Ayman Naser نشر 12 يوليو 2024 أرسل تقرير نشر 12 يوليو 2024 (معدل) وانا اطبق نفس الكود في الكتاب طلعلي خطأ ( js ) تم التعديل في 12 يوليو 2024 بواسطة سمير عبود تعديل العنوان 2 اقتباس
0 Mustafa Mahmoud7 نشر 12 يوليو 2024 أرسل تقرير نشر 12 يوليو 2024 يوجد خطأ في الهيكلية الخاصة بك فى بناء الحلقة for حيث أن لبناء for كالأتى: for (initialization; condition; increment/decrement) { // الكود الذي سيتم تنفيذه في كل تكرار } تتكون من ثلاث أجزاء:- الجزء الأول : تهيئة المتغير (initialization) الجزء الثانى : شرط التكرار (condition) الجزء الثالث : زيادة أو نقصان المتغير (increment/decrement) فى المثال الذى أرفقته for (let current = 20 ; current = current + 1) { ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ if (current % 7 == 0) { console.log(current); break; } } الهيكل الخاص بالحلقة يتكون من جزأين فقط. لاحظ أنه إذا لم يتم توفير شرط التكرار (condition)، يجب تركه فارغًا بإضافة فاصلة منقوطة (;) ليتم المحافظة عى هيكل الحلقة نفسه. for( ; ; ){} إذا نقوم بإضافة الجزء الثاني عن طريق إضافة (;) هذا الشرط سيكون فارغا سيؤدى ذلك إلى حلقة لا نهائية ولكننا استخدمنا break لإيقاف الحلقة والخروج منها إذا قم بتعديل الكود الخاص بك ليصبح كالأتي for (let current = 20; ; current = current + 1) { if (current % 7 == 0) { console.log(current); break; } } بالتوفيق... 1 اقتباس
0 سمير عبود نشر 12 يوليو 2024 أرسل تقرير نشر 12 يوليو 2024 كما تعلم فإن الحلقة التكرارية for تتكون من 3 أجزاء رئيسية، أول جزء يُسمى التمهيد و هو يُنفذ مرة واحدة فقط يتم من خلاله تمهيد متغيرات أو غيره، الجزء الثاني هو شرط إنتهاء الحلقة ويتم إختبار الشرط قبل تنفيذ ما بداخل الحلقة و يتم هذا الأمر بإستمرار مع كل تكرار، آخر جزء يتم تنفيذه بعد إنتهاء تنفيذ جسم الحلقة لكل تكرار ونقوم فيه بالغالب بزيادة العداد أو التغيير في قيمة المتغيرات التي تمت تهيأتها في أول جزء. يُمكننا التخلي عن أي جزء من هذه الأجزاء و كتابته قبل أو بداخل الحلقة، لكن يجب المحافظة على هيكلية الحلقة نفسها، يعني لو تخليت عن جزء تعريف الشرط في كتابة الحلقة نفسها ونقلته إلى الجسم كما هو الحال لديك يجب المحافظة على الفواصل المنقوطة كما هي بالشكل التالي: for (let current = 22; ; current+= 1) { if (current % 7 === 0) { console.log(current) break; } } أقصد هذا الجزء: for (let current = 22; ; current+= 1) ^^^ ما قبل الفاصلة المنقوطة الأولى يُمثل الجزء الأول من الحلقة وما بعدها إلى غاية الفاصلة المنقوطة الثانية يُمثل الجزء الثاني ثم يأتي الجزء الثالث والأخير. يُمكنك التخلي عن كل ذلك لكن يجب ترك الفواصل و هذا نفس المثال السابق: let current = 22 for (;;) { if (current % 7 === 0) { console.log(current) break; } current+= 1; } تم نقل جزء التمهيد إلى قبل الحلقة، التعليمة break ستُوقف الحلقة إذا تحقق الشرط، جزء زيادة العداد تم نقله إلى داخل الحلقة ليتم تنفيذه في آخر كل تكرار 1 اقتباس
0 محمد عبد العزيز3 نشر 12 يوليو 2024 أرسل تقرير نشر 12 يوليو 2024 الخطأ بسيط جداً لذا دعني أشرح لك حلقه الfor حتي يتسني لك فهما وتفادي أي أخطاء بها في المستقبل: # الsyntax الصحيح لحلقه الfor هو كالتالي: for (initialization; condition;iteration) { /* code will execute */ } initialization متغير يتم تهيئتة بقيمة محددة قبل أن يتم التكرار. condition هو الشرط إذا تحقق سوف يتم تنفيذ الأوامر البرمجية المحجوزة بداخل for loop. iteration هو اضافة عملية النقصان أو الزيادة علي المتغير الذي قمنا بتهيئته عند بداية for. # في الكود الذي كتبته يظهر أنك لم تقم بإتباع الsyntax الصحيح كما يبنغي حتي أنك ستلاحظ أن الvs code يُظهر خطأ في أخر القوس وبالتالي دعني أشرح لك الكود الخاص بك ومقارنته بالsyntax الصحيح. for (let current = 20; current = current + 1) { if (current % 7 == 0) { console.log(current); break; } } أولا: قمت بوضع الinitialization وهو (let current = 22) وبالتالي الخطوة الأولي صحيحه. ثانيا: خطوة ال condition وأنت لا تريد أن تضع الcondition في هذه الحاله وبالتالي ستقوم بترك مكانه فارغاً ووضع ال(;) حتي لا تخالف الsyntax الصحيح, عدم وجود الcondition سيؤدي ال حلقه تكرار لانهائيه وبالتالي نستخدم break للخروج من الحلقه عند تحقيق الشرط كما فعلت. ثالثا: قمت بوضع الiteration وهو (current = current + 1) وبالتالي الخطوة الثالثه صحيحه. وبالتالي الكود الصحيح سيكون كالتالي: for (let current = 20; ;current = current + 1) { if (current % 7 == 0) { console.log(current); break; } } يمكنك أيضاً الإطلاع علي الحلقات التكراريه في موسوعه حسوب لفهم هذا الموضوع بصورة عميقه:https://wiki.hsoub.com/JavaScript#.D8.AD.D9.84.D9.82.D8.A7.D8.AA_.D8.A7.D9.84.D8.AA.D9.83.D8.B1.D8.A7.D8.B1 بالتوفيق. 1 اقتباس
السؤال
Ayman Naser
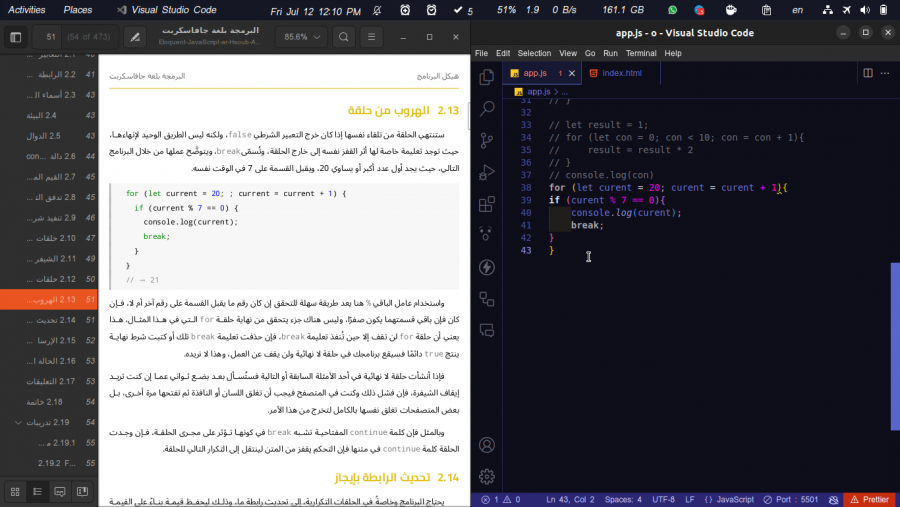
وانا اطبق نفس الكود في الكتاب طلعلي خطأ ( js )

تم التعديل في بواسطة سمير عبودتعديل العنوان
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.