كل الأنشطة
- الساعة الماضية
-
Abdelhafid Hachimi اشترك بالأكاديمية
- اليوم
-
أحمد بطل اشترك بالأكاديمية
-
Mohamed Hakaba اشترك بالأكاديمية
-
Tayeb Sayed اشترك بالأكاديمية
-
Shahd Samer اشترك بالأكاديمية
-
إيمان سالم اشترك بالأكاديمية
-
عبدالله الأختريني اشترك بالأكاديمية
-
سميرة العباسي اشترك بالأكاديمية
-
للتحقق من المستخدم، هناك عدة استراتيجيات، منها JWT عبارة عن معيار مفتوح يستخدم لنقل البيانات بين الأطراف ككائن JSON مضغوط وآمن، بحيث تستخدم JWT لتأمين API ةيحصل المستخدم على رمز JWT بعد تسجيل الدخول، ويجب عليه إرسال هذا الرمز مع كل طلب لاحق. بعد ذلك يوجد الكوكيز هي ملفات صغيرة تُخزن على جهاز المستخدم وتُستخدم لتخزين معلومات الجلسة، وعند تسجيل الدخول، يمكن تخزين معرف الجلسة في الكوكيز، ويتم إرسال الكوكيز مع كل طلب إلى الخادم للتحقق من الجلسة. ويتوفر UUID هو معرف فريد يمكن استخدامه لتعريف المستخدمين بشكل آمن وفريد، وتُخزن UUID في قاعدة البيانات ويُستخدم لتعريف المستخدمين في التطبيقات. أما CSRF هو نوع من الهجمات التي تُجبر المستخدم على تنفيذ إجراءات غير مرغوب فيها على موقع ويب آخر يتمتع فيه المستخدم بالتصديق، والإعتماد على CSRF tokens هو آلية شائعة لمنع تلك الهجمات. وDevise هو حل كامل لمصادقة المستخدمين في تطبيقات Rails، بحيث يوفر Devise العديد من الميزات الجاهزة مثل التسجيل، تسجيل الدخول، استعادة كلمة المرور، تأكيد الحساب، وغيرها، تستطيع تثبيته كالتالي: إضافته إلى ملف gem: gem 'devise' ثم تثبيت Devise: rails generate devise:install بعد التثبيت، ستحتاج إلى اتباع التعليمات التي تظهر على الشاشة لتكوين Devise وإعداد البريد الإلكتروني لإرسال روابط تأكيد الحساب واستعادة كلمة المرور. وفي حال تقوم بإنشاء تطبيق جديد، فتستطيع إنشاء نموذج المستخدم باستخدام Devise: rails generate devise User ثم ترحيل قاعدة البيانات: rails db:migrate بعد ذلك إضافة مصادقة إلى عناصر التحكم من خلال before_action لحماية مساراتك: class ApplicationController < ActionController::Base before_action :authenticate_user! end و Rails يوفر حماية مدمجة ضد هجمات CSRF، لأنه يتم تضمين CSRF tokens تلقائيًا في النماذج والطلبات AJAX. ولو تحتاج استخدام JWT مع Devise، فهناك gem مثل devise-jwt ستوفر لك JWT مع Devise.
-
فهمت حضرتك افتكرت ان درستها في الاحصاء شكرااا جدا لحضرتك
-
يسعدنا الإعلان عن نشر كتاب جديد في أكاديمية حسوب بعنوان "دليلك إلى Node.js" الذي يشرح بأسلوب سهل ومبسط أساسيات التعامل مع بيئة التشغيل Node.js المخصصة لتنفيذ شيفرات جافاسكريبت JavaScript دون الحاجة إلى متصفح ويب. عند الانتهاء من قراءة هذا الكتاب ستكون قد اكتسبت كافة المعلومات الأساسية التي تحتاجها للبدء بالتعامل مع هذه البيئة، وستكون جاهزًا للبدء بتطوير مشاريعك البرمجية بلغة جافا سكريبت وتشغيلها على جانب العميل أو الخادم بكل مرونة. نرجو لك قراءة ممتعة!
-
فوزي البلادي اشترك بالأكاديمية
-
الانحراف المعياري (Standard Deviation) هو مقياس إحصائي يعبر عن مدى تشتت البيانات حول متوسطها، أي يوضح مدى انتشار القيم في مجموعة البيانات وما إذا كانت قريبة أو بعيدة عن المتوسط، إذا كان الانحراف المعياري صغيرا، فهذا يعني أن القيم قريبة من المتوسط وقليلة التشتت. أما إذا كان كبيرا، فهذا يعني أن القيم موزعة بعيدا عن المتوسط وتظهر تشتتا كبيرا.
- 4 اجابة
-
- 1
-

-
Maha Nubi اشترك بالأكاديمية
-
شكراا لحضرتك بس اي المقصود بالانحرف المعياري std
-
لا يمكنك نسخ الأكواد من الفيديو مباشرة باستخدام "Ctrl + C" في حين يمكنك استخدام برامج التعرف الضوئي على الحروف (OCR) لاستخراج النص من لقطة شاشة للفيديو لكن بشكل عام لا أنصحك بذلك في حالة ما كنت في بداية مسارك التعلمي في البرمجة، فأفضل حلّ هنا هو كتابة الأكواد البرمجية بيديك لترسيخ المفاهيم وطريقة الكتابة فتلك الشيفرات ماهي إلا قواعد كتابة هي الأخرى نستخدمها في البرمجة. فلا تكتف بالنظر للأكواد ومعرفة الغرض منها بل طبّقي كل ما تتعلمينه وتعلمي كيفية كتابة وتنفيذ الشيفرات البرمجية ضمن محررات الشيفرات المخصصة للغة البرمجة التي اخترتها وجربي تعديل الكود وراقبي التغير في النتائج وابدئي بتنفيذ مشاريع بسيطة لتعززي الأسس والمفاهيم النظرية التي تعلمتها ومع الاستمرارية ستتشعين على مواصلة التقدم.
-
في بدايات تعلمك، لا أنصحك بنسخ الكود لتوفير الوقت والمجهود، بل ما أنتِ بحاجة إليه هو العكس، فكتابة الكود بيديكِ هو تمرين مطلوب للتعود على الطريقة الصحيحة ومعرفة الفرق بين كتابة بعض الأمور والتي لن تلاحظيها في حال قمتي بنسخ الكود. الأمر أشبه بتعلم الكتابة لكن نتعلم البرمجة في تلك الحالة.
-
how to copy the codes that in the videos by "ctrl + c"
- 2 اجابة
-
- 3
-

-
إذا كنت لاترغب بال cdn يمكنك تنزيل المكتبة باستخدام npm , انتقل الى مجلد المشروع الخا بك و قم بتنفييذ التعليمة التالية في ال terminal npm install filepond filepond-plugin-file-validate-size filepond-plugin-file-validate-type هذه التعليمة ستقوم بتحميل المكتبة لديك بالاضافة الى 2 plugin اضافية هي file size and file type validation و الأن لديك طريقتتين لتضمين المكتبة في مشروعك : Include in a Blade View :: قم بفتح ملف ال blade view و قم باضافة السطرين التاليين في أعلى الملف <link href="{{ asset('css/filepond.min.css') }}" rel="stylesheet"> <script src="{{ asset('js/filepond.min.js') }}"></script> Include in Laravel Mix : اذا كنت تستخدم Laravel Mix قم باضافة الأسطر التالية لملف webpack.mix.js mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css') .copy('node_modules/filepond/dist/filepond.min.js', 'public/js') .copy('node_modules/filepond/dist/filepond.min.css', 'public/css'); ثم قم بتنفيذ التعليمة التالية في ال terminal npm run dev واذا كنت ترغب بال cdn فقط قم باضافة السطرين التاليين لملف ال blade <link href="https://unpkg.com/filepond@7.1.1/dist/filepond.min.css" rel="stylesheet"> <script src="https://unpkg.com/filepond@7.1.1/dist/filepond.min.js"></script> و يمكنك الرجوع للتوثيق الخاص بالمكتبة لرؤية طريقة استخدام المكتبة و امثلة عنها و هذا رابط التوثيق
-
من الأفضل أولا فهم طريقة عمل ال api في لارافيل أو فقط الأساسيات اللازمة لإنشاء ال apis حتى تتمكن من إستكمال مشروعك . يمكنك إستخدام JTW في لارافيل أو Laravel Passport لتوفير طبقات الحماية والتفويض والمصادقة من خلال لارافيل . يمكنك قراءة هذا المقال عن Laravel Passport أو يمكنك البحث على يوتيوب عن شرح له . ويمكنك قراءة تلك الأجوبة حتى تتضح الرؤية لك أكثر عن كيفية الربط بين لارافيل Api و أى إطار عمل خاص بالواجهة الأمامية . ويمكنك إرسال ال token عن طريق ال session حيث يجب وضعه فى ال session وليس localStorage كما هنا . او يمكنك إضافته فى localStorage ولكن سيتوجب عليك في كل مرة ترسل طلب إلى الخادم أن تقوم بقراءته من localStorage وثم إرساله إلى لارافيل
-
إن المكتبات الخاصة بالجافاسكريبت لا يمكن تثبيتها في لارافيل عن طريق composer ولكن يمكنك تثبيتها عن طريق npm في لارافيل إذا كانت متاحه في npm ويمكنك إستخدام vite أو laravel mix لتحزيم تلك المكتبات ومن ثم إستدعاء الملف المحزم في blade في لارافيل . ولكن بما أن filepond لا تحتاج لذلك فيمكنك تحميل الملف من cdn وثم وضعه في ملجد public وإستدعاءه عن طريق دالة asset في ملف blade في لارافيل هكذا . <script src="{{ asset('js/filepond.min.js') }}"></script> حيث هنا إفترضنا أن الملف بداخل مجلد js بداخل مجلد public في لارافيل .
-
اريد تثبيت مكتبة Filepound مع لارفل
- 2 اجابة
-
- 1
-

-
أهلا، يوفر فريق المدربين في أكاديمية حسوب مساعدة في حل مشاكل البرمجة، بما في ذلك التي تتعلق بعلوم البيانات وتعلم الآلة، بشرط أن يقوم الطالب بالمحاولة وعرض ما وصل إليه. كما يجيبون عن الاستفسارات العامة المتعلقة بالمجالات المختلفة وتوجيهات التعلم. لكن الشيء الذي لا يتم الإجابة عنه هو الأسئلة المباشرة المتعلقة بالامتحانات التي يريد فيها الطالب جوابا مباشرا بدون أن يقوم بشيء من جانبه. توفر أكاديمية حسوب أيضا دروسا ومقالات كثيرة تتعلق بالبرمجة وبعضها يتعلق بعلوم البيانات وتعلم الآلة، كما توفر كتبا مجانية في هذا المجال، منها هذان الكتابان: ومن أجل دراسة منهجية أكثر ومتابعة تطبيقية مع المدربين مع أولوية في الإجابة على كل الأسئلة، يمكنك الاطلاع على دورة الذكاء الاصطناعي من أكاديمية حسوب: https://academy.hsoub.com/learn/artificial-intelligence/
-
أنا أدرس الماجستير فهالمجال علوم البيانات وتعلم الآلة لو احتجت مساعدة في رسالتي في implementation هل بتقدموا لي الدعم؟
- 1 جواب
-
- 1
-

-
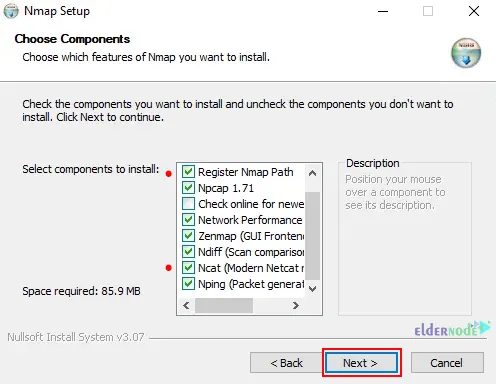
هل تريد استخدام برنامج Nmap؟ الأمر nc تابع لهذا البرنامج. إذا كان الأمر كذلك، فيجب عليك تنزيله من الموقع الرسمي وتثبيته على نظامك. صفحة التنزيل: https://nmap.org/download.html#windows يمكنك تنزيل ما يسمى بـLatest stable release self-installer فهو أسهل طريقة لتثبيت البرنامج. أثناء تثبيت البرنامج لا تنس تحديد خيارين Ncat و Register Nmap Path، فهذان الخياران مهمان جدا لكي لا يحصل عندك هذا الخطأ. للمزيد من المعلومات حول التثبيت يمكنك قراءة هذا المقال: https://blog.eldernode.com/download-and-install-netcat-on-windows/
-
نعم توجد العديد من الاستضافات المجانية على الويب ولكن الأمر يعتمد على لغة البرمجة أو إطار العمل الذي تستخدمه. بما أني لا أعلم ما هي لغةالبرمجة التي استخدمتها، فسوف أرشح لك استضافة Render لأنها تدعم معظم لغات البرمجة وأطر العمل الحديثة المتعلقة بالويب (Python, JavaScript, Go, Ruby, Elixir, Rust)، كما يمكنها أن تدعم أي شيء آخر عن طريق Docker أيضا. يمكنك الإطلاع على الخيارات المدعومة مع كيفية نشر المشاريع من هنا: https://docs.render.com/ بالنسبة للخطة المجانية، يمكنك رفع موقع ديناميكي وملفات ثابتة وقاعدة بيانات Postgres محدودة. يمكنك الإطلاع على الأسعار من هنا: https://render.com/pricing#compute
- البارحة
-
- 1 جواب
-
- 1
-

-
ياهلا انا عندي كم سؤال واتمنى حلها انا قاعد اشتغل على مشروع يعتمد على Next.js v14.1 للواجهه الامامية (Frontend) والBackend هو Laravel 10 انا بكل اختصار ابرمج Laravel 10 بشكل اساسي ولكن ماتعمقت من ناحية الAPI وماقد اشتغلت فيه والأن انا ابي اسوي مشروع يعتمد على Next.js للواجهه الامامية وواجهتني مشكلة ماعرفت اسويها - كيف يمديني اسوي نظام تسجيل دخول مع طبقات حماية وهذا الكود الي توصلت فيه الى الأن const signUp = async ( name: string, email: string, phone: string, password: string, ) => { try { const response = await axios.post("/register", { name, email, phone, password, }); localStorage.setItem("token", response.data.token); setUser(response.data.user); notify("success", "تم أنشاء الحساب بنجاح"); } catch (error: any) { throw error; } }; بشكل أخر انا ابي ارسل access Token بأستخدام JWT عشان اتحقق ولكن ماعرفت له الى الان صارت تظهرلي مشاكل (بسبب عدم معرفتي تثبيته وكيف استخدامه) وابي في حال دخل صفحات تحتاج طلب بيانات ابيه يرسل التوكن معه عشان يتاكد انه مسجل دخول وبياناته صحيحه اذا فيه اي مقالة سواءً انقليزي او عربي اتمنى ترسلوها لو فيه كم مثال اقدر اقراه عشان اعرفله
- 1 جواب
-
- 1
-

-
الأمر بسيط يمكنك إنشاء عنصر anchor و هو المسؤل عن إنشاء روابط في صفحات ال html . حيث يحتوى العنصر a على خاصية تسمى href وهى ما تسمح لهذا العنصر بالذهاب إلى رابط أخر عند الضغط عليه . <a href="https://www.google.com/"> جوجل </a> حيث في العنصر السابق وضعنا عنوان موقع جوجل فى الخاصية href و هكذا إذا تم الضغط على الزر سيتم الذهاب إلى موقع جوجل . وإذا أردت جعله يظهر مثل الزر يمكنك إستخدام التنسيق التالى ووضع ال Class للعنصر .button { display: block; width: 115px; height: 25px; background: green; text-decoration: none; padding: 10px; text-align: center; border-radius: 5px; color: white; font-weight: bold; line-height: 25px; } ويمكنك قراءة هذا الدرس على موسوعة حسوب لتعرف أكثر عن العنصر a
-
كيف اصنع زر به رابط صفحهHTML اخرى
- 1 جواب
-
- 1
-

-
الدالة describe تُستخدم للحصول على ملخص إحصائي سريع لبيانات DataFrame أو Series، هذه الدالة تقوم بحساب مجموعة من الإحصائيات الأساسية للبيانات مثل: عدد القيم غير الفارغة (count) المتوسط (mean) الانحراف المعياري (std) الحد الأدنى (min) الرباعي الأول (25%) الوسيط (50%) الرباعي الثالث (75%) الحد الأقصى (max) و هي دائما توفر طريقة سريعة ومفيدة للحصول على نظرة عامة حول توزيع البيانات وإحصائياتها الأساسية.
- 4 اجابة
-
- 1
-

-
السلام عليكم اي هي مفهوم الداله describe() الموجود في مكتبه pandas ؟
- 4 اجابة
-
- 1
-

-
يوجد العديد من الاستضافات المجانية و لكن عليك تحديد اللغة و اطار العمل الذي ستستخدمه في مشروعك لتعرف ماهي الاستضافة التي تناسب مشروعك . هذه بعض المواقع التي تقدم استضافات مجانية : Netlify: و هذا الموقع يدعم اطر العمل التالية React, Angular, Vue.js, Next.js, و غيرها من اطر العمل لكن هذه اشهرها Vercel: يدعم نفس أطر العمل التي يدعمها Netlify تقريبا و يوجد استضافات اخرى لكن نرجو منك تزويدنا بمعلومات عن مشروعك لنقول لك ماهي الاستضافة المناسبة.
-
هل نحن المبرمجين الذي نتحكم في ان تكون Private او Public اذا كان الجواب نعم ادا كنت تعرف مقال يتحد تعن هذا الموضوع بار الله فيك
-
عندي مشروع تخرج هل توجد استضافة مجانية لاتهم المدة ؟ بارك الله فيكم
- 2 اجابة
-
- 2
-