يقدم لك API جاهز يحتوي على العديد من المسارات Routes الجاهزة للإستخدام مجانًا.1 نقطة