كل الأنشطة
- الساعة الماضية
-
أرجو التعليق أسفل فيديو الدرس الذي به مشكلة لتفقده ومساعدتك للوصول لحل. ستجد صندوق تعليقات كما هنا أسفل الدرس.
-
خالد محمد32 بدأ بمتابعة الصوت ضعيف
-
مريهان احمد اشترك بالأكاديمية
-
السلام علكيم ، ماهو بديل require في جافاسكربت بالنسبة للمتصفحات
- اليوم
-
user-662bebfb2bba14.81983533 اشترك بالأكاديمية
-
سلوى علي2 اشترك بالأكاديمية
-
عمار ياسر14 اشترك بالأكاديمية
-
هل تقصد فتح البرنامج بكامل الشاشة ( وكأنك ضغطت على أيقونة التكبير ) عندما يفتح البرنامج في البداية ( أي الوضع الافتراضي يكون تكبير للشاشة ) ؟ إذا كان هذا قصدك , فيمكنك فعل ذلك كالتالي ( باستخدام windowManager.screenSize.width و windowManager.screenSize.height ) : import 'package:flutter/material.dart'; import 'package:window_manager/window_manager.dart'; void main() { runApp(MyApp()); makeWindowFullScreen(); } void makeWindowFullScreen() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(false); await windowManager.setWindowSize(windowManager.screenSize.width, windowManager.screenSize.height); await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Desktop App'), ), body: Center( child: Text( 'مرحبا بك في تطبيق فلاتر ديسكتوب', style: TextStyle(fontSize: 24), ), ), ), ); } }
-
Mohamed Elhaggar اشترك بالأكاديمية
-
Khairy Mohamed2 اشترك بالأكاديمية
-
محمد_عاطف بدأ بمتابعة ربط انشاء حساب في قاعدة البيانات
-
انا كل الذي دكرته تعلمته انا مشكلتي في mvc ما قصدك با كيفية تصميم النماذج models لقواعد البيانات. ثم تعلم كيف تقوم بتنفيذ Routing باستخدام PHP.
-
ما هو الخطأ الذى يظهر لكى عند الربط ؟ هل يتم ارسال البيانات الى السيرفر ام لا ؟ اعتقد ان الخطأ لديكى فى عنصر form حيث لم تقومى بكتابة الخاصية action و method الخاصة بال form حتى يتم ارسال البيانات الى العنوان الصحيح فى السيرفر . <form class="mx-1 mx-md-4" method="post" action="/register.php"> حيث انه من المفترض حين انشاء مستخدم ان تكون طريقة الإرسال هى post و حين لا يتم كتابة ال method فانها تاخذ القيمة الافتراضية get. وخاصية ال action هى العنوان على السيرفر الذى سيتم توجيه الطلب له . لذلك تاكدى اولا من كتابة هاتين الخاصيتين بشكل صحيح واذا حدث اى خطأ من فضلى ارسلى لى صورة الخطأ.
-
Mohamed Elgamel2 اشترك بالأكاديمية
-
لا اريد تعيين حجم ثابت اريد الواجهة تكون بحجم شاشة الحاسوب (ليس fullscreen الذي يطبقه الكود await windowManager.setFullScreen(true)) شوف الصورة تفهم قصدي عندما اضغط هاذ الايقونة تكبر النافذة انا لا اريد الضغط اريدها كبيرة عندما افتح البرنامج برمجيا
- 5 اجابة
-
- 1
-

-
السلام عليكم حاولت وبحثت كثيراً لكن لا فائدة, المشكلة ان قاعدة البيانات لا ترتبط مع الموقع: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <center><h1>Welcome In My Site!</h1></center> <section class="vh-100" style="background-color: #eee;"> <div class="container h-100"> <div class="row d-flex justify-content-center align-items-center h-100"> <div class="col-lg-12 col-xl-11"> <div class="card text-black" style="border-radius: 25px;"> <div class="card-body p-md-5"> <div class="row justify-content-center"> <div class="col-md-10 col-lg-6 col-xl-5 order-2 order-lg-1"> <p class="text-center h1 fw-bold mb-5 mx-1 mx-md-4 mt-4">Sign up</p> <form class="mx-1 mx-md-4"> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-user fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="text" id="form3Example1c" class="form-control" /> <label class="form-label" for="form3Example1c">Your Name</label> </div> </div> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-envelope fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="email" id="form3Example3c" class="form-control" /> <label class="form-label" for="form3Example3c">Your Email</label> </div> </div> <div class="d-flex flex-row align-items-center mb-4"> <i class="fas fa-lock fa-lg me-3 fa-fw"></i> <div data-mdb-input-init class="form-outline flex-fill mb-0"> <input type="password" id="form3Example4c" class="form-control" /> <label class="form-label" for="form3Example4c">Password</label> </div> </div> <div class="d-flex justify-content-center mx-4 mb-3 mb-lg-4"> <button type="button" data-mdb-button-init data-mdb-ripple-init class="btn btn-primary btn-lg">Register</button> </div> </form> </div> <div class="col-md-10 col-lg-6 col-xl-7 d-flex align-items-center order-1 order-lg-2"> <img src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-registration/draw1.webp" class="img-fluid" alt="Sample image"> </div> </div> </div> </div> </div> </div> </div> </section> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html> حسناً هذه هي صفحة الواجهة الامامية التي اريد ربطها.
- 1 جواب
-
- 1
-

-
Jomana Salah اشترك بالأكاديمية
-
مرحباً Amir, للقيام بتكبير التطبيق عند فتحه، يمكنك استخدام المكتبة نفسها التي ذكرها المدرب مصطفى window_manager ولكن بشكل مختلف. يمكنك استخدام دالة setWindowSize لتحديد حجم النافذة عند الافتتاح. سأقوم بالكود التالي توضيح كيف يمكننا فعل ذلك: import 'package:flutter/material.dart'; import 'package:window_manager/window_manager.dart'; void main() { runApp(MyApp()); makeWindowLarge(); } void makeWindowLarge() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(false); await windowManager.setWindowSize(800, 600); // يمكنك تعديل الأبعاد كما تشاء await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Desktop App'), ), body: Center( child: Text( 'مرحبا بك في تطبيق فلاتر ديسكتوب', style: TextStyle(fontSize: 24), ), ), ), ); } } لاحظ أنني أقوم بفتح التطبيق بحجم محدد بدلاً من الشاشة الكاملة. قمت بتحديد حجم النافذة باستخدام setWindowSize وقمت بتعيين العرض والارتفاع وفقاً لاحتياجاتك. يمكنك تعديل الأبعاد وفقاً للحجم الذي تريده.
- 5 اجابة
-
- 1
-

-
Mostafa Ibrahim10 اشترك بالأكاديمية
-
علي الحامدي اشترك بالأكاديمية
-
شكراا لحضرتك
-
pandas دي مكتبة في لغة البايثون بتستخدم بشكل أساسي لتحليل البيانات ومعالجتها. بتوفرلك بُنى بيانات قوية ومرنة زي DataFrame و Series، اللي بتخليك تتعامل مع البيانات بفعالية. - بتستخدم pandas تقرأ البيانات من مصادر مختلفة زي ملفات CSV و Excel، وتعالج البيانات دي بطرق كتيرة زي التصفية، التجميع، والتحويلات المختلفة. PandasAI دي مكتبة توسعة لمكتبة pandas الأصلية، بتضيف دعم لعمليات تعلم الآلة على بُنى بيانات pandas . يعني بتخليك تنفذ نماذج تعلم آلي مباشرة على بيانات DataFrame. - PandasAI بتقدملك أدوات تقدر تبني وتدرب بيها نماذج تعلم آلي بشكل مباشر وسهل، دا بيخلي المستخدمين يدمجوا تحليل البيانات وتعلم الآلة بكفاءة أعلى في بيئة pandas . مثال توضيحي: - خليك فاكر انك عندك جدول بيانات فيه درجات الطلاب في مادة معينة ووعايز تحسب المتوسط. باستخدام pandas ، ممكن بسهولة تحسب المتوسط دا. بس لو عايز تستخدم البيانات دي تتوقع درجات الطلاب في مادة تانية بنموذج تعلم آلي، هنا PandasAI هتديك الأدوات تعمل دا بطريقة متكاملة جوا بيئة pandas . بالشكل دا، ممكن تستخدم pandas لكل احتياجات معالجة البيانات الأساسية، ولما تحتاج تضيف تعلم آلي لتحليلك، PandasAI هتسهلك العملية دي من غير ما تحتاج تتحول لأدوات او مكتبات تانية.
- 2 اجابة
-
- 1
-

-
السلام عليكم اي الفرق بين مكتبه pandasai و مكتبه pandas ؟
- 2 اجابة
-
- 1
-

-
استخدم حزمة window_manager، قم بالتثبيت كالتالي flutter pub add window_manager ثم استيراد الحزمة: import 'package:window_manager/window_manager.dart'; ثم في الكود الرئيسي main للتطببيق ضع التالي بعد RunApp لفتح التطبيق في وضع full screen: WidgetsFlutterBinding.ensureInitialized(); // Must add this line. await windowManager.ensureInitialized(); // Use it only after calling `hiddenWindowAtLaunch` windowManager.waitUntilReadyToShow().then((_) async { // Hide window title bar await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(true); await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); }); وللخروج من وضع full screen نقوم بوضع false: await WindowManager.instance.setFullScreen(false);
- 5 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته عندي تطبيق flutter descktop اريد عند فتحه ان يكون مكبر يعني مثل ما اضغط على الزر المربع الموجود في الاعلى جنب زر الاغلاق
- 5 اجابة
-
- 1
-

-
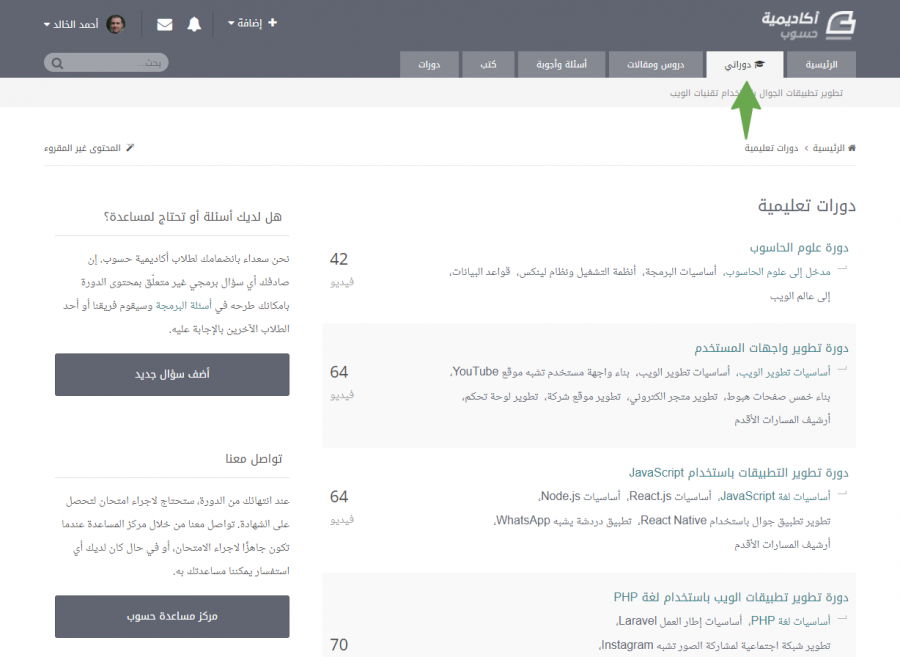
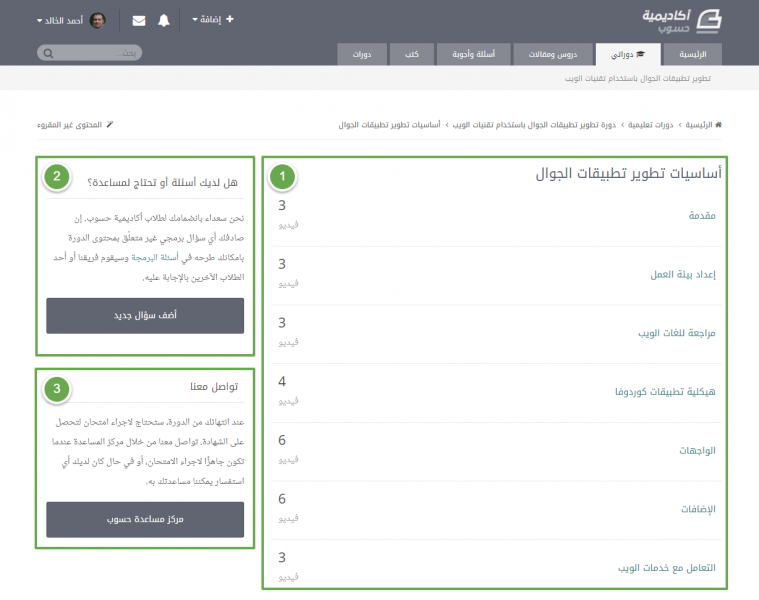
ستجد تبويب باسم دوراتي عند الضغط عليه ستجد الدورات التي اشتركت بها: بعد تسجيل الدخول إلى حسابك في أكاديمية حسوب باستخدام البريد الإلكتروني الذي اشتركت من خلاله في الدورة، ستلاحظ إضافة أيقونة جديدة في الشريط العلوي للموقع باسم "دوراتي"، يمكنك الضغط عليها للوصول إلى الدورات التي اشتركتَ بها.
- 2 اجابة
-
- 1
-

-
ستحتاج أولاً إلى أساسيات HTML, CSS, JS ثم إلى التركيز على الأساسيات في PHP: المتغيرات أنواع البيانات المعاملات المنطقية والرياضية الجمل الشرطية وحلقات التكرار الدوال التعامل مع النماذج html forms كيفية تنفيذ عمليات CRUD ثم تعلم OOP ثم تعلم الطرق السحرية magic methods في PHP حيث يتم استخدامها بكثرة في لارافل ومن خلال ستتمكن من فهم ما يدور في الخلفية. ثم فهم نمط MVC وطبيعة عمله والفائدة منه. ثم تعلم أساسيات SQL والـ ORM مثل MySQL، وكيفية التعامل مع قواعد البيانات من خلال PHP وكيفية تصميم النماذج models لقواعد البيانات. ثم تعلم كيف تقوم بتنفيذ Routing باستخدام PHP. بعد ذلك تستطيع البدء بتعلم لارافل من خلال كورس مُكتمل وليس دروس قصيرة.
- 2 اجابة
-
- 1
-

-
نعم توجد عدة طرق لحل تلك المشكلة و يجب حلها حتى تساعد فى جعل موقعك اسرع و يكون متوافق مع محركات البحث SEO . يمكنك حل تلك المشكلة عن طريق عدم تحميل ال options فى بداية الصفحة ولكن عند الضغط على select نقوم بارسال طلب AJAX للسيرفر نقوم منه بجلب بيانات ال options عن طريق الجافا سكريب وبعد تحميل الطلب نقوم بانشاء تلك ال options وهذا كود مثال للحل . <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> </head> <body> <select id="select_id"> <option selected>Select</option> </select> <script> $(document).ready(function () { $("#select_id").one('click', function () { $.ajax({ url: "https://jsonplaceholder.typicode.com/users", type: 'GET', success: function (response) { var select = $('#select_id'); $.each(response, function (key, data) { select.append('<option value=' + data.id + '>' + data.email + '</option>'); }); } }); }) }); </script> </body> </html> هنا قمنا باستخدام مكتبة jquery لارسال الطلبات و انشاء ال options بعد رجوع الطلب . اولا يجب عليك انشاء عنوان لارجاع البيانات الخاصة بال select على السيرفر . واستخدام الكود السابق فى الواجهة الامامية مع استبدال العنوان الذى يتم ارسال الطلب له بالعنوان لديك وايضا طريقة انشاء ال option قم فقط باستبدال البيانات التى تريد وضعها والان عند الضغط على عنصر select سيتم ارسال الطلب وانشاء ال options تلقائيا. او يمكنك استخدام مكتبة select2 وهى جيدة لمثل هذه الحالات وتوجد بها خصائص جيدة مثل البحث و ايضا اظهار علامة التحميل بينما يتم ارسال الطلب للسيرفر.
-
وعليكم السلام ورحمة الله وبركاته. ستجد الان خانة جديدة ظهرت فى شريط التنقل تسمى دوراتى يمكنك الضغط عليها للدخول الى محتوى الدورة التى قمت بشرائها . ويمكنك قراءة هذه الاجابة لمعرفة كيفية تصفح الدورات على الموقع. واذا ما وجهتك اى مشكلة فى الوصول لمحتوى الدورة او لم تظهر لك بعد يمكنك التواصل مع مركز المساعدة بالأكاديمية وسيقومون بحل المشكلة لديك ان شاء الله. ولا تقلق اذا ما احتجت اى مساعدة بشان الدروس فانه يوجد هنا العديد من المدربين المتاحين فى كل وقت وذلك لمساعدة الطلاب فى كل ما يحتاجونه. بالتوفيق لك ان شاء الله.
- 1 جواب
-
- 1
-

-
السلام عليكم انا عندي صفحة فيها select مع 4000 option و المشكلة ان اذا بدخل الصفحة تحميل الصفحة يأخذ وقت من 3 الى 7 ثواني مب شيء كبير لكن المشروع حقي بيصير فيه نفس المشكلة مستقبلا كيف احل هذي المشكلة قبل ان تواجهني مرة ثانية بحثت لكن ما لقيت حل.
- 3 اجابة
-
- 1
-

-
السلام عليكم اشتركت الان بدورة الذكاء الاصطناعي ولا استطيع دخول الدورة
- 1 جواب
-
- 1
-