لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/22/20 في كل الموقع
-
عند الظغط على الزر يحذف لك كل المدخلات وعند الظغط على الزر يطلع عدد المدخلات1 نقطة
-
وعليكم السلام، أجل، الطالب المسجل في دورة ما؛ يتاح له رؤية فقط مسار الأساسيات من جميع الدورات الأخرى جرب ادخل على هذا الرابط .. الأصل أن يفتحلك مسار أساسيات دورة بناء الواجهات أرجو في حال لزمتك أسئلة أخرى بخصوص الدورة المسجل فيها حاليًا؛ أن تنشر سؤالك في قسم التعليقات المتاح لك أسفل فيديو الدورة لأن هذا المجتمع للأسئلة البرمجية العامة وليس لأسئلة الدورات كل التوفيق1 نقطة
-
أهلًا بك، باختصار: رفع الموقع على الانترنت يعني استضافته في أحد شركات استضافة المواقع.. شركات استضافة المواقع توفر مساحة للزبون ليرفع ملفات موقعه والفيديوهات والصور عليها.. وتوفر أيضًا لوحه تحكم بهذه الملفات من إضافة ملف جديد وحذف ملفات وتعديل وهكذا.. وبعد إجراء التعديلات .. تتعدل مباشره في صفحات الموقع المعروض للمشاهدين1 نقطة
-
اهلا بك، ممكن تسلم جزء من المشروع كما يريد اذا كان العمل يعتمد على التجزئة، يعني ممكن اذا سلمت جزء تستفيد انت وهو .. ممكن يكون ذلك افضل لاكتشاف اخطاء تتقيها في الجزئيات القادمة بدل من تسليمه دفعة واحدة فتضطر لتعديل كثيرا لكن يجب ان يكون ذلك بالاتفاق بينكما وفي حوار الصفقة وعلى منصة مستقل نفسها حتى إن صار اي طارئ يكون نقاش الصفقة حجتك امام المنصة ضده.. ايضا اخبره للتاكد ان لك اتعاب على كل جزء سيدفعها جميعا عند تسليمك لاخر جزء بالتوفيق1 نقطة
-
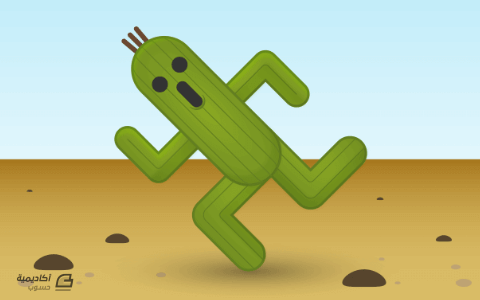
هذا هو الصبّار الذي سنرسمه في هذا الدرس. وهو ما سيثير ذكرياتك الجميلة إن كنت من محبي Final Fantasy. افتح ملفا جديدا في الإليستريتور وارسم مستطيل مستدير الزوايا بحجم 80px بـ 230px ونصف قطر الزاوية 80px، هذا سيكون جسم الصبّار. ارسم دائرتين بحجم 20px متباعدتين عن بعضهما بمقدار 15px وستكونان العينان ومن ثم ارسم مستطيلاً مستدير الزوايا بحجم 15px بـ 40px ونصف قطر الزاوية 15px وستكون الفم. ضع الفم وسط العينين وتحتها بمقدار 5px. اجمع Group الأشكال التي تكوّن عناصر وجه الصبّار بالضغط على CTRL+G (لا ننسى أن CTRL في نظام الويندوز تقابلها CMD أو Command في نظام ماكنتوش) وباستخدام لوحة المحاذاة Align ضعه وسط الجسم وتحت قمة الرأس بمقدار 40px. لنرسم الآن الشرائط المُمَيَّزة التي تغطّي جسم الصبّار. ارسم مستطيلين مستديري الزوايا بحجم 60px بـ 240px وحجم 30px بـ 240px ونصف قطر الزاوية 60px. وتأكّد من محاذاة الأشكال معاً ثم حدد الشكلين واجعلهما مسارات مركّبة بالضغط على CTRL+8 ثم قم بمحاذاتها أفقياً وعمودياً مع الجسم (قد تحتاج لجمع الجسم وعناصر الوجه مؤقتاً قبل قيامك بذلك). انسخ الجسم CTRL+C ثم اختر خيَار التقاطع intersect من لوحة Pathfinder لتُقَاطِع الخَيَارات المُركبّة التي أنشأناها تواً مع الجسم ثم ألصق ما قمنا بنسخه خلف الجميع بالضغط على CTRL+B. سنرسم الآن الشريط في منتصف جسم الصبّار. اذهب إلى القائمة: View > Snap To Point هذا سيجعل العمل في هذه المرحلة أكثر سهولة. استخدم أداة القلم Pen وارسم الخط الذي يبدأ من قمة رأس الصبّار وينتهي في أعلى الفم. ارسم خطّاً ثانياً يبدأ من أسفل الفم إلى أسفل الجسم. وآخر ما سنرسمه من عناصر الوجه هو الشفاه السفلية. أحضر مجموعة أشكال الوجه إلى أمام الرسم كلّه بالضغط بالزر الأيمن ثم اختر Bring to Front من القائمة. انقر مرتين على الفم لعزل الأشكال ثم اذهب إلى القائمة: Object > Path > Offset Path وبعدها ضع قيمة Offset على 3px. احذف كل نقاط الإزاحة العلوية باستخدام أداة التحديد المباشر Direct Selection ليبقى حرف U صغير تحت الفم وبذلك نكون قد انتهينا من رسم الوجه. من أهم صفات هذا الصبّار هو أطرافه ذات الزوايا الجامدة 90° وسنبدأ على هذا الأساس برسم اليدين. ارسم مستطيلين مستديري الزوايا بحجم 85px بـ 30px وبحجم 30px بـ 85px ونصف قطر زاوية كلا المستطيلين 30px ثم قم بمحاذاتهما عمودياً إلى الأعلى وأفقياً إلى اليمين مستخدماً لوحة المحاذاة Align palette. أدمج الشكلين باستخدام Unite من Pathfinder. ارسم مربع مستدير الزوايا بحجم 85px وبنصف قطر زاوية 5px وقم بمحاذاته إلى الركن العلوي الأيمن للذراع. اسحب المربع نزولاً إلى اليسار بمقدار 15px ثم احذف النقطة السفلية اليسرى (يجب أن يتبقى أربع نقاط). أخيراً استخدم أداة التحديد المباشر Direct Selection لتحريك النقاط في نهايات الخط إلى داخل شكل الذراع بمقدار 25px تقريباً. ضع الذراع على يمين جسم الصبّار بتداخل تقريبي 15px. يجب أن تكون بمستوى الشفاه السفلية تقريباً. أرسله إلى خلف الرسم بالاختصار ]+SHIFT+CTRL. انسخ وألصق الذراع بالاختصارات CTRL+C وCTRL+F ثم دوّر النسخة بزاوية 180° بالزر الأيمن ثم Transform > Rotate من القائمة المنبثقة. اسحب الذراع إلى الأعلى لتصبح على الامتداد الصحيح للذراع الأولى ثم اسحبها نحو يسار جسم الصبّار وبتداخل تقريبي 15px مجدداً. والآن سنرسم الأقدام، وعملية رسمها مشابهة لعملية رسم الذراعين. ارسم مستطيلين مستديري الزوايا بحجم 40px بـ 130px وبحجم 110px بـ 40px وبنصف قطر الزاوية 40px ثم قم بمحاذاتهما أفقياً لليسار وعمودياً للأسفل مستخدماً لوحة المحاذاة Align. أدمج الشكلين باستخدام Unite من لوحة Pathfinder. ارسم مربعين مستديري الزوايا بحجم 130px أحدهما بنصف قطر الزاوية 5px والآخر 10px. قم بمحاذاتهما بحيث يكون ذو الزاوية الكبيرة على مسافة 16px إلى اليسار السفلي من ذو الزاوية الصغيرة. ضع المربعات على بعد 12px فوق اليمين بالنسبة للطرف السفلي الأيسر للقدم (الصورة توضح المسألة برمتها). وسنقوم الآن بإزالة أضلاع المربعات مع الإبقاء على الخطوط التي ترسم شرائط القدم. استخدم أداة التحديد المباشر لحذف النقاط الأربعة للجهة العلوية اليمنى من المربعات ثم اسحب نقاط نهايات الخطوط حتى طرف حافة القدم. قم بمحاذاة القدم مع أسفل يمين الصبّار ثم اسحبه للأسفل 70px ثم أرسله لخلف الرسم. انسخ القدم ودوّر النسخة بزاوية 270° ثم قم بمحاذاتها مع أسفل يسار الصبّار. وبذلك لا يتبقَّ لنا سوى منح صبّارنا بعض الريش وتلوينه وسيكون جاهزاً. لإنشاء الريش قم برسم ثلاثة مستطيلات مستديرة الزوايا بحجم 3px بـ 25px ونصف قطر الزاوية 3px وضعها بجانب بعضها البعض مع مسافة 7px فيما بينها. دوّر الريشة اليسرى بزاوية 5° واليمنى بزاوية -5° ثم اجمع الأشكال الثلاثة معاً وضعها فوق منتصف قمة رأس الصبار. اسحب الريش للأسفل 3px ثم أرسلهم للخلف كالعادة. والآن حان وقت التلوين. لقد اخترت الأخضر الفاتح مع ظلال داكنة قليلاً للحدود، الريش بلون بني والرمادي الفحمي للعيون والفم. اختر ما تشاء من الألوان ففي النهاية الأمر يعود لك. سنضع خيَار الاستدارة لكل من caps و corners وذلك للشفاه السفلية والخطوط الداخلية للذراعين من لوحة الحدود Stroke التي يمكن إظهارها بالضغط على CTRL+F10. سنضيف بعض التدرجات للألوان والإضاءات والظلال لنعطي الصبّار مظهر أكثر حيوية. استخدم لوحة التدرجات Gradient لإعطاء الصبّار تعبئة تدرجية دائرية (مع المحافظة على الحدود كما هي) والآن حدد التدرج اللوني من الأخضر الفاتح الذي استخدمناه لتلوين الصبّار إلى الأخضر الداكن الذي استخدمناه لتلوين الحدود. التأثير كثيف جزئياً لذلك حدد القيمة 250% لنسبة الظهور Aspect Ratio لجعله أكثر رقة. أضف تدرّج خطّي للشفاه السفلية للصبّار لتسحب الفاتح إلى الداكن من الأعلى للأسفل وضع القيمة 40% لخيَار Location. كرر العملية بالنسبة للجسم مع الذراعين والقدمين، ولكن هذه المرة استخدم أداة التدرّج Gradient بالضغط على الحرف G لتعديل نصف قطر التدرّج بالضغط على الدائرة السوداء على يسار المسار المنقّط والسحب إلى الخارج حتى تقتنع بالنتيجة. سننشئ الإضاءات والظلال الآن. اصنع نسختين من شكل جسم الصبّار وضعها فوق بعضها البعض (لقد جعلت الحدود سوداء وألغيت التعبئة لكي يصبح من الأسهل التعامل معها الآن). اسحب الشكل العلوي للأسفل 5px ومع تحديد كلا الشكلين اختر Minus Front من لوحة Pathfinder. ضع الشكل الجديد بحيث يكون مستواه بمستوى قمة رأس الصبّار ولوّنه بالأخضر الفاتح. استخدم لوحة الشفافية Transparency ثم ضع خصائص المزج على Overlay والقيمة 45% لأجل Opacity. كرر العملية للظلال السفلية للجسم ولكن هذه المرة اسحب النسخة الثانية للجسم للأعلى 15px ثم طبّق عليها Minus Front. ضع الشكل الناتج ليكون مستواه بمستوى أسفل جسم الصبّار وخصائص المزج Multiply والقيمة 15% لأجل Opacity. استخدم ذات التقنية لإنشاء الإضاءات في أعلى ذراع الصبّار كما فعلنا مع الرأس تماماً. سنضيف الظلال على أسفل الذراعين والقدمين. أنشئ نسخة عن الذراع اليمنى، متضمنة الخط في الوسط، وباستخدام أداة التحديد المباشر اسحب النقاط النهائية للخط الأوسط للخارج حتى تصبح خارج الذراع. حدد الذراع والخط الأوسط معاً ثم طبّق عليهم Divide من لوحة Pathfinder. احذف القسم العلوي من الذراع ثم ضع بقية الشكل بحيث يكون بشكل طبيعي أسفل الذراع اليمنى للصبّار. غيّر خصائص المزج إلى Multiply والقيمة 25% من أجل Opacity. تابع إنشاء بقية الظلال مستخدماً ذات النمط حتى تصبح النتيجة مقنعة تماماً بالنسبة لك. لعلك تريد حذف النقطة العلوية من ظلال الذراع اليسرى حتى تطبّق على أسفل الذراع فحسب، تماماً كما فعلت أنا. بعد أن تنتهي من الإضاءات والظلال بالشكل الذي تحب، حددهم جميعاً ومن القائمة: Effect > Blur > Gaussian Blur ضع نصف القطر 2px ثم اضغط OK، هذا سيجعل كل شيء يبدو أقل حدّةً وأكثر طبيعية. حدد الأشكال الخارجية لجسم الصبّار، الأطراف والريش وامنحهم جميعاً حدوداً بقيمة 3px لإضفاء شعور بالعمق. أخيراً، اجمع كل شيء معاً ثم قم بتدويرهم (الصبّار بالكامل) بزاوية 45° وبذلك نكون قد أنجزنا الدرس. لقد وضعت الصبّار على خلفية صحراء مع وضع الظلال تحته. استخدمت لوحة ألوان تدعى رمال الصحراء للرمال والصخور واللون الأزرق الباهت للسماء. ترجمة -وبتصرّف- للمقال: Create a Cactuar style character in Illustrator لصاحبته Liz Canning.1 نقطة