كل الأنشطة
- الساعة الماضية
-
وكمان ازي استخدم دي | شكرااا لحضرتك جدا بس في العامل ده (|) ازي استخدم
-
صحيح، التقاطع (`&`) بين كائنات `pd.Index` كان مدعوما في إصدارات أقدم من مكتبة `pandas`. ومع التحديثات الجديدة، قد تكون هذه العملية لم تعد مدعومة بنفس الطريقة. ولضمان التوافق مع الإصدارات الأحدث من المكتبة، يفضل استخدام الدوال المخصصة مثل `intersection`.
- 4 اجابة
-
- 1
-

-
تمام بس هي كانت بتدعم اصل في فيديو علي الينيوب مستخدمها عادي يتيوب
- 4 اجابة
-
- 1
-

-
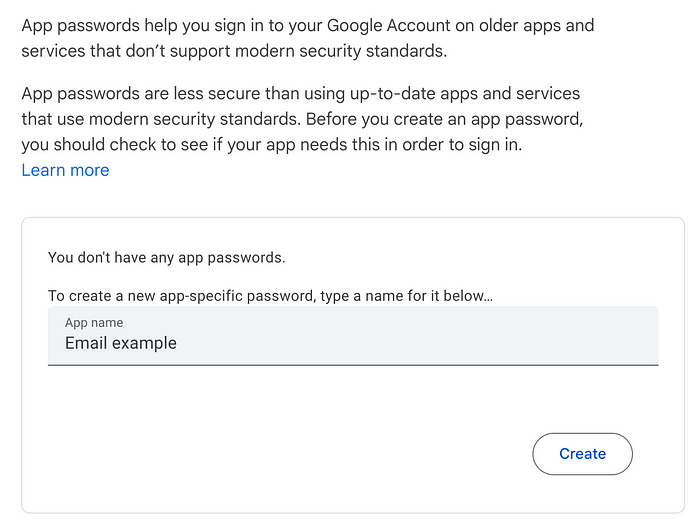
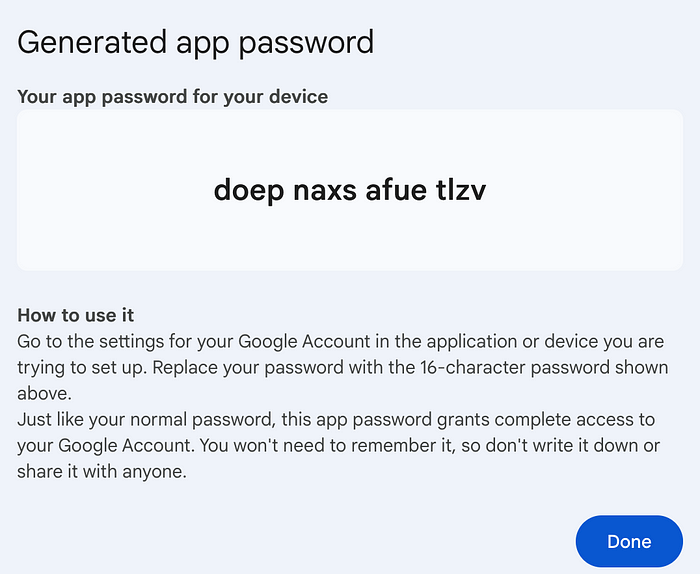
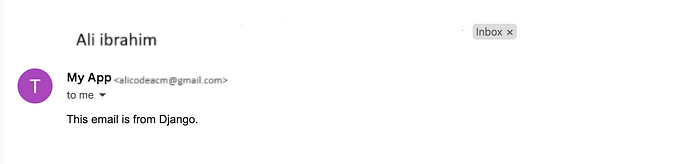
إرسال رسائل البريد الإلكتروني عبر Gmail في Django اتبع الخطوات التالية : 1. التحقق على خطوتين أول شيء نحتاجه هو إعداد التحقق من عامل 2. انتقل إلى https://myaccount.google.com/security واسمح له بالتسجيل بحسابك . 2. إنشاء تطبيق كخطوة ثانية ، نحتاج إلى إنشاء تطبيق. انتقل إلى https://myaccount.google.com/apppasswords سيعطيك كلمة مرور ، والتي سنستخدمها في Django. بعد إنشاء تطبيق ، ستتلقى كلمة مرور. احفظه ، حيث ستحتاج إليه لاحقا. 3. إعدادات جانغو: لتجنب تخزين بيانات الاعتماد مباشرة سنستخدم ملفا(.env) حيث للتعامل معه نستخدم الامر التالي pip install decouple ثم نقوم بانشاء ملف باسم .env بعدها نضع داخله EMAIL_HOST_USER=your_account@gmail.com EMAIL_HOST_PASSWORD="doep naxs afue tlzv" DEFAULT_FROM_EMAIL=Your app <your_account@gmail.com> وبعدها انتقل إلى الملف(settings.py) وأضف إعدادات خادم البريد الإلكتروني. from decouple import config EMAIL_HOST = "smtp.gmail.com" EMAIL_HOST_USER = config("EMAIL_USER") EMAIL_HOST_PASSWORD = config("EMAIL_PASSWORD") EMAIL_PORT = 587 EMAIL_USE_TLS = True DEFAULT_FROM_EMAIL = config("DEFAULT_EMAIL") بالنسبة لمستخدمي Windows ، فأنت جاهز لكن قد يواجه مستخدمو Mac خطأ أثناء الاختبار. في هذه الحالة ، ستحتاج إلى تثبيت حزمة تسمى .certifi للتاكد من المستخدم عبر التعليمة التالية pip install --upgrade certifi ثم قم بتشغيل هذا الأمر من الجهاز. قم بتحديث المسار إذا كنت تستخدم إصدارا مختلفا من Python. /Applications/Python\ 3.12/Install\ Certificates.command والان الارسال عبر الدالة send_mail كالطريقة التالية from django.core.mail import send_mail from django.shortcuts import render def index(request): subject = ( "Ali ibrahim" ) message = "This email is from Django." send_mail( subject=subject, message=message, from_email=None, recipient_list=["alicodeacm@gmail.com",'mohamad123@gmail.com'] ) return render(request, "index.html") والنتيجة النهائية
-
الخطأ الذي يظهر عند تشغيل هذا الكود يرجع إلى أن عملية التقاطع (`&`) غير مدعومة مباشرة بين كائنات `pd.Index` في مكتبة `pandas`. لاستخدام عملية التقاطع بين مجموعتين من المؤشرات، يجب استخدام الدالة `intersection` بدلا من ذلك. إليك الكود المعدل: import pandas as pd arr0 = pd.Index([0,1,2,3,4]) arr1 = pd.Index([0,1,2]) print(arr0.intersection(arr1)) فهذا الكود سيعطيك التقاطع الصحيح بين المؤشرين `arr0` و `arr1`.
- 4 اجابة
-
- 1
-

-
أول خطوة هي من خلال إعدادات البريد الإلكتروني في ملف `settings.py` في مشروع جانغو الذي تعمل عليه فنقوم بإضافة إعدادات البريد الإلكتروني إلى الملف مع ضبط إعدادات SMTP الخاصة بـ Gmail. عادة يكون الملف هكذا: EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.gmail.com' EMAIL_PORT = 587 EMAIL_USE_TLS = True EMAIL_HOST_USER = 'your_email@gmail.com' # عنوان بريدك الإلكتروني EMAIL_HOST_PASSWORD = 'your_email_password' # كلمة مرور بريدك الإلكتروني بعدها يجب أن تقوم بتمكين الوصول الأقل أمانا لحساب Gmailمن خلال الذهاب إلى [رابط إعدادات الأمان لحسابك في Google](https://myaccount.google.com/security) والتأكد من تمكين الوصول الأقل أمانا. قم تقوم بإنشاء وظيفة في ملف views.py لإرسال البريد الإلكتروني وهذا هو الملف: from django.core.mail import send_mail from django.http import HttpResponse def send_test_email(request): subject = 'Test Email' message = 'This is a test email sent from Django.' email_from = 'your_email@gmail.com' recipient_list = ['recipient_email@example.com'] # البريد الإلكتروني للمستلم send_mail(subject, message, email_from, recipient_list) return HttpResponse('Email sent successfully') ثم أضف مسارا إلى ملف `urls.py` لاستدعاء دالة إرسال البريد الإلكتروني. from django.urls import path from .views import send_test_email urlpatterns = [ path('send-email/', send_test_email, name='send_email'), ]
-
Ail Ahmed بدأ بمتابعة فهم اليه عمل الكود ده بلغه باثيون
-
السلام عليكم ليه بيظهر خطاء في الكود ده import pandas as pd arr0 = pd.Index([0,1,2,3,4]) arr1 = pd.Index([0,1,2]) print(arr0 & arr1)
- 4 اجابة
-
- 2
-

-
Jasem Alabdullah بدأ بمتابعة إرسال إيميل في الجانغو عن طريق Gmail
-
السلام عليكم عاوز اسألكم يا اخوان شلون اسوي ارسال ايميل باستخدام Gmail بالجانغو ابغى تساعدوني بشرح او خطوات اسويها للي مارق عليه هذا الشي
- 2 اجابة
-
- 2
-

-
Sanouci Mohamed اشترك بالأكاديمية
-
Abdulrahman Alghamdi4 اشترك بالأكاديمية
-
Mohamed Mahmoud77 اشترك بالأكاديمية
-
كان يتم الإعتماد على C++ فيما مضى بشكل كبير، لكن حاليًا أصبح التوجه نحو C# بسبب إطار .NET (مثل .NET Core و .NET 5/6) الذي تطور بسرعة كبيرة ومن خلاله تستطيع تطوير تطبيق لمختلف المنصات Cross-platform. وتُعتبر الخيار الرئيسي لتطوير تطبيقات Windows الحديثة باستخدام إطار العمل Windows Presentation Foundation (WPF) و Universal Windows Platform (UWP). أما C++ تُستخدم لتطوير تطبيقات ذات أداء عالي وتلك التي تحتاج إلى التفاعل المباشر مع نظام التشغيل، مثل مكتبات Windows API و DirectX لتطوير تطبيقات الألعاب وتطبيقات الرسوميات المكثفة. يوجد أيضًا إطار Eelectrone.js الخاص بلغة جافاسكريبت، لكن ذلك للتطبيقات والبرامج البسيطة التي لا تحتاج إلى أداء عالي واستقرار. أيضًا للتطبيقات البسيطة يوجد مكتبات مثل PyQt أو Tkinter الخاصة بلغة بايثون لتطوير تطبيقات سطح المكتب، لكنها غير مناسبة لتطبيقات Windows الكبيرة والمتقدمة.
- اليوم
-
Sabah Chninif اشترك بالأكاديمية
-
عبدالباسط ابراهيم بدأ بمتابعة الفرق بين mangodb و mysql
-
تعمل كل قاعدة بيانات بصورة مختلفة عن الأخرى للاختلاف في نوع قواعد البيانات التي يتعاملان معها ولكن يمكنك تحديد قاعدة البيانات المناسبة لك من خلال معرفة الفرق بينهما وبشكل مختصر إذا كانت البيانات لديك منظمة وتحتاج إلى استعلامات معقدة وعلاقات بين الجداول، فإن MySQL يكون الخيار الأفضل. أما إذا كانت البيانات غير منظمة وتحتاج إلى مرونة في تخزينها وتعديلها كما أن ، فإن MongoDB يكون الخيار الأنسب حيث تعتبر MongoDB أو قواعد البيانات الغير علائقية مناسبه للتطبيقات التي تتطلب مرونة وقابلية للتوسع و تستخدم بنية بيانات تعتمد على المستندات وتوفر سرعة عالية وسهولة الاستخدام.
-
لا توجد لغة بعينها لبرمجة تطبيقات الوينداوز، لكن هنالك عدة لغات برمجة شائعة لتطوير تطبيقات Windows، كلغة سي شارب التي تستخدم مع .NET Framework أو .NET Core وهي تعتبر مثالية لتطوير تطبيقات بواجهة مستخدم رسومية باستخدام Windows Forms أو WPF. لغة C++ هي الأخرى تستخدم لتطوير تطبيقات ذات أداء عالي والمميز فيها أنها تعمل بشكل مباشر مع Windows API وتستخدم مكتبات مثل MFC. أما VB.NET فهي لغة برمجة مع .NET، سهلة التعلم وتستخدم في التطبيقات البسيطة والمتوسطة وحتى لغة بايثون يمكن استخدامها لتطوير تطبيقات Windows باستخدام مكتبات مثل PyQt أو Tkinter. حتى JavaScript/TypeScript تستخدمان مع تقنيات مثل Electron لتطوير تطبيقات سطح المكتب باستخدام تقنيات الويب. فكل لغة برمجة لها مميزاتها وتناسب أنواعا مختلفة من التطبيقات، والاختيار يعتمد على متطلبات المشروع وخبرة المطور أيضا. يمكنك التوسع أكثر من هنا:
-
محمدمحمود شكر اشترك بالأكاديمية
-
Islam El Safaiy بدأ بمتابعة برمجه تطبيقات Windows
-
ما هي لغه برمجه تطبيقات windows ؟
- 2 اجابة
-
- 1
-

-
العامل الذي يمكن أن نحدد من خلاله الأفضل، هو ما إذا كان تطبيق الويب الذي نود إنشاءه يتعامل مع بيانات غير متجانسة ويحتاج إلى مرونة في بنية البيانات، فإن MongoDB سيكون مناسبا كما أنه يمكن استخدام خطة MongoDB Atlas المجانية للاستضافة. أما إذا كانت البيانات تحتاج إلى علاقات معقدة وبنية صارمة، فإن MySQL هو الخيار الأفضل ويمكنك استخدام استضافة GoDaddy التي تقدم MySQL مجانا. فمن مميزات MongoDB أنها تشمل تخزين البيانات بشكل مرن باستخدام الوثائق (documents) في صيغة JSON-like، مما يجعلها مناسبة للبيانات غير المتجانسة أو المتغيرة بسرعة، فهي تتصف بأن لها مرونة عالية في التوسع الأفقي أو ما يعرف ب (horizontal scaling) وعدم الحاجة إلى تحديد بنية البيانات مسبقا، مما يتيح تعديل البيانات بسهولة. كما يوفر أداءً جيدًا في العمليات التي تتطلب قراءة وكتابة بيانات كبيرة بشكل سريع. من العيوب أنها ليست مثالية للعلاقات المعقدة بين البيانات مثل العلاقات الموجودة في قواعد البيانات العلائقية. أما الأخرى فهي قاعد بيانات علائقية (Relational Database) مثالية للعلاقات المعقدة بين البيانات باستخدام الجداول والروابط، وتوفر معاملات ACID لضمان النزاهة والاتساق في البيانات. تمتلك نظامًا بيئيًا ناضجًا مع دعم واسع وأدوات متعددة، وتوفر أداءً جيدًا في التعامل مع البيانات العلائقية والطلبات المعقدة. من العيوب أنها تتطلب تحديد بنية البيانات مسبقا، مما قد يكون مقيدا إذا كانت البيانات تتغير بشكل مستمر، كما أن التوسع الرأسي أسهل من التوسع الأفقي. يمكنك التوسع في الموضوع من هنا:
-
Islam El Safaiy بدأ بمتابعة Khaled Osama3
-
ساره ابوشعاله بدأ بمتابعة الفرق بين mangodb و mysql
-
انا اقوم بعمل تطبيق ويب لحجز صالات المناسبات و اريد ان ابدا ببناء قاعدة البيانات و لكن الحيره هنا في ايهما سأستخدم mangodb و mysql و ميزات كل واحده منهما و ايضا اسعار الاستضافه مثل godaddy قواعد mysql مجانيه علي خلاف mangodb فهل سأستطيع ان اجد مشتضيف مجاني لقواعد mangodb
- 2 اجابة
-
- 1
-

-
Bk Mahmoud اشترك بالأكاديمية
-
اشرف Mahmoud اشترك بالأكاديمية
-
Foisal Nabeel اشترك بالأكاديمية
-
صلاح الدين العبارة اشترك بالأكاديمية
-
طبيعي أن تنسى بعض المعلومات والأكواد وليست مطالباً بالحفظ في الأساس حيث أنه من المهم هو الفهم أولاً ثم التطبيق مع المدرب دائماً وليس المراجعة على الدروس كما لو أنها علوم نظرية إنما تعلم البرمجة يكون من خلال التطبيق دائماً ويفضل أيضاً تدوين بعض المعلومات الأساسية خلال التعلم للرجوع إليها إذا إنقطعت لفترة عن التعلم يفضل الإطلاع على النصائح التالية والمتابعة في الدورة بدون أي مشكلة وعند التطبيق مع المدرب إذا واجهت مشكلة في فهم جزء ما يمكنك إضافة سؤالك أسفل الدرس وسيتم توضيحه لك
-
Html Css اشترك بالأكاديمية
-
كما أخبرك خالد يمكنك القيام بما تريده من خلال javascript بواسطة الدالة window.location.href كما يوجد عدة طرق أخرى لكل منهما إختلاف بسيط مثلاً استخدم location.href وهي مطابقة ل window.location.href setTimeout(() => { location.href = "https://example.com"; }, 5000); وأيضاً يمكن استخدم location.replace() الفرق هو أن location.replace لا يترك سجل للصفحة الحالية في متصفح المستخدم فيصبح مفيداً عند العمل مع ال form setTimeout(() => { location.replace("https://example.com"); }, 5000); ويوجد أيضاً window.location.assign(): setTimeout(() => { window.location.assign("https://example.com"); }, 5000);
-
Khaled Osama3 بدأ بمتابعة الانتقال الى موقع آخر بواسطة javascript
-
لا يمكنك بشكل مباشر إجبار المستخدم على الانتقال إلى موقع آخر في وقت معين باستخدام HTML فقط. ومع ذلك، يمكنك استخدام JavaScript لتحقيق هذه الميزة. هنا كيفية القيام بذلك: 1. استخدم دالة setTimeout() في JavaScript لتحديد الوقت الذي تريد بعده إعادة توجيه المستخدم إلى موقع آخر. 2. داخل دالة setTimeout() استخدم داله window.location.href لإعادة توجيه المستخدم إلى عنوان URL الجديد. مثل هذا المثال للتوضيح: <!DOCTYPE html> <html> <head> <title>Redirect Example</title> <script> // تحديد الوقت الذي تريد بعده إعادة التوجيه (في هذا المثال، بعد 5 ثوانٍ) setTimeout(function() { // إعادة توجيه المستخدم إلى موقع آخر window.location.href = "https://example.com"; }, 5000); // 5000 مللي ثانية = 5 ثوانٍ </script> </head> <body> <h1>سيتم إعادة توجيهك إلى موقع آخر بعد 5 ثوانٍ...</h1> </body> </html> في هذا المثال، سيتم إعادة توجيه المستخدم إلى https://www.example.com بعد 5 ثوان من تحميل الصفحة. لاحظ أنه يمكنك تغيير قيمة 5000 (التي تمثل عدد المللي ثوانٍ) إلى الوقت الذي تريده قبل إعادة التوجيه.
-
كيف اجبر المستخدم الانتقال الى موقع آخر في وقت معين
- 2 اجابة
-
- 1
-

-
تصميم المواقع الإلكترونية هو عملية إنشاء المظهر البصري والواجهة الأمامية لموقع الويب. يركز مصممو المواقع الإلكترونية على العناصر الجمالية وسهولة الاستخدام لخلق تجربة مستخدم إيجابية. يتضمن ذلك: اختيار الألوان والخطوط ورسومات الموقع إنشاء تخطيطات الصفحات وتصميم واجهة المستخدم (UI) ضمان توافق الموقع مع مختلف الأجهزة والشاشات التأكد من سهولة التنقل في الموقع ووضوحه تطوير المواقع الإلكترونية هو عملية تحويل تصميم الموقع الإلكتروني إلى موقع ويب وظيفي يعمل بكفاءة. يقوم مطورو المواقع الإلكترونية بكتابة التعليمات البرمجية اللازمة لجعل الموقع يعمل كما هو مخطط له. يتضمن ذلك: كتابة التعليمات البرمجية للواجهة الأمامية (HTML، CSS، JavaScript) إنشاء قاعدة بيانات لتخزين محتوى الموقع كتابة التعليمات البرمجية للواجهة الخلفية (PHP، Python، Java) ربط الموقع بمنصة استضافة الويب اختبار الموقع للتأكد من خلوه من الأخطاء ضمان أمان الموقع and حماية البيانات ببساطة، يمكن تشبيه تصميم المواقع الإلكترونية بإنشاء مخططات ورسومات للمبنى، بينما تطوير المواقع الإلكترونية هو بناء المبنى الفعلي.
-
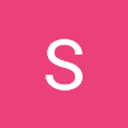
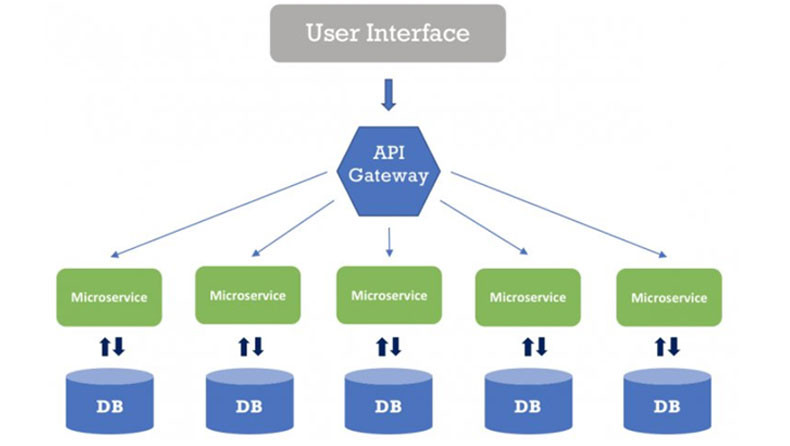
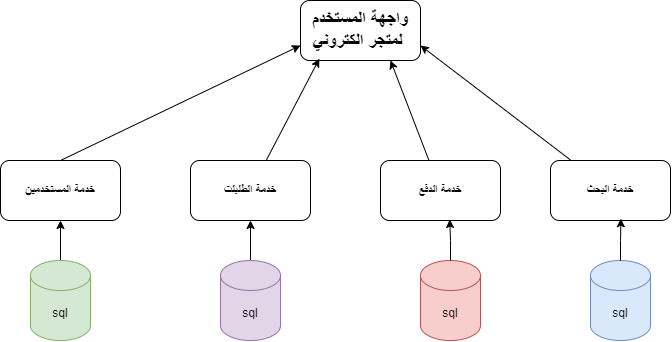
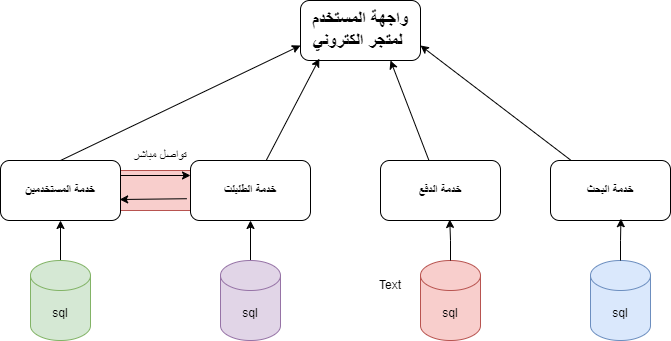
ما هي الـMicroservices؟ الـMicroservices هي نهج معماري في تطوير البرمجيات يقوم على تقسيم التطبيق إلى مجموعة من الخدمات الصغيرة والمستقلة، كل خدمة تعمل على عملية واحدة وتتواصل مع الخدمات الأخرى عبر واجهة برمجة التطبيقات (API). هذا النهج يُمكّن من تطوير ونشر وصيانة كل خدمة بشكل مستقل عن الخدمات الأخرى. عند جمع هذه الخدمات في واجهة واحدة لتكوين التطبيق بالكامل حيث يتعامل المستخدم مع واجهة التطبيق وحيدة لكن كل خدمة تنفذ بشكل مستقل عن الاخرى ويمكن ان يكون هناك تخاطب بين بعض هذه الخدمات وتتمثل بالشكل التالي: الفوائد: • الاستقلالية: كل خدمة في نموذج الـMicroservices تعمل بشكل مستقل عن الخدمات الأخرى، مما يعني أنه يمكن تحديثها، أو استبدالها، أو تطويرها دون التأثير على بقية النظام بحيث إذا فشلت خدمة ما، لا تتأثر الخدمات الأخرى. • التخصص: كل خدمة مصممة لأداء وظيفة محددة جداً، وهذا يساعد في الحفاظ على النظام نظيفًا ومنظمًا. • المرونة: يمكن توزيع الخدمات على عدة خوادم أو حتى مراكز بيانات، مما يزيد من مرونة النظام وقابليته للتوسع. • القابلية للتوسع: يسهل توسيع نطاق الخدمات حسب الحاجة. التحديات: • التعقيد: يمكن أن يزيد التعقيد في التواصل بين الخدمات. • إدارة البيانات: يجب التعامل مع تقسيم البيانات بين الخدمات المختلفة. • الأمان: يجب ضمان الأمان في التواصل بين الخدمات. مثال على التطبيق العملي لها: في تطبيق التجارة الإلكترونية، بدلاً من وجود خادم واحد كبير يحتوي على كل الوظائف، يمكن تقسيم الوظائف إلى خدمات مستقلة مثل: • خدمة المستخدمين (User Service): تتعامل مع بيانات المستخدمين. • خدمة الطلبات (Order Service): تتعامل مع عمليات الشراء والطلبات. • خدمة الاصناف (Catalog Service): تتعامل مع المنتجات والمخزون. • خدمة البحث (Search Service): تتعامل مع المنتجات والمخزون. التواصل بين الخدمات: يمكن للخدمات التواصل عبر: • رسائل الوسيط (Message Broker): حيث تُرسل الخدمات الطلبات عبر قناة رسائل مشتركة حيث الredis يعتبر نوع منه. • الاتصال المباشر: حيث تتواصل الخدمات مباشرةً مع بعضها البعض. الخلاصة: الـMicroservices تعتبر نهجاً مثالياً للمشاريع التي تتطلب مرونة عالية وسرعة في التطوير والتوسع ولكنها تأتي مع تحدياتها الخاصة. وهي ليست دائماً الحل الأمثل لكل مشروع حيث يجب تقييمها بناءً على متطلبات المشروع وقدرات الفريق أنه لديه الخبرة الكافية لإدارة هذا النوع من الأنظمة، فإنها تتطلب فهماً عميقاً للمبادئ والممارسات الجيدة، واستخدام الأدوات المناسبة للتغلب على التحديات المرتبطة بها.
- البارحة
-
الطريقة الأولى من خلال تصميم تلك الصور والأيقونات على برنامج مثل الفوتوشوب واستخدامها في التصميم من خلال CSS. أما الأفضل هو الإعتماد على SVG وبالطبع الأمر ليس بالسهل للرسم من خلاله، لكن هناك أدوات توفر لك الرسم والتحميل مباشرًة مثل التالي: https://editor.method.ac/ https://vectorpaint.yaks.co.nz/ أو يمكنك استخدام برنامج مثل adobe illustrator لرسم الشكل الذي تريده وتصديره كـ SVG:
-
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . نعم الأمر بسيط إن شاء الله . أولا تاكد من العميل أى لغة يريد تنفيذ جزء الواجهة الخلفية سواء php او nodejs . ويمكنك البحث على اليوتيوب كيفية تسجيل مستخدم جديد و تسجيل الدخول وستجد العديد من الشروحات حول ذلك . واذا كان يريد إستخدام php فيمكنك إستخدام إطار عمل laravel حيث سيسهل الكثر من الأمور عليك . ويمكنك قراءة هذا المقال حول ذلك اما إذا وجدت الأمر صعب وسياخذ وقت طويل فيمكنك أن تستعين بمطور backend يساعدك فى ذلك
- 1 جواب
-
- 2
-

-
السلام عليكم طلب مني عميل ان اقوم بعمل صفحه للشركه الخاصة به بعدها طلب مني انشاء قاعده بيانات لتسجيل الدخول وتسجيل دخول جديد وانا لست backend هل عمل هذا بسيط بحيث يمكن أن ابحث واقوم به ام استعين ب backend
- 1 جواب
-
- 1
-

-
public_html.zipالسلام عليكم اني صممت هذا الموقع واريد https://samabludan.com. لكن الموقع جدا بطيء اتمنى واحد يطيني رائيه لان اهواي سئلت ومحد اطه جواب اني اشتركت بالكورس لهدف المساعده وايضا راح اضيف ملفات الموقع واتمنى اتشوفوه وتعرضون الموقع حتى اعرف وين خطاي واعالجه public_html.zip