البحث في الموقع
المحتوى عن 'flat design'.
-
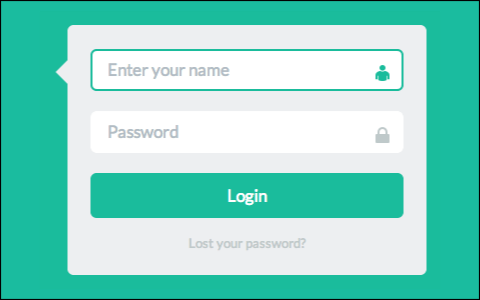
على الرغم من وجود بعض الانتقادات لواجهات المُستخدم المُنبسِطة ووصفها بأنّها مجرد موضة، أو أنها رد على التصميم المُحاكي للواقع (skeuomorpic)، فإن كثيرًا من المصممين تبنّوا فكرة التصميم المُنبسط بسبب أنّ التخفيف من حدّة التّصميم المرئي (مثل التدرج اللّوني، تأثيرات الظل، والحواف) ينتج عنه واجهات أبسط وأنظف. تكمن المشكلة في أنه تم بناء أغلب واجهات المستخدم المنبسطة بشكل يُركّز على توفير المحتوى، أما المكونات التي يتفاعل معها المستخدم (transactional components) مثل النماذج، فلم تحظَ سوى بالقليل من الاهتمام. ماذا سيحدث عندما يتعارض التصميم المُنبسط مع النماذج؟ يُمكن أن يُواجه المُستخدم مشاكل لدى استخدامه للموقع، وهذا أمر واردٌ جدًا. الاهتمام بالنّماذجالمقصود بالنّماذج هنا هو أي تفاعُل (interaction) يتم فيه تبادل للمعلومات لاستقبال منتج أو خدمة. هذا يتضمن عدّة أمور بدءًا بالبنوك الإلكترونية (internet banking) وصولًا إلى التجارة الإلكترونية على الهواتف الذّكيّة (mobile commerce)، ومرورًا بكلٍ من التّسجيل لاستخدام تطبيق على جهاز لوحي والقيام بعملية بحث على الويب. احتياجات المستخدمين إلى تصميم النماذج يختلف كثيرًا عن احتياجهم إلى تصميم المحتوى، كما هو ملخَّص في الجدول التالي: النماذج المحتوى إتمام المهمة الاستكشاف وإتمام المهمة يركِّز المستخدمون على الحقول لا يركز المستخدمون على الحقول عادة ما يكون هناك نقطة دخول واحدة ونقطة خروج واحدة إمكانية وجود عدة نقاط دخول وخروج مفاهيم النجاح والفشل معرَّفة بشكل صارم ودقيق تختلف مفاهيم النجاح والفشل تستخدم لمرّة واحدة تستخدم لعدة مرات على الأرجح، فإن النماذج تُستخدم لإنجاز مهمة معينة. وأنا على يقين أنني واحد من الناس القليلين في العالم الذين يدرسون النّماذج من أجل المُتعة، أما الأشخاص الأسوياء فإنّ جُلّ ما يرغبون به هو تعبئة النموذج لتسجيل سياراتهم أو لشراء ذلك الحذاء الجديد. ولكن لما يتعلّق الأمر بالمُحتوى فإن إنهاء مهمة معينة ليس بالضّرورة أولوية. أحيانًا قد نتصفّح الإنترنت من دون أن يكون لدينا هدف مُحدّد نرغب في الوصول إليه، (كمن يتصفّح موسوعة Wikipedia لساعات). ينظر الناس إلى "إنهاء مهام محددة" بطرق مختلفة عن الاستكشاف والتّعرُّف. لاحظ شخصًا يملأ نموذجًا، وسترى بنفسك تركيزه على الحقول، رجوعه إلى التعليمات، الخطوات وحتى إلى مسميات الحقول، ويسأل فقط عند ما يكون هناك داعٍ. هناك ترتيب: مكان للبدء ومكان للإنهاء، وعند الانتهاء سيعرف ما إذا كان قد نجح أو فشل في إنجاز المهمة. بالمقابل فإنه يتّم الوصول إلى المحتوى عبر مسارات ومن مصادر مُختلفة، ويعمد الناس إلى استعراض والتركيز على المحتوى بعدة طرق مُختلفة. فكرة النَّجاح لا تزال صحيحة هنا، ولكنّها مُختلفة بسبب اختلاف حالات الاستخدام. التركيز على إنهاء المهمة يعني أنَّ على المستخدم ملء النموذج مرة واحدة فقط، بينما يتم زيارة المحتوى أكثر من مرة. إذًا، هناك فرصة ضئيلة أن يتعلّم المُستخدم اللغة البصرية للنموذج (مثال، أن يكون النموذج بدون أزّرار ويتم استبدالها بروابط فقط). التصميم المُنبسِط يعني معلومات أقلكقاعدة أساسية فإنَّ النَّماذج والمحتوى مختلفان. لكن قد تتساءل، ما علاقة هذا الأمر بواجهات المستخدم المُنبسطة flat UI؟ المشكلة الأساسيّة هو أنه في مجال واجهات المُستخدم المُنبسطة تم الدّفع بالتبسيط بشكل يُمكن وصفك بالمُبالغة. لمّا يتعلّق الأمر بالمُحتويات فإنه يُمكن اعتبار كل من تأثيرات الظلّ، التدرُّجات والحواف مجرد زخرفة embellishments، فعند قراءة مقال مكوّن من أكثر من صفحة، فإنه لا يُهم ما إذا كانت آلية الانتقال إلى الصفحة التالية تتم عبر رابط نصّي أو زِّر. أما في النماذج فالأمر يختلف، فالتّفريق ما بين الزِّر والرابط النصّي أمر مُهم. كمثال على ذلك لنلق نظرة على حدثي الإرسال submit والإلغاء cancel في النماذج. كما هو معروف فإن لكل من هذين الحدثين نتائج مختلفة تمامًا، ونُريد من المستخدم أن يختار الحدث الذي يتوافق مع احتياجه بشكل سريع وسهل في آن واحد. لهذا أنصح أنا وغيري من المُصمّمين أن يتمّ التفريق بينهما وأن يكون الحدث الرئيسي (الإرسال أو الموافقة) كزّر، أما الحدث الثانوي (الإلغاء) فيكون كرابط نصّي. التصميم المرئي ليس مجرّد تحسينات جمالية، ولكنّه يُعبّر بشكل صريح عن الاختلاف الوظيفي ما بين العناصر وعن ترتيبها حسب أولويّاتها. في المُقابل، فإن نموذج Klout التالي، يُوضّح كيف يُمكن للمعلومة أن تضيع جرّاء المُبالغة في تبسيط الواجهات المُسطّحة. وضع الزّر "إلغاء cancel" قبل الزّر "إرسال submit " يعتبر نمطًا خبيثًا (dark pattern) سيّئًا جدًا (يستخدم هذا النوع من التصميم في خداع المستخدم لفعل شيء معين)، لكن لندع هذا الأمر جانبًا . لنركز على جانب التّصميم، لاحظ كيف أنّه تمّ تنسيق الحدثين الرئيسي والثانوي كروابط نصّيّة، بنفس اللون وبنفس الخلفية، مما سيُقلّل من سرعة المُستخدم ويدفعه إلى التّركيز أكثر قبل أن يتخذ القرار. تخيّل معي كيف سيكون هذا النموذج أكثر قابلية للاستخدام إذا ما تمًّ التَّفّريق بين الأحداث والتّوضيح بشكل بصري عن ذلك (ومرة أخرى لنترك نمط التصميم الخبيث جانبًا): الطُرق الثلاثة المُؤدّية إلى فشل النماذج المُنبسطةالمثال السابق يوضّح هذه الطُرق والتي تؤدي إلى فشل نماذج الواجهات المُنبسطة في توفير تجربة استخدام سهلة: ضُعف الجانب الإيحائي (affordance): يُقصد بذلك أن المُنتج سواء كان حسّيّا أو غير حسّي فإنّه يُفترض به أن يوحي إليك بطريقة استخدامه. كأن يتبادر إلى ذهنك مفهوم الجلوس بمُجرد أن ترى كُرسيًّا. عدم وجود فروق كافية وواضحة بين عناصر النموذج (مثال، الحقول ومسمياتها والتعليمات والأزرار). عدم وجود تسلسل كافٍ في داخل أصناف عناصر النموذج (مثال، الأزرار الأساسية والأزرار الثانوية). يفتقد حدثا "الإرسال" و "الإلغاء" في واجهة Klout إلى الإيحائية، لأنَّ التصميم لا يدعوك إلى التّفاعل معه (interaction) بشكل صحيح. كان بإمكان هذه الأحداث أن تبدو قابلة للنّقر إذا تم إعطاؤها شكل الزّر (فهي أحداث actions) أو على الأقل لو تم وضع خطّ تحتها حيث أن ذلك ما يُميّز الرّابط من النّصّ العادي على الويب. كما أنّه لم يتم التفريق ما بين عناصر النموذج بشكل جيّد، فالفرق الوحيد الذي يفصل بين الرّابط القابل للنّقر وغير القابل للنّقر هو لون النّص. أما بالنسبة لترتيب الروابط، فمثال Klout مُثير للانتباه بشكل خاص. فوضع زّر "إلغاء" أولًا يُعطيه أهمية وقيمة أكبر مُقارنة بزر "الإرسال" (وهنا حجر زاوية نمط تصميم الخبيث- حيث أن ما اُتّفق عليه هو أنّ ما يأتي أوّلا هو الخيار القياسي). وفوق ذلك، فإن لكلي الرابطين نفس التنسيق، رغم أنّها مُختلفان، وسواءً نظرت إلى الأمر من وجهة نظر Klout أو من وجهة نظر المُستخدم. كيف يمكن تجنب هذه الأخطاء مع الإبقاء على الواجهات مُنبسطة؟ ببساطة، كل ما تحتاج القيام به هو إضافة بعض المؤثّرات البصرية التي توحي بطبيعة كل عنصر وبالعلاقة التي بينها. يُمكن القيام بذلك عبر التركيز على أهم العناصر في النموذج: وهي الحقول والأزرار، والتي تعتبر نواة التّفاعل مع المُستخدم. تعديل تصميم الحقول والأزّراريكون تصميم النماذج المُنبسطة ناجحًا إذا كانت الحقول تبدو مُقعّرة (hollow) والأزرار تكون بارزة. فمثل هذا التصميم يوحي بكيفية استخدام مُختلف عناصر النموذج ويظهرها مختلفة عن بعضها البعض. الصورة التالية مأخوذة من صفحة شراء سماعات Lowdi وتُظهِر نتيجة إغفال القاعدة السابقة (الحقول مُقعّرة والأزرار بارزة). فتصميم كلا من حقل الكمية وزِّر الشراء له نفس درجة التسطُّح أو الانبساط، فلا يوجد أي دعوة للمستخدم للتفاعل مع الحقل أو الزّر. إذا لم يركّز المستخدم فإنه لن يُدرك بأنّه بإمكانه تغيير الكمية، ويصعب عليهم أيضًا معرفة المكان الذي يجب أن ينقر عليه (الزِر) لكي ينتقل إلى الخطوة التالية. إليك كيفية التَّفريق بين الحقول والأزرار وكذلك كيفية إضفاء الإيحائية اللّازمة عليها: ما يمكن فعله كيفية التنفيذ جعل الحقول غائرة أضف حواف للحقول أو ظل داخلي، على الأقل تكون الحواف بعرض 1px، أزل لون الخلفية جعل الأزّرار بارزة أضف تأثيرات الظل للزّر، زوايا دائرية، تدرُّج لوني، أو حواف، حتّى ولو كان الأمر بسيطًا جدًا استعمل لون خلفيّة الزّر مغاير للّون المستخدم في الصفحة أو الحقول إصلاح الحقولدعنا نلقي نظرة على الحقول قبل وبعد إصلاحها، مع التركيز على الحقول أولًا. تظهر شاشة التسجيل في موقع Hipstamatic's Oggl المُخصّصة للهواتف كما في الصورة الأولى (على اليسار) من مجموع الصورة الثلاث في الأسفل. نلاحظ أن إيجاد مكان إضافة عنوان البريد الإلكتروني أشبه بلعبة الغُمّيضة هنا. قارن هذه الصورة مع صور التّصميمين البديلين الذين اقترحتهما (الصورة الثانية والثالثة). في التصميم الثاني تمّت إضافة حواف للحقل، مما يجعله يبدو كعنصر مختلف عن الباقي. في التصميم الثّالث تمّت إضافة الحواف والتّخلّص من لون الخلفية المُستخدم في الصفحة. استخدام هذا النّموذج أصبح أسهل، رغم أن التصاميم البديلة تستخدم واجهات مُنبسطة لكنّها أفضل بكثير خاصّة من حيث إيحائية العناصر التي نلحظها في النّسخة الثّالثة. عندما أطلقت فيس بوك graph search اِكتشفت بأسوأ طريقة مُمكنة أهمية استخدام الحقول المُقعّرة. بداية، لم يكن لحقل البحث أي لون في الخلفية (كانت خلفية حقل البحث بنفس اللّون الأزرق المُستخدم في الشريط العلوي). وماذا كانت النتيجة؟ لم يتمكّن الكثير من المستخدمين من إيجاد هذه الميزة. بعد اختبار أربع نُسخ مختلفة من حقل البحث، توصّلت فيس بوك إلى أنّ الخلفية البيضاء والظل الداخلي الخفيف- مثل الحقل الذي يظهر مُقعّرًا- هو الحل الأمثل. الاتّزان في تصميم الأزراروالآن سنركّز على الأزرار، مع مثال آخر قبل وبعد التعديل. في مثال مُحرّك البحث التّالي، لدينا على اليسار النّسخة الأصلية، والنّسخة المٌحسّنة والأفضل استخدامًا على اليمين. الزّر في التصميم الأصلي كان مُنبسطًا بشكل كبير جدًا، يظهر للمستخدم بشكل مماثل للتّرويسة، لذيل الصّفحة، أو لأي كُتلة من كتل الصّفحة. إنقاص عرض الزِّر وإضافة الزوايا الدائرية، يعطي إيحائية أفضل (affordance) مع المحافظة على وجود مساحة كافية للَّمس/النّقر. الأحداث الرئيسية والأحداث الثانوية.أخيرًا، لا تنسَ أن تُنسّق الأحداث الرئيسية بشكل مُختلف عن الأحداث الثانوية في النموذج. هناك طريقتان للقيام بذلك: استخدم الأزّرار مع الأحداث الرئيسية والروابط النّصّيّة مع الأحداث الثانوية استخدم تنسيق يُبرِز الأزرار المُخصصة للأحداث الرئيسية، مُقارنة مع تنسيق الأزرار المُخصصة للأحداث الثانوية. مثال عن استخدام الروابط النّصّيّة مع الأحداث الثّانوية في نموذج تسجيل الدخول. ويُمكن الذّهاب إلى أبعد من ذلك، مثلما شرحه Riki Tanone حول كيفية التَّفريق بين الأزرار الرئيسية والثانوية في مدونته المتخصصة بقوالب واجهات الاستخدام على Dribble. معلومات أكثر تعني قابلية وصول أفضلقد تلاحظ أنّ النماذج في واجهات الاستخدام المُنبسطة الأكثر قابلية للاستخدام تحتوي على نوع من التكرار. لا تحتوي عادةً على مُكون مرئي واحد (كاللّون مثلا) لتوضيح الفرق. عوضًا عن ذلك فإنه قد يتم استخدام اللّون والشّكل معًا أو اللّون والحجم معًا. هذا التكرار يجعل الواجهة أكثر قابلية للوصول لِطيفٍ واسع من المستخدمين، لأن التصميم لا يَفترض بأنّ المستخدم قادر على رؤية أو فهم الاختلاف البصري الوحيد الذي يدلّ على نوعيّة التّفاعل. يُعتبر اللّون مثالًا رائعًا، فهناك نحو 12 بالمئة من البشر من يُعاني من مشاكل مع الألوان. إذا كان اللّون هو الفرق الوحيد بين النص القابل للنَّقر والنص العادي، كما في مثال Klout، فإنك -بهذه الطريقة- تُصعّب المهمّة على نسبة 12 بالمئة من المستخدمين على الأقل. قارن هذا مع التوصيات التي طرحتها أو تلك التي طرحها Luke Wroblewski وآخرون، والتي تنصّ على أنه يجب تعليم الحقول المطلوبة بنجوم حمراء (كما في يسار الصّورة التّالية). في هذا المثال تقوم الألوان والأشكال معًا على إيصال فكرة مُعيّنة للمُستخدم، لهذا يُعد النموذج قابلًا للاستخدام حتّى من قبل المستخدمين الذين لديهم مشاكل مع الألوان (قد يظهر لديهم النموذج كما في الجزء الأيمن من الصورة). خاتمةكمُصمّمين نريد أن ننشئ تجربة استخدام رائعة من خلال البساطة والوضوح. فما هي البساطة وما هو الوضوح؟ هي معرفة المُستخدم ما يجب فعله بالضبط، وكيفية القيام بذلك دون بذل جهد كبير. الحصول على هذا النوع من تجربة الاستخدام يعني إيجاد توازن فعلي، بمعنى أنّ استخدام التّصميم المُنبسط ليس غاية في حدّ ذاته. لمّا نتعامل مع النّماذج فإنّه يجب أن نعلم بأنّ التّقليل ليس بالضرورة تبسيطًا. ترجمة -وبتصرّف- للمقال Flat UI and Forms لصاحبته Jessica Enders