تتمثّل البنى الأساسيّة لواجهة المستخدم في المتحكّمات التي قلنا عنها في المقال السابق، أنّها مُهمة جدًّا ويتوجّب على كلّ مصمم معرفتها من أجل القيام بعمله على أكمل وجه، وسنتعرف في هذا المقال على مجموعة من هذه المتحكّمات، وتعرف بمتحكّمات الدخل، وذلك بالتطرق لأدلّة موجزة عن كل من: الأزرار، وحقل إدخال النّص، والقائمة المنسدلة، وزرّ الانتقاء، والرّوابط.
دليل موجز عن الأزرار (Buttons)
يُستخدم الزّر لإجراء عملٍ ما كإرسال بريدٍ إلكترونيٍّ، وقد يكون تصميم الأزرار أمرًا واضحًا لكنّه أعقد ممّا نتخيّل، إذ يجب اتّباع بعض الإرشادات في تصميمها، ويشرح كل من مقال إضافة عناصر تحكم واجهة المستخدم وترتيبها Adding and Arranging UI Controls، ومقال عنصر التحكم في التحرير Editing Controls كيفية إضافة متحكم وآلية تحريره.
متى نستخدم الأزرار
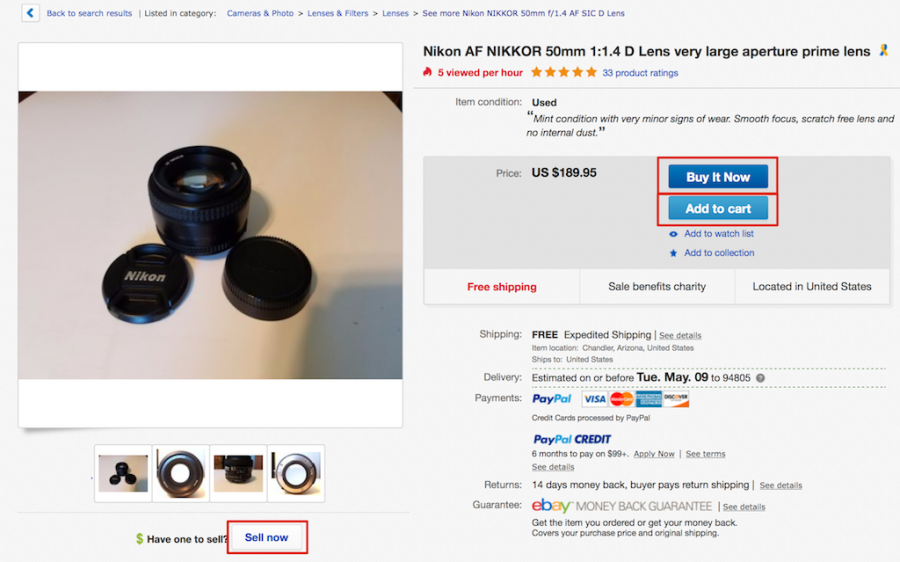
وفقًا لكتاب تصميم الواجهات Designing Interfaces لجينيفر تيدويل (Jenifer Tidwell)، فلابدّ من مقروئيّة ووضوح وسهولة استخدام الأزرار حتّى عندما يتعامل معها أقلّ مستخدمي الحاسوب خبرًة، ويُفضّل استخدامها لإجراء الأعمال المهمّة، فكلما زاد عدد الأزرار التي نضيفها إلى الصّفحة قلّ وضوحها وسهولة استخدامها، لذا يجب اختيارها بحكمةٍ كما يوضّح الشّكل التّالي:
في الشّكل السّابق العديد من العناصر، والكثير من الإجراءات التي يمكن للمستخدم استخدامها، ومع ذلك توجد ثلاثة أزرارٍ فقط تُستخدم وفق ترتيبٍ منطقيٍّ، وهي زرّ اشتر الآن، وزرّ إضافة إلى سلّة المشتريات، وزرّ بيع الآن.
كيف تستخدم الأزرار
- يجب تعيين الزّر الذي نتوقّع اختياره من قِبل المستخدم مثل خيارٍ افتراضيٍّ (أساسيٍّ).
- يجب تجنّب استخدام الزّر ليشابه سلوك متحكّمات أخرى.
- يجب استخدام مسافةٍ كافيةٍ بين الأزرار ليتمكّن المستخدم من الضّغط عليها بسهولةٍ.
- يجب تجنّب عرض صورةٍ في زرّ قياسيٍّ.
- يجب استخدام فعل، أو جملة فعلية، وكتابة أوائل حروف الكلمات الأجنبية بشكل كبيرة في نصّ الزّر.
- يجب وضع علامة الحذف (...) في نصّ الزّر إذا كان عمل الزر يؤدّي لفتح نافذةٍ/مربع حوارٍ/تطبيقٍ آخر.
- يجب الفصل بين الأزرار التي تؤدّي إلى الحذف والأزرار التي لا تؤدي إليه.
- يجب بدء العمل بعد ضغط الزّر مباشرةً.
- يجب أن يكون للأزرار المتجاورة نفس العرض، وهذا مهمّ خصوصًا عند استخدام زرّي الموافقة والحذف.
- يجب عدم تعيين الزّر على أساس زرٍّ افتراضيٍّ، إذا كان ضغطه بالخطأ يؤدّي إلى حذف معلوماتٍ.
- يجب أن تكون نصوص الأزرار مختصرةً حتّى لا يشغل الزّر مساحةً كبيرةً، ومن المهم أيضًا أخذ تغير طول النص في الحسبان عند ترجمته إلى لغة أخرى (في المواقع متعددة اللغات).
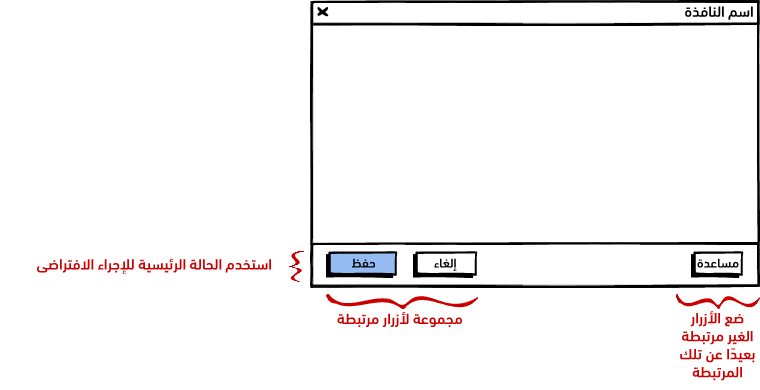
الاستخدام الرئيسي

حالات الزر

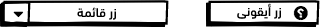
التنوع

دليل موجز عن مدخل النص (Text Input)
تسمح حقول إدخال النّصّ بإدخال نصٍّ من لوحة مفاتيح المستخدم، لكنّها ليست بتلك البساطة، إذ تستخدم بالتّكرار مع أنواع أخرى من متحكّمات الإدخال في نموذج الإدخال، كما يمكن استخدامها وحدها.
متى نستخدم مدخل النص
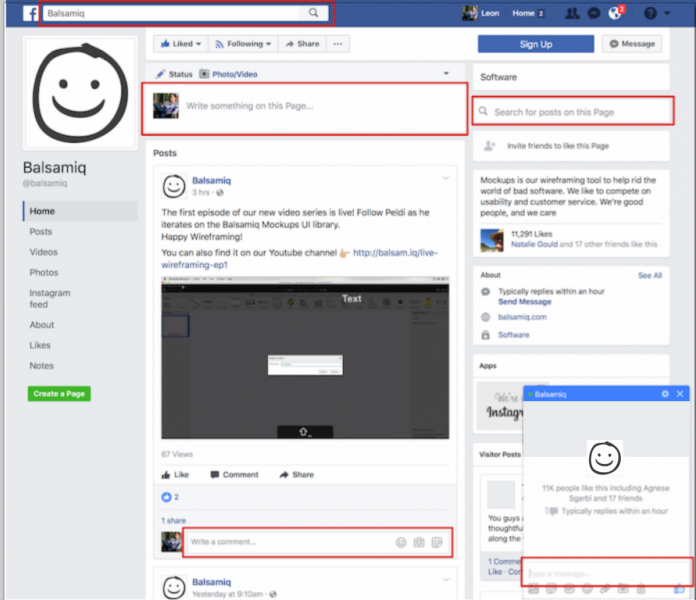
يستخدم لإدخال بياناتٍ في نموذجٍ، كرقم الهاتف، أو اسم المستخدم، أو كلمة المرور، أو تّعليق. وهي من المكوّنات الأساسيّة في النّموذج، حيث تستخدم بالتّكرار في البحث والتّعليقات والدّردشة كما يوضّح الشّكل الموالي:
من المهمّ معرفة متى لا نستخدم مدخل النّص، فباتباع إرشادات الاستخدام التي جاء في مقال التّعرف على الذّاكرة والتذكّر في واجهات المستخدم (Memory Recognition and Recall in User Interfaces)، يفضّل استخدامنا للقائمة المنسدلة (dropdown menu) أو متحكّم دخلٍ مقيّدٍ، إذا كنّا نعلم مسبقًا لائحة المدخلات الممكنة الصّحيحة، وذلك لتقليل الأخطاء وتسهيل الإدخال. فمثلًا عند السّؤال عن اسم دولةٍ أو عن الحالة الاجتماعيّة أو طريقة الدّفع، يقترح نظام تصميم الويب الأمريكيّ استخدام مدخل النّصّ عندما "لا يمكنك التنبؤ بإجابة المستخدمين وعند احتمال التنوّع الكبير في إجاباتهم".
كيف نستخدم مدخل النص
- يجب توفق طول حقل مدخل النّصّ مع طول الدّخل المتوقّع.
- يجب على حقول النص الإشارة لحالتها سواء كانت مفعّلةً أم غير مفعّلةٍ، فارغةً أو ممتلئةً، صحيحةً أو غير صحيحةٍ، ولها عنوانٌ مساعدٌ واضحٌ.
- يجب محاذاة عنوان الحقل لسطر الإدخال ومرئيًّا دائمًا.
- يجب ألا يشغل عنوان الحقل عدّة أسطر.
- يمكن استخدام نصّ تلميحٍ داخل حقل الإدخال على ألّا يحلّ محلّ عنوان الحقل في النّموذج، ويجب الاختفاء عندما يبدأ المستخدم بالطّباعة كما يشرح مقال عناصر تحكّم النماذج Form controls
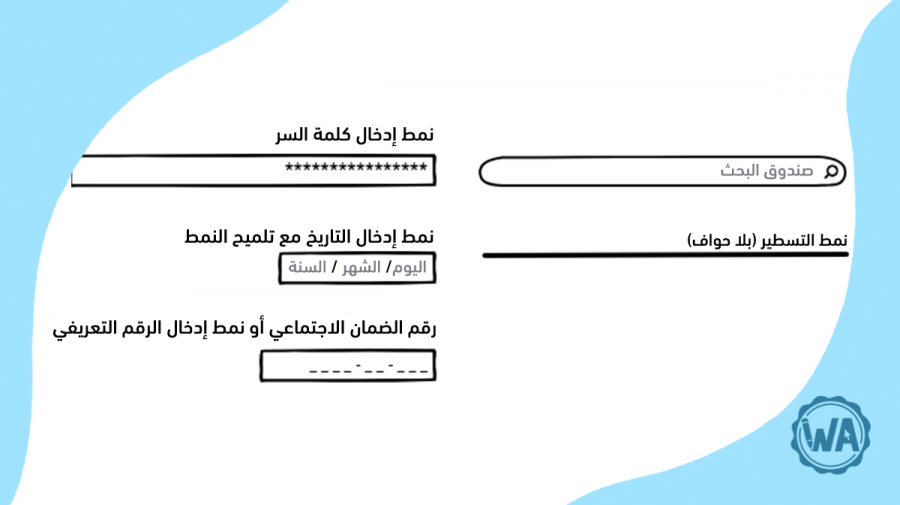
- يجب تجنّب تقسيم الأعداد إلى أجزاء منفصلةٍ (كأرقام الهاتف، أو رقم الضّمان الاجتماعيّ، أو بطاقة الائتمان) في حقول إدخالٍ منفصلةٍ (يمكن استخدام بدائل، مثل: أقنعة الإدخال " Input masks"، أو المدخلات المرنة " flexible inputs").
- يستخدم مربّع نصّ متعدّد الأسطر (text area) في حال النّصوص الأطول (ويسمى حقل إدخال متعدّد الأسطر) عوضًا عن متحكّمٍ وحيد السّطر.
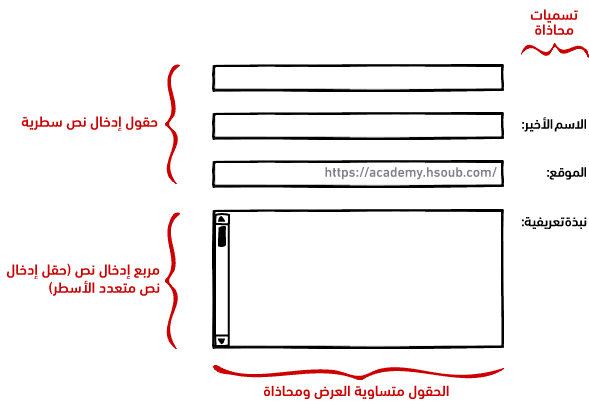
الاستخدام العادي

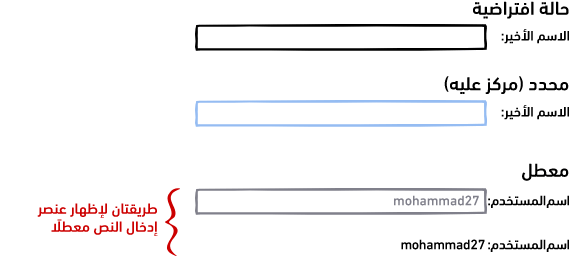
الحالات

التنوع
دليل موجز عن القائمة المنسدلة (Dropdown Menu) ومربع التحرير (Combo Box)
هو متحكّم له عدّة أسماءٍ، حيث يعطي لائحةً من العناصر لنختار منها، وهو مألوف ومتعدّد الاستخدامات، حيث يستخدم يوميٍّا سواء كان اسمه قائمةً منسدلةً، أو مربّع تحريرٍ، أو قائمةً منسحبةً (Pull-down menu)، أو أداة اختيارٍ (Picker)، أو قائمة اختيارٍ (Select menu).
تختلف القائمة المنسدلة عن مربّع التّحرير، فمربّع التّحرير هو مزيجٌ من قائمةٍ منسدلةٍ، ومدخل نصٍّ (text input)، وهو مقيّدٍ بلائحة من القيم، حيث يستخدم بكثرة، نظرًا لتمكينه لنا من عرض القيم (كلّها أو جزءٍ منها)، والتي نرغب باختيارها دون الحاجة للمرور على جميع قيم القائمة، طبيعة مربّع التّحرير ليست واضحةً لذلك لا يعرف العديد من المستخدمين إمكانيّة كتابتهم داخله.
متى نستخدم القائمة المنسدلة
تُعدّ القائمة المنسدلة طريقةً رائعةً لتقديم عددٍ كبيرٍ من الخيارات دون شغل مساحةٍ كبيرةٍ في الصّفحة، وتستطيع تجنّب الأخطاء مقارنةً مع حقول مدخل النّصّ، فالدّخل في القائمة المنسدلة مقيّدٌ بخياراتٍ متاحةٍ. وقد ذُكر في صفحة الأنماط الخاصّة بموقع weli.com، أنّ المستخدم قد يتعرّف على الدّخل الصّحيح، لكنه قد لا يدرك الصّيغة المطلوبة لإدخاله.
ومن عيوب القائمة، عدم قدرة المستخدم على رؤية الخيارات كلّها دفعةً واحدةً، كما قد يحتاج وقتًا ومهارةً للتّمرير، ويمكننا استخدام مربّع التّحرير، أو حقل مدخل نصّ تلقائيّ التّعبئة إذا كانت القائمة المنسدلة طويلةً جدًّا.

وفقًا لمعايير تصميم الويب الأمريكيّة، فالعدد المثاليّ لعناصر القائمة المنسدلة يجب أن يكون بين سبعة وخمسة عشر عنصرًا، ويُقترح استخدام أزرار الانتقاء (radio buttons) أو مربّع الانتقاء (checkboxes) للقوائم القصيرة. وهناك استثناء من هذه القاعدة في حالة القائمة المألوفة للمستخدم، أي التي يعرف المستخدم محتوياتها قبل النّقر عليها كأيّام السّنة، والأشهر، والولايات، والمقاطعات، والبلدان، وتستخدم صفحة القوائم المنسدلة لموقع GNOME المثال التّالي: إذا كانت القائمة المنسدلة بعنوان (الشّهر) مع تحديد العنصر (كانون الثاني)، فقد يستنتج المستخدم منطقيًا أنّ القائمة تحوي اثني عشر شهرًا دون الحاجة إلى البحث.
كيف نستخدم القائمة المنسدلة؟
- يجب أن يكون ترتيب عناصر القائمة منطقيًّا (كأن يكون تسلسليّا عند ذكر التّواريخ والأرقام، وأبجديًّا عند ذكر البلدان).
- يجب أن يكون العنصر الافتراضيّ ذا معنىً (قد يؤدّي التّحديد المسبق لعنصرٍ إلى نتائج سيئةٍ، إذ لا يمكننا التّحقق مما إذا كان المستخدم قد اختاره عمدًا أم لا، لذلك يجب جعل الخيار الافتراضيّ هو عدم تحديد أيّ عنصرٍ).
- يجب أن تكون عناصر القائمة مرتبطةً لأن القوائم الأطول تحتاج وقتًا أطول للمرور عليها، لذا يجب تجنّب إضافة عناصر قد لا يختارها المستخدم.
- في القائمة المنسدلة يجب تجنّب وضع عناصر تتغيّر بناءً على دخلٍ في قائمةٍ أخرى في الصّفحة، إذ لا يفهم المستخدمون غالبًا كيف يؤثّر اختيار عنصرٍ في تغيير عنصرٍ آخر.
- يجب السّماح للمستخدمين بالضّغط على أيّ مكانٍ في عنصر التّحكم لفتحه، لا من سهم القائمة فقط.
- يجب استخدام تجميع العناصر، أو تصنيفها في القائمة عندما يكون ذلك منطقيًّا، ويجب أن تكون عناوين المجموعات غير قابلة للتّحديد.
الاستخدام الرئيسي

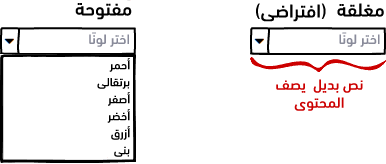
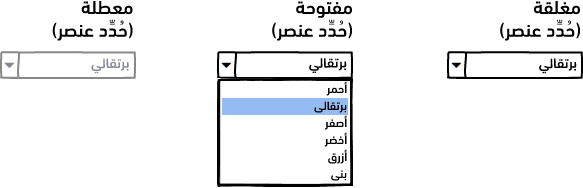
حالات القائمة المنسدلة

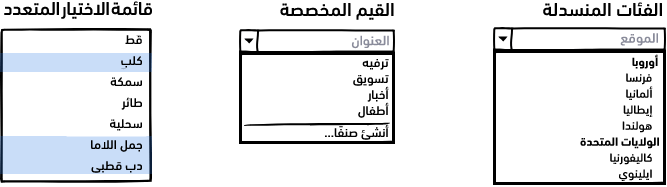
التنوع

دليل موجز عن زر الانتقاء (Radio Button) ومربع الانتقاء (Checkbox)
يسمح كلّ من زرّ الانتقاء ومربّع الانتقاء للمستخدمين بانتقاء عناصر من اللّائحة، ولهما استخدامات وإرشادات مختلفة قد تصعب عمليّة الانتقاء بينهما، لذا توضّح هذه المقالة الفرق بينهما ومتى، وكيف نستخدم كلًّا منهما.
متى نستخدم زر الانتقاء ومربع الانتقاء
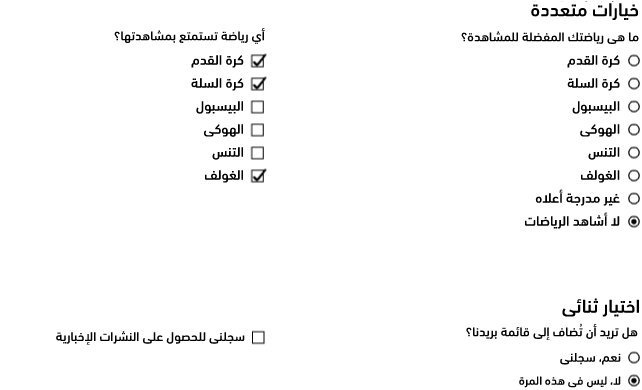
كما هو الحال عند استخدام القائمة المنسدلة، فزرّ الانتقاء ومربع الانتقاء مناسبان عندما يكون هناك مجال من الخيارات المتاحة؛ أمّا الفرق بينهما، فيكمُن في كون زرّ الانتقاء مخصص للحالات التي يتوجّب فيها استخدام خيارٍ واحد فقط (الحالة الاجتماعية، والنوع...)؛ بينما يدعم مربّع الانتقاء عدم الانتقاء، أو الانتقاء المتعدّد (كمثال النّشاطات المفضّلة، أو الاهتمامات).
على عكس القائمة المنسدلة يسمح زرّ الانتقاء ومربّع الانتقاء للمستخدمين برؤية كل الخيارات دفعةً واحدة، مما يسرّع من الانتقاء، لكن مشكلتهما الوحيدة هي المساحة التي تشغلانها، وبسبب هذا ينصح المقال المنشور في موقع GNOME حول الأزرار، بعدم استخدام أكثر من 8 خيارات لكلّ مجموعة منها.

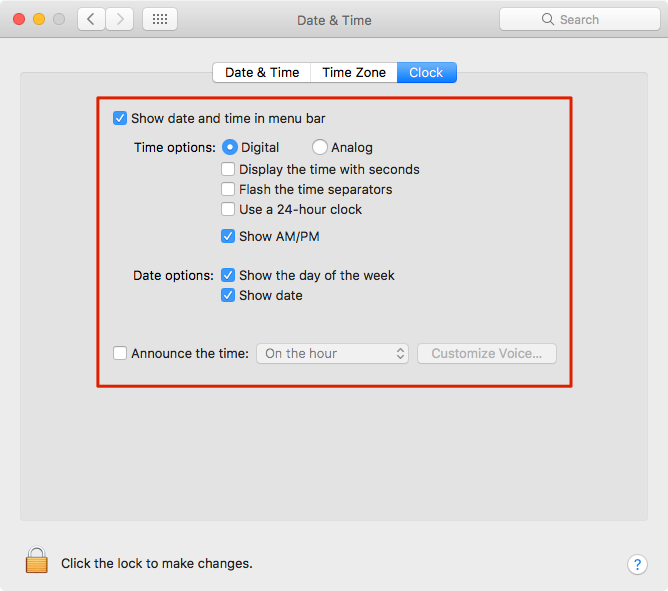
من الصّعب الانتقاء بين استخدام مربّع الانتقاء وزرّ الانتقاء عندما يكون الخيار ثنائي (نعم/لا)، إذ يمكن استخدام أيّ منهما، وتكون أفضلية الانتقاء للأوضح بينهما، ففي المثال السّابق اُستخدم زرّ الانتقاء من أجل خيارات الزّمن (رقمي/ تناظري)، ويمكن استخدام مربّع انتقاء عوضًا عنه، من الممكن استبدال مربّع انتقاء في المثال السابق (عرض صباحًا / مساءً)، لـ(لا تعرض صباحًا / مساءً).
كيف نستخدم زر الانتقاء ومربع الانتقاء
دليل موجز لكلاهما
- يجب استخدام عنوان لوصف كل مجموعة خيارات ما لم يكن المربع لخيار واحد.
- من الأسهل قراءة وفهم الخيارات العموديّة، لكن يمكن استخدام المحاذاة المستطيلة، أو الأفقيّة عند طباعة الخيارات إن حسّن ذلك تخطيط الصّفحة.
- لابد من عدم تأدية هذه الخيارات لعملٍ ما، بل يجب استخدام زر عوضًا عنها.
- يجب أن يتمكّن المستخدمون من الضّغط على (الزّر/ مربع الانتقاء) أو عنوانه لتفعيله.
- يجب مراعاة اعدادات الانتقاء الافتراضيّ (تجنّب استخدام الأنماط المظلمة).
دليل موجز عن أزرار الانتقاء
- يجب استخدام زرّي انتقاء دائمًا على الأقل، فليس من المنطقيّ استخدام زرّ واحد.
- تنصّ بعض الإرشادات على تحديد خيار واحد في مجموعة أزرار الانتقاء افتراضيًّا ما لم تكن متأكّدًا من الخيار الذي يجب عليك اختياره عندها أضف خيار عدم انتقاء صريح (مثل: "غير متأكّد"، "لا شيء"، "رفض الحالة").
دليل موجز عن مربعات الانتقاء
يجب تجنّب استخدام لغة سلبيّة في العناوين، فقد تكون غير منطقيّة، مثل: (لا تُسجّل).
الاستخدام الرئيسي

الحالات
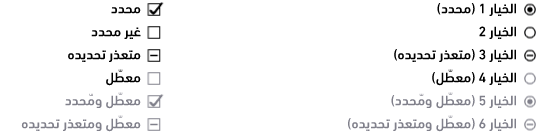
يمكن إلغاء تفعيل أزرار الانتقاء ومربّعات الانتقاء كما هي الحال مع أغلب متحكّمات النّموذج وفقًا لحاجتنا، الحالة الوحيدة التي تنفرد بها أزرار الانتقاء ومربّعات الانتقاء هي الحالة غير المحدّدة المتعددة (وتسمى أيضًا الحالة المختلطة)، يجب استخدام الحالة (غير المحدّدة / المختلطة) فقط "للإشارة إلى إتمام اختيار بعض -وليس كلّ- الخيارات الفرعيّة، ويجب عدم استخدامها لتمثيل حالةً ثالثةً"، يوضح الشّكل أدناه جميع الحالات.

التنوع
يمكن استخدام مجموعة مربّعات انتقاء قابلة للتّمرير (scrolling checkbox) عندما لا يكون عدد العناصر معروفًا، أو يمكن للمستخدم تخصيص مجموعة مربّعات الانتقاء عندما تكون المساحة محدودة.

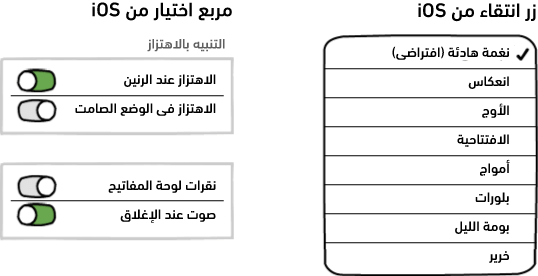
قد تبدو أزرار الانتقاء ومربعات الانتقاء مختلفةً على الهاتف المحمول لتحسين اللّمس، عند استخدام نظام iOS على سبيل المثال يمكن استخدام علامات الانتقاء (check marks) للخيارات غير المتقاطعة عوضًا عن أزرار الانتقاء ويمكن استبدال مربع الانتقاء بمفتاح التبديل (toggle switch) عوضًا عنه.

ترجمة -وبتصرّف- للمقالات:
- Text Input Guidelines
- Button Guidelines
- Dropdown Menu (Combo Box) Guidelines Radio Button and Checkbox Guidelines
من موقع Balsamiq.com
اقرأ أيضا
- المقال التالي: متحكمات واجهة المستخدم -متحكمات التنقل-
- المقال السابق: مقدمة في تصميم واجهة المستخدم UI ومتحكماتها
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.