لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/05/20 في كل الموقع
-
نعم مجاني ,لا تقلقي لتنزيل البرنامج اضغطي هنا تنزيل بعدها يوجد عداد على اسفل يسار الصفحة يقوم بالعد عندما يتنهي سيظهر زر اسمه "اضغط هنا لتنزيل الملف" باللون الاخضر اضغطي عليه لبدء التنزيل لتنزيل الكراك(التفعيل مدى الحياة) اضغطي هنا تنزيل الكراك بعدها يوجد عداد على اسفل يسار الصفحة يقوم بالعد عندما يتنهي سيظهر زر اسمه "اضغط هنا لتنزيل الملف" باللون الاخضر اضغطي عليه لبدء التنزيل بعد ما تقومي بتنزيل الملفات المذكورة سابقا اضغطي هنا واتبعي الخطوات مثل الصور تحياتي1 نقطة
-
تفضل كود html + css لمعرض اعمال جاهز قمت بعمله من قبل <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { background-color: #f1f1f1; padding: 20px; font-family: Arial; } /* Center website */ .main { max-width: 1000px; margin: auto; } h1 { font-size: 50px; word-break: break-all; } .row { margin: 8px -16px; } /* Add padding BETWEEN each column */ .row, .row > .column { padding: 8px; } /* Create four equal columns that floats next to each other */ .column { float: left; width: 25%; } /* Clear floats after rows */ .row:after { content: ""; display: table; clear: both; } /* Content */ .content { background-color: white; padding: 10px; } /* Responsive layout - makes a two column-layout instead of four columns */ @media screen and (max-width: 900px) { .column { width: 50%; } } /* Responsive layout - makes the two columns stack on top of each other instead of next to each other */ @media screen and (max-width: 600px) { .column { width: 100%; } } </style> </head> <body> <!-- MAIN (Center website) --> <div class="main"> <h1>PORTFOLIO Name</h1> <hr> <h2>PORTFOLIO</h2> <p>Resize the browser window to see the responsive effect.</p> <!-- Portfolio Gallery Grid --> <div class="row"> <div class="column"> <div class="content"> <img src="/images/mountains.jpg" alt="Mountains" style="width:100%"> <h3>My Work</h3> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> </div> </div> <div class="column"> <div class="content"> <img src="/images/lights.jpg" alt="Lights" style="width:100%"> <h3>My Work</h3> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> </div> </div> <div class="column"> <div class="content"> <img src="/images/nature.jpg" alt="Nature" style="width:100%"> <h3>My Work</h3> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> </div> </div> <div class="column"> <div class="content"> <img src="/images/mountains.jpg" alt="Mountains" style="width:100%"> <h3>My Work</h3> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> </div> </div> <!-- END GRID --> </div> <div class="content"> <img src="/images/p3.jpg" alt="Bear" style="width:100%"> <h3>Some Other Work</h3> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> <p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam. Lorem ipsum dolor sit amet, tempor prodesset eos no.</p> </div> <!-- END MAIN --> </div> </body> </html> تحياتي1 نقطة
-
مرحباً بك محمود. حتى يستنى للعميل تصفح موقعك من جهازه الشخصي عبر متصفحه الخاص لابد أن تكون رفعته اونلاين بالتأكيد، هناك عدد من منصات الرفع التي تسهل لك رفع موقعك بسرعة، بالخصوص اذا كان موقعك يحتوي على ملفات HTML/CSS/JS فقط مثل GitHub Pages و Netlify. أما في حالة تعذر رفع الموقع للانترنت بسهولة يمكنك تشغيل سيرفر التطوير في جهازك الشخصي واستخدام أحد البرامج التي تعطي المستخدمين القدرة على تصفح جهازك عن بعد مثل TeamViewer. شكراً لك.1 نقطة
-
السلام عليكم اخي @محمود عطا اسهل طريقة بحيث لا تشتت العميل او ممكن ان يكون ليس لديه خبرة , الطريقة هي انك تقوم بعمل اتصال عبر برنامج مثل "Team Viewer" ويستطيع تجربته من جهازك او طريقة اخرى هي اخبارك العميل بتثبيت سيرفر محلي مثل Xamp او Namp على جهازة الشخصي ومن ثم وضع ملفات الموقع في مسار تثبيت السيرفر في العادة يكون htdocs او مجلد WWW تحياتي شكرا لك1 نقطة
-
اما ان العميل يثبت لوكل هوست ويجرب الموقع لو كان الموقع بقاعدة بيانات و باك اند . وهذا رح يتعب العميل و يشتتو خصوصا لو كان خارج المجال. أو تعمل تريك بسيطة , وهي الأفضل . ترفع الموقع على استضافة مجانية , وتضيف فورم دخول للموقع مثلا وتسلملو بيانات الدخول (ولو حقل واحد , رقم تسلسلي مثلا) وبعد الاتفاق على المطلوب تزيل الفورم و تحذف بيانات الموقع من السي بانل للمستضيف المجاني . استضافات مثل نتلفاي Netlify (لو كان الموقع ستاتيك) أو 000webhost أو freewha (ان كان الموقع بقاعدة بيانات و سرفر سايد) ستكون مناسبة جدا1 نقطة
-
1 نقطة
-
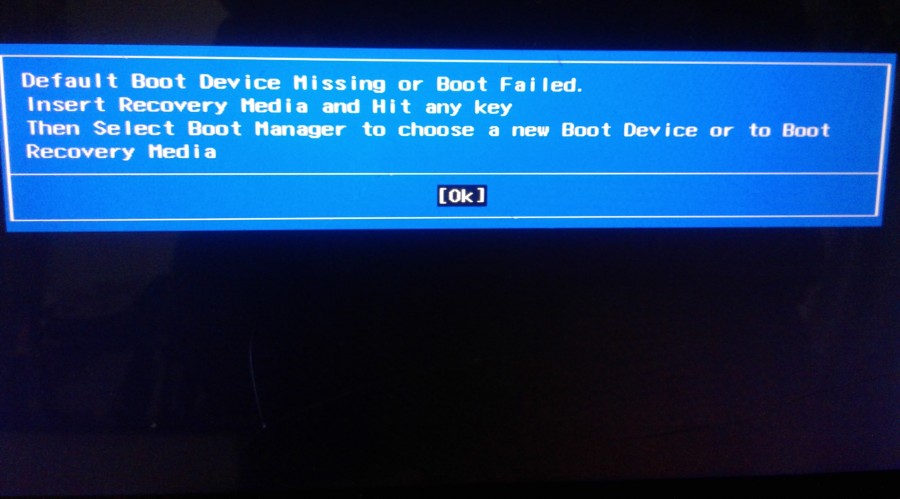
قمت بوضع الصور التي فيها الذي واجهني من البدايه وعرفت بانه جهاز تمهيد في قسم البرمجه وساضعها مره اخرى لكي تراها في الصور ادناها ان ضغطتF2ظهرت لي الاعدادات التي سبق واخترتها وان انتظرت ظهر لي المربع الازرق وعند الضغط Enterيظهر لي البوت مينيو كما في اخر صوره ارجو المساعده والذي قلته سبق وجربته وجربته الان ولم يضبط..؟1 نقطة
-
لم اقم بفصل شيء ولكن هنا في الصوره انظر يوجد كسر صغير في الشاشه ؟؟ هذا الذي ظهر لي فقط1 نقطة
-
بارك الله فيك أخي الكريم. بخصوص الفرمتة، أنا فرمتُّ اللابتوب قبل اسبوع، لنفس السبب. والمشكلة حدثت اثناء الفرمتة حيث توقف اللابتوب عن العمل، وأيضا عند الانتهاء من الفرمتة... والرامات هي: الاصلية (8GB)، اضفت عليها (4GB) فاصبحت (12GB). ومساحة الهارد هي (300GB)، والمتوفرة هي (100GB). والمعالج هو: (Core i7 , Q820 , @1.73GHz). ................... هناك ملاحظة اريد ذكرها لك، شاهدت في اليوتيوب شرحا عن توقف اللابتوب المفاجئ. فقمت بتغيير اعدادات البطارية، فدخلت على: Power options - Processor power management - maximum processor state حيث كانت (100%) فجعلتها (50%) كما فعل في الشرح. والاحظ تغييرا قليلا، فلم تتوقف اللابتوب عندها. وهذه صورة للإعدادات التي قمت بتغييرها. وشكرا.1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته لدي سؤال هو كيف اقوم بعمل بث مباشر لعدد اكبر من زوار لدي سيرفر سرعة اتصال 3 gb هل توجد طريقة مثلا لزيادة سرعة اتصال عبر ربط عدت سرفرات انا استخدم digitalocean1 نقطة
-
اطلب من المستخدم ادخال قيمةx و y لما انقر على زر العمليات يكتب لي من تحت اسفل الصفحه مجموع القيمتين ضرب القيمتين طرح القيمتين 5 3 3+5=8 5-3=2 5*3=151 نقطة
-
1 نقطة
-
1 نقطة
-
لعمل الية حسابية تحتاج الى لغة اخرى مع ال HTML تفضل هنا استخدمت HTML + Javascript السكربت التالي لاخذ قيمة x,y من المستخدم للقيام بالعمليات الحسابية <!DOCTYPE html> <html dir="rtl"> <head> <meta charset=utf-8 /> <title>حساب قيمة المدخل </title> <style type="text/css"> body {margin: 30px; } </style> </head> <body> <center> <form> X : <input type="text" id="firstNumber" /><br> Y: <input type="text" id="secondNumber" /><br> <input type="button" onClick="multiplyBy()" Value="ضرب" /> <input type="button" onClick="divideBy()" Value="تقسيم" /> <input type="button" onClick="minusBy()" Value="طرح" /> </form> <p>النتيجة : <br> <span id = "result"></span> </p> </center> </body> <script type="text/javascript"> function multiplyBy() { num1 = document.getElementById("firstNumber").value; num2 = document.getElementById("secondNumber").value; document.getElementById("result").innerHTML = num1 * num2; } function divideBy() { num1 = document.getElementById("firstNumber").value; num2 = document.getElementById("secondNumber").value; document.getElementById("result").innerHTML = num1 / num2; } function minusBy() { num1 = document.getElementById("firstNumber").value; num2 = document.getElementById("secondNumber").value; document.getElementById("result").innerHTML = num1 - num2; } </script> </html> وهنا سكربت لعرض قيمة x=5 ,y=3 على حسب العملية(ضرب,طرح,تقسيم) بشكل الي <!DOCTYPE html> <html dir="rtl"> <head> <meta charset=utf-8 /> <title>حساب قيمة المدخل </title> <style type="text/css"> body {margin: 30px; } </style> </head> <body onload="javascript:multiplyBy();divideBy();minusBy()">> <center> <p>حاصل ضرب X ,Y : <br> </br> <span id = "multiply"></span> </br> <p>حاصل قسمة X ,Y : <br> </br> <span id = "divide"></span> </br> <p>حاصل طرح X ,Y : <br> </br> <span id = "minus"></span> </p> </center> </body> <script type="text/javascript"> x = 5; y = 3; function multiplyBy() { document.getElementById("multiply").innerHTML = x * y; } function divideBy() { document.getElementById("divide").innerHTML = x / y; } function minusBy() { document.getElementById("minus").innerHTML = x - y; } </script> </html> اتمنى ان اكون قد افدتك تحياتي شكرا لك1 نقطة
-
عليكم السلام اخي رشيد @Rasheed Kun لو سمحت احتاج الى بعض المعلومات حتى اتمكن من المساعدة ما هو نوع نظام التشغيل لديك (ويندوز ١٠,ويندوز ٧,ويندوز اكس بي,الخ..) ؟ هل جهازك مكتبي ام لابتوب ؟ هل يوجد مضاد فايروس على الجهاز ؟ تحياتي شكرا لك1 نقطة
-
1 نقطة
-
وعليكم السلام , سأجيبك من داخل مجالي (الويب) , تحريك الـ Illustrations في المتصفح أغلب الـ Illustrations مثل تلك التي يوفرها موقع unDraw او موقع Ouch تتوفر على صيغة الـ SVG . ببرامج مثل الFigma أو الفوطوشوب يمكنك التعديل على الـ SVG وتجميع أجزاءه ( Vectors ) و تعريفها جزءا جزءا بID معين . صيغة الـSVG بواسطة المتصفح تقرأ على أنها أجزاء مجمعة ولها خصائصها في اصدار الـ HTML5 , تتذكر الأجزاء اللي عرفتها منذ قليل؟ بالـ CSS3 Animations تقدر تبتكر أي انيميشن تجي فبالك . وبالـ Javascript رح تقدر تبتكر ما لا يأتي بال .1 نقطة
-
1 نقطة
-
ابدأ بالأساسيات، HTML, CSS ثم جافا سكريبت. هذه دورات مجانية: https://www.coursera.org/learn/website-coding-ar https://www.rwaq.org/courses/html5-css3-js لتصميم مواقع ويب ديناميكية، يجب تعلم قواعد البيانات و لغة خاصة بتطبيقات الويب كphp. https://www.rwaq.org/courses/programming تجربة أحد المطورين: https://io.hsoub.com/programming/16756-تجربتي-في-تعلم-تطوير-وتصميم-الويب-كيف-ابدأ-نصائح-مصادر وفقك الله.1 نقطة
-
السلام عليكم ورحمة الله وبركاته أخي عبدالله يعتمد اختيار الطريقة الصحيحة على عدة عوامل ومن أهمها هو متوسط حجم المشاريع التي تستقبلها شركتك شهرياً. اذا كانت شركتك ستنجز من 1 إلى 5 مشاريع متوسطة الحجم شهرياً فيمكن الاعتماد على طريقة العمل عن بعد بالاعتماد على مستقلين وبمرور الوقت ستتمكن من الاعتماد على مستقلين ثابتين للعمل معك باعتبار أنك تأكدت انهم يقوموا بالعمل المطلوب وبجودة جيدة. أما اذا كانت شركتك ستنجز أكثر من 5 مشاريع أو تقوم بتنفيذ مشاريع ضخمة نوعا ما فالأفضل ان تقوم بعمل مقر رئيسي وجمع موظفينك فيها لانجاز المشاريع فهذا يعطي قوة في الانتاج. واختيارك مصر هو الاختيار الصحيح. اما الخيار الثالث وهو ان تعتمد على شركة فانا لا انصحك بذلك لأنك ستواجه مشاكل كبيرة أثناء العمل علاوة على ذلك فانت لا تاسس شركة بهذا الكشل ولن تكون قادر على التوسع في المستقبل، فالاعتماد على بعض المستقلين لتنفيذ مشاريع شركتك سيكون أفضل واقل تكلفة من الشركات وستجد مرونة كبيرة في العمل معهم أيضا. وغالبا سينتهي بك المطاف في التعامل مع مستقلين محددين بالمستقبل بعد ان يكسبوا ثقتك في عملهم. تقبل تحياتي،1 نقطة
-
هناك العديد من المواقع المتخصصة في العمل الحر، منها ما يقدم العديد من الخدمات المختلفة مثل (التصميم - الكتابة - التطوير - ....) كموقع freelancer.com وهو موقع عالمي ويعتبر من افضل المواقع في هذا المجال. وأيضا موقع Iwriter.com وهو موقع متخصص في كتابة المقالات فقط حيث تتلقي ثمن المقالة بمجرد قبولها من قبل العميل.1 نقطة