كل الأنشطة
- الساعة الماضية
-
Abbas Nagaf اشترك بالأكاديمية
-
هدى الشعيل بدأ بمتابعة السلام عليكم السلام عليكم
-
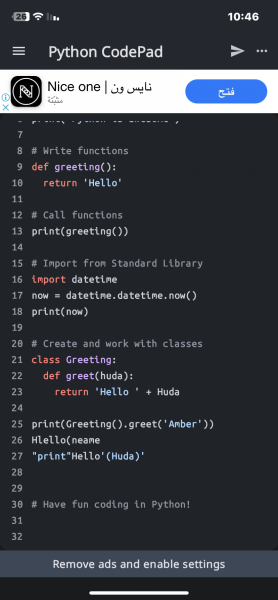
يمكننا حل المشكلة الأولى، فالشيفرة كما ترين تحتوي على عدة أخطأء، لنعدّل أولا اسم الدالة greeting إلى Greeting في السطر 25 ثم نضيف self كأول بارامتر للدالة greet داخل الكلاس بعد ذلك نتأكد من أن الدالة greeting تُطبع بشكل صحيح. يمكنك استخدام هذه الشيفرة المعدلة: # Write functions def greeting(): return 'Hello' # Call functions print(greeting()) # Import from Standard Library import datetime now = datetime.datetime.now() print(now) # Create and work with classes class Greeting: def greet(self, huda): return 'Hello ' + huda print(Greeting().greet('Amber')) # تصحيح الأخطاء في الطباعة print("Hello 'name'") print("Hello 'Huda'") وإذا كان التطبيق يتوقف بعد تحميل الملف، حاولي إعادة تشغيل التطبيق والجهاز وتأكدي من أن الملف بصيغة مدعومة وصغير الحجم. إذا استمرت المشكلة، قومي بتحديث التطبيق وامسحي ذاكرة التخزين المؤقت له.
-
واجهت مشكلتين الاولى؛ مو راضي يطبع رغم اني تاكدت ان كل شي مظبوط ماعرفت وين المشكله الثانيه ؛يوم حملت الملف علق معد يظغط نهائياً ايش المشكل وايش الحل شكراً لك
- 1 جواب
-
- 1
-

- اليوم
-
ياسر مسكين بدأ بمتابعة طريقة الوصول الى الصور في تطبيق node.js
-
يمكنك استخدام Express.js لإنشاء خادم ويب يعرض جميع الصور الموجودة في المجلد، أولا تأكد من أنك قمت تثبيت مكتبة express باستخدام npm: npm install express ثم أنشئ ملف server.js في الجذر مشروع وضع فيه هذه الشيفرة: const express = require('express'); const fs = require('fs'); const path = require('path'); const app = express(); const port = 3000; // يمكنك تغيير هذا المنفذ كما تشاء // المسار إلى مجلد الصور const imagesFolder = path.join(__dirname, 'images'); // استخدم ميدلوير `express.static` لجعل مجلد الصور متاحًا للوصول العام app.use('/images', express.static(imagesFolder)); // قم بإنشاء نقطة نهاية لإرجاع قائمة بجميع الصور في المجلد app.get('/images-list', (req, res) => { fs.readdir(imagesFolder, (err, files) => { if (err) { return res.status(500).json({ error: 'Failed to read images directory' }); } // قم بتصفية الملفات للحصول على الصور فقط const images = files.filter(file => /\.(jpg|jpeg|png|gif)$/i.test(file)); // أرسل قائمة الصور كاستجابة JSON res.json(images); }); }); app.listen(port, () => { console.log(`Server is running on http://localhost:${port}`); }); لقد قمت بوضع تعليقات في الكود لكي يكون كل شيء واضحا بالنسبة لك. بعدها قم بإنشاء مجلد يسمى images في جذر المشروع وضع بعض الصور فيه لاختبار التطبيق، ثم شغل السيرفر: node server.js وافتح المتصفح وانتقل إلى الرابط التالي للحصول على قائمة بجميع الصور: http://localhost:3000/images-list ستظهر قائمة بالصور الموجودة في المجلد images في شكل JSON أين يمكنك استخدامها لعرض الصور في واجهة المستخدم الخاصة بك. وللوصول إلى صورة معينة بحد ذاتها، يمكنك استخدام الرابط التالي: http://localhost:3000/images/اسم_الصورة بهذه الطريقة، يمكن للمستخدمين رؤية جميع الصور المتاحة واختيار الصورة التي يريدونها.
-
حسن العبدالقادر اشترك بالأكاديمية
-
نهى الحربي2 اشترك بالأكاديمية
-
أحمد البدوي اشترك بالأكاديمية
-
محمد اللحام2 اشترك بالأكاديمية
-
لدي ملف في تطبيق node يحتوي على جميع الصور ، كيف اقوم بعرض جيمع الصور الموجودة داخل الملف او القيام بعملية fetch لها واجعل المستخدم بختار صورة منها ؟ مثال : https://api.wesamelnagah.com/images/offercard.jpg في هذا الرابط تعرض صورة معينه انا اريد فتح المجلد images وعرض جميع الصور الموجودة بداخله عند الدخول الى هذا الرابط https://api.wesamelnagah.com/images
- 1 جواب
-
- 1
-

-
Ahmed Esam5 اشترك بالأكاديمية
-
بشائر عتودي اشترك بالأكاديمية
-
Comprar Seguidores Instagram5 اشترك بالأكاديمية
-
مني عرف استخدم اليرنمج اريد انتعلمني كيف اثبيت هذى VMware Workstation
-
Fatma Khalid2 اشترك بالأكاديمية
-
Mohammed Agmir اشترك بالأكاديمية
- البارحة
-
كيف اثبت البرنمج هذى ارجوى المسعده ان مبتدي في لينكس البرنمج الولVMware-Workstation-Full-17.5.2-23775571.x86_64.bundle البرنمج الثني unetbootin-source-681 ان نطمي لينكس منت
-
السلام عليكوم ورحمة الله و بركاته لوسمحتم محتاج كيفية استخدام محرك قوالب smarty بحيث في جذر الموقع مجلد template و بداخلة مجلدات القوالب و في لوحة التحكم يوجد صفحة تعرض جميع القوالب على شكل جدول وفي كل صف خاص بالقالب يوجد زر "تركيب القالب" ارجو عمل مثال للفهم و التطوير حسب المراد و جزاكم الله خير.
-
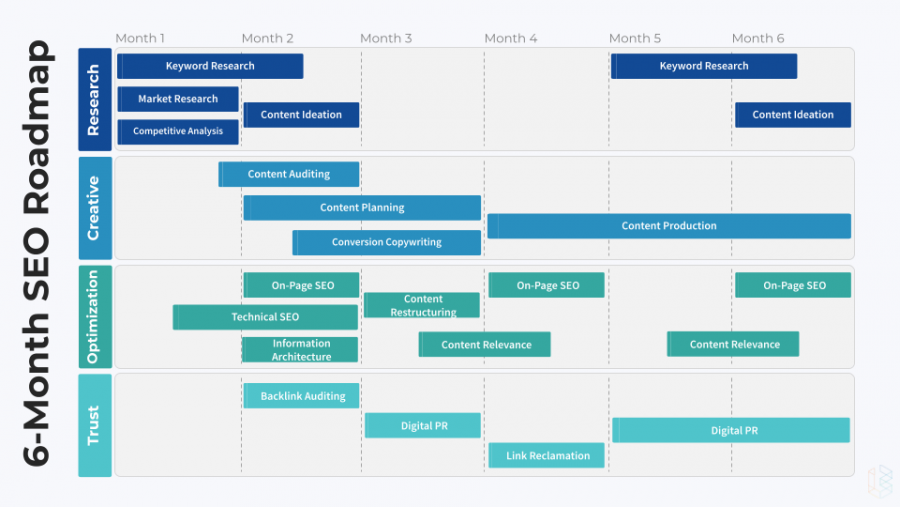
كل من هذه التقنيات هي مجال منفصل بحد ذاته وانصحك ان تتعلم هذه التقنيات عند احتياجك لها، او اذا اردت التخصص في احد هذه المجالات فقط. وفي العادة هذه وظيفة ال devOps وليست وظيفة المبرمج وهذه خريطة تعلم ال devOps : وبالنسبة لل SEO :
-
لدي أستفسارت كثيره على أمور مثل السيرفر وماهيا الأشتراكات المناسبة أو شركات الخوادم المناسبة و أمور ما بعد البرمجه مثل ال SEO تحسين محركات البحث و مثل خدمات Cloudflare او google search console أرى انه يوجد الكثير مما يخفى علي في هذه الامور فهل هنالك دورات تقدم لشرح مابعد البرمجه أو اذا تنصحني على خطه تعليمية ماذا افهم و ماهيا الادوات الموجوده اللتي علي فهمها وتعلمها أكون من الشاكرين
- 1 جواب
-
- 1
-

-
السلام عليكوم ورحمة الله و بركاته لوسمحتم محتاج كيفية استخدام محرك قوالب smarty بحيث في جذر الموقع مجلد template و بداخلة مجلدات القوالب و في لوحة التحكم يوجد صفحة تعرض جميع القوالب على شكل جدول في كل صف خاص بالقالب يوجد زر "تركيب القالب" ارجو عمل مثال للفهم و التطوير حسب المراد و جزاكم الله خير.
-
لماذا عند التجربة و يعمل كل شي كما هو مطلوب لاكن شكل الروابط لم يتغير او السيرفر يعطي خطأ 404
-
مني عرف استخدم اليرنمج
-
شكراا لحضرتك
- 2 اجابة
-
- 1
-

-
بإمكانك إستخدام برنامج Virt Manager فهو برنامج مفتوح المصدر و متاح للتحميل على مستودعات معظم التوزيعات فقط إستخدم مدير الحزم الخاص بالتوزيعة التي تستعملها لتثبيته. (رابط مستودع: virt-manager github repo )، البرنامج يُعتبر أفضل من ناحية الأداء. تأكد أن معالج جهازك يدعم خاصية Virtualization عبر تنفيذ الأمر: lscpu | grep Virtualization للتثبيت على توزيعة فيدورا مثلاً: sudo dnf install virt-manager qemu-kvm libvirt virt-viewer virt-install python3-libguestfs virt-top bridge-utils guestfs-tools libguestfs-tools libvirt-devel بعد تثبيت الحزم تأكد من إضافة المستخدم الخاص بك إلى المجموعات kvm و libvirt عبر تنفيذ الأمر: sudo usermod -aG kvm,libvirt $USER أخيرا قم بإعادة تشغيل الجهاز و سيصبح البرنامج جاهز للإستعمال.
-
البرنمج وهو شغل معيه مهو بي صيغه dab
-
على لينكس منت شكران
-
الربط لوسمحت ان نطمي لينكس من
- 9 اجابة
-
- 1
-

-
سأسرد لك بعض النقاط الرئيسية والمهمة لتعلم تصميم مواقع الويب: 🔸 1. فهم أساسيات الويب قبل البدء في تصميم مواقع الويب، من المهم أن تكون على دراية بأساسيات الويب: - ما هو موقع الويب؟: مجموعة من الصفحات المرتبطة ببعضها، تُعرض على متصفح الويب. - HTML: لغة الترميز الأساسية لإنشاء صفحات الويب. - CSS: تُستخدم لتنسيق وتصميم صفحات الويب. - JavaScript: لغة برمجة تتيح إضافة التفاعلية إلى مواقع الويب. 🔸 2. ابدء في تعلم HTML و CSS - HTML (HyperText Markup Language): HTML هو العمود الفقري لأي موقع ويب. ابدأ بتعلم الهيكل الأساسي لصفحة HTML، مثل الوسوم <html>, <head>, <body>, <h1> إلى <h6>, <p>, <a>, <img>, إلخ. موارد للتعلم: W3Schools HTML Tutorial, Mozilla Developer Network (MDN) HTML Guide. - CSS (Cascading Style Sheets): تُستخدم CSS لتنسيق صفحات الويب وتحديد كيف يجب أن يظهر كل عنصر على الصفحة. ابدأ بتعلم الأساسيات مثل الألوان، الخطوط، التخطيطات (layouts)، وصناديق النموذج (box model). موارد للتعلم: W3Schools CSS Tutorial, MDN CSS Guide. 🔸3. تعلم أساسيات التصميم الجرافيكي - الألوان والخطوط: فهم كيفية استخدام الألوان والخطوط بشكل فعال. - التخطيط (Layout): تعلم كيفية تنظيم العناصر على الصفحة بشكل يسهل على المستخدم التنقل. - الأدوات: تعرف على أدوات التصميم مثل Adobe Photoshop أو Sketch أو Figma. 🔸4. تعلم JavaScript - JavaScript يُضيف التفاعلية إلى صفحات الويب. - ابدأ بتعلم الأساسيات مثل المتغيرات، الشروط، الحلقات، والدوال. - ثم انتقل لتعلم كيفية التلاعب بـ DOM (Document Object Model) لإضافة وإزالة وتعديل عناصر HTML. موارد للتعلم: W3Schools JavaScript Tutorial, MDN JavaScript Guide. 🔸5. استخدام أطر العمل (Frameworks) والمكتبات - Bootstrap: إطار عمل CSS يساعدك في تصميم مواقع متجاوبة بسهولة. - jQuery: مكتبة JavaScript تجعل التلاعب بـ DOM أسهل. - React.js: مكتبة JavaScript لبناء واجهات مستخدم تفاعلية. 🔸6. أدوات التطوير - محرر نصوص: استخدم محرر نصوص مخصص لتطوير الويب مثل Visual Studio Code أو Sublime Text. - تعلم استخدام Git و GitHub لإدارة ومشاركة مشاريعك. 🔸7. تعلم تصميم الويب المتجاوب (Responsive Web Design) - تعلم كيفية تصميم مواقع تعمل بشكل جيد على مختلف الأجهزة (موبايل، تابلت، وديسكتوب). - استخدم Media Queries في CSS لتعديل التصميم بناءً على حجم الشاشة. 🔸8. ممارسة وبناء المشاريع - ابدأ بإنشاء مشاريع صغيرة لتطبيق ما تعلمته. - قم بإنشاء صفحات هبوط (Landing Pages)، مدونات بسيطة، مواقع شخصية، إلخ. - اعمل على تحسين مشاريعك بناءً على التعليقات والمراجعات. 🔸9. الانضمام إلى المجتمع والتعلم المستمر - انضم إلى مجتمعات المطورين على الإنترنت، مثل Reddit، Stack Overflow، أو GitHub. - تابع المدونات والبودكاست المتعلقة بتطوير الويب. - استمر في التعلم وتجربة تقنيات وأدوات جديدة.
-
كيف ممكن اصدرة export as library من اي مكان؟
-
هذا النموذج يسمى الموك اب (Mockup) وهو نموذج افتراضي يعرض التصميم الخاص بك بطريقة محاكية للواقع. يُستخدم الموك اب لإظهار كيف سيبدو التصميم في استخدامه النهائي، مثل عرض لوجو على قميص أو تصميم إعلان على لافتة وهكذا.
-
هناك العديد من البرامج التي تقدم وظائف مشابهة لـ VirtualBox في مجال إنشاء بيئات افتراضية. إليك بعض البرامج الشبيهة: VMware Workstation: هو أكثر البدائل شهرة ، وهو يوفر مجموعة كبيرة من الميزات لإنشاء وإدارة الآليات الافتراضية. VMware Player: نسخة أخف من VMware Workstation وتستخدم عادة للاستخدام الشخصي والتجريبي. Parallels Desktop: يعتبر هذا البرنامج مثاليًا لأجهزة Mac ويتيح تشغيل أنظمة تشغيل Windows و Linux بجانب macOS. Hyper-V: هو برنامج افتراضي مدمج في نظام التشغيل Windows الإصدارات Pro و Enterprise و Education ويوفر ميزات متقدمة لإدارة الآليات الافتراضية. تختلف ميزات كل برنامج وطريقة استخدامه، لذا يمكنك اختيار البرنامج الذي يلبي احتياجاتك الخاصة ويتناسب مع نظام التشغيل الذي تستخدمه.