عبدالله علي25 نشر 8 أكتوبر 2024 أرسل تقرير نشر 8 أكتوبر 2024 السلام عليكم لدي مشكله في الاسفل , اريد ازالة المساحه الموجده على اليمين وجعل الحسابات في الوسط لكن لا اعلم ما السبب في المساحة الموجوده على اليمين CSS @font-face { font-family: Inter-VariableFont_slnt,wght; src: url(fonts/Inter-VariableFont_slnt\,wght.ttf); } @font-face { font-family: Inter-Bold; src: url(fonts/static/Inter-Bold.ttf); } @font-face { font-family: Inter-Regular; src: url(fonts/static/Inter-Regular.ttf); } @font-face { font-family: SemiBold; src: url(fonts/static/Inter-SemiBold.ttf); } body{ font-size: 14px; background-color: hsl(0, 0%, 8%); padding:4cm; } a{ display: block; } input{ padding: 10px; width:10cm; border-radius: 7px; background-color:hsl(0, 0%, 20%); color: white; text-shadow: none; font-family: Inter-Bold; margin-top: 10px; margin-bottom: 10px; } @font-face { font-family: Inter-VariableFont_slnt,wght; src: url(fonts/Inter-VariableFont_slnt\,wght.ttf); } @font-face { font-family: Inter-Bold; src: url(fonts/static/Inter-Bold.ttf); } @font-face { font-family: Inter-Regular; src: url(fonts/static/Inter-Regular.ttf); } @font-face { font-family: SemiBold; src: url(fonts/static/Inter-SemiBold.ttf); } body{ font-size: 14px; background-color: hsl(0, 0%, 8%); padding:4cm; } input{ padding: 10px; width:10cm; border-radius: 7px; background-color:hsl(0, 0%, 20%); color: white; text-shadow: none; font-family: Inter-Bold; margin-top: 10px; margin-bottom: 10px; } div{ background-color: hsl(0, 0%, 12%); border: solid hsl(0, 0%, 12%); border-radius: 20px; padding: 40px; } img{ width: 70px; border-radius: 50px; text-align: center; margin-left: 4cm; } h1{ color: white; } h3{ color: hsl(75, 94%, 57%); } img{ width: 70px; border-radius: 50px; text-align: center; margin-left: 4cm; } h1{ color: white; } h3{ color: hsl(75, 94%, 57%); } p{ color: #a5a3a3; } اقتباس
السؤال
عبدالله علي25
السلام عليكم
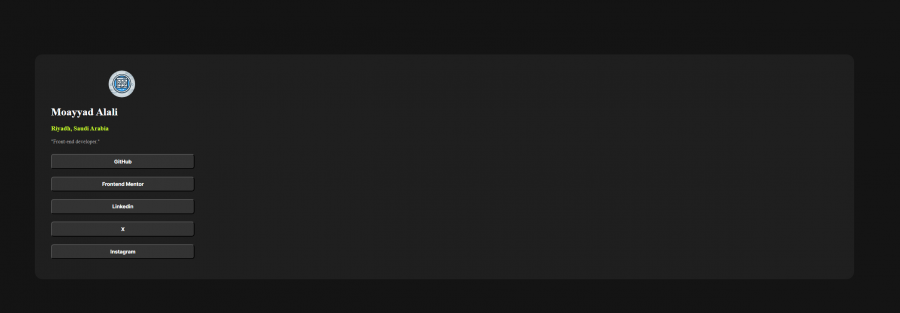
لدي مشكله في الاسفل , اريد ازالة المساحه الموجده على اليمين وجعل الحسابات في الوسط
لكن لا اعلم ما السبب في المساحة الموجوده على اليمين

CSS
0 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.