كل الأنشطة
- الساعة الماضية
-
محمود ناصر3 اشترك بالأكاديمية
-
شكرا لك شكرا لشرحك فبعض الامور التي اوضحتها لم اكن افهمها بشكل جيد
-
زينة العمري بدأ بمتابعة ما هو الفرق بين الORM والDB Queries ؟
-
مساء الخير هل ممكن احد يوضحلي الفرق بين الطريقتين للتعامل مع الداتابيز وشو الأفضل اتعلمو واستخدمو بشغلي؟ وجزاكم الله كل خير
-
فهم الاساسيات: يعد الفهم الأساسي للمفاهيم الرياضية ، وخاصة الجبر الخطي وحساب التفاضل والتكامل والاحتمال ، أمرا بالغ الأهمية للنجاح في الذكاء الاصطناعي. التحولات الخطية والمصفوفات شائعة في الذكاء الاصطناعي الخوارزميات ، مما يدل على أهمية فهم هذه المفاهيم. يعد فهم الإحصاءات ، مثل الأهمية الإحصائية والتوزيع والانحدار والاحتمال ، أمرا ضروريا أيضا لتطبيقات الذكاء الاصطناعي. تعد العقلية الاستباقية والحماس للتعلم أمرا بالغ الأهمية لأولئك الذين يتطلعون إلى التقدم في الذكاء الاصطناعي ، حيث يتطور المجال باستمرار مع التطورات والتقنيات الجديدة. لذلك ، فإن الفهم الأساسي لهذه المفاهيم ضروري للنجاح في الذكاء الاصطناعي. تتطلب الذكاء الاصطناعي الأدوار مستويات متفاوتة من الفهم والإتقان في مجالات المتطلبات الأساسية ، اعتمادا على الدور. قد لا يحتاج علماء البيانات إلى فهم متعمق لجميع المفاهيم الرياضية ، في حين أن علماء الأبحاث الذين يهدفون إلى إنشاء خوارزميات الذكاء الاصطناعي جديدة قد يحتاجون إلى فهم أكثر عمقا للرياضيات. لذلك فهم اساسيات الرياضية وليس الخوص بالتفاصيل ونترك الغوص في التفاصيل للمرحلة التي تحدد المجال الذي شعرت بشغف تجاهه. يمكن اتباع الخطة التالية لنرفض على مدار السنة حيث يمكن زيادة او التلاعب بالمدة حسب الاستيعاب : الشهر 1-3: أساسيات الرياضيات والبرمجة وهياكل البيانات ومعالجتها: الرياضيات والإحصاء: ابدأ بأساسيات الجبر الخطي وحساب التفاضل والتكامل والإحصاء والاحتمالات. سيعطيك هذا أساسا قويا لما سيأتي. برمجة: تعلم بايثون ، اللغة الأكثر استخداما في الذكاء الاصطناعي. ابدأ بالأساسيات ثم انتقل إلى مفاهيم أكثر تقدما. خذ مسار مهارة أساسيات Python ومعالجة البيانات باستخدام Python Skill Track لتغطية الأساسيات ، بما في ذلك الحزم مثل NumPy. معالجة البيانات: ابدأ في التعرف على معالجة البيانات وتحليلها. تعرف على مكتبات Python مثل الباندا و NumPy ، والتي ستستخدمها لمعالجة البيانات. تعرف على كيفية تنظيف البيانات وإعدادها، وهو جزء مهم من أي مشروع الذكاء الاصطناعي أو التعلم الآلي. الشهر 4-6: تعمق أكثر في الذكاء الاصطناعي والتعلم الآلي: أساسيات الذكاء الاصطناعي: فهم ما هو الذكاء الاصطناعي وتاريخه وفروعه المختلفة. يمكن أن توفر الدورات التدريبية التي توفر أساسيات الذكاء الاصطناعي بداية جيدة. تعميق معرفتك بالتعلم الآلي: تعرف على أنواع مختلفة من خوارزميات التعلم الآلي - التعلم الخاضع للإشراف وغير الخاضع للإشراف وشبه الخاضع للإشراف والتعلم المعزز. واحرص على معرفة أهم أنواع النماذج ، وطريقة التحقق من صحة النموذج ، وضبط المعلمات الفائقة(Fine-tuning ). ووالتعرف ب TensorFlow و Keras واختم المرحلة بمعرفة عن التعلم العميق وفرقه عن خوارميات التعلم الالي وماهي اهم انواع الشبكات العصبونية. الشهر 7-9: التخصص والموضوعات المتقدمة: التعلم العميق: فهم الشبكات العصبية والتعلم العميق عبر حل امثلة لمواضيع بسيطة لانواعه المختلفة. أساسيات MLOps: تعرف على MLOps ، والذي يتعلق بتطبيق مبادئ DevOps على أنظمة التعلم الآلي. يتضمن ذلك إصدار النموذج ونشر النموذج والمراقبة والتنسيق. التخصص: بناء على اهتماماتك وتطلعاتك المهنية ، تخصص في مجال واحد - يمكن أن يكون معالجة اللغة الطبيعية أو رؤية الكمبيوتر أو التعلم المعزز أو أي مجال آخر. الشهر 10 والى النهاية - استمر في التعلم والاستكشاف: تخصص أكثر: حاول قراءة كتابين على الاقل في المجال الذي اخترته بحيث في النهاية عند قراءة عناوين في الكتاب تكون قادر على الاجابة وشرح مفهوم معين. ابق على اطلاع: تابع بانتظام المدونات والبودكاست والمجلات ذات الصلة الذكاء الاصطناعي. انضم إلى المجتمعات لتبادل الأفكار مع ممارسي الذكاء الاصطناعي الآخرين. وتذكر دائما الأخلاق في الذكاء الاصطناعي: عندما تتعلم المزيد عن الذكاء الاصطناعي ، تأكد أيضا من التعرف على الاعتبارات الأخلاقية في الذكاء الاصطناعي. نصيحة اخيرة : الذكاء الاصطناعي مجال سريع التطور. بمجرد حصولك على الأساسيات ، من المهم الاستمرار في التعلم وتحسين مهاراتك. اتبع الذكاء الاصطناعي المدونات ، واقرأ الأوراق البحثية ، وخذ دورات متقدمة ، وابحث دائما عن طرق جديدة لتحدي نفسك. ستحولك هذه العملية التكرارية من مبتدئ إلى خبير. وتذكر أن الرحلة إلى التعلم الذكاء الاصطناعي صعبة ولكنها مشوقة للغاية. لا تثبط عزيمتك إذا واجهت عقبات على طول الطريق. إنهم جزء من عملية التعلم. ضع هدفك النهائي في الاعتبار ، وابق ملتزما. بالتوفيق لك❤️
-
دارس بينتارا اشترك بالأكاديمية
-
الياس الصلوي اشترك بالأكاديمية
-
Mohamed Khamis8 اشترك بالأكاديمية
- اليوم
-
رغد العلاوي اشترك بالأكاديمية
-
منار خالد اشترك بالأكاديمية
-
Eyad Gameover اشترك بالأكاديمية
-
Amina Osaimy Alosaimy اشترك بالأكاديمية
-
السلام عليكم ، لقد أنهيت دروة علوم الحاسوب و أجريت مقابلة الشهادة و أنجزت مشروع التخرج و قبل و الحمد لله وماهي إلا مسألة وقت و سوف أحصل على الشهادة لكن لا أشعر بأنني قادر على تقديم خدمات أونلاين بالذات أنني غير متخصص أنا فقط متأسس في البرمجة هل الأمر ممكن بحكم أنكم خبراء في مجال الفريلانس هل أستطيع الحصول على مبلغ 290 دولار خلال ستة أشهر
-
يمكنك استبدال هذا السطر @if ($homework->deadline > Carbon\Carbon::now()) بالسطر التالى . @if ($homework->deadline->gt(Carbon\Carbon::now()))
-
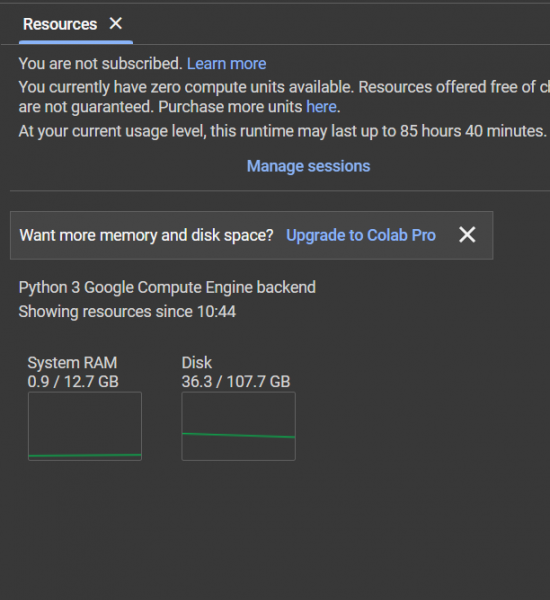
إن الحوسبة السحابية تعني توفير موارد تقنية كا(CPUوGPU والتخزين ورام) حسب الطلب عبر الإنترنت مع تسعير التكلفة حسب الاستخدام. فبدلاً من شراء مراكز البيانات والخوادم المادية وامتلاكها والاحتفاظ بها ودفع سعر عالي جدا لامتلاكها، يمكنك الوصول والاستفادة من الخدمات التكنولوجية، مثل إمكانات الحوسبة، والتخزين، وقواعد البيانات، بأسلوب يعتمد على احتياجاتك، وذلك من خلال جهة موفرة للخدمات السحابية مثل Amazon Web Services (AWS) وgoogle colab وغيرها. Google Colab (اختصار لـ Google Colaboratory) هي بيئة تطوير قائمة على السحابة تقدمها Google. يسمح للمستخدمين بكتابة وتنفيذ كود Python في متصفح الويب دون الحاجة إلى أي إعداد أو تثبيت. تم تصميم Google Colab فوق Jupyter Notebook ويوفر بيئة حوسبة مجانية مع إمكانية الوصول إلى موارد وحدة المعالجة المركزية (CPU) ووحدة معالجة الرسومات (GPU) وحتى موارد TPU. تعتبر بيئة Colab شبيهة جدا بال(notebooks jupyter) كالاتي : وتعطي موراد عالية مجانية واخرى مدفوعة وذلك حسب الحاجة , في الخطة المجانية يعطي 12G ram و 107G تخزين فهي خيار جيد جدا عند التعامل مع بيانات كبيرة او نماذج ذكاء اصطناعي يحتاج موارد عالية قد لا تتوفر في الاجهزة المكتبية الموجودة في المنزل لذلك اخدمة السحابية تؤمن لك البيئة المناسبة دون الاطرار الى جلب موارد اعلى او التعامل مع تثبيت هكذا موارد . بنسبة للذكاء الاصطناعي سيطرت Google Cloud و Azure و AWS على المساحة السحابية لبضع سنوات حتى الآن بسبب الميزات والقدرات التي توفرها وهم يقدمون خدمات متشابهة تماما لكن يوجد موفرين اخرين اقل كلفة لكن لا يوجد فهما الخدمات الموجودة في Google Cloud و Azure و AWS لكنهما حل وسيط بين الخدمة الجيدة والرخص. حيث لا توفر فقط (CPUوGPU والتخزين ورام) بل اوفر نماذج ضخمة قد يحتاج المطورون الذين يسعون إلى إنشاء تطبيقات الذكاء الاصطناعي توليدية إلى أدوات ومنصات قوية لإحياء أفكارهم. يقدم اثنان من المتنافسين الرئيسيين في مجال الحوسبة السحابية ، Amazon Web Services (AWS) و Microsoft Azure ، منصات الذكاء الاصطناعي قوية وهي AWS Bedrock و Azure OpenAI. تتضمن الميزات الرئيسية ل AWS Bedrock ما يلي: الوصول إلى نماذج تأسيسية متعددة ، بما في ذلك نموذج Titan و Falcon الذكاء الاصطناعي من Amazon. التكامل مع خدمات AWS، وتبسيط عملية التطوير. رقائق مخصصة(CPU) مصممة لتدريب نماذج الذكاء الاصطناعي ، مما قد يقلل من التكاليف للمطورين. تتضمن الميزات الرئيسية ل Azure OpenAI ما يلي: الوصول إلى سلسلة GPT-4 وسلسلة GPT-35-Turbo ونماذج سلسلة التضمين. إمكانات الضبط الدقيق(Fine-tuning) لنماذج عدة. لذلك تعد الحوسبة السحابية مهمة جدا وخاصة في المشاريع الحقيقية التي تتطلب دقة اما في حال المشاريع التي في الجامعة او المشاريع التعليمية تعتبر بسيطة لا تحتاج الى موارد كبيرة . وكما يعتبر تعلم تكامل الخدمات السحابية واحدة من المهارات الواجب على كل مهندس ذكاء اصطناعي التعامل معها.
-
Ahil Indian اشترك بالأكاديمية
-
سحر ياسر الثقفي اشترك بالأكاديمية
-
الحل بسيط بالذهاب الى المسار التالي app/Exceptions/Handler.php وقومي بوضع الاستدعاء التالي في اعلى الملف use Illuminate\Auth\AuthenticationException; وبعدها ضعي التابع التالي داخل كلاس ال Handler : protected function unauthenticated($request, AuthenticationException $exception) { if ($request->expectsJson()){ return response()->json(['message' => "Token is expired"], 401); } return parent::render($request, $exception); } يمكن نغير الرسالة بتغير الرسالة التالي كما تريد او ارجاع اي رسالة او رد ترغب به Token is expired سوف يظهر الرد كالتي { "message": "Token is expired" } حيث قمنا بعمل Overriding للدالة unauthenticated باعادة تعريفها مرة اخرة وتغير الجسم الخاص بها وتعبر رسالة unauthenticated نوع من الException لذلك الموقع المناسب لها في ملف Handler الخاص بال Exception
- 3 اجابة
-
- 1
-

-
نعم يمكن ذلك حيث إن auth:sanctum إذا لم يكن الشخص قيد تسجيل الدخول فانه يقوم بارسال خطأ AuthenticationException , ويمكننا اضافة رسائل معينه او تخصيص الرد على هذا النوع من الاخطاء كالتالي. لنقم بالذهاب الى ملف app\Exceptions\Handler.php ونقم بكتابة هذا الكود . use Illuminate\Auth\AuthenticationException; public function register() { $this->renderable(function (AuthenticationException $e, $request) { if ($request->is('api/*')) { return response()->json([ 'status_code' => 401, 'success' => false, 'message' => 'هنا الرسالة التى نريدها.' ], 401); } }); } حيث نقوم بكتابة اول سطر بعد اسطر ال use فى الملف ونقوم باستبدال دالة register بالكود السابق , أما إذا كانت دالة register ليست فارغة فلنقم فقط باضافة السطر الذى بداخل الدالة إلى الدالة الموجودة فى الملف لديك . ويمكنك تخصيص اى رسالة او بيانات إضافيه تريدين إضافتها .
- 3 اجابة
-
- 1
-

-
لو سمحتو عم جرب ساوي route معينة: Route::group(["middleware"=>['auth:sanctum']],function(){ Route::get('/getRole', [UserController::class, 'getRole']); }); لكن كل ما اقوم بطلب الAPI بهالشكل: http://127.0.0.1:8000/api/getRole يرجع لي هالرسالة: { "message": "Unauthenticated." } لكني أريد تغيير هالرسالة الافتراضية التي تظهر في حال الشخص اللي يطلبها غير مسجل دخول. كيف أقوم بذلك؟؟؟
- 3 اجابة
-
- 2
-

-
مصطفى بيطار2 بدأ بمتابعة طريقة تعلم تحسين محركات البحث (SEO)
-
لقد انهيت تعلم اطار العمل Laravel و انشأت موقع بسيط كتجربة و رفعته على الانترنت باستضافة جيدة و لكنه لا يظهر في النتائج عند البحث عنه اطلاقا قمت بالبحث حول الموضوع و فهمت انه متعلق بممارسات في كتابة الكود و تحسين المقالات في الموقع و الوسائط و امور اخرى كثيرة و تفاصيل دقيقة هنا و هناك اريد ان اعرف الطريقة التي يتم تعلم فيها هذه الامور بحيث يقدم الموقع افضل اداء على نتائج البحث
-
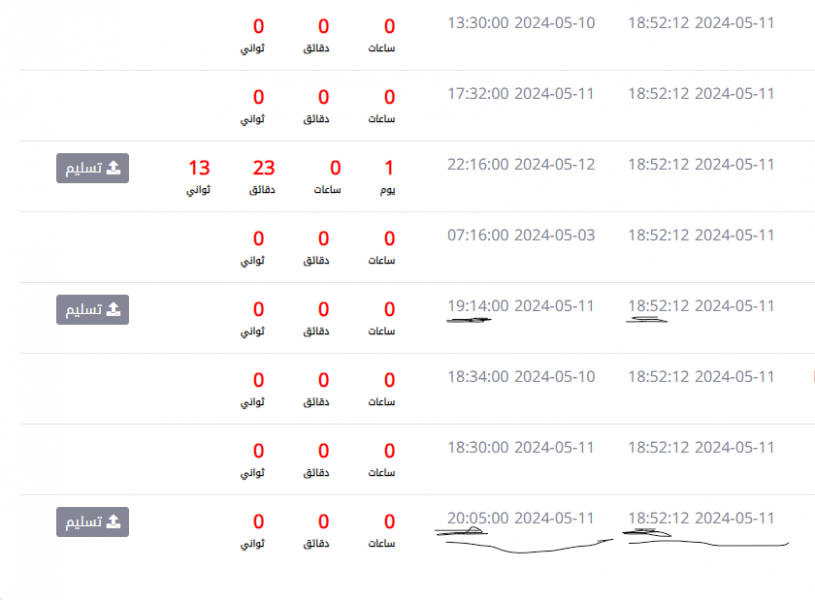
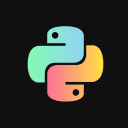
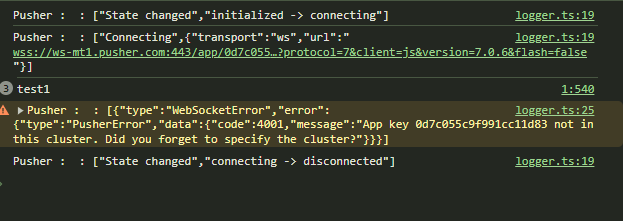
كما توقعت فإن الدالة onExpiry تعمل جيدا المشكلة عند تحميل الصفحة . لذلك لنقم بمقارنة التاريخ فى كود ملف ال blade هكذا. <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-delivery-id="delivery-{{ $homework->id }}" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> @if ($homework->deadline > Carbon\Carbon::now()) <div class="delivery" id="delivery-{{ $homework->id }}"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> @endif </td> والآن سيتم إخفاء الزر عند بداية تحميل الصفحة اذا كان الوقت قد إنقضى
-
اعتقد أن هناك لبس لديك . إن الدالة onExpiry سيتم تنفيذها بعد بدء العداد وانتهاء الوقت . ولكنها لن تنفذ اذا لم يبدأ العداد أى ان اذا كان الوقت قد انتهى بالفعل قبل تحميل الصفحة ستجد ان العداد لم يعمل وستجده صفر فى جميع الخانات ولن تنفذ الدالة . فهل المشكلة لديك فى تلك النقطه ؟ انه فى بداية الصفحة لا يتم اخفاء زر التحميل ؟ لتجربة الدالة قم بوضع المتغير deadline في قاعدة البيانات بدقيقة زائدة عن الوقت الحالى حتى يتم عد دقيقة فقط وستجد ان الدلة تم تنفيذها واختفى زر التسليم . واخبرنى بالنتيجة بعد ذلك
-
السلام عليكم ماذا تنصحوني عند البدء في تعلم الذكاء الاصطناعي ؟ ونا هنا بتكلم بعد مراحله الاساسيات زي الرياضيه وكده , عند البداء في تعلم الذكاء الاصطناعي ؟ وازي اوزن بين تعلم الذكاء الاصطناعي وبين حل مسائل برمجيه ؟
- 1 جواب
-
- 1
-

-
لاخفاء زر التسليم نستخدم دالة الاستدعاء onExpiry التى توفرها keith-wood countdown. اولا نضع للعنصر الذى يحوى سمة delivery نضع له id مميز حتى نستطيع من خلاله اخفاء الزر ونضع على عنصر ال defaultCountdown ال id المرتبط بزر الرفع هكذا . <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-delivery-id="delivery-{{$homework->id}}" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery" id="delivery-{{$homework->id}}"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> والان فى كود الجافا سكريبت نستخدم التالى . <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); const id = $(this).data('deliveryId') $(this).countdown({ until: time, format: 'odHMS', onExpiry:function(e){ $(`#${id}`).hide() } }); }) }); </script> والآن مع انتهاء اى عداد سيتم اخفاء الزر المرتبط به .
-
طيب كيف يعملونها الشركات بأي لغة وكيف ابغا اجرب الاذونات وكيف يصنعونها وهل هي الطريقه معقده
-
عبدالباسط ابراهيم بدأ بمتابعة دورة الويب
-
في هذه الدورة ستتعلم تطوير تطبيقات الويب باستخدام لغة البرمجة php حيث تبدأ معك بتعلم لغة PHP و إطار العمل لارافل Laravel بشرح مفصل وعملي من خلال العديد من التطبيقات العملية مثل تطوير مواقع تواصل اجتماعي ونظام إدارة محتوى CMS ستتعلم أساسيات تطوير قوالب ووردبريس ستتعلم كيفية بناء واجهة برمجية RESTful API والعديد من التقنيات والمكتباات الأخرى ويمكنك الإطلاع على مقدمة لهذه الدورة بجانب المحتوى المفصل لهذه الدورة من خلال هذا الرابط وبالنسبة للإشتراك بشكل مجاني فلا يوجد طريقة للإشتراك بشكل مجاني ولكن يمكنك التواصل مع مركز المساعدة إذا كان هناك خصم على الدورة التي تريدها من خلال هذا الرابط
-
وعليكم السلام، كل نسخة من نسخ بايثون تأتي ومعها بيئة نظام افتراضية خاصة بها. لذلك، إذا ثبتت Python 3.11 مثلا و كذلك Python 3.12، فأنت لديك الآن مكانان مختلفان في كل مكان هناك نسخة محددة من Python (لا أنصح بتثبيت نسختين مختلفتين على نفس النظام، هذا قد يتسبب في مشاكل مزعجة أثناء الاستخدام). هذا يعني أن لديك برنامجين يسميان python، وكذلك برنامجين من pip التي تستخدمها لتثبيت المكتبات الأخرى. لذلك، عند ترقية نسخة Python (يعني حذف النسخة السابقة وتثبيت الجديدة) فسوف تفقد كل المكتبات التي كانت تستخدمه، وسوف تحتاج إلى تثبيتها مرة أخرى مجددا. ونفس الشيء ينطبق على البيئات الافتراضية التي تنشؤها باستخدام venv. لأن ما يقوم به هذا الأمر هو مجرد إنشاء نسخة من مفسر Python مع كل الملفات الضرورية ووضعها في المكان الذي تحدده أنت. لذلك فعندما تقوم بالترقية فإن هذه النسخة ليست معنية بهذا الأمر وسوف تبقى تستخدم نسخة Python قديمة. في الواقع، في الأنظمة التي تدعم الروابط الرمزية (Symbolic links) (يعني أشباه Unix، كل الأنظمة تقريبا ما عدا Windows) لا تتم عملية النسخ بالشكل المبسط بل يتم -بشكل افتراضي- القيام بربط رمزي بين الملفات التنفيذية الخاصة بالمفسر في البيئة الافتراضية التي تنشؤها بحيث تصير تشير إلى النسخة المثبتى على النظام. وهذا يعني أن البيئات الافتراضية تتأثر بالترقية، وقد يتسبب هذا في مشاكل إذا كانت الاعتماديات التي مشروعك لا تدعم النسخة الجديدة من المفسر. حسنا بعد كل هذا الكلام الطويل خذ نصيحة واحدة من أجل أن نختصر: لا تقم بالترقية إلى نسخة جديدة من بايثون في كل مرة تظهر نسخة. هذا شيء متعب بدون فائدة. يجب أن يكون لديك سبب مقنع للترقية. وفي حالة ما قمت بالترقية، احذف البيئات الافتراضية السابقة وأعد إنشائها من البداية. إعادة إنشاء البيئة الافتراضية ليس شيئا مزعجا (باستثناء ما يتعلق باستهلاك الأنترنت والوقت) إذا كنت تحفظ اعتماديات مشروعك باستخدام ملف requirements.txt أو كنت تستخدم أداة أكثر فعالية مثل Pipenv أو Poetry. بالمناسبة، إذا كنت لا تحفظ اعتماديات مشروعك، فيجب البدأ فورا بفعل ذلك، لأن هذا هو التصرف الصحيح الذي يجب أن يقوم به كل مبرمجي Python.
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته ممكن شرح لمحتويات دورة الويب php أكاديمية حاسوب علي ماذا تحتوي منهج يشرح ماذا بالضبط هل يمكن اتحصل علي اشتراك مجاني
- 1 جواب
-
- 1
-

-
نكتشف في هذا المقال الاختلافات بين مكتبة رياكت React وإطار العمل Next.js وهو إطار عمل مشهور لجافا سكريبت تستخدمه شركات عديدة مثل تيك توك TikTok وهولو Hulu ونايكي Nike لتحسين تطبيقات الويب الخاصة بها. كما سنتعرّف على متى وكيف نستخدم Next.js، ونسرد بعض النصائح حول مفهوم العرض أو التصيير rendering والتوجيه والتصفح والتنقل في هذه التطبيقات. يعدّ Next.js إطار عمل سريع جدًا تعتمد عليه المواقع التي تتطلب في عملها حجم بيانات كبير مثل هولو Hulu ونيتفلكس Netflix. فإذا كنت بالفعل ملمًا بمكتبة ريآكت React، فيجب أن تتعرف بالتأكيد على هذه التقنية التي تزداد انتشارًا يومًا بعد يوم، فعلى الرغم من أن كلاً من React و Next.js يساعدان في تصميم واجهات مستخدم فعالة لمواقع الويب، إلا أنّ لديهما بعض الاختلافات الرئيسية، حيث يعد Next.js أكثر تطورًا وتفصيلًا من React، وهو مناسب تحديدًا للمواقع التي تهتم بتحسين محركات البحث SEO أو التصيير المسبق pre-rendering. Next.js أم React ظهر إطار العمل رياكت React أو ما يعرف كذلك باسم ReactJS أو React.js لأول مرة في عام 2013، وهو أكثر شهرة وانتشارًا من Next.js بكثير، ولكن الإطار Next.js الذي صدر عام 2016 بدأ بالانتشار وازدات شعبيته شيئًا فشيئًا وحصل على أكثر من 117 ألف نجمة على جيتهاب GitHub حتى تاريخ شهر يناير 2024 إلى جانب ملايين التنزيلات الأسبوعية له من مدير الحزم npm. دعونا نرى مقارنة بسيطة في الأداء بين Next.js و React التي توضح متى يجب أن نستخدم Next.js ومتى نستخدم React: سرعة التطوير: يقدم Next.js ميزات حديثة ومبتكرة تسهل عملية التطوير لتصميم تطبيق React متقدم، ومع إدخال ميزة المجمّع compiler الخاص به في الإصدار Next.js 12، زادت سرعة التطوير فيه أيضًا بالمقارنة مع رياكت React، وبالتالي يقلّل Next.js من الوقت الذي ينتظره المبرمج لتحديث الشيفرة البرمجية، مما يقلّل من الإحباط والوقت الضائع خلال التطوير. جلب البيانات وأوقات التحميل: يمكن لإطار Next.js عبور شجرة React والاستعلام عن البيانات الموجودة في الخادم، مما يسمح بالتحميل المُسبق لبيانات الصفحة. وهذا يؤدي في كثير من الأحيان إلى تقليل أوقات تحميل التطبيق للصفحات المصممة باستخدام Next.js مقارنة بالصفحات المكتوبة بإطار React العادي فحسب. التصيير وتحسين محركات البحث: يتميز Next.js بميزة التصيير المُسبق، بينما يستخدم React التصيير المُعتمد على المستخدم وتوفر الصفحات المُصيَّرة والمعدة مسبقًا استراتيجيات تحسين محركات بحث فعالة الصعب تحقيقها في تطبيق React عادي. التوجيه: يوفر Next.js نظام ملفات مبني ومحدّد مسبقًا لعملية التوجيه routing. ويساهم هذا النظام في تقليل المرونة مقارنة بالخيارات المتنوعة لمكتبة React (مثل مكتبة React Router)، ولكنه يبسّط عملية إعداد الصفحة والتوجيه. يخدم React مجموعة متنوعة من أنواع المشاريع بشكل جيد جدًا، بما في ذلك واجهات المستخدم، وأنظمة تطوير الواجهات الخلفية، وأدوات التنظيم الداخلية، وأنظمة عرض البيانات. Next.js هي أداة مثالية لتحسين تطبيقات React التي تستفيد من عملية التصيير المسبق، بما في ذلك المتاجر الإلكترونية، وتطبيقات وسائل التواصل الاجتماعي، وأنظمة حجز التذاكر، والمنصات التعليمية. دعونا نستكشف بعض حالات استخدام Next.js بمزيد من التفصيل، حتى تتمكن من الإجابة عن السؤال "هل يجب أن أستخدم Next.js؟ في تطبيقات الويب أم لا" التصيير في Next.js التصيير rendering هو العملية التي تحول شيفرة React إلى HTML حيث يعرضه المتصفح كواجهة مستخدم ضمن الصفحة. يقدّم Next.js ثلاث طرق للتصيير التصيير المعتمد على المستخدم Client-side rendering أو CSR اختصارًا تصيير الخادم Server-side rendering أو SSR اختصارًا توليد الموقع الثابت static side generation أو SSG اختصارًا بالإضافة إلى إعادة التوليد الثابت التدريجي incremental static regeneration أو ISR اختصارًا. يجمع ISR بين تصيير الخادم مع آلية تخزين شبه ثابتة تخفف من الضغط على الخادم، وتوفر سرعات مشابهة لتلك التي يتم تحقيقها من خلال موقع ثابت. ويندرج تصيير الخادم وتوليد موقع ثابت تحت مظلة التصيير المسبق، حيث يتم إنشاء صفحات HTML قبل إرسالها إلى جهة المستخدم. ولعل الميزة الكبيرة التي يوفرها استخدام إطار Next.js هي أنه يضيف دعمًا قويًا لتصيير تطبيقات React. 1. تصيير المستخدم تصيير المستخدم هو التصيير الافتراضي لتطبيقات React الأساسية. تُولد هذه الطريقة صفحات HTML على جانب المستخدم. بمعنى آخر، تحدث عمليات التصيير في متصفح المستخدم، ويولد جافا سكريبت من جهاز المستخدم شيفرة HTML. تظهر واجهة المستخدم بعد اكتمال التصيير، عندما يكون الموقع تفاعلي أيضًا (أي، مُغذى hydrated). يكون استدعاء المستخدم ممكنًا لمكونات Next.js باستخدام useEffect أو useSWR في React. 2. تصيير الخادم يُتيح Next.js أيضًا إنشاء صفحة HTML على الخادم. في هذه الحالة، يتم إرسال شيفرة HTML المُولَّد إلى جانب المستخدم بحيث تظهر واجهة موقع الويب قبل التفعيل. ثم يكون موقع الويب القابل للعرض جاهزًا للاستخدام بعد اكتمال تهيئة جافا سكريبت على جانب المستخدم. تُضاف بعض دوال التكوين البسيطة إلى الصفحة في الصفحات التي نرغب في أن يؤدي Next.js تصيير الخادم فيها. 3. توليد موقع ثابت يقدّم Next.js أيضًا إمكانية توليد موقع ثابت، حيث يتم توليد جميع صفحات HTML الثابتة من JavaScript أثناء وقت البناء. ويتطلب توليد موقع ثابت من شيفرة React وقت بناء أكثر من تطبيق React ذي صفحة واحدة. ومع ذلك، الفائدة هنا هي وجود محتوى ثابت يمكن تخديمه وتخزينه بأقصى سرعة يسمح بها محتوى الموقع دون الأحمال الحسابية الزائدة لاستدعاء الخادم. يُمكننا تنفيذ SSG على صفحات Next.js التي نرغب في تصميمها بشكل ثابت باستخدام تعليمة getStaticProps() وتعليمة getStaticPaths()، والأخير يحدد المسارات للصفحات الثابتة. تحسين محركات البحث في Next.js تسمح السرعة والقدرة على استدعاء جميع صفحات موقع ويب في Next.js لمحركات البحث بتصفح وفهرسة الموقع بسرعة وسهولة، مما يعزز من عملية تحسين محركات البحث. وتحسين محركات البحث أمر ضروري للعديد من الشركات والمواقع الإلكترونية لأن المواقع التي تمّ تحسين محركات البحث فيها بشكل أفضل؛ تظهر في أعلى النتائج عند البحث. والمواقع ذات التصنيف الأعلى تكون أكثر احتمالًا للنقر عليها من قبل المستخدمين، حيث يصل معدل نقر المستخدمين إلى 27.6% للنتيجة الأولى، وهو معدل يزيد عشر مرات عن معدل نقر المستخدمين على النتيجة العاشرة والذي يبلغ 2.4%. في حين تواجه مواقع React التي تحتوي على كميات كبيرة من المحتوى - الذي يستخدم شيفرة جافا سكريبت للتصيير - تحديات في تحسين محركات البحث عند التعامل مع تصفح وفهرسة جوجل. ملاحظة: إن قدرة Next.js على التصيير من طرف الخادم بسهولة لا تُحسِّن فقط ترتيب الصفحة على محركات البحث فحسب، بل تُحسِّن أيضًا سرعة التحميل الفعلي للموقع من أجل تجربة مستخدم مثالية. البدء مع Next.js لنلقي نظرة على أساسيات تهيئة Next.js والتوجيه والتصفح والتنقل حتى تتمكن من جني فوائد التصيير المسبق وتحسين محركات البحث. قبل البدء تأكد من تحميل أحدث إصدار من Node.js على جهازك. يمكنك التحقق من إصدار Node.js على جهازك باستخدام الأمر node --version وهناك طريقتان لتهيئة مشروع Next.js: تهيئة تلقائية، مع ضبط محدد مسبقًا. تهيئة يدوية مع الضبط. سنتبع التهيئة التلقائية للبدء في مشروعنا بشكل أسهل. تدير أداة سطر الأوامر CLI أو create-next-app التهيئة التلقائية وتجعل من الممكن تصميم التطبيقات بسرعة. دعونا ننشئ مشروعنا مع دعم Next.js المدمج للغة TypeScript؛ وهي لغة مشتقة من جافا سكريبت تضمن نوع متغيرات صحيح: npx create-next-app@latest --typescript سيطلب create-next-app اسم تطبيقك. يجب أن يتكون اسم مشروعك من حروف صغيرة وأن يستخدم الشرطات بدلاً من المسافات. على سبيل المثال، اخترنا الاسم next-js-tutorial. بمجرد اكتمال التهيئة، سترى رسالة نجاح على شاشتك. يفرض Next.js نظامًا صارمًا لهيكلة الملفات، ففي مشروعنا الجديد سنجد الهيكلية التالية: تُنظم الصفحات pages وتنسيق الموقع styles في مجلداتها الخاصة. تُخزَّن واجهات برمجة التطبيقات أو API في مجلد pages/api. تحفظ البيانات المتاحة للعامة في المجلد public. التوجيه والصفحات في Next.js يستخدم Next.js هيكلة الملفات داخل مسار الصفحات pages لتحديد مسارات التطبيق. حيث نعرّف جميع المسارات في مجلد pages، ويُعدّ ملف pages/index.tsx هو نقطة الدخول للتطبيق حيث نحدد الخطوط المخصصة، وأكواد تتبّع التطبيق، وغيرها من العناصر التي تتطلب وصولًا عامًا. هناك طريقتان لإضافة مسارات جديدة: إضافة ملف ينتهي بـ .tsx مباشرة في المجلد pages. إضافة ملف index.tsx ضمن مجلد فرعي جديد من المجلد pages (الملفات index توجّه تلقائيًا إلى بداية المجلد). دعونا نختبر عدة أمثلة محددة لـ Next.js لعملية التوجيه. سننفذ مسار صفحة بسيط، ثم سنتطرق إلى مفاهيم التوجيه المتداخل والديناميكي. مسارات الصفحة يمكننا إضافة مسار صفحة أساسي، مثل about-us، باستخدام ملف about-us.tsx: |— pages | |— _app.tsx | |— about-us.tsx | |— api | |— index.tsx أو يمكننا استخدام ملف index.tsx ضمن مجلد pages/about-us: |— pages | |— _app.tsx | |— about-us | | |— index.tsx | |— api | |— index.tsx استمر وأضف مسار صفحة about-us.tsx إلى مشروعك. import styles from '../styles/Home.module.css' const AboutUs: NextPage = () => { return ( <div className={styles.container}> <main className={styles.main}> <h1 className={styles.title}> About Us Example Page </h1> </main> </div> ) } export default AboutUs سنرى توجيه الصفحة فعليًا عند استخدامها بالتزامن مع التنقل في Next.js. في الوقت الحالي، سنعيد NextPage ككلمة مؤقتة مع سلسلة عنوان حتى يعمل التنقل بشكل صحيح. المسارات المتداخلة تسمح المسارات المتداخلة nested routes بإعادة استخدام عدة تخطيطات اختيارية على صفحة (على سبيل المثال، عندما ينقر المستخدم على عنوان URL، قد ترغب في تحديث محتوى الجسم والاحتفاظ بتخطيطات الرأس والتذييل). |— pages | |— _app.tsx | |— api | |— index.tsx | |— parent | | |— child.tsx نحدد المسار المتداخل/parent/child باستخدام مجلد parent ومجلد أو ملف child متداخل (مثالنا يوضح ملفًا). المسارات الديناميكية تسمح المسارات الديناميكية dynamic routes للتخطيطات بالاستجابة للتغييرات في الوقت الحقيقي عندما لا يفي استخدام المسارات المعرفة مسبقًا pre-defined paths بالغرض. على سبيل المثال، إذا كنا نرغب في إنشاء مسار /product/[productId] (أي عند النقر على منتج، يتوسع مكونه). يُمكننا بسهولة إضافة مسار ديناميكي بافتراض أن productId هو متغير قابل للوصول في تعريفنا لمجلد product، وذلك عبر إنشاء مجلد product وتضمين صفحة productId بين قوسين: |— pages | |— _app.tsx | |— api | |— index.tsx | |— product | | |— [productId].tsx بهذه الطريقة، سيكون لديك مسار مثل product/testId ستُضبط فيه قوائم الإعدادات (أي productId يُضبط إلى testId). أخيرًا، من الممكن أيضًا دمج تقنيات التوجيه. على سبيل المثال، يُمكننا إنشاء مسار ديناميكي مُتداخِل pages/post/[postId]/[comment].tsx. التنقل في Next.js يستخدم Next.js مكونات Link خاصة به بدلاً من وسم <a> في HTML عند التنقل بين صفحات المستخدم للسماح لـNext.js بتحسين التنقل واسترجاع البيانات مسبقًا. يعمل Link بشكل مماثل لوسم <a> ويستخدم href كالمسار الذي سيتم فتحه. يجب عليك استخدام خاصية passHref لإجبار Link على تمرير قيمة مساره إلى المكونات الفرعية (على سبيل المثال، عند استخدام مكونات مخصصة المظهر). <p className={styles.description}> Here's our example <Link href="/about-us">About Us</Link> page </p> الفائدة الرئيسية من استخدام Link بدلاً من وسم <a> هي أنه يحمّل البيانات مسبقًا في الخلفية عندما يضغط المستخدم فوق الرابط أو بالقرب منه. يجعل هذا المحتوى متاحًا بشكل أكبر للمستخدم لمعالجته، مما يؤدي إلى تحسين أداء التطبيق. وما زال بإمكانك استخدام وسم <a> في Next.js عند الربط بصفحات خارجية خارج التطبيق. على سبيل المثال للربط بصفحة About Us من مشروع Next.js، افتح ملف التطبيق الرئيسي pages/index.tsx. سنستورد أولًا مكون الرابط Link من next/link، ثم نضيف فقرة مرتبطة تحت مكون<h1>: الآن يمكننا تشغيل التطبيق باستخدام الأمر npm run dev، اذهب إلى http://localhost:3000، ثم شاهد النص المضاف وصفحة About Us تعمل على http://localhost:3000/about-us (المسار المُعاد بعد النقر على About Us). الخلاصة هناك العديد من العوامل التي يجب مراعاتها قبل اختيار إطار عمل لموقع الويب القادم. على الرغم من أن Next.js أكثر تفصيلًا وأقل مرونة من React، إلا أن الإطار يوفر وظائف مبتكرة جاهزة للاستخدام لمشاريع متقدمة تستهدف تحسين محركات البحث أو إمكانيات العرض المسبق. باستخدام أساسيات Next.js ضمن أدواتك، يمكنك تعزيز موقعك والحصول على ميزات في تطبيقات React الأساسية. أسئلة شائعة نختم مقالنا بمجموعة من الأسئلة الشائعة المتعلقة بإطار عمل Next.js ورياكت React 1. لماذا أستخدم Next.js؟ يجعل Next.js من عملية بناء بعض واجهات مواقع الويب عملية أسهل كما يضيف مزايا على React، ويقدّم مجتمعًا قويًا وتوثيقًا جيدًا، كما أنه يكسب شعبية كبيرة بين مطوري الواجهات الأمامية. 2. هل React أفضل من Next.js؟ لا، React ليس أفضل من Next.js، يجب على المطورين أن يختاروا إطار العمل بناءً على ما يصلح لمشروعهم وبناءً على أولوياتهم (قد يستفيد موقع يركّز على تحسين محركات البحث من Next.js على سبيل المثال، وذلك بالنظر إلى أنه يقلّل من وقت تحميل التطبيق). 3. لم يُنظر إلى Next.js بكونه أفضل من React؟ يقدم Next.js تحسينات على سرعة التطوير ويقلل من وقت تحميل التطبيق، كما يحتوي على التصيير المسبق. 4. ما الفرق بين Next.js و React؟ إن Next.js إطار عمل مبني على React مع بعض المزايا المُضافة بشكل افتراضي، React هو مكتبة جافا سكريبت شائعة تُستخدم لبناء واجهات المستخدم التفاعلية، بالأخص في تطبيقات الويب. 5. ما هي المشاكل التي يحلها Next.js؟ يقدّم Next.js التصيير المسبق ويمكن أن يحسن من نتائج الموقع على محركات البحث مع تقليل وقت التحميل. 6. لم قد أختار React.js؟ يعدّ React إطارًا أقلّ تحكمًا وأكثر شعبية من Next.js ويقدم للمطورين زيادة في المرونة وموارد عديدة. 7. هل React وReact.js يشيران للشيء ذاته؟ نعم، كلا المصطلحين يشيران إلى مكتبة جافا سكريبت ذاتها وهي مكتبة JavaScript تُستخدَم لبناء واجهات المستخدم. 8. هل يعد Next.js إطار عمل؟ نعم، Next.js إطار عمل مفتوح المصدر مبني على React. ترجمة -وبتصرف- للمقال Next.js vs React: A Comparative Tutorial لصاحبه Ayyaz Ali اقرأ أيضًا كل ما تود معرفته عن إطار ريآكت نيتف React Native المصطلحات المستخدمة في React مصادر تعلم مكتبة React لبناء تطبيقات الويب مقدمة إلى Node.js
-
السلام عليكم عند تثبيت احدث اصدر من بابيثون هل المكتبات واطار العمل هثبيتها من اول وجديد ؟ وهل في فرق بين لو انا عمل بيئه افترضيه وبين تثبيت المكتبات واطار العمل علي النظام في التقطه ده ؟
- 2 اجابة
-
- 1
-