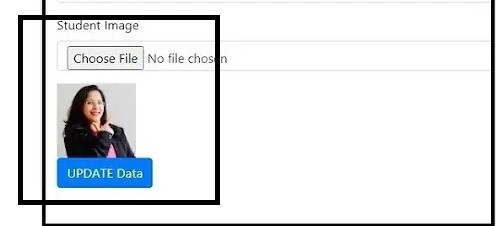
Omer Amad نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 (معدل) كيفكم ياصدقاء لديه صفحة تعديل فيها form ولديه هذا input بدي يعرضلي الصورة الموجدة في قاعدة البيانات والمخزونة في مجلد folder اسمه hg .....بدي تظهر الصورة كما موضح في الشكل <input type="file" name="fil" id="file" required style="display: value='<?php echo $row['fil']; ?>'"> تم التعديل في 13 أغسطس 2024 بواسطة سمير عبود تعديل العنوان 1 اقتباس
0 سمير عبود نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 لا يُمكنك وضع القيمة من خلال حقل الإدخال (input file) مباشرةً، تحتاج إلى إضافة عُنصر صورة (img) تحت الحقل file تعرض به الصورة من خلال المسار الخاص بها، ثم من خلال جافاسكربت يُمكنك إذا قام المستخدم بتغيير الصورة إلتقاط الحدث و التغيير على الصورة بحيث تظهر الجديدة التي اختارها، بعد ذلك إذا تم الضغط على زر التعديل ترسل الإستمارة إلى الخادم وتحفظ الصورة الجديدة: هنا شرح بسيط للعملية: <form action="" enctype="multipart/form-data"> <input type="file" id="file" name="file" accept="image/*" onchange="loadImage(event)"> <br><br> <img width="180" height="150" src="https://placehold.co/180x150" alt="image preview" id="preview"> </form> لاحظ العُنصر img (هو الذي نستخدمه لعرض الصورة، يُمكنك التعديل على الخاصية src بوضع مسار الصورة الخاصة بالسجل الذي تقوم بالتعديل عليه) أيضاً لاحظ عُنصر الإدخال استخدمنا الخاصية onchange لإلتقاط حدث التغيير وتنفيذ الدالة loadImage التي سنقوم بإنشائها عبر JavaScript: const loadImage = (event) => { const output = document.getElementById('preview'); output.src = URL.createObjectURL(event.target.files[0]); output.onload = function() { URL.revokeObjectURL(output.src) } } فقط نقوم بتحديد عُنصر الصورة من DOM ثم نُغير على الخاصية src بوضع الصورة الجديدة. المثال موجود على CodePen من هنا، هذه الفكرة بإختصار يُمكنك التعديل عليها حسب الحالة وإضافة التنسيقات المناسبة لك. 1 اقتباس
0 Omer Amad نشر 13 أغسطس 2024 الكاتب أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 5 دقائق مضت قال سمير عبود: لا يُمكنك وضع القيمة من خلال حقل الإدخال (input file) مباشرةً، تحتاج إلى إضافة عُنصر صورة (img) تحت الحقل file تعرض به الصورة من خلال المسار الخاص بها، ثم من خلال جافاسكربت يُمكنك إذا قام المستخدم بتغيير الصورة إلتقاط الحدث و التغيير على الصورة بحيث تظهر الجديدة التي اختارها، بعد ذلك إذا تم الضغط على زر التعديل ترسل الإستمارة إلى الخادم وتحفظ الصورة الجديدة: هنا شرح بسيط للعملية: <form action="" enctype="multipart/form-data"> <input type="file" id="file" name="file" accept="image/*" onchange="loadImage(event)"> <br><br> <img width="180" height="150" src="https://placehold.co/180x150" alt="image preview" id="preview"> </form> لاحظ العُنصر img (هو الذي نستخدمه لعرض الصورة، يُمكنك التعديل على الخاصية src بوضع مسار الصورة الخاصة بالسجل الذي تقوم بالتعديل عليه) أيضاً لاحظ عُنصر الإدخال استخدمنا الخاصية onchange لإلتقاط حدث التغيير وتنفيذ الدالة loadImage التي سنقوم بإنشائها عبر JavaScript: const loadImage = (event) => { const output = document.getElementById('preview'); output.src = URL.createObjectURL(event.target.files[0]); output.onload = function() { URL.revokeObjectURL(output.src) } } فقط نقوم بتحديد عُنصر الصورة من DOM ثم نُغير على الخاصية src بوضع الصورة الجديدة. المثال موجود على CodePen من هنا، هذه الفكرة بإختصار يُمكنك التعديل عليها حسب الحالة وإضافة التنسيقات المناسبة لك. لماذا لمم تستخدم كودد php لغرض جللب اللبيانات style="display: value='<?php echo $row['fil']; ?>'" 1 اقتباس
0 سمير عبود نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 1 دقيقة مضت قال Omer Amad: لماذا لمم تستخدم كودد php لغرض جللب اللبيانات لا يمكنك وضع الصورة من خلال حقل file عليك وضعها من خلال عُنصر الصورة (img) أي أن كود php ستضعه من خلال الخاصية src في عُنصر الصورة (img)، يعني ستقوم بتعديل التالي: <img width="180" height="150" src="https://placehold.co/180x150" alt="image preview" id="preview"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ بوضع مسار الصورة عن طريق php: <img width="180" height="150" src="<?php echo 'مسار الصورة' ?>" alt="image preview" id="preview"> أنا لا أعلم إسم الحقل الذي تخزن فيه مسار الصورة ولا كيف تقوم بتخزينها لكن أنت ملم بهذه المعطيات، فقط ستُعدل على ال 'مسار الصورة' بما يوافقها بعد جلبك للبيانات. 1 اقتباس
0 Omer Amad نشر 13 أغسطس 2024 الكاتب أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 5 دقائق مضت قال سمير عبود: لا يمكنك وضع الصورة من خلال حقل file عليك وضعها من خلال عُنصر الصورة (img) أي أن كود php ستضعه من خلال الخاصية src في عُنصر الصورة (img)، يعني ستقوم بتعديل التالي: <img width="180" height="150" src="https://placehold.co/180x150" alt="image preview" id="preview"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ بوضع مسار الصورة عن طريق php: <img width="180" height="150" src="<?php echo 'مسار الصورة' ?>" alt="image preview" id="preview"> أنا لا أعلم إسم الحقل الذي تخزن فيه مسار الصورة ولا كيف تقوم بتخزينها لكن أنت ملم بهذه المعطيات، فقط ستُعدل على ال 'مسار الصورة' بما يوافقها بعد جلبك للبيانات. image preview" هذا شو وظيفته 1 اقتباس
0 سمير عبود نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 3 دقائق مضت قال Omer Amad: image preview" هذا شو وظيفته إذا كان قصدك الخاصية alt و القيمة التي وضعتها فهي قيمة إختيارية فقط، أما الخاصية فهي تعني النص البديل وهذا النص يظهر في حالة تعذر الوصول إلى الصورة. 1 اقتباس
0 Omer Amad نشر 13 أغسطس 2024 الكاتب أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 3 دقائق مضت قال سمير عبود: إذا كان قصدك الخاصية alt و القيمة التي وضعتها فهي قيمة إختيارية فقط، أما الخاصية فهي تعني النص البديل وهذا النص يظهر في حالة تعذر الوصول إلى الصورة. طيب... لو سمحت انا لديه فورم ارسال البيانات في ملف index.... ولديه بعض شررط الخاصة ب ارسال الصور مثلاً نوع الصوره وحجمها... هل يمكنني نقل كود الشروط ووضعها مع كود الخاص ب ارسال التعديل؟ 1 اقتباس
0 سمير عبود نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 1 دقيقة مضت قال Omer Amad: طيب... لو سمحت انا لديه فورم ارسال البيانات في ملف index.... ولديه بعض شررط الخاصة ب ارسال الصور مثلاً نوع الصوره وحجمها... هل يمكنني نقل كود الشروط ووضعها مع كود الخاص ب ارسال التعديل؟ نعم بإمكانك ذلك، لكن ستنسخ بعض الأكواد فقط جزء التحقق من المدخلات و التي من بينها الصورة، أما الإستعلام سيتغير لأنك في هذه الحالة ستقوم بإستعلام تعديل أيضاً قد تحتاج إلى حذف الصورة السابقة في حالة تعديل الصورة كي لا تتكدس الصور لديك في مجلد التخزين بدون حاجة لها 1 اقتباس
0 Omer Amad نشر 13 أغسطس 2024 الكاتب أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 4 دقائق مضت قال سمير عبود: نعم بإمكانك ذلك، لكن ستنسخ بعض الأكواد فقط جزء التحقق من المدخلات و التي من بينها الصورة، أما الإستعلام سيتغير لأنك في هذه الحالة ستقوم بإستعلام تعديل أيضاً قد تحتاج إلى حذف الصورة السابقة في حالة تعديل الصورة كي لا تتكدس الصور لديك في مجلد التخزين بدون حاجة لها ايوه... انا غيرت كود الاستعلام... كيف حذف الصوره لكي لاتتكدس الصور؟ 1 اقتباس
0 سمير عبود نشر 13 أغسطس 2024 أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 4 دقائق مضت قال Omer Amad: ايوه... انا غيرت كود الاستعلام... كيف حذف الصوره لكي لاتتكدس الصور؟ يُمكنك إستخدام الدالة unlink في php لحذف أي ملف، وتمرير مسار الملف الذي تريد حذفه كوسيط أول للدالة. 1 اقتباس
0 Omer Amad نشر 13 أغسطس 2024 الكاتب أرسل تقرير نشر 13 أغسطس 2024 بتاريخ 3 دقائق مضت قال سمير عبود: يُمكنك إستخدام الدالة unlink في php لحذف أي ملف، وتمرير مسار الملف الذي تريد حذفه كوسيط أول للدالة. استاذ... اريد التواصل معك َ.. ارجوا المساعدة اقتباس
السؤال
Omer Amad
كيفكم ياصدقاء لديه صفحة تعديل فيها form ولديه هذا input بدي يعرضلي الصورة الموجدة في قاعدة البيانات والمخزونة في مجلد folder اسمه hg .....بدي تظهر الصورة كما موضح في الشكل

تم التعديل في بواسطة سمير عبودتعديل العنوان
10 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.