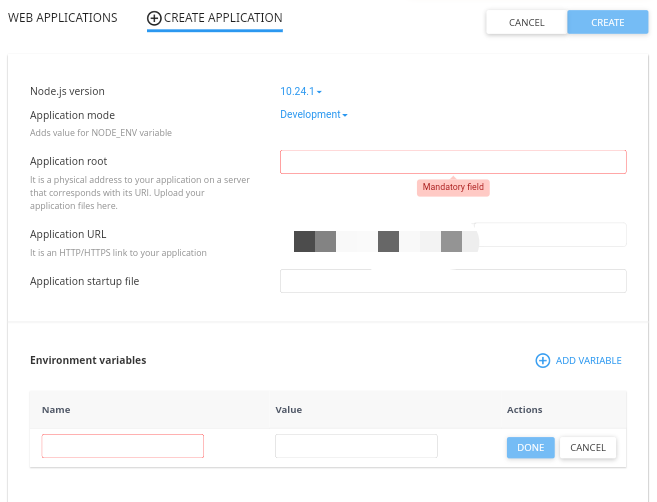
تمام عصام نشر 18 يوليو 2024 أرسل تقرير نشر 18 يوليو 2024 (معدل) السلام عليكم اريد شرح حول استخدام هذه الواجهة في مشروعي مثلا عندي مشروع في مجلد لنفترض ان اسمه هو app كيف ذلك و كيف اضع البيانات الصحيحة تم التعديل في 18 يوليو 2024 بواسطة تمام عصام 1 اقتباس
1 ياسر مسكين نشر 18 يوليو 2024 أرسل تقرير نشر 18 يوليو 2024 وعليكم السلام، سأشرح لك كيفية استخدام هذه الواجهة لإعداد تطبيق Node.js الخاص بك لنبدأ بكل خانة على حدى: Node.js version: لاحظ أنه قد تم تحديد الإصدار 10.24.1 تلقائيا وهذا جيد إذا كان متوافقا مع مشروعك. Application mode: وهنا قد تم تعيينه على "Development" وهذا مناسب لأنك في مرحلة تطوير المشروع. Application root: هنا يجب عليك إدخال المسار الفعلي لمجلد مشروعك، بما أنّ اسم المجلد "app"، فقد يكون المسار مثل "/home/username/app" أو "C:\Users\username\app" حسب نظام التشغيل لذا قم بملئه على حسب ما لديك. Application startup file: هنا يجب تحديد الملف الرئيسي للتطبيق، عادة ما يكون "app.js" أو "index.js". Environment variables: يمكنك إضافة أي متغيرات بيئية ضرورية لمشروعك هنا. والغرض من المتغيرات البيئية هو أنها تستخدم لتخزين معلومات حساسة مثل كلمات المرور ومفاتيح API وتساعد في تكوين التطبيق لبيئات مختلفة ك (التطوير، الاختبار، الإنتاج) وتسمح بتغيير سلوك التطبيق دون تعديل الكود وهذه أمثلة عنها: PORT: لتحديد المنفذ الذي سيعمل عليه التطبيق. DATABASE_URL: لتخزين رابط قاعدة البيانات. API_KEY: لتخزين مفاتيح API لخدمات خارجية. NODE_ENV: لتحديد بيئة التشغيل (development, production). بعدها قم بالضغط على CREATE ليتم إنشاء تطبيقك. 1 اقتباس
0 تمام عصام نشر 18 يوليو 2024 الكاتب أرسل تقرير نشر 18 يوليو 2024 (معدل) بتاريخ 9 دقائق مضت قال ياسر مسكين: وعليكم السلام، سأشرح لك كيفية استخدام هذه الواجهة لإعداد تطبيق Node.js الخاص بك لنبدأ بكل خانة على حدى: Node.js version: لاحظ أنه قد تم تحديد الإصدار 10.24.1 تلقائيا وهذا جيد إذا كان متوافقا مع مشروعك. Application mode: وهنا قد تم تعيينه على "Development" وهذا مناسب لأنك في مرحلة تطوير المشروع. Application root: هنا يجب عليك إدخال المسار الفعلي لمجلد مشروعك، بما أنّ اسم المجلد "app"، فقد يكون المسار مثل "/home/username/app" أو "C:\Users\username\app" حسب نظام التشغيل لذا قم بملئه على حسب ما لديك. Application startup file: هنا يجب تحديد الملف الرئيسي للتطبيق، عادة ما يكون "app.js" أو "index.js". Environment variables: يمكنك إضافة أي متغيرات بيئية ضرورية لمشروعك هنا. والغرض من المتغيرات البيئية هو أنها تستخدم لتخزين معلومات حساسة مثل كلمات المرور ومفاتيح API وتساعد في تكوين التطبيق لبيئات مختلفة ك (التطوير، الاختبار، الإنتاج) وتسمح بتغيير سلوك التطبيق دون تعديل الكود وهذه أمثلة عنها: PORT: لتحديد المنفذ الذي سيعمل عليه التطبيق. DATABASE_URL: لتخزين رابط قاعدة البيانات. API_KEY: لتخزين مفاتيح API لخدمات خارجية. NODE_ENV: لتحديد بيئة التشغيل (development, production). بعدها قم بالضغط على CREATE ليتم إنشاء تطبيقك. شكرا على الاجابة المفيدة التطبيق موجود في استضافة موقعي. عند وضع الرابط هل اضعه هكذا /app/ او يجب وضعه هكذا https://ajwa4alearab.freewebhostmost.com/app/ لان ليس لدي معلومة عن ذلك ام انه خاطئ لانه ظهرت لي رسالة خطأ في الدليل ليس في الصفحة الرئيسية تم التعديل في 18 يوليو 2024 بواسطة تمام عصام 1 اقتباس
0 Mustafa Suleiman نشر 20 يوليو 2024 أرسل تقرير نشر 20 يوليو 2024 بتاريخ On 18/7/2024 at 18:12 قال تمام عصام: شكرا على الاجابة المفيدة التطبيق موجود في استضافة موقعي. عند وضع الرابط هل اضعه هكذا /app/ او يجب وضعه هكذا https://ajwa4alearab.freewebhostmost.com/app/ لان ليس لدي معلومة عن ذلك ام انه خاطئ لانه ظهرت لي رسالة خطأ في الدليل ليس في الصفحة الرئيسية المقصود هو تحديد مجلد الجذر للتطبيق أو المشروع، للتوضيح، لو ملف app.js أو server.js أو index.js وهو الملف الرئيسي للتطبيق متواجد مباشرًة في مجلد app مثلاً إذن قم بكتابة نقطة . أو / للإشارة إلى أن مجلد التطبيق الرئيسي هو المجلد الذي تقوم برفعه مباشرًة. وفي حال كان ملف app.js أو server.js أو index.js متواجد في مجلد src مثلاً بداخل مجلد app، إذن اكتب: src/server.js وهكذا. وللعلم استضافة webhostmost توفر 14 يوم فقط بشكل مجاني لمشاريع node.js وبعد ذلك تنتهي الفترة التجريبية، على عكس مشاريع PHP اقتباس
السؤال
تمام عصام
السلام عليكم اريد شرح حول استخدام هذه الواجهة في مشروعي مثلا عندي مشروع في مجلد لنفترض ان اسمه هو app كيف ذلك و كيف اضع البيانات الصحيحة

تم التعديل في بواسطة تمام عصام3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.