لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/28/19 في كل الموقع
-
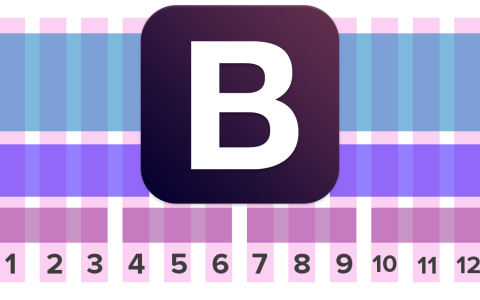
إذا أردت أن تُصمّم موقعًا مُتجاوبًا يسهل تصفّحه أيّا كان المُتصفّح المُستخدم ونظام التّشغيل، فإما أن تختار الطريق الأول والمُتمثّلة في القيام بكل كبيرة وصغيرة بنفسك، أو أن تسلك طريقًا مُختصرة عبر الاعتماد على إطار عمل HTML/CSS يُسهّل عليك المهمة. من بين أشهر أطر العمل التي أصبح تعلّمها وإتقانها ضروريًا نجد إطار عمل Bootstrap 3. سنحاول في هذه السلسلة (التي تقرأ أول دروسها) أن نشرح -ولو بشكل سريع- أهم ما تحتاج معرفته حول إطار عمل Bootstrap 3 لتُصمّم أول موقع لك باستخدامه. ملاحظة: لدى استخدام عبارة Bootstrap في هذه السلسلة فإننا نعني بذلك الإصدار الثالث منه. ما هو Bootstrap؟ Bootstrap عبارة عن إطار عمل HTML /CSS مُتجاوب. يحتوي Bootstrap على الأدوات والعناصر الأساسية التي ستحتاجها في أغلب مشاريعك مثل: الجداول والأزرار وأدوات النصوص والنماذج، والثانوية مثل: العنونة Heading وعناصر التنقل، والخلفيات، وغيرها من الأدوات. ويوفرBootstrap الكثير من الوقت والجهد على المصممين أثناء تصميم الصفحات، فكل ما يحتاجه المصمم هو معرفة أسماء الأصناف Classes التي سيتعامل معها لإعطاء التنسيق المناسب للعنصر الذي يستخدمه. بالإضافة إلى ذلك فإطار العمل Bootstrap يجعل التصميم مُناسبًا ومتجاوبًا مع كافة أحجام الشاشات المُختلفة. مميزات Bootstrap مميزات إطار العمل Bootstrap التي ساهمت في انتشاره: المحافظة على الوقت والجهد، فالتصميم المعد سلفا في إطار العمل هذا جعل كل ما على الصمم فعله هو أن يضع العناصر في المكان المناسب ويخصصها حسب الغرض الذي يريد. تصميم متجاوب Responsive ومتوافق مع كافة المتصفحات، فهذه الميزة تجعل الموقع الذي تقوم بإنشائه يظهر بشكل ملائم لكافة الأجهزة المختلفة في أحجامها وبنفس التنسيق والمظهر الذي تضعه، بالإضافة إلى توافق خصائص الـ CSS مع المتصفحات المختلفة وهذا يعني عدم تعارض أي جزء من التصميم مع المتصفحات، فيعتبر هذا توفيرًا آخر للجهد الذي ستبذله لتجربة التصميم على المتصفحات. سهل الاستخدام وتنسيق ثابت Consistent، فأي شخص لديه بعض الأساسيات في HTML وCSS يستطيع استخدام إطار العمل هذا وبسهولة، فقد لا تضطر إلى كتابة شيفرة CSS واحدة، وتوفر كذلك ميزة التنسيق الثابت في كل أجزاء الموقع، فالعمل على قالب معد مُسبقا لهذا الغرض سيجعل الموقع متناسق في مظهر المكونات بشكل خاص وفي تخطيط الموقع بشكل عام. بالإضافة إلى كل هذا فإطار العمل Bootstrap مفتوح المصدر بإمكانك الاطلاع على مكوناته ومحتوياته. تحميل ملفات الـ Bootstrap يمكنك تحميل آخر إصدار من إطار العمل Bootstrap من خلال الموقع الرسمي ، وأثناء كتابة هذا المقال كان آخر إصدار في الموقع الرسمي هو الإصدار الثالث. وعند تحميل ملف إطار العمل قم بفك الضغط على الملفات، وستجد ثلاثة مجلدات هي التركيبة الكاملة لإطار العمل Bootstrap. سنحتاج أيضا إلى ملف jQuery . قم بتحميل آخر إصدار منه وضعه داخل مجلدjs. الآن بعد حصولك على الملفات الأساسية التي يجب تضمينها في أي مشروع ويب تقوم بإنشائه، يمكننا البدء بإنشاء صفحة ويب بسيطة جدًا وندمج هذه الملفات مع الصفحة الجديدة لنهيء الصفحة وفقا لإطار العمل Bootstrap. تهيئة المشروع ضمن إطار العمل Bootstrap قم بإنشاء مجلد للمشروع الذي تريد أن تبدأ بالعمل عليه، وأنشء صفحة HTML عادية، تتضمن على الأقل المكونات الأساسية من رأس وجسم الصفحة، وهذه شيفرة يمكنك أن تبدأ بها: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>سلسلة مقالات bootstrap3 </title> </head> <body> <h1>مرحبا بالعالم!</h1> </body> </html> والآن لنقم بتعديل شيفرة الصفحة لتضمين ملفات إطار العمل، وأول شيء سنقوم بإضافته هو ملف الـ CSS داخل وسم الرأس <head> ولكن قبل ذلك ولنضمن أن يكون هناك تجاوب متطابق مع الشاشات سنضيف وسم الـ <meta> كما هو موضح في الشيفرة التالية: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <title>صفحة متجاوبة مع الأحجام المختلفة</title> </head> ... والآن لابد من تضمين ملفات الـ JavaScript وتوجد ضمن المجلد المسمى js ويتم ربطها بهذه الصفحة من خلال الوسم <script>، وسيتم وضع هذا الوسم قبل إغلاق وسم جسم الصفحة أي قبل الوسم </body> ويفضل أن تضعها ضمن الوسم <head>بعد إضافة روابط ملفات الـ CSS مع مراعاة إضافة ملف الـ jQuery كما يلي: <body> <h1>مرحبا بالعالم!</h1> <script src="js/ jquery-2.1.3.min.js"></script><script src="js/bootstrap.min.js"></script></body> </html> وبهذا تكون قد أعددت صفحتك الأولى لتكون ملائمة لإطار العمل Bootstrap، وهذا في حالة لم تكن متصلا بالإنترنت إما إذا كنت متصلا بالإنترنت أو تريد رفع المشروع إليه فقد ترغب في تغيير هذه الروابط واستبدالها بروابط مباشرة على مكتبات الـ CDN. لربط موقعك بهذه المكتبات سنضع الروابط التالية في كل وسم من الوسوم السابقة كما يلي: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <title>سلسلة مقالات bootstrap3</title> </head> <body> <h1>مرحبا بالعالم!</h1> <script src="http://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> </html> إطار العمل Bootstrap ودعم اللغة العربية والتنسيق (rtl) تتوفر نسخة من إطارا لعمل Bootstrap خاصة بالمصممين الذين يصممون بالاتجاه من اليمين إلى اليسارrtl . بإمكانك تحميل الإصدار الأخير من هذه النسخة والعمل عليها إذا كنت تريد التصميم من اليمين إلى اليسار، أو تحميل الإصدار الثالث والمتوافق مع إطار العمل Bootstrap. أما كيفية ربط النسخة العربية مع إطار العمل Bootstrap3 فالشيفرة التالية توضح ذلك: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-rtl.css"> <title>(صفحة متجاوبة مع الأحجام المختلفة باللغة العربية) - bootstrap3</title> </head> وبهذا نكون قد تعرفنا سويا على إطار العمل Bootstrap3 وأخذت نظرة شاملة حول المميزات التي يقدمها والتسهيلات التي يوفرها، وتعرفت أيضا على كيفية تحميل إطار العمل وكيفية تهيئته وبهذا ستكون مستعد لتصميم مشاريعك بكل سهولة ويسر. وسنتعرف الآن سويا على النظام الذي يتبعه الـ Bootstrap لتقسيم الصفحة. النظام الشبكي Grid system يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة. الأصناف المتبعة في النظام الشبكي لـBootstrap هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي: الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة. الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px. الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px. الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px. المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap: <div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div> أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب. الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3. ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية: أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله. نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة). الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة. ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة. إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية: شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*: <div class="col-sm-3"> </div> <div class="col-sm-9"> </div> شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*: <div class="col-md-6"> </div> <div class="col-md-6"> </div> شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*: <div class="col-md-4"> </div> <div class="col-md-8"> </div> أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة: <div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div> ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها: <div class="visible-sm col-md-6 col-lg-4"> </div> <div class="hide-sm col-md-6 col-lg-8"> </div> إزاحة offset الأعمدة نستطيع تحريك الأعمدة وإزاحتها بمقدار معين لتوفير مسافة كافية بين الأعمدة داخل النظام الشبكي أو بين الأعمدة والعناصر الأخرى، وذلك باستخدام الصنف col-*-offset-*، مثال، col-md-offset-4 إزاحة عمود من نوع md بمقدار 4 أعمدة. لزم التنبيه إلى أن هذه الخاصية لا تدعم الشاشات الصغيرة أي أن الصنف من النوع xs لا يتعامل مع هذه الخاصية لذا يجب مراعاة ذلك في التصميم المتجاوب. <div calss="row"> <div class="col-xs-2 col-md-offset-1"> <div class="well"> <h3>تمت الإزاحة بمقدار عمود واحد من أصل 12</h3> <h5>العمود الأول في الصف</h5> </div> </div> <div class="col-xs-6 col-md-offset-3"> <div class="well"> <h3>وهذا العمود تمت إزاحته أيضا</h3> <h5>لا نستطيع إضافة أي عمود داخل هذا الصف لإن مجموع أحجام الأعمدة ومجموع الإزاحة = 12</h5> <h6>العمود الثاني في الصف</h6> </div> </div> </div> وتكون المخرجات بهذا الشكل: أعمدة داخل أخرى يوفر Bootstsrap3 ميزة أخرى يمكن إضافتها في النظام الشبكي وهي ميزة تداخل الأعمدة، أي نضع عدة أعمدة داخل عمود واحد. في البداية لا بد من إضافة صف يضم الأعمدة الداخلية، وفي هذا الصف يتاح استخدام 12 عمودًا داخليّا أو أعمدة مجموع أحجامها مساوٍ لـ 12 عمودًا كما هو الحال في الصف الخارجي وليس بالضرورة استخدامها جميعا: مثال يوضح تداخل الأعمدة في النظام الشبكي: <div class="row"> <div class="col-md-6"> <div class="well"> <h5>العمود الخارجي</h5> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 1</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 2</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> </div> </div> </div> </div> وتكون المخرجات بهذا الشكل: ترتيب الأعمدة بإمكانك ترتيب الأعمدة في النظام الشبكي باستخدام الصنف col-md-pull-* والصنف col-md-push-*، وترتيب الأعمدة هنا يعني أنك تكتب الشيفرة بترتيب معين ويكون الناتج بترتيب مغاير، أي أن العمود الأول في الشيفرة سيصبح الثاني والعكس صحيح، ويجب مراعاة حجم الأعمدة فإذا كان حجم العمود الأول 4 والعمود الثاني 8 فيجب أن يكون العكس في الصنف المستخدم للترتيب، كما في المثال التالي: <div class="row"> <div class="col-md-4 col-md-push-8"> <div class="well"> <h4>كان هذا العمود في الجهة اليمنىh4> </div> </div> <div class="col-md-8 col-md-pull-4"> <div class="well"> <h4>كان هذا العمود في الجهة اليسرى وأثناء العرض أصبح في الجهة اليسرى </h4> </div> </div> </div> وتكون المخرجات بهذا الشكل: وبهذا نكون قد أخذنا مقدمة تعريفية حول إطار العمل Bootstrap وكيفية استخدام النظام الشبكي.1 نقطة
-
جواب سؤال "وهل ممكن تشعيل اللينوكس من الفلاش ميموري على نظام الوندوز" نظام لينكس اما تقوم بتثبيته كنظام اساسي او تثبيته بجانب الويندوز باستخدام virtualbox وغيره "نظام تايلز الذي يشتغل على الفلاش فقط هذا النظام مختص في الحماية لايحتظ باي شي تقوم بتثبيته عليه" لذلك بالنسبة لتشغيل محاكي يتطلب مواصفات جيدة للجهاز هذا الذي اعرفه وان كنت تريد تجربته على لينكس قم بتثبيته كنظام اساسي حتى لايصبح ثقيل الجهاز يمكنك تجربه نظام لينكس منت ( مجرد رئي شخصي )1 نقطة
-
يعدّ برنامج (Subtitle workshop (SW أحد أكثر البرامج شهرة في إعداد الترجمات لمقاطع الفيديو. يعرض هذا الدرس كيفية إنشاء ترجمات نصيّة Subtitles (أو تترات) لمختلف أنواع الفيديو. نبدأ بتحميل البرنامج من موقعه الرسمي عبر هذا الرابط. الإصدار المستخدم في هذا الدرس هو الإصدار 2.51. ثبّت البرنامج بعد تحميله. وهذه هي واجهة البرنامج بإمكانك تغيير اللغة كالتالي: من التبويب Settings > Language > Arabic لنبدأ بملف ترجمة جديد : ملف ← ملف ترجمة جديد تذكر: عليك أن تقوم بهذه الخطوة في كل مرة تنشئ فيها ملف ترجمة جديد. يظهر لنا الآن على الشاشة تتر جديد. بإمكاننا أن نكتب النص المراد ظهوره على الشاشة في مربع (النص:) الموجود في القسم السفلي من واجهة البرنامج كما في الصورة التالية. لنحفظ الملف: ملف ← حفظ باسم ستظهر لك نافذة تحوي العديد من صيغ الإخراج. بإمكانك أن تختار واحدة منها (أنا أفضّل حفظ الترجمات بامتداد srt. أي اختار الصيغة SubRip) الآن لنلق نظرة على قائمة ملف ملف ترجمة جديد: لإنشاء ملف ترجمة جديد تحميل ملف ترجمة: لفتح ملف ترجمة محفوظ مسبقًا أو موجود مسبقًا حفظ: لحفظ الملف بعد التعديل عليه حفظ باسم: لحفظ الملف للمرة الأولى إقفال: إغلاق الملف دون حفظ والإبقاء على البرنامج مفتوحًا إنهاء: إغلاق الملف دون حفظ ثم إغلاق البرنامج الآن لننتقل إلى قائمة تحرير تراجع: للتراجع عن آخر عمل قمت به إعادة: لتكرار آخر عمل قمت به إدخال تتر: لإضافة تتر جديد بعد التتر المحدد. ويمكنك الاستعاضة عن هذا الخيار بنقر الزر Insert من لوحة المفاتيح إدخال قبل: لإضافة تتر جديد قبل التتر المحدد حذف المحدد: لحذف التتر أو التترات المحددة. يمكنك الاستعاضة عن هذا الخيار بنقر الزر Delete من لوحة المفاتيح قص: لقص التتر أو التترات المحددة. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + X) نسخ: لنسخ التتر أو التترات المحددة. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + C) لصق: للصق التتر أو التترات المحددة. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + V) تحديد الكل: لتحديد جميع التترات في الملف. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + A). أما لتحديد مجموعة متتالية من التترات وليس كلها بإمكاننا النقرعلى التتر الأولي ثم نضغط Shift وننقر على التتر النهائي. التوقيت : إعداد التوقيتات مثل طول المهل والإطارات الزمنية. النص: العمليات المتعلّقة بالنصوص مثل البحث والتنقيط وتقسيم النص إلى أسطر. التترات: العمليات على التترات. ترجمة: وهنا نلاحظ وجود خيارين: للانتقال إلى وضع الترجمة نفعّل "وضع الترجمة" فنلاحظ ظهور مربع نص بعنوان ترجمة في الجزء السفلي من الشاشة إلى جانب مربع النص بعنوان النص. بإمكاننا الآن أن نكتب تتر بلغتين كل عبارة وترجمة مقابلة لها بلغة ثانية. إن أردنا التبديل بين النص والترجمة نتبع ما يلي: تحرير ← ترجمة ← تبديل وهنا سيتحول النص إلى ترجمة والترجمة إلى نص. لنضف الآن مجموعة من التترات دون تفعيل وضع الترجمة. الآن لننتقل إلى قائمة بحث تذكر: البحث يتم من التتر المحدد نزولاً، لذا حدّد التتر الأوّل لتبحث في كامل الملف بحث: للبحث عن كلمة محددة من بداية الملف حتى موقع ظهورها الأول. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + F) بحث عن التالي: للبحث عن ذات الكلمة في مواقع الظهور التالية لها. يمكنك الاستعاضة عن هذا الخيار بالنقر على F3 بحث واستبدال: لاستبدال كلمة بكلمة، يظهر لنا ثلاث خيارات: بحث والتالي، استبدال، استبدال الكل. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + R) انتقال الى سطر رقم: للذهاب إلى سطر محدد بدلاً من الانتقال عبر مئات وآلاف السطور. يمكنك الاستعاضة عن هذا الخيار بالنقر على (Ctrl + G) ملاحظة: رقم السطر يظهر إلى يسار التترات. خيارات قائمة فيلم هذه القائمة مهمة جداً فهي تمكننا من مشاهدة الفيلم أثناء الترجمة فتح: لفتح الفيلم المراد ترجمته سيتم عرض الفيلم في القسم العلوي من البرنامج وإن لم يُعرض الفيلم حاول تحميل codecs فقد يحل ذلك المشكلة. إقفال: لإغلاق الفيلم فقط معلومات: لإظهار معلومات الفيلم كالحجم والمدة والوضوح وضع استعراض الفيديو: عند إلغاء تفعيل هذا الخيار سيختفي جزء عرض الفيلم من واجهة البرنامج إظهار الترجمة: عند إلغاء تفعيل هذا الخيار لن تظهر الترجمة عند عرض الفيلم في واجهة البرنامج تشغيل: وفيها مجموعة خيارات: تشغيل/إيقاف: لتشغيل أو إيقاف مؤقت لعرض الفيلم إيقاف: إيقاف الفيلم والعودة إلى البداية تراجع: لإرجاع الفيلم إلى الوراء قليلاً تقديم: لتقديم الفيلم إلى الامام قليلاً تراجع 5 ثوان: لإرجاع الفيلم إلى الوراء بمقدار 5 ثوان تقديم 5 ثوان: لتقديم الفيلم إلى الأمام بمقدار 5 ثوان معدل التشغيل: لإسراع أو إبطاء الفيلم (أقل من 100% يصبح أبطأ، وأكثر من 100% يصبح أسرع) نلاحظ في القسم الأوسط من واجهة البرنامج عدة أزرار باللون الأزرق لها نفس عمل خيارات القائمة ملف ومنها: زر تشغيل/إيقاف زر الإيقاف السهم نحو اليسار للانتقال إلى التتر السابق السهم نحو اليمين للانتقال إلى التتر التالي زر التراجع زر التقديم زر ضبط وقت البداية وهو الوقت الذي يظهر فيه التتر على الشاشة زر ضبط وقت النهاية هو الوقت الذي يختفي فيه التتر عن الشاشة الآن ومن أجل كل تتر عليك أن تحدد الوقت الذي يبدأ فيه الحوار في الفيلم وتضبطه بالنقر على زر ضبط وقت البداية وستلاحظ هنا أن الزمن في حقل الإظهار سيتغير. تابع عرض الفيلم حتى نهاية الحوار وانقر على زر ضبط وقت النهاية وستلاحظ هنا أن الزمن في حقل الإخفاء سيتغير، وهكذا تتابع مع بقية التترات. إن أردت العمل مع الإطارات بدلاُ الوقت يمكنك تغيير ذلك في جهة الوضع لكنني أفضل العمل مع الوقت. يجدر بك الآن أن تكون قد حصلت على ما يلزم للانطلاق في إنشاء ترجمات خاصّة بك. الخطوة التالية هي تطبيق ما تعلّمته في هذا الدرس على مقطع فيديو من اختيارك. حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة




.png.7c737290e32f06ea56b2f8b9ad3d119c.png)