Mohamed Mohamed44 نشر 20 أغسطس 2024 أرسل تقرير نشر 20 أغسطس 2024 عندما اضغط خارج ال popup تختفى فعلا على الرغم من ان هذا هو الكود المكتوب اليس من المفترض ألا تختفى ال modal بسبب ان event.target == modal 1 اقتباس
1 محمد_عاطف نشر 20 أغسطس 2024 أرسل تقرير نشر 20 أغسطس 2024 بتاريخ منذ ساعة مضت قال Mohamed Mohamed44: بالفعل لما بضغط خارج ال modal بيتم اغلاقها ولما بيتم الضغط عليها لا يحدث شىء على الرغم ان المفترض ان الكود يعمل العكس الكود يعمل بشكل صحيح . لاحظ أن العنصر الذي له ال id يساوي successMessage هو نفسه ال modal وستجد أن ال overlay وهو الجزء خارج ال modal هو ال modal نفسه ولو قمت بعمل فحص للعناصر ستجد أن المكان الذ تضغطه خارج الجزء الأبيض هو ال modal الذي له id successMessage لهذا يتم الإغلاق عند الضغط خارج المحتوى. ولكن عند الضغط على المحتوى لن يحدث أي شئ لأن ال target حينها سيكون هو العنصر modal-content. وهذا هو الذي تريده فحين يتم الضغط خارج المحتوى يجب إغلاق ال modal ولا يحدث شئ عند الضغط بداخله. لذلك يرجى توضيح ما الذي تريد فعله مع إرفاق الملفات لمساعدتك بشكل أفضل. 1 اقتباس
0 Mustafa Suleiman نشر 20 أغسطس 2024 أرسل تقرير نشر 20 أغسطس 2024 ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل، فحاليًا السؤال غير واضح وأسفل الدرس يتم ربط سؤالك بمحتوى الدرس والكود المشروح. 1 اقتباس
0 Mohamed Mohamed44 نشر 20 أغسطس 2024 الكاتب أرسل تقرير نشر 20 أغسطس 2024 بتاريخ 7 دقائق مضت قال Mustafa Suleiman: ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل، فحاليًا السؤال غير واضح وأسفل الدرس يتم ربط سؤالك بمحتوى الدرس والكود المشروح. السؤال لا يتبع اى دورة برمجية السؤال عام من خارج الدورات السؤال لا يتبع اى دورة برمجية السؤال عام من خارج الدورات 1 اقتباس
0 Mustafa Suleiman نشر 20 أغسطس 2024 أرسل تقرير نشر 20 أغسطس 2024 ما ذكرته إذن صحيح، من المفترض ألا يتم تنفيذ الكود إلا في حال مطابقة العنصر الذي حددته، عليك إذن إرفاق الكود لتفقد المشكلة. اقتباس
0 Mohamed Mohamed44 نشر 20 أغسطس 2024 الكاتب أرسل تقرير نشر 20 أغسطس 2024 بتاريخ 6 دقائق مضت قال Mustafa Suleiman: ما ذكرته إذن صحيح، من المفترض ألا يتم تنفيذ الكود إلا في حال مطابقة العنصر الذي حددته، عليك إذن إرفاق الكود لتفقد المشكلة. بالفعل لما بضغط خارج ال modal بيتم اغلاقها ولما بيتم الضغط عليها لا يحدث شىء على الرغم ان المفترض ان الكود يعمل العكس بتاريخ 12 دقائق مضت قال Mustafa Suleiman: ما ذكرته إذن صحيح، من المفترض ألا يتم تنفيذ الكود إلا في حال مطابقة العنصر الذي حددته، عليك إذن إرفاق الكود لتفقد المشكلة. 1 اقتباس
0 Mohamed Mohamed44 نشر 21 أغسطس 2024 الكاتب أرسل تقرير نشر 21 أغسطس 2024 بتاريخ 10 ساعة قال محمد عاطف17: الكود يعمل بشكل صحيح . لاحظ أن العنصر الذي له ال id يساوي successMessage هو نفسه ال modal وستجد أن ال overlay وهو الجزء خارج ال modal هو ال modal نفسه ولو قمت بعمل فحص للعناصر ستجد أن المكان الذ تضغطه خارج الجزء الأبيض هو ال modal الذي له id successMessage لهذا يتم الإغلاق عند الضغط خارج المحتوى. ولكن عند الضغط على المحتوى لن يحدث أي شئ لأن ال target حينها سيكون هو العنصر modal-content. وهذا هو الذي تريده فحين يتم الضغط خارج المحتوى يجب إغلاق ال modal ولا يحدث شئ عند الضغط بداخله. لذلك يرجى توضيح ما الذي تريد فعله مع إرفاق الملفات لمساعدتك بشكل أفضل. تسلم ايدك فهمت 1 اقتباس
السؤال
Mohamed Mohamed44
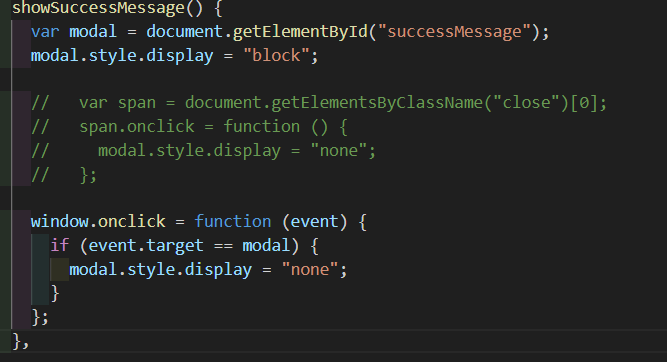
عندما اضغط خارج ال popup تختفى فعلا

على الرغم من ان هذا هو الكود المكتوب
اليس من المفترض ألا تختفى ال modal بسبب ان
event.target == modal
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.