لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/07/20 في كل الموقع
-
مرحبا @Amnah Ahmad شهادة أكاديمية حسوب معترف بها و معتمدة من طرف الأكاديمية فهي شهادة تمنح بكود معين و يمكن التحقق منها في أي وقت و من صحتها أيضا أما بخصوص الشركات فالأكاديمية ليست جامعة لتحصل على إعترافات من وزارات دول و أنظمتها الداخلية معظم الشركات الخاصة الآن تبحث عن الخبرة فالشهادة ليست مقياس. أيضا شهادة حسوب ليست كأي شهادة أخرى و لا يمكن الحصول عليها بمجرد التسجيل في الدورة هناك إمتحان نهائي يجب إجتيازه حتى تُمنح الشهادة لك أي أن لها وزنها بالتوفيق1 نقطة
-
1 نقطة
-
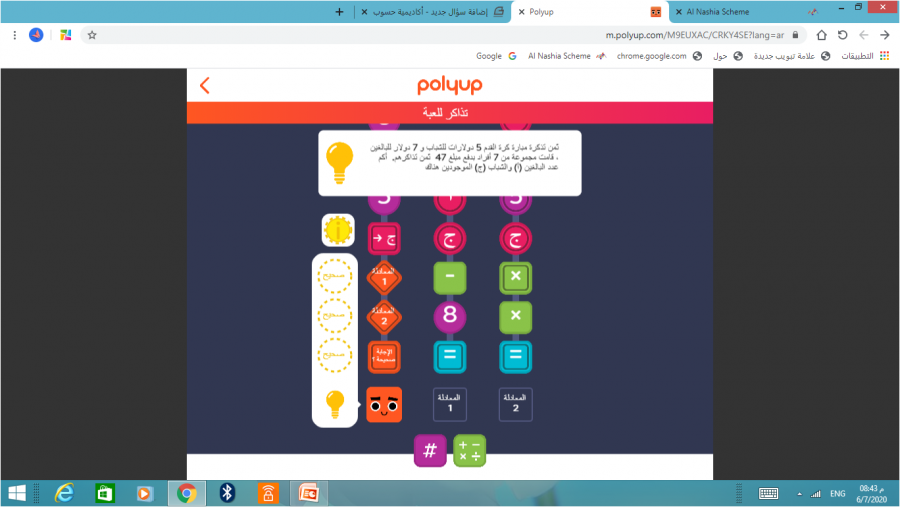
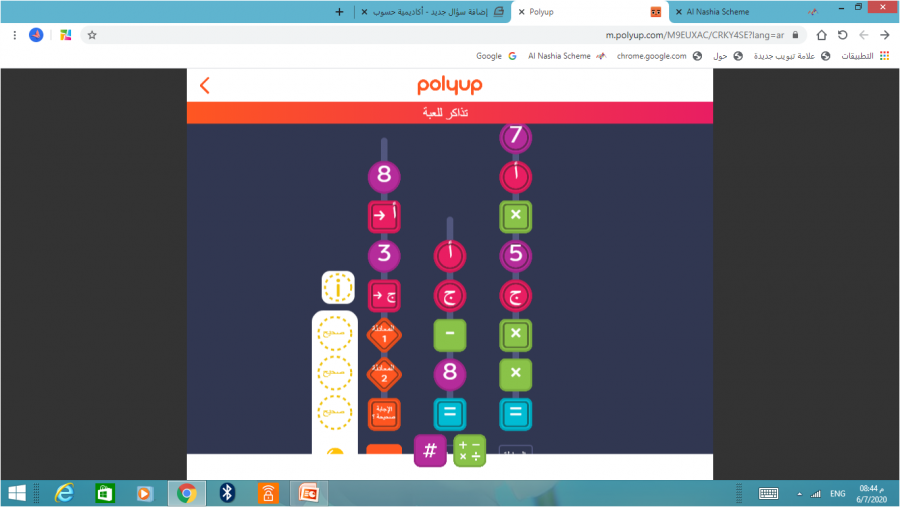
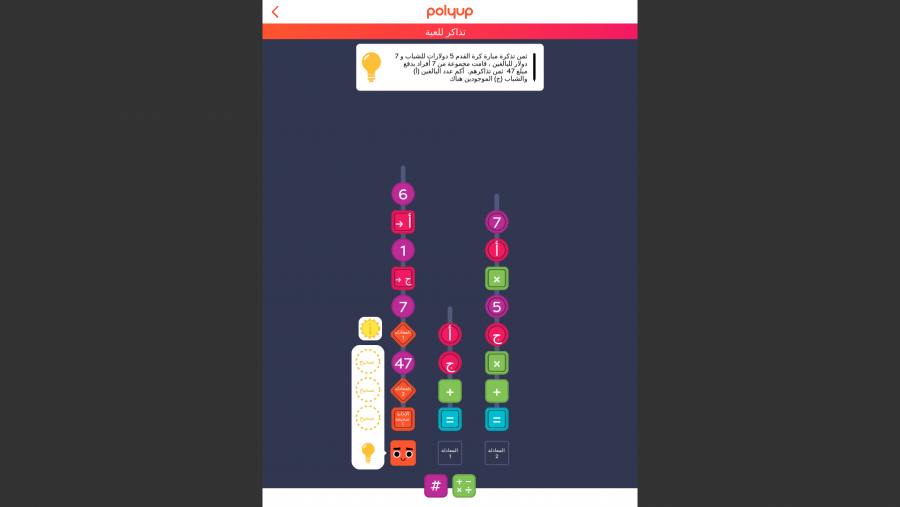
للوصول إلى الناتج الصحيح، نطبق العمليات التالية: أولًا: (أ): هو عدد البالغين (ج): هو عدد الشباب إذن: (أ) * 7 = هو المبلغ الازم أدائه من طرف البالغين (ج) * 5 = هو المبلغ الازم أدائه من طرف الشباب إذن: المعادلة الأولى هي: (أ) + (ج) = 7. ( بمعنى مجموع البالغين (أ) + مجموع الشباب (ج) = 7 أشخاص ) أما المعادلة الثانية فهي: 7 * (أ) + 5 * (ج) = 47 مجموع المبلغ المدفوع من طرف الشباب + مجموع المبلغ المدفوع من طرف البالغين يساوي 47 دولارًا.1 نقطة
-
إذا كنت مهتمًا في تطوير ووردبريس فمن المؤكد أنك قمت بمحاولة تعديل قوالب ووردبريس سواء من خيارات القالب أو قمت بعمل قالب ابن من أجل تعديلات أكثر. تبعًا لتعريف موقع ووردبريس للقالب: مجموعة من الملفات التي تعمل معًا من أجل تشكيل واجهة للمستخدم. في هذا الدرس سوف نتعلم تطوير قوالب ووردبريس، سنبدأ مع الملفات الأساسية التي تشكل قالب ووردبريس وسوف نتقدم لنتعلم عن الحلقات وملفات ووردبريس الافتراضية، لتتمكن من عرض منشوراتك أو صفحات موقعك. بنهاية هذا الدرس سوف تكون قادرًا على بناء قالب ووردبريس الخاص بك. البداية إذا كنت جاهزًا و تملك نسخة ووردبريس تم تنصيبها على خادم محلي على حاسبك الشخصي، لنبدأ و نتعرف أين مكان القوالب في ووردبريس، توجد قوالب ووردبريس عادة في المسار wp-content/themes إذا ذهبت إلى هذا المسار داخل نسخة ووردبريس المثبتة على حاسبك فستجد عدة قوالب افتراضية من ووردبريس. لنقم بإنشاء قالب ووردبريس جديد. هناك بضع خطوات سهلة للقيام بذلك: أنشئ مجلد جديد في المجلد themes وأعطِه اسمًا مميزًا يشبه التالي my-awesome-theme. والآن في هذا المجلد قم بإنشاء ملفين باسم style.css و index.php الآن قم بفتح ملف style.css وانسخ التالي إليه: /* Theme Name: My Awesome Theme Theme URI: https://myawesometheme.awesome Author: Daniel Pataki Author URI: https://danielpataki.com Description: The theme for my awesome site Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-awesome-theme This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ هذه التفاصيل ستظهر بشكل أوتوماتيكي في قسم تفاصيل القالب في شاشة Appearance->Themes في لوحة تحكم ووردبريس. إذا قمت بزيارة قسم Appearance->Themes سوف ترى قالبك بين القوالب المعروضة وأيضًا يمكنك تفعيله. لكن هذا القالب لا يملك أي تعليمات برمجية لذلك سترى شاشة بيضاء عند تفعيله وسنضيف التعليمات البرمجية قريبًا. كيف تعمل ملفات قوالب ووردبريس تعمل قوالب ووردبريس باستخدام صفحات ووردبريس الافتراضية. لأنها بذلك تقلل عدد الملفات التي نحتاجها لكل موقع مقارنة مع html التي تتطلب بناء صفحة مكررة كثيرة. لكن منذ ظهور php ومعالجتها للملفات على الخادم(server) يمكننا أن نوفر مساحة كبيرة في الملفات فمن الممكن أن يكون ملف واحد مسؤول عن عرض المقال المنشور أو عرض الصفحة ويمكن ل php أن تعرف ماذا نريد وبناء على ذلك تستبدل المعلومات في هذا الملف. ها هو مثال لنرى كيف يعمل ذلك: <!DOCTYPE html> <html> <head> <title>A single post template</title> </head> <body> <div id="site-header"> <h1>Welcome to my site</h1> <nav> <ul> <li><a href=''>Home</a></li> <li><a href=''>About</a></li> <li><a href=''>Contact</a></li> </ul> </nav> </div> <div id="article"> <h2 class="article-title"><?php the_title() ?></h2> <div class="article-content"><?php the_content() ?></div> <div class="article-meta">Published on <?php the_time( "Y-m-d" ) ?> by <?php the_author() ?></div> </div> <div id="site-footer"> <nav> <ul> <li><a href=''>Home</a></li> <li><a href=''>About</a></li> <li><a href=''>Contact</a></li> </ul> </nav> <div id="copyright">© Daniel Pataki</div> </div> </body> </html> لاحظ أنك لا ترى محتوى ثابت مكتوب في هذه الملف، بدلًا من أن ترى عنوان المقال سترى دالة ()the_title و هي مسؤولة عن إخراج نص العنوان. هذه الدالة تحدد أي مقال تم طلبه حاليًا من خلال رابط الصفحة وتجلب المعلومات المناسبة من قاعدة البيانات لعرضها. وبذلك قمنا بعمل ملف لأي مقال في الموقع، وتأخذ ووردبريس هذه المرحلة إلى مستوى آخر وتقوم بفصل رأس وتذييل الموقع ووضعها في ملفات منفصلة واستدعائها عندما نريدها وليست نسخ رأس وتذييل الموقع كل مرة نحتاجهم فيها: <?php get_header() ?> <div id="article"> <h2 class="article-title"><?php the_title() ?></h2> <div class="article-content"><?php the_content() ?></div> <div class="article-meta">Published on <?php the_time( "Y-m-d" ) ?> by <?php the_author() ?></div> </div> <?php get_sidebar() ?> <?php get_footer() ?> كيف تعمل قوالب ووردبريس سوف نستعمل مجموعة من ملفات قالب ووردبريس في قالبنا الذي نقوم بصنعه، ما نحتاج لمعرفته هو أسماء الملفات التي تلزمنا لعمل الصفحات الأساسية للموقع وأسماء هذه الملفات محددة في وردبريس من التسلسل الهرمي لملفات قوالب ووردبريس. لنلقي نظرة على أنواع الصفحات التي نحتاجها: الصفحات الأرشيفية مثل (التصنيفات، الوسوم، أرشيفات الوسوم، الناشرين في الموقع) الصفحات الواحدة (المقال الواحد، الصفحة الواحدة، نوع المقال) الصفحة الرئيسية وصفحة كل المقالات صفحة الخطأ صفحة نتائج البحث تسمى هرمية لأن ووردبريس تبحث عن مجموعة من الملفات وتعرض الذي له هرمية أعلى. لنأخذ مثلًا صفحة المؤلف أولاً ووردبريس تبحث عن صفحة باسم هذه المؤلف إذا وجدتها سوف تقوم باستخدامها، لكن إن لم تجدها سوف تقوم بالبحث عن ملف برقم المستخدم وإذا لم تجدها ستتابع البحث عن ملف باسم author.php وإن لم تجده ايضًا ستبحث عن achive.php وإذا فشلت كل المحاولات السابقة سوف تعرض سوف تستخدم ملف index.php والذي هو حتمًا موجود لأنه مطلوب لإنشاء القالب. لاحظ أن ووردبريس تبدأ مع الملفات الخاصة ثم تقوم بالتعميم. وهذا أفضل لأنه يمكنك إنشاء ملف واحد من أجل أن يقوم باستخدامه لعرض المستخدم وهو author.php ولكن ربما تريد عمل ملف خاص لأحد المستخدمين وبذلك يمكنك استخدام اسم المستخدم مثال author-danielpataki.php. لنقم ببناء قالب عند بناء قالب جديد، فمن الأفضل بناء الأساسيات التي سأحتاجها في كل الصفحات. مثل أقسام رأس الموقع(header) وتذييل الموقع(footer). يجب أن يكون ما زال لديك ملفي index.php و style.css اللذان قمنا بإنشائهما، لذا لتبدأ. بناء الأساسيات عادة أقوم بعمل صورة للقالب كي يتم عرضه في لوحة تحكم ووردبريس في تفاصيل القالب. هذ ليس مطلوبًا بشدة عند بناء قالب لكنه يعطيني انطلاقة جيدة وإلهام لما سيكون عليه القالب إذا كان لديك صورة للتصميم فمن الأفضل أن تضعها، أو يمكنك الاستعانة بموقع Unsplash. عندما تحصل على صورة تعجبك، قم بقصها لتصبح بعرض 880px وبطول 660px، قم بتسميتها screenshot.png وضعها في مجلد القالب إذا أردت صورة بسرعة فيمكنك الاستعانة بهذه الصورة التي قم بعملها وتنزيلها من هنا. الخطوة القادمة هي كتابة تعليمات html الأساسية التي ستظهر في كل الصفحات مثل عنصر . لنبدأ بإنشاء ملف header.php داخل هذا الملف سنقوم بلصق تعليمات html كالتالي: <!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> الآن سنقوم بإنشاء ملف footer.php الذي سيحتوي وسوم الإغلاق للوسوم المفتوحة في ملف header.php : <?php wp_footer() ?> </body> </html> يجب أن أشير إلى دالتين هامتين و هما ()wp_head و ()wp_footer . عندما تقوم بإنشاء أي قالب يجب وضع ()wp_head مباشرة قبل إغلاق وسم <head> و دالة ()wp_footer مباشرة قبل إغلاق وسم <body> لأن هذا يساعد ووردبريس و الإضافات التي تنصبها على موقعك بوضع روابط ملفاتهم الخاصة هنا. الآن لنعد إلى ملف index.php إذا قمت بزيارة موقعك فستجد صفحة فارغة. هذا لأن ملف index.php فارغ ولم تقم باستعمال ملفات header.php و footer.php بعد. قم بإضافة التعليمات التالية إلى ملف index.php: <?php get_header() ?> My Awesome Theme <?php get_footer() ?> إذا زرت الصفحة مجددًا فيجب أن ترى عبارة "My Awesome Theme" وإذا اطلعت على الشيفرة المصدرية للصفحة فستجد الكثير من الأشياء هناك وليس عليك القلق بشأنها في الوقت الحالي. والآن من المؤكد بأنك ترغب بإضافة تنسيقات بما أن ملف style.css لا يتم استدعائه بشكل تلقائي، وربما تفكر بإضافة ملف style.css كما كنت تفعل عندما تصميم مواقع html ولكن في ورردبريس لا يجب عليك فعل ذلك أبدًا دع هذا الأمر لووردبريس. أنشئ ملف functions.php وأضف التعليمات التالية: <?php add_action( 'wp_enqueue_scripts', 'mat_assets' ); function mat_assets() { wp_enqueue_style( 'my-awesome-theme', get_stylesheet_uri() ); } التعليمات في ملف functions.php تخبر ووردبريس عن ملفات css الخاصة بك و بعدها تقوم ووردبريس باستدعاء ملفات في مكان وضعك لدالة ()wp_head و هذه هي وظيفة دالة ()wp_head أن تستدعي ملفاتك و بعض ملفات ووردبريس في رأس الموقع. الآن يمكنك تجربة وضع بعض التعليمات في ملف style.css ورؤية النتيجة مثل: body {background:red} قبل المتابعة لنضف بعض التعليمات البسيطة إلى ملفاتنا لتصبح أفضل وأجمل: في ملف header.php: <!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div id="site-header"> <h1><?php bloginfo('title') ?></h1> </div> <div id='site-content'> في ملف footer.php: </div> <!-- site content --> <div id='site-footer'> <p>© My Awesome Theme</p> </div> <?php wp_footer() ?> </body> </html> في ملف style.css: /* Theme Name: My Awesome Theme Theme URI: https://myawesometheme.awesome Author: Daniel Pataki Author URI: https://danielpataki.com Description: The theme for my awesome site Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-awesome-theme This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ html { height: 100%; background:#444; font-family: "Helvetica Neue", Arial, sans-serif; line-height: 1.5em; } #site-header { text-align: center; } #site-header h1 { font-size:32px; color: #ffffff; font-weight: 300; letter-spacing: 1px; } #site-content { max-width:625px; background: #fff; margin: 0 auto; padding: 22px; border-radius:5px; } #site-footer { color: #fff; text-align:center; font-size:12px; text-transform: uppercase; } الآن كل صفحة ستقوم بزيارتها في موقع ستبدو نفسها لأننا فقط نملك index.php والذي سترجع إليه ووردبريس عند عدم وجود أي صفحات. فهم حلقة ووردبريس الحلقة هي أساس عمل كل الصفحات في ووردبريس. لأن الحلقة تحوي المعلومات التي ستعرض على الصفحة. ووردبريس تعرف ماذا يجب أن تحتوي كل صفحة، وتعرف هذه من روابط الصفحات مثلًا صفحة المقال الواحد يجب أن تحتوي مقال واحد وصفحتك الرئيسية يجب أن تحتوي أحدث 10 مقالات وهذا كله تعرفه ووردبريس. هذه المعلومات يتم جلبها من قاعدة البيانات بشكل أوتوماتيكي وكل ما عليك القيام به هو تفعيل الحلقة من أجل عرض البيانات من الأفضل شرح هذا بمثال أضف هذه التعليمات إلى ملف index.php: <?php if( have_posts() ) : ?> <?php while( have_posts() ) : the_post() ?> <h2><a href='<?php the_permalink() ?>'><?php the_title() ?></a></h2> <div class="content"> <?php the_content() ?> </div> <?php endwhile ?> <?php else : ?> <p>Oh No, there are no posts!</p> <?php endif ?> عندما تنسخ هذه التعليمات وتزور صفحتك الرئيسية ستكتشف قوة ووردبريس وسحر قوالبها، سوف ترى قائمة مقالاتك التي قمت بإضافتها في لوحة تحكم ووردبريس. إذا قمت بالضغط على عنوان المقال سوف تذهب إلى صفحة تعرض لك هذا المقال بالرغم من أنك لم تقم بعمل صفحة للمقال الواحد. لنحلل التعليمات البرمجية ونرى كيف تعمل. كل هذا يبدأ مع عبارة if التي تتحقق من قيمة دالة have_posts(). هذه الدالة ستعيد قيمة true إذا كان هناك مقالات وقيمة false إذا لم يكن هناك مقالات لعرضها. كما ترى من عبارة else إذا لم يكن هناك مقالات فإننا نعرض رسالة للمستخدم بأنه ليس هناك مقالات. إذا كان هناك مقالات فإننا ننشئ حلقة while والتي لن تتوقف عن تنفيذ التعليمات التي بداخلها ما دامت دالة ()have_posts ترجع قيمة true. الدالة الأولى التي نستخدمها هي دالة ()the_post والتي تقوم بإعداد بعض البيانات لنا وتكمل الحلقة بعد ذلك، إذا كنا قد وصلنا للمقال الأخير هذا يعني أن دالة have_posts() ستعيد لنا false في المرة القادمة وبذلك تتوقف الحلقة و يتم تنفيذ التعليمات البرمجية التالية إذا كان هناك تعليمات باقية. عند عرض المقال، قمت بإضافة العنوان والمحتوى الكامل للمقال. لقد قمت باستخدام دالة ()the_permalink للحصول على رابط المقال، دالة ()the_title لعرض العنوان ودالة ()the_content لعرض محتوى المقال كاملًا. هذه الدوال تستخدم داخل حلقات ووردبريس وسوف تحدد المقال المطلوب كما هو متوقع. هكذا يبدو موقعي الآن: من الآن وصاعدًا عرض المقال بطرق مختلفة هي مسألة معرفة الدوال التي تستخدمها ووردبريس وإضافة بعض تعليمات CSS لجعل قالبك رائع، إليك بعض الدوال المفيدة التي تساعدك في عرض التصنيفات، الوسوم، تاريخ المقالات وأكثر من ذلك. القوالب وعبارة if ماذا تفعل إذا أردت عرض مقتطف من المقالات في الصفحة الرئيسية وكامل المقال في حال عرض المقال الواحد؟ في هذه الحالة لديك خيارين استخدام الدوال الشرطية التي توفرها ووردبريس أو عمل ملف قالب جديد. الدوال الشرطية التي توفرها ووردبريس تستخدم للتحقق من أشياء عديدة، على سبيل المثال إذا أردت معرفة إذا كنت تعرض مقال واحد أو عدة مقالات، إليك اللائحة الكاملة لهذه الدوال على موقع ووردبريس بمساعدة دالة ()is_singular يمكننا فعل التالي: <?php get_header() ?> <?php if( have_posts() ) : ?> <?php while( have_posts() ) : the_post() ?> <h2><a href='<?php the_permalink() ?>'><?php the_title() ?></a></h2> <div class="content"> <?php if( is_singular() ) : ?> <?php the_content() ?> <?php else : ?> <?php the_excerpt() ?> <?php endif ?> </div> <?php endwhile ?> <?php else : ?> <p>Oh No, there are no posts!</p> <?php endif ?> <?php get_footer() ?> الحل الآخر هو استخدام ملفين منفصلين index.php لعرض مقتطفات من المقالات وملف single.php لعرض المقال كاملًا. من المؤكد أنك تسأل أي طريقة هي الأفضل؟ ليس هناك إجابة واضحة لهذا السؤال لأنه يعتمد بالدرجة الأولى على ما تريد إنجازه. في الواقع، عرض جميع المقالات وعرض المقالة الواحدة مختلف بما يكفي لعمل ملفين منفصلين، ولكن هناك بعض القوالب التي تطبق الطريقتين. وبعض القوالب تذهب أبعد من ذلك وتقوم بإنشاء ملف خاص بالحلقة فقط. لأن هذا سيجعل التعليمات نفسها تستخدم من قبل جميع الصفحات بدلًا من نسخ الحلقة في كل مكان نريد تواجد الحلقة فيه. لنلقي نظرة على ملف index.php المعدل: <?php get_header() ?> <?php if( have_posts() ) { while( have_posts() ) { the_post(); get_template_part( 'template-parts/content', '' ); } } else { get_template_part( 'template-parts/content', 'none' ); } ?> <?php get_footer() ?> قمت بوضع كل محتوى المقال في ملف مختلف. دالة ()get_template_part تجلب المحتوى من ملف وتجمع الوسيط الثاني مع الأول بإضافة “-” للمسار. في حالة الاستدعاء الثاني داخل عبارة else الدالة ستحاول استدعاء ملف template-parts/content-none.php، في الاستدعاء الأول لهذه الدالة تركت الوسيط الثاني فارغًا وهذا سيستدعي template-parts/content.php. في ملف single.php، سأضيف نفس التعليمات ولكن سأضيف كلمة single للوسيط الثاني من دالة ()get_template_part . أخيرًا لنقم بعمل مجلد template-parts وبداخله 3 ملفات: content.php و content-single.php وcontent.php وأقوم بنسخ تعليمات الحلقة المناسبة لكل ملف على سبيل المثال ملف content.php سيبدو كالتالي: <h2><a href='<?php the_permalink() ?>'><?php the_title() ?></a></h2> <div class="content"> <?php the_excerpt() ?> </div> غطينا في هذا الدرس ما يكفي لعمل قالب بسيط، وهذا سيمكّنك من عرض مقالاتك بالطريقة التي تعجبك بتنسيقاتك الخاصة. ترجمة -وبتصرّف- للمقال WordPress Development for Beginners: Building Themes لصاحبه Daniel Pataki1 نقطة
-
السلام عليكم، ببدأووردبريس مجاني، بس عايز احفظ حقوق اسم الدومين .com للمستقبل إن شاء الله، ففكرت أشترك في plan على ionos.com الدومين + ويب ميل بدولار واحد بس، فأسجل في ووردبريس مجاناً عادي وبعدها اشترك في البلان دي ومستقبلاً أعمل transfer? لأن ووردبريس مبيحفظش حقوق الدومين/subdomain طالما مجاني. ولا الفكرة أساساً مش سليمة؟ شكراً.1 نقطة
-
أخي @ماجد قطوسة، كلامك متطابق مع كلام الأخ نبيل، ولكن؛ ال extension تبع .com مش ممكن حد يسجله عادي طالما انا مش مسجله؟ بمعنى إن حقوق الاسم مضمونة ولكن ال extension لأ، يعني لو شخص استغل الاسم.com هيبقى متاح ليا أي حاجة تانية غيره... دة صحيح؟ ولذلك طرحت سؤالي بناءاً على تجربة إني عملت ووردبريس لتجربة أشياء معينة فسجلت الدومين بإسم ما وبعدين جربت أعمل check للإسم دة في مواقع تسجيل الدومين أو مواقع الهوستينج عموماً ولقيت إن ينفع أسجل عندهم بالرغم من تسجيلي في ووردبريس. وشكراً لمعلومة ال ٨ دولار هقرأ البنود تاني. آسف للإطالة.1 نقطة
-
و عليكم السلام. في البداية الخطة التي تتحدث عنها هي 1 دولار في الشهر الأول و 8 دولار في الأشهر القادمة، إنتبه جيداً لهذه النقطة، و بالنسبة للحقوق في الوردبريس فهي طبعا محفوظة حتى لو كان بشكل مجاني ولكن سوف يبقى اسم وردبريس قبل اسم الدورمين الخاص بك بالإضافة الى الإعلانات التي سوف تظهر في الموقع الخاص بك، نصيحتي لك هي أن تكمل عملك بشكل مجاني و تعمل تجربة كاملة للموقع حتى يصبح جاهز للإطلاق ثم تنتقل بكل سهولة الى أي إستضافة مناسبة لعملك، و يمكنك السؤال عن كيفية إختيار الإستضافة المناسبة في سؤال جديد .1 نقطة
-
سلام عليكم ورحمة الله وبركاته عندي متجر الالكتروني لبيع بطاقات الستور واحتاج شخص فاهم بالارشفة يساعدني بتقدمه بمحرك البحث قوقل بمقابل مع العلم ان موقعي ضمن منصة سله وهذا رابط الموقع للاطلاع Www.starcard7.com1 نقطة
-
عليكم السلام أولاً الوورد بريس لايضيع حقك عندما تحجز دومين فرعي عنده, فسوف يبقى لك الملكية الكاملة والحق بالدخول والتحكم. لكن إذا كنت مقتدر الأفضل حجز دومين خاص وإستضافة لك, لأن هذا الأمر أفضل بكثير, خاصة وأن هناك بعض الإضافات المتعلقة بنجاح الموقع لا تعلم على الإستضافات المجانية.1 نقطة
-
كيف تبدو البرمجة بلغة Go؟ وكيف أقوم بتشغيل برنامج كُتب بـ Go؟ هذا ما سنتعرف عليه خلال هذا الدرس من سلسلة مدخل إلى لغة البرمجة Go، وقبل متابعة الدرس، أحب أن أتأكد أنك تابعت الدرسين السابقين منها أولا. أهلا بالعالمسنحاول اتباع العادة التي جرت عليها دروس تعلم لغات البرمجة، وهي ببساطة كتابة جملة "أهلا بالعالم" (بالانجليزية "Hello World") باللغة المُراد تعلمها، ببساطة هذا ما سيبدو عليه برنامج أهلا بالعالم في Go: package main import "fmt" func main() { fmt.Print("أهلا بالعالم\n") }ضع هذا في ملف باسم helloworld.go داخل مجلد باسم hellogo مثلا، تحت مسار: $GOPATH/src/github.com/YOUR_USER/حيث GOPATH$ هو مسار بيئة عملك، راجع الدرس الثاني لتفهم آلية عمله.غيّر YOUR_USER إلى اسم مستخدمك على github.com مثلا أو أحد خدمات إدارة الشفرة البرمجية.بالتالي سيكون المسار النهائي للملف الجديد الذي أنشأناه هو: $GOPATH/src/github.com/YOUR_USER/hellogo/helloworld.goكل ما عليك فعله الآن هو التنقل إلى مسار الملف وكتابة أمر go run helloworld.go $ go run helloworld.go أهلا بالعالمإذا كانت طرفية سطر الأوامر لديك لا تدعم اللغة العربية، فقد تجد أن الكتابة العربية مقلوبة والحروف متقطعة، لا بأس بذلك حاليا، لكن لاحظ أن Go قبلت بالحروف العربية داخل نص الشفرة البرمجية وتعاملت معها بشكل عادي، ذلك لأن كل شيء تعتبره unicode افتراضا. لنشرح البرنامج سطرًا بسطر: package mainببساطة: لابد لكل ملف شيفرة برمجية في Go أن ينتمي إلى حزمة (package) ما.ولابد لكل حزمة في Go أن تنتمي إلى مجلد ما.لا يمكن لحزمتين التواجد على مستوى نفس المجلد، لكن يمكن لعدة ملفات أن تنتمي إلى نفس الحزمة (يعني مجلد به عدة ملفات)، كما يمكن أن تتواجد حزمة داخل حزمة أخرى لكن كلٌ في مجلد فرعي على حِدى.في مثالنا السابق، أعطينا main كاسم لحزمتنا، وهو اسم خاص، حيث يُعامل مُجمّع (compiler) لغة Go هذه الحزمة على أنها مدخل البرنامج (program entry)، أي أن التعليمات الموجودة في هذه الحزمة يتم تشغيلها أولا. أسبقنا اسم الحزمة بالكملة المفتاحية package. import "fmt"import: كلمة مفتاحية أخرى وتعني "استرِد" أو "اجلِب" المكتبة الفلانية أو الحزمة الفلانية."fmt" اختصار لـ format أو formatting وهي مكتبة قياسية (standard library) تأتي مع تنصيب Go، خاصة ببناء وطباعة النص. لاحظ أن اسم المكتبات أو الحزم المُراد استيرادها دائما ما يتم إحاطتها بعلامة اقتباس "".func main() {هنا قمنا بإنشاء دالة تحمل اسم main: لإنشاء الدالة استعملنا الكملة المفتاحية func ثم مسافة، ثم اسم الدالة.مثل حزمة main فإن دالة main أيضا يعاملها المجمع (Compiler) معاملة خاصة، حيث تعتبر هي نقطة دخول البرنامج (Entry point)، أي أن التعليمات الموجودة في هذه الدالة تحديدا، داخل حزمة main تحديدًا، يتم تشغيلها أولا، إلا في حالة وجود دالة أخرى باسم ()init والتي سنتعرض لها في دروس أخرى.مثل جافاسكريبت وباقي اللغات، فإن } يفتح جسم الدالة (function body).fmt.Print("أهلا بالعالم\n")هنا قمنا باستعمال حزمة "fmt" التي قمنا باستيرادها أعلاه، لاستعمال أي حزمة في Go يكفي كتابة اسمها، ثم نقطة، ثم اسم الدالة التي تريدها استعمالها من تلك الحزمة، في حالتنا هذه، أردنا ببساطة طباعة نص "أهلا بالعالم" والرجوع إلى السطر، لذلك استعملنا دالة Print ومررلنا لها القيمة "n\أهلا بالعالم":مررنا القيمة بين علامتي اقتباس "" ﻷنها عبارة عن سلسلة نصية (string).أنهينا سلسلتنا النصية بعلامة n\ وهي علامة خاصة في أغلب لغات البرمجة، وتعني "سطر جديد"، استعملناها للرجوع إلى السطر.نُمرّر القيم والمعاملات للداوال عبر وضعها بين قوسين مباشرة بجنب اسم الدالة.}أغلقنا جسم الدالة main باستعمال علامة {، أي أن تعليمات هذه الدالة قد انتهت.لاحظ غياب علامة الفاصلة المنقوطة ";" بعد نهاية كل تعليمة، لا حاجة لها في Go.مفهوم الحزم (Packages) في Goالحزم (packages) طريقة بسيطة لتجزئة برنامجك إلى أجزاء أصغر مُقسّمة حسب الغرض أو الوظيفة، يُمكن الاشارة للحزم على أنهم "مكتبات" (libraries) أو وحدات (modules)، تركيب الحزم مع بعضها يشكل مُجمل برنامجك. تتبع Go القواعد التالية في كيفية تقسيم برنامج إلى حزم: الحزمة غالبا عبارة عن مجلد داخل مشروعك به الملفات التي تحمل اسم الحزمة.لابد من وجود حزمة واحدة على الأقل في أي برنامج أو مكتبة.إذا كان البرنامج عبارة عن برنامج تنفيذي (وليس مكتبة - library) فإنه يجب وجود حزمة باسم main (أي package main) تكون هي مدخل البرنامج كما رأيناه في مثالنا الأول.وكتذكير لما ذكرناه سابقا: لابد لكل ملف شفرة برمجية في Go أن ينتمي إلى حزمة (package) ما.ولابد لكل حزمة في Go أن تنتمي إلى مجلد ما.لا يمكن لحزمتين التواجد على مستوى نفس المجلد، لكن يمكن لعدة ملفات أن تنتمي إلى نفس الحزمة (يعني مجلد به عدة ملفات).يمكن أن تتواجد حزمة داخل حزمة أخرى لكن كلٌ في مجلد فرعي على حِدى.يمكن للمجلد الرئيسي لمشروعك أن يحتوي على حزمة ما، واحدة فقط، باقي الحزم الخاصة به يمكنها أن تتواجد في مجلدات فرعية.غياب حزمة main من برنامج ما، يجعل منه مكتبة فقط وليس برنامجا تشغيليا قائما بحد ذاته.عند كتابة الحزم، أي اسم دالة أو متغير أو بُنية (Struct) يبدأ بحرف كبير (Uppercase) يعني أن هذه الدالة/المتغير/البنية متوفر بشكل عام لجميع من يقوم باستيراد هذه الحزمة عبر الكلمة المفتاحية import. وأي اسم دالة/متغير يبدأ بحالة أحرف صغيرة (Lowercase) يعني أنه خاص ولن يتم تصديره (لن يكون متاحا) لباقي الحزم والبرامج. في مثالنا السابق، وفّرت حزمة "fmt" دالة Print لنا بشكل مُتاح، لاحظ أن Print تبدأ بحرف P كبير (Uppercase). وكان فقط يكفي كتابة (...)fmt.Print مكتبة (حزمة) أهلا بالعالمماذا لو أردنا قول "أهلا بالعالم" في أكثر من مشروع؟ ربما سيكون من الأمثل جعل طباعة "أهلا بالعالم" في مكتبة مستقلة نقوم باستيرادها في مشاريع أخرى، هذا مثال فقط لكيفية بناء مكتبة في Go، فطبعا لن تحتاج إلى مكتبة كل ما تقوم به هو "أهلا بالعالم". دعنا نحاول كتابة هذا في دالة بسيطة، نسميها SayHello ولنضها في حزمة خاصة، نسميها sayhello. دعنا نبني هذه المكتبة في مشروع مستقل، لتكون مكتبة يُمكن جلبها في أكثر من برنامج أو مشروع آخر. سنسمي المشروع sayhello، أي بنفس اسم الحزمة لتسهيل الأمر. لن نحتاج إلى package main ﻷننا سنبني مكتبة فقط وليس برنامجا تنفيذيا في حد ذاته. بالتالي قم بإنشاء مجلد مشروع جديد تحت مسار: $GOPATH/src/github.com/YOUR_USER/بنفس الطريقة التي شرحناها سابقا. أنشئ ملفا باسم sayhello.go تحت مجلد sayhello، ليكون مسار الملف أشبه بهذا: $GOPATH/src/github.com/YOUR_USER/sayhelo/sayhello.goوالآن، نفتح ملف sayhello.go بمحرر النصوص المفضل لديك ثم نشرع في كتابة دالتنا المذهلة، لا يُفترض بك فهم كل شيء حاليا، فالغرض شرح مفهوم الحزم والمكتبات، مع ذلك سنحاول شرح تعليمات هذه الدالة: package sayhello // SayHello returns Hello World in Arabic. func SayHello() string { return "أهلا بالعالم\n" } لاحظ أن دالتنا لا تختلف كثيرًا عن برنامج "أهلا بالعالم" الذي كتبناه أول مرة: استعملنا package sayhello عوض package main.سمينا الدالة ()func SayHello عوض ()func main. لاحظ أننا جعلنا اسم الدالة يبدأ بحرف كبير (Uppercase) ذلك ﻷننا نريد تصدير هذه الدالة وإتاحتها لباقي المشاريع التي تسترد حزمة sayhello.قمنا بتصريح أن الدالة تُرجع سلسلة نصية عبر كتابة الكلمة المفتاحية string على يمين الدالة.قمنا بإرجاع السلسلة النصية "n\أهلا بالعالم" عبر الكلمة المفتاحية return عوض طباعتها باستخدام مكتبة fmt كما فعلنا أول مرة.أصبح الآن لدينا "أهلا بالعالم" في شكل مكتبة! لكن كيف نجعلها قابلة للجلب؟ أي كيف نضعها في مجلد pkg حتى تستطيع باقي المشاريع جلبها والاستفادة منها؟ كل ما علينا فعله هو كتابة go install داخل مجلد مشروع sayhello. طبعا لن يكون بإمكانك تشغيل هذه المكتبة عبر أمر go run sayhello.go مثل ما فعلنا أو مرّة، ﻷن ما قمنا بكتابته هذه المرة عبارة عن مكتبة وليس برنامجًا تنفيذيًا! فحص مكتبة "أهلا بالعالم"هل تعمل دالتنا بشكل جيد؟ كيف يمكن التحقق من برامجنا وحزمنا التي نكتبها في Go؟ هل مكتبة "أهلا بالعالم" تطبع حقا "أهلا بالعالم"؟ دعنا نتأكد من ذلك عبر كتابة فحص مؤتمت لهذه الدالة! في لغة Go: يمكن كتابة فحوصات واختبار وحدات (Unit testing) بسهولة، يكفي إنشاء ملف بنفس اسم الملف المُراد اختباره مع إضافة test_ له.يمكن فحص دالة معينة بمجرد كتابة Test ثم اسم الدالة.في حالتنا هذه، وفي نفس مسار مشروع sayhello أنشئ ملفا باسم sayhello_test.go بجانب ملف sayhello.go نفسه لنقوم باختبار حزمة sayhello. افتح ملف sayhello_test.go بمحرر النصوص المفضل لديك. كل ما علينا فعله لتجربة دالتنا هو جلبها وفحص إذا كانت نتيجة الطباعة هي فعلا "أهلا بالعالم"! كما هو موضح في الشفرة التالية: package sayhello import "testing" func TestSayHello(t *testing.T) { greeting := SayHello() if greeting != "أهلا بالعالم\n" { t.Error("TEST FAILED!") } } في الشِيفرة أعلاه: قمنا باستيراد حزمة "testing" القياسية التي توفرها لغة Go بشكل افتراضي لأغراض إنشاء الفحوصات المؤتمتة.بما أننا نريد فحص دالة SayHello قمنا بإنشاء دالة TestSayHello مع تمرير testing.T لها، أي أن هذه الدالة تُعتبر "حالة فحص"، لا يجب عليك فهم هذا التعبير حاليا، يمكنك تجاهله، الغرض هو فهم آلية عمل الفحوصات المؤتمتة في Go.داخل هذه الدالة الفاحصة، قمنا ببساطة بنداء دالتنا SayHello وفحص إذا كانت القيمة التي تُرجعها عبارة عن "n\أهلا بالعالم" فإن كانت كذلك، يمر الفحص بسلام ولن نطبع أي شيء، وإن لم تكن كذلك، نطبع "!TEST FAILED" باستخدام المعامل t التابع لحزمة testing القياسية باستعمال الدالة Error، والتي تُخبر بدورها أن حالة الفحص هذه قد فشلت. الآن، في نفس المجلد الذي أنت به يكفي كتابة go test لفحص حزمة sayhello الخاص بنا! يُفترض أن تتلقى نتيجة مشابهة لهذه: PASS ok github.com/01walid/sayhello 0.001sيمكن إضافة v- أو cover-- إلى الأمر السابق لطباعة المزيد من المعلومات حول الفحوصات التي يقوم بها المُجمع، مثلا go test -v --cover === RUN TestSayHello --- PASS: TestSayHello (0.00s) PASS coverage: 100.0% of statements ok github.com/01walid/sayhello 0.001s لاحظ أننا تحصلنا على coverage: 100.0%! أي أن الفحوص التي قمنا بها تغطي جميع الدوال التي قمنا بكتابتها في هذا المشروع (بما أن لدينا دالة واحدة فقط وفحص واحد، فالنتيجة طبيعية)، من المستحسن دائما إبقاء نسبة تغطية الفحوصات مرتفعة في برامجك، حتى تضمن أن استقرارها جيد ويمكن التعويل عليها. إنشاء توثيق لمكتبة "أهلا بالعالم"أنهينا مكتبتنا المذهلة، تأكدنا من صحة عملها، ماذا لو أمكننا توليد ومشاركة توثيق لها؟ لن تحتاج الكثير لفعل ذلك! كل ما عليك فعله هو كتابة الأمر godoc -http=:6060 ثم زيارة localhost:6060 على متصفحك! ستحتاج إلى التنقل إلى توثيق مكتبتك بشكل خاص عبر زيادة http://localhost:6060/pkg/github.com/YOUR_USER/sayhello/طبعا قم بتغيير YOUR_USER إلى اسم المستخدم الخاص بك، تماما مثل مسار المكتبة في بيئة GOPATH$ الخاص بك. استعمال مكتبة "أهلا بالعالم"دعنا نستعمل هذه المكتبة في برنامجنا الأول، سنحتاج إلى تغييرات بسيطة لجعله يستغل مكتبة "أهلا بالعالم" كما هو موضح (تذكر: مشروعنا الأول في مجلد لوحده باسم sayhello): package main import "fmt" import "github.com/01walid/sayhello" func main() { fmt.Print(sayhello.SayHello()) } قمنا فقط بجلب مكتبتنا الجديدة عبر كتابة: import "github.com/YOUR_USER/sayhello"ثم استعمالها عبر مناداة دالة SayHello منها داخل fmt.Print عوض كتابة "أهلا بالعالم" مباشرة: fmt.Print(sayhello.SayHello())الآن شغّل البرنامج مجددا عبر كتابة go run helloworld.go، هذا كل ما في الأمر! تهانينا لك أول برنامج وأول مكتبة لك باستخدام لغة البرمجة Go! إضافة (Bonus)في إضافة هذا الدرس، اخترت أن أشير إلى بعض إضافات محررات النصوص البرمجية الشهيرة، والتي من شأنها أن تسهل عليك البرمجة بـ Go بشكل معتبر. ستجد من هنا قائمة بهذه الإضافات، مثلا إن كنت من مستعملي SublimeText فقم بتنصيب إضافة GoSublime وإن كنت من مستعملي محرر Atom فقط بتنصيب Go-plus. خاتمةتعرفنا في هذا الدرس على كيفية كتابة برنامج باستخدام لغة Go، ثم جعل البرنامج على شكل مكتبة عوض تركه في شكله التنفيذي. من المهم جعل برامجك عبارة عن مجموعة مكتبات منفصلة حسب الغرض، عوض جعل كل شيء متداخل في حزمة واحد أو في برنامج تنفيذي. فكما رأينا إنشاء برنامج تنفيذي أسهل ما يكون، إذ يكفي كتابة ملف به package main ثم func main واستدعاء باقي الحزم، بالتالي الأهم من ذلك هو التفكير التجريدي وفصل المهام عن بعضها في مكتبات وحزم حسب الغرض، كلٌ يقوم بمهمة/غرض ما، ويقوم به بشكل جيد ومُختبر (unit tests). في درسنا هذا، كانت المكتبة منفصلة تماما عن البرنامج التنفيذي. مشاريعك القادمة ستكون على الأغلب مقسمة إلى حزم/مكتبات داخل مجلد المشروع نفسه وليس بالضرورة في مجلد/مشروع آخر، لكن المفهوم هو نفسه. رأينا أيضا، أن التعليقات في Go وسيلة ممتازة لتوليد التوثيق بأدنى جهد، لذلك يجدر بك كمبرمج عدم إهمالها والاهتمام بها وبتفاصيلها. كل هذا كان سهلا! لعلك كنت تسمع بهذه الأمور فتفزع (tests, docs, cover.. الخ) لكني قدمت هذه المفاهيم عمدا في الدروس الأولى لترى أن لا شيء يستحق الهروب منه. وأن البرامج ذات الجودة العالية مجرد اتباع لسلوكيات مهذبة وممارسات محبذة بخطوات ثابتة ينبغي أن تُعوّد نفسك عليها من الآن وتجعل منها أسلوب تطوير/برمجة. في الدروس القادمة سنتطرق إلى أنواع المتغيرات، هيكلة البيانات، كيفية إنشاء متغير، الحلقات والجمل الشرطية.1 نقطة