كل الأنشطة
- الساعة الماضية
-
Game Stirt اشترك بالأكاديمية
-
Awady Xblack اشترك بالأكاديمية
-
توفيق سليم2 اشترك بالأكاديمية
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل
-
محمد النفاعي بدأ بمتابعة السلام عليكم
-
كيف افتح متصفح كروم لان كل ما أحاول افتح متصفح من البرنامج لأحصل على Output يفتح لي متصفح اخر
- 2 اجابة
-
- 1
-

-
Bsissa Kadi اشترك بالأكاديمية
-
شيماء عائشة سليماني اشترك بالأكاديمية
-
نجود علي2 اشترك بالأكاديمية
-
علاء الحاج علي2 اشترك بالأكاديمية
-
Mohamed Mosbah2 اشترك بالأكاديمية
- اليوم
-
Amr Mohmed4 اشترك بالأكاديمية
-
Ahmedsamy Elngar اشترك بالأكاديمية
-
ياسر عامر فائق جهاد بدأ بمتابعة Soso Azawe
-
نتحدث في هذا المقال عن مفهومي البرمجة المتزامنة synchronous وغير المتزامنة asynchronous، وفوائد استخدام التقنيات غير المتزامنة، كما نتحدث بإيجاز عن المشاكل التي تعلّقت تاريخيًا بتنفيذ الدوال غير المتزامنة في جافا سكريبت. تُعرّف البرمجة غير المتزامنة أنها تقنية تسمح لبرامجك بتنفيذ مهام مطوّلة تأخذ وقتًا طويلًا لتنفيذها، لكنها تبقى مع ذلك قادرة على الاستجابة للأحداث التي تقع أثناء تنفيذ هذه المهمة، بدلًا من الانتظار حتى تنتهي بالكامل. وستظهر نتيجة الاستجابة للحدث بمجرد انتهاء المهمة اﻷساسية وعرض نتيجة التنفيذ. على سبيل المثال معظم الدوّال المضمّنة في المتصفحات قد تستغرق وقتًا لذلك فهي تنفذ بطريقة غير متزامنة، نذكر منها على سبيل المثال: ()fetch: تستخدم لإحضار الموارد باستخدام طلبات HTTP. ()getUserMedia: تستخدم للوصول إلى كاميرا أو ميكروفون المستخدم. ()showOpenFilePicke: تستخدم لتطلب من المستخدم اختيار ملف. وقد لا تضطر كثيرًا لاستخدام دوال غير متزامنة خاصة بك، لكن إن احتجت إلى ذلك، لا بد من معرفة الطريقة الصحيحة لتنفيذها. سنبدأ هذا المقال بالنظر إلى ما تسببه الدوال المتزامنة التي تستغرق وقتًا طويلًا لتنفيذها، وضرورة استخدام البرمجة غير المتزامنة في هذه الحالات. البرمجة المتزامنة لنتأمل الشيفرة التالية: const name = "Muhammd"; const greeting = `Hello, my name is ${name}!`; console.log(greeting); // "Hello, my name is Muhammd!" في هذه الشيفرة: name: يصرّح عن نص. greeting: يصرّح عن نص آخر يستخدم المتغير name. تطبع الشيفرة بعد ذلك رسالة الترحيب على الطرفية. ينتقل المتصفح سطرًا سطرًا في الشيفرة السابقة وينفذها بهذا الترتيب. وينتظر المتصفح نهاية تنفيذ السطر اﻷول حتى ينتقل إلى السطر التالي، فكل سطر يعتمد على السطر الذي يسبقه. ندعو هذا البرنامج برنامجًا متزامنًا synchronous program، وسيبقى متزامنًا حتى لو استخدمنا دالة منفصلة كما في المثال التالي: function makeGreeting(name) { return `Hello, my name is ${name}!`; } const name = "Muhammd"; const greeting = makeGreeting(name); console.log(greeting); // "Hello, my name is Muhammd!" فالدالة ()makeGreating هي دالة متزامنة، لأن مُستدعيها سينتظر حتى تنهي الدالة عملها وتعيد القيمة المطلوبة ثم يستأنف تنفيذ الشيفرة البرمجية. دالة متزامنة تستغرق وقتًا في التنفيذ ماذا لو استغرقت الدالة المتزامنة وقتًا طويلًا في التنفيذ؟ سنعرض تاليًا برنامجًا يعتمد على خوارزمية ضعيفة وغير مجدية لتوليد أعداد أولية عندما ينقر المستخدم على زر "توليد أعداد أولية Generating Primes". وكلما كبر عدد اﻷعداد الأولية الذي يحدده المستخدم ستستغرق الدالة وقتًا أكبر ﻹيجاد النتيجة. إليك شيفرة HTML: <label for="quota">Number of primes:</label> <input type="text" id="quota" name="quota" value="1000000" /> <button id="generate">Generate primes</button> <button id="reload">Reload</button> <div id="output"></div> وشيفرة جافا سكريبت: const MAX_PRIME = 1000000; function isPrime(n) { for (let i = 2; i <= Math.sqrt(n); i++) { if (n % i === 0) { return false; } } return n > 1; } const random = (max) => Math.floor(Math.random() * max); function generatePrimes(quota) { const primes = []; while (primes.length < quota) { const candidate = random(MAX_PRIME); if (isPrime(candidate)) { primes.push(candidate); } } return primes; } const quota = document.querySelector("#quota"); const output = document.querySelector("#output"); document.querySelector("#generate").addEventListener("click", () => { const primes = generatePrimes(quota.value); output.textContent = `Finished generating ${quota.value} primes!`; }); document.querySelector("#reload").addEventListener("click", () => { document.location.reload(); }); وستكون نتيجة التنفيذ كالتالي: See the Pen frame_a_long-running_synchronous_function by Hsoub Academy (@HsoubAcademy) on CodePen. جرّب أن تنقر على الزر "Generate primes"، ستلاحظ أن الحاسوب سيتأخر عدة ثوان (وفقًا لسرعة حاسوبك) قبل أن يعرض رسالة الانتهاء "!Finished". مشاكل الدوال المتزامنة تشبه شيفرة المثال التالي ما تنفذه شيفرة المثال السابق باستثناء وجود مربع نص لتكتب فيه. جرّب أن تنقر اﻵن على الزر "Generate primes" ثم حاول أن تكتب مباشرةً شيئًا ما في مربع النص. ما ستلاحظه أن البرنامج سيفقد تجاوبه طالما أن الدالة ()generatePrimes قيد التنفيذ ولن تتمكن من الكتابة في مربع النص أو أن تنقر في أي مكان أو تفعل أي شيء. See the Pen Untitled by Hsoub Academy (@HsoubAcademy) on CodePen. يعود السبب في ذلك إلى أن برنامج جافا سكريبت ذو خيط معالجة وحيد single-threaded. وخيط المعالجة هو سلسلة من التعليمات يتبعها البرنامج. ولأن البرنامج وحيد الخيط، سينفذ التعليمات واحدة تلو اﻷخرى. لهذا استغرقت الدالة المتزامنة السابقة وقتًا حتى تعيد قيمتها وكان علينا الانتظار حتى تنتهي. وما نحتاجه عادة في برنامجنا طريقة لتنفيذ اﻵتي: البدء بتنفيذ مهمة طويلة باستدعاء دالتها. أن تكون الدالة قادرة على تنفيذ مهمتها والانتهاء مباشرة، حتى يبقى البرنامج متجاوبًا مع بقية اﻷحداث. أن تنفّذ الدالة مهامها دون أن تعيق خيط المعالجة الرئيسي، كأن تبدأ مثلًا خيط معالجة جديد. إبلاغنا بنتيجة عملياتها عندما تنتهي. هذه النقاط ما تقدمه بالفعل الدوال غير المتزامنة، وسنتابع في هذا المقال شرح كيفية إنجاز هذه الدوال في جافا سكريبت. معالجات اﻷحداث Event Handlers قد يذكرك شرحنا للداول غير المتزامنة بمعالجات اﻷحداث وستكون محقًا في ذلك. فمعالجات الأحداث هي نوع من البرمجة غير المتزامنة، إذ تزوّدنا بدالة (معالج الحدث) لن تُستدعى مباشرة بل بمجرّد وقوع الحدث الذي نترصّده. فإن كان الحدث هو إنهاء دالة غير المتزامنة لمهمتها، فقد يُستخدم حدث اﻹنهاء لتنبيه المستدعي بنتيجة استدعاء هذه الدالة. وقد استخدمت بعض الواجهات البرمجية غير المتزامنة في البدايات هذا اﻷسلوب، نذكر منها الواجهة البرمجية XMLHttpRequest التي تمكنك من إرسال طلبات HTTP إلى خادم واستقبالها باستخدام جافا سكريبت. فهذه العمليات قد تستغرق وقتًا، لهذا فهي غير المتزامنة. وتتلقى من خلال هذه الواجهة تنبيهًا عن تقدم الطلب وانتهائه عن طريق ربط مترصد أحداث Event Listener إلى الكائن XMLHttpRequest. نعرض في المثال التالي طريقة تنفيذ اﻷمر، فعندما تنقر على الزر "انقر ﻹرسال طلب Click to start request"، سننشئ كائن XMLHttpRequest جديد، ثم نترصد وقوع الحدث loadend (انتهاء التحميل). يطبع بعد ذلك معالج الحدث الرسالة "!Finished" إضافة إلى رمز الحالة Status Code. بعد إضاف معالج الحدث، نرسل الطلب. ولاحظ أنه بعد إرسال الطلب يمكننا طباعة العبارة "Started XHR request" أي يتابع برنامجنا تنفيذ تعليماته في الفترة التي يُعالج فيها الطلب، ثم يُستدعى معالج الحدث عند اكتمال الطلب. إليك شيفرة HTML: <button id="xhr">Click to start request</button> <button id="reload">Reload</button> <pre readonly class="event-log"></pre> وهذه شيفرة جافا سكريبت: const log = document.querySelector(".event-log"); document.querySelector("#xhr").addEventListener("click", () => { log.textContent = ""; const xhr = new XMLHttpRequest(); xhr.addEventListener("loadend", () => { log.textContent = `${log.textContent}Finished with status: ${xhr.status}`; }); xhr.open( "GET", "https://raw.githubusercontent.com/mdn/content/main/files/en-us/_wikihistory.json", ); xhr.send(); log.textContent = `${log.textContent}Started XHR request\n`; }); document.querySelector("#reload").addEventListener("click", () => { log.textContent = ""; document.location.reload(); }); وستكون نتيجة التنفيذ كالتالي: See the Pen frame_event_handlers by Hsoub Academy (@HsoubAcademy) on CodePen. يشبه اﻷمر ما شرحناه في مقال مدخل إلى اﻷحداث في جافا سكريبت، لكن بدل أن يكون الحدث الذي نترصده هو فعل ينفّذه المستخدم مثل النقر على زر، سيكون الحدث تغيّر حالة كائن ما. دوال رد النداء Callbacks تُعد معالجات الأحداث نوعًا خاصًا من دوال رد النداء، ودالة رد النداء هي دالة تُمرر إلى دالة أخرى، لكنها تُستدعى في الوقت المناسب. فدوال رد النداء هي الطريقة الرئيسية التي نُفّذت فيها الدوال غير المتزامنة في جافا سكريبت. لكن قد تصبح الشيفرة التي تعتمد على دوال رد النداء صعبة الفهم وخاصة عندما تستدعي تلك دوال رد النداء دوال رد النداء أخرى. ستواجه هذه الحالة كثيرًا إن احتجت لتنفيذ بعض العمليات المكونة من سلسلة من الدوال غير المتزامنة، إليك مثالًا: function doStep1(init) { return init + 1; } function doStep2(init) { return init + 2; } function doStep3(init) { return init + 3; } function doOperation() { let result = 0; result = doStep1(result); result = doStep2(result); result = doStep3(result); console.log(`result: ${result}`); } doOperation(); لدينا هنا عملية واحدة مقسّمة إلى ثلاث خطوات تتعلق كل واحدة بسابقتها. إذ تضيف الخطوة الأولى 1 إلى الدخل وتضيف الثانية العدد 2 والثالثة تُضيف العدد 3. فلو كان الدخل هو 0 ستكون النتيجة 6 (0+1+2+3). إن هذا البرنامج سهل ومباشر وفق أسلوب البرمجة المتزامنة، لكن إن نفذناه وفق أسلوب دوال رد النداء، سنجد: function doStep1(init, callback) { const result = init + 1; callback(result); } function doStep2(init, callback) { const result = init + 2; callback(result); } function doStep3(init, callback) { const result = init + 3; callback(result); } function doOperation() { doStep1(0, (result1) => { doStep2(result1, (result2) => { doStep3(result2, (result3) => { console.log(`result: ${result3}`); }); }); }); } doOperation(); ولأنه علينا استدعاء دوال رد النداء، ستكون النتيجة دالة ()doOperation متداخلة بشدة، ومن الصعب حينها قراءتها وتنقيحها. يُعرف هذا الأمر باسم "جحيم دوال رد النداء callback hell" أو "هرم الهلاك pyramid of doom" إذ تتخذ الدوال المتداخلة شكلًا هرميًا. وقد يصعب عليك جدًا التعامل مع الأخطاء إن تداخلت دوال رد النداء، إذ يتوجب عليك عندها معالجة الأخطاء في كل مستوىً من مستويات الهرم بدلًا من معالجتها مرة واحدة في قمة الهرم. لهذه اﻷسباب، لا تستخدم معظم الواجهات البرمجية غير المتزامنة دوال رد النداء حاليًا. وبدلًا من ذلك تبنت جافا سكريبت أساسًا جديدًا في البرمجة غير المتزامنة من خلال الوعد promise. وهذا ما سنتعرف عليه بالتفصيل في المقال التالي من السلسلة. ترجمة -وبتصرف- للمقال: Introducing asynchronous JavaScript اقرأ أيضًا المقال السابق: بناء تطبيق كرات مرتدة ملونة باستخدام الكائنات في جافا سكريبت -الجزء الثاني إرسال البيانات واستلامها عبر الشبكة في جافاسكربت البرمجة غير المتزامنة في جافاسكريبت طرق كتابة شيفرات غير متزامنة التنفيذ في Node.js
-
هل قمتي بتشغيل unity كمسؤول administrator؟ أيضًا في حال كان اسم مجلد المشروع يحتوي على أية حروف خاصة عليك حذفها مثل ) أو - أو ' ، وأيضًا أسماء الملفات في المشروع وعدم استخدام أسماء عربية. أيضًا تأكدي من تثبيت NDK من خلال Unity Hub وتفقد المسار path الخاص به في Unity. وفي حال استمرار المشكلة عليك التعليق أسفل السؤال، وأيضًا مشاركة كامل رسالة الخطأ.
-
عند استخدام خاصية cardboard يطلع هذا الايرور Exception: C:\Program Files\Unity\Hub\Editor\2019.4.40f1\Editor\Data\il2cpp/build/deploy/net471/il2cpp.exe did not run properly!
- 2 اجابة
-
- 2
-

-
سارة صفوان بدأ بمتابعة Laravel
-
ليس المطلوب منك ذلك وذلك ليس ممكننًا، المطلوب هو الإهتمام بالأساسيات وليس المكتبات والإطارات، بعدها تستطيع الإهتمام بذلك. للتوضيح بخصوص الأساسيات أقصد ما يلي: فهم الأساسيات المتعلقة بأنواع النماذج المختلفة مثل الانحدار Regression، التصنيف Classification، وخفض الأبعاد Dimensionality Reduction. والتعمق في النماذج الشائعة، ركز على النماذج الأكثر شيوعًا واستخدامًا مثل: الانحدار الخطي (Linear Regression) الانحدار اللوجستي (Logistic Regression) شجرة القرار (Decision Tree) الغابات العشوائية (Random Forest) آلات الدعم المتجهة (Support Vector Machines) K-الأقرب جار (K-Nearest Neighbors) شبكات العصبية (Neural Networks) تحليل المكونات الرئيسية (PCA) وفهم مفاهيم التقييم والتحقق، مثل دقة النموذج Model Accuracy، الالتباس Confusion Matrix، والتحقق المتقاطع Cross-Validation. أي عليك التمكن من استخدامها بشكل متقدم نوعًا ما بحيث تستطيع تنفيذ مشاريع كاملة من خلالها، وسيتم سؤالك عن الأمور الهامة بها وليس كل شيء.
- 3 اجابة
-
- 1
-

-
ليس شرطا أن تكون ملما بكل النماذج في مكتبة sklearn لكن مع ذلك يفضل معرفة النماذج الأكثر شيوعا واستخداما وفهم كيفية اختيار وتطبيق النماذج المناسبة لهذا من المهم أن تكون لديك معرفة بالنماذج الأساسية مثل الانحدار الخطي واللوجستي، الأشجار العشوائية، التعزيز التدرجي، آلات الدعم الآلي، نماذج الجيران الأقرب، ونماذج نايف بايز وأن تكون قادرا على استخدام أدوات التقييم والتحسين مثل GridSearchCV وRandomizedSearchCV لضبط وتحسين أداء النماذج مع فهم تقنيات خفض الأبعاد مثل PCA وLDA كما أنها تعتبر مهمة لتبسيط البيانات. بالنسبة للمقابلات، فقد تسأل عن كيفية عمل النماذج واختيار الأنسب منها، لذا قم بالتركيز على الفهم العميق للنماذج وكيفية تطبيقها، وكن مستعدا لشرح كيفية تحسين الأداء باستخدام هذه النماذج.
- 3 اجابة
-
- 1
-

-
السلام عليكم هل يفضل ان اكون مولم بكل الmodles الموجود في مكتبه sklearn عشان لو اتسالت عن modle معينه في المقابله عمل بس فيه الف الmodles الموجود في المكتبه ؟
- 3 اجابة
-
- 3
-

-
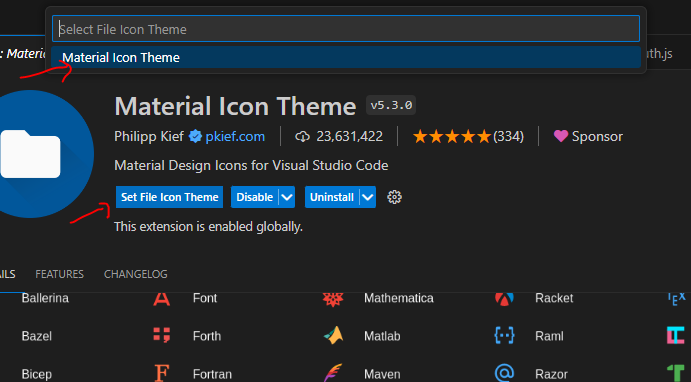
إن أيقونة الإعدادات تشير إلى ملف يحتوى على إعدادات للمشروع . وبما أنك لم تق بتعديل إسم الملف وهو يحتوى على نقطة إذا فيبدو أنك قد قمت بحذف الإضافة الخاصة ب vs code التى تسمى Material Icon Theme . لذلك من فضلك تأكد هل الإضافة مثبته لديك ومفعلة أم لا . ثم قم بالضغط على set file icon theme و قم بإختيار الإضافة Material Icon Theme من الاختيارات التى سوف تظهر لك . . وقم بإعادة تشغيل vs code ستجد أن الأيقونات قد عادت كما هى .
- 3 اجابة
-
- 1
-

-
أنا قمت بوضع النقطة و الدليل أن الملف يعمل بصفة جيدة لكن علامة الإعدادات في vs code غالبا ما ترمز إلى ملف مجهول ولا أدري ما سبب هذا التغير السريع لأنه منذ أسبوعين تقريبا كل شيء كان تمام
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . لاحظ أن الملف الذى بجواره ايقونة تشبه الترس إن الأسم مختلف حيث بدلا من وضع نقطة (.) قمت بوضع علامة فاصلة (,) قبل كلمة env . وحيث أن الأيقونات تتغير على حسب نوع الإمتداد الخاص بالملف , وحيث أنك لم تضع إمتداد بما أن إمتداد الملف هو ما بعد النقطة ولا توجد لديك نقطة في إسم الملف لهذا ظهرت أيقونة الترس . لذلك يجب عليك تغير الإسم إلى env. حيث يتم وضعه نقطة وليس علامة الفاصلة .
- 3 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
في حال كان لديك إضافة adblock فغالبًا ذلك سبب المشكلة، استخدم uBlock Origin فتلك الإضافة لا تسبب مشكلة. إن استمرت أرجو تجربة تحميل وتثبيت Cloudflare WARP فهو بمثابة طبقة وسيطة مثل الـ VPN من خلال شبكة Cloudflare وبعد التثبيت قم بتشغيل التطبيق بالضغط على زر الإتصال مباشرًة وتفقد الدروس مرة أخرى. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release وذلك لتفقد هل يوجد مشكلة بالإنترنت أم لا.
-
إذا كانت المشكلة من الإنترنت يمكنك توقيف الفيديو لفترة حتى يتم تحميله و من ثم مشاهدته بشكل كامل بدون مشاكل، أما إذا كانت مشكلة أخرى ربما هناك بعض الإضافات على المتصفح التي تشكل هذه المشكلة لذا حاول توقيف هذه الإضافات، بالنسبة لفكرة تحميل الفيديوهات فهذا الأمر غير متوفر حاليا في الأكاديمية، لذا أفضل حل يمكنك تطبيقه هو ترك الفيديو يتحمل لفترة على المتصفح ثم مشاهدته.
-
السلام عليكم تواجهنى مشكله فى مشاهدة الفيديو حيث انه كل مرة تظهر لى Playback error كل ٥ دقائق وعدم توفر انترنت معظم الوقت واحتاج لتحميل بعض الفيديوهات حتى اتمكن من متابعة الكورس
- 2 اجابة
-
- 1
-

-
لحساب عدد أيام الغياب للموظف دون احتساب أيام الإجازات الرسمية مثل الجمعة والسبت، مع مراعاة أن عدد أيام العمل يمكن أن يختلف من شهر لآخر، يمكنك اتباع الخطوات التالية في Power BI: 1. إنشاء جدول بالأيام العادية (التقويم) لكل شهر: قم بإنشاء جدول في Power BI يحتوي على جميع الأيام في السنة، مع تحديد ما إذا كان كل يوم هو يوم عمل أم يوم عطلة (جمعة أو سبت). يمكنك استخدام DAX لإنشاء جدول التقويم كما يلي: Calendar = ADDCOLUMNS( CALENDAR(DATE(2024, 1, 1), DATE(2024, 12, 31)), "DayOfWeek", WEEKDAY([Date], 2), // 2 تجعل الاثنين هو اليوم الأول من الأسبوع "IsWorkDay", IF(WEEKDAY([Date], 2) < 6, TRUE(), FALSE()) // تعتبر من الاثنين إلى الجمعة أيام عمل ) . حساب عدد أيام العمل لكل شهر: أضف عمودًا في جدول التقويم لحساب عدد أيام العمل لكل شهر: WorkDaysPerMonth = SUMMARIZE( Calendar, Calendar[Year], Calendar[Month], "WorkDays", CALCULATE(COUNTROWS(Calendar), Calendar[IsWorkDay] = TRUE ()) ) . حساب أيام الحضور لكل موظف: أنشئ جدولًا يحتوي على أيام الحضور لكل موظف: EmployeeAttendance = SUMMARIZE( Table, Table[EmployeeID], Table[Date], "IsPresent" , 1 ) حساب أيام الغياب لكل موظف: قم بإنشاء جدول يحتوي على جميع الأيام الممكنة لكل موظف: EmployeeCalendar = CROSSJOIN( DISTINCT(SELECTCOLUMNS(Table, "EmployeeID", Table[EmployeeID])), CALENDAR(DATE(2024, 1, 1), DATE(2024, 12, 31) ) ) أضف عمودًا لتحديد ما إذا كان اليوم هو يوم عمل أم لا: EmployeeCalendar = ADDCOLUMNS( EmployeeCalendar, "DayOfWeek", WEEKDAY([Date], 2), "IsWorkDay", IF(WEEKDAY([Date], 2) < 6, TRUE(), FALSE( )) ) احسب أيام الغياب لكل موظف من خلال المقارنة بين جدول الحضور وجدول الأيام الممكنة: AbsentDays = SUMX( FILTER( EmployeeCalendar, EmployeeCalendar[IsWorkDay] = TRUE() && NOT(CONTAINS(EmployeeAttendance, EmployeeAttendance[EmployeeID], EmployeeCalendar[EmployeeID], EmployeeAttendance[Date], EmployeeCalendar[Date])) ), 1 ) 5. دمج النتائج: اجمع النتائج مع عدد أيام العمل لكل شهر لحساب أيام الغياب بدقة EmployeeAbsentDays = SUMMARIZE( EmployeeCalendar, EmployeeCalendar[EmployeeID], "AbsentDays", [AbsentDay s] ) تأكيد الحساب: يمكنك الآن عرض النتائج في تقارير Power BI الخاصة بك باستخدام الجداول التي أنشأتها، مع التأكد من أن أيام العمل الفعلية لكل شهر تم احتسابها بدقة وأن أيام الحضور تم تسجيلها بشكل صحيح. باتباع هذه الخطوات، ستتمكن من حساب أيام الغياب لكل موظف دون احتساب أيام الإجازات الرسمية مثل الجمعة والسبت، مع مراعاة اختلاف عدد أيام العمل من شهر لآخر
-
ArgumentException: The Assembly nunit.framework is referenced by Unity.InputSystem.TestFramework ('Library/PlayerScriptAssemblies/Unity.InputSystem.TestFramework.dll'). But the dll is not allowed to be included or could not be found.
- البارحة
-
عبارة "birthday [name]" تشير إلى يوم ميلاد شخص معين، حيث يتم استبدال [name] باسم الشخص الذي تتحدث عنه. لنبدأ الاول بشرح القاموس Dictionary هو عبارة عن بنية بيانات في العديد من لغات البرمجة، ومنها Python. يسمح القاموس بتخزين البيانات على شكل أزواج (مفتاح: قيمة). المفتاح هو معرف فريد، والقيمة هي البيانات المرتبطة بهذا المفتاح. اليك مثال ليوضح الموضوع اكثر :إنشاء قاموس يحتوي على أعياد ميلاد أشخاص: birthdays = { "Alice": "1990-05-24", "Bob": "1985-12-14", "Charlie": "2000-01-01" } هنا قمنا بإنشاء قاموس يسمى birthdays و يحتوي على مفاتيح وهي أسماء الأشخاص ("Alice"، "Bob"، "Charlie"). القيم المرتبطة بهذه المفاتيح هي تواريخ ميلادهم ("1990-05-24"، "1985-12-14"، "2000-01-01"). للوصول إلى يوم ميلاد شخص معين: name = "Alice" print(f"{name}'s birthday is on {birthdays[name]}") النتيجة ستكون: Alice's birthday is on 1990-05-24 بهذه الطريقة، يمكنك استخدام القاموس لتخزين واسترجاع معلومات مختلفة، مثل أعياد الميلاد، بسهولة وفعالية. القواميس dict في بايثون
-
هل يمكنك تقديم سياق اكبر للكود، فقد يعني الكثير من الامور. وقد يكون كالتالي : const birthday = { omar:25, ahmed:40, someElse:64 }; const name = "ahmed"; console.log(birthday[name]); // الكود السابق يعادل console.log(birthday["ahmed"]); // birthday من الكائن ahmed والذي يعني احضر الخاصية المسمات // وهي تطابق التالي console.log(birthday.ahmed); // وفي كل الحالات ستطبع 40
-
ماذا يعني birthday [name]
- 2 اجابة
-
- 2
-