Ahmed Zehry نشر 29 أبريل 2024 أرسل تقرير نشر 29 أبريل 2024 (معدل) import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; setimage(file); console.log(file.type); }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, // title }) await axios.post('https://api.wesamelnagah.com/api/uplode', { image, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } console.log(typeof image); return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } لدي هذا الform وعند ارسال الصور ترجع لي استجابة نجاح ولكن الصورة لا تذهب الى المجلد الخاص بالصور مع العلم انني عندما قمت باختبار api على postman نجحت وذهبت الصور الى المجلد المقصود فاين الخطا في كود react ؟ تم التعديل في 29 أبريل 2024 بواسطة Ahmed Zehry 1 اقتباس
0 محمد_عاطف نشر 29 أبريل 2024 أرسل تقرير نشر 29 أبريل 2024 عند ارسال ملف عن طريق axios يجب وضع الملف فى formData حتى يتم رفعه الى الخادم بشكل صحيح ووضع "Content-Type": "multipart/form-data" فى ال headers . لذلك قم بتغير الدالة handleImageChange هكذا حتى يتم وضع formData . const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("file", file); setimage(formData); console.log(file.type); }; ولكن قم باستبدال كلمة file باسم الحقل الذى تقوم باستقباله فى الخادم. وقم بتغير هذا السطر ايضا. بتاريخ 12 دقائق مضت قال Ahmed Zehry: await axios.post('https://api.wesamelnagah.com/api/uplode', { image, }) الى الكود التالى . await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) والان من المفترض ان يتم تحميل الصورة جيدا على الخادم. 1 اقتباس
0 Ahmed Zehry نشر 29 أبريل 2024 الكاتب أرسل تقرير نشر 29 أبريل 2024 بتاريخ 6 دقائق مضت قال محمد_عاطف: عند ارسال ملف عن طريق axios يجب وضع الملف فى formData حتى يتم رفعه الى الخادم بشكل صحيح ووضع "Content-Type": "multipart/form-data" فى ال headers . لذلك قم بتغير الدالة handleImageChange هكذا حتى يتم وضع formData . const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("file", file); setimage(formData); console.log(file.type); }; ولكن قم باستبدال كلمة file باسم الحقل الذى تقوم باستقباله فى الخادم. وقم بتغير هذا السطر ايضا. الى الكود التالى . await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) والان من المفترض ان يتم تحميل الصورة جيدا على الخادم. لم تظهر ايضا ... هكذا عدلت اسم الحقل هل هذا صحيح const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", image); setimage(formData); console.log(image.type); }; 1 اقتباس
0 محمد_عاطف نشر 29 أبريل 2024 أرسل تقرير نشر 29 أبريل 2024 بتاريخ 6 دقائق مضت قال Ahmed Zehry: formData.append("image", image); كان يجب ان تقوم بتغير اول معامل فقط هكذا formData.append("image", file); وقم بطباعة ال body فى الخادم وتاكد من ارسال الصورة بشكل صحيح 1 اقتباس
0 Ahmed Zehry نشر 29 أبريل 2024 الكاتب أرسل تقرير نشر 29 أبريل 2024 (معدل) بتاريخ 18 دقائق مضت قال محمد_عاطف: كان يجب ان تقوم بتغير اول معامل فقط هكذا formData.append("image", file); وقم بطباعة ال body فى الخادم وتاكد من ارسال الصورة بشكل صحيح شكرا لك لدي طلب اخر بعد اذنك اريد حفظ اسم الصورة ومسارها مع الكائن الذي سيرسل الى قاعدة البيانات تم التعديل في 29 أبريل 2024 بواسطة Ahmed Zehry 1 اقتباس
السؤال
Ahmed Zehry
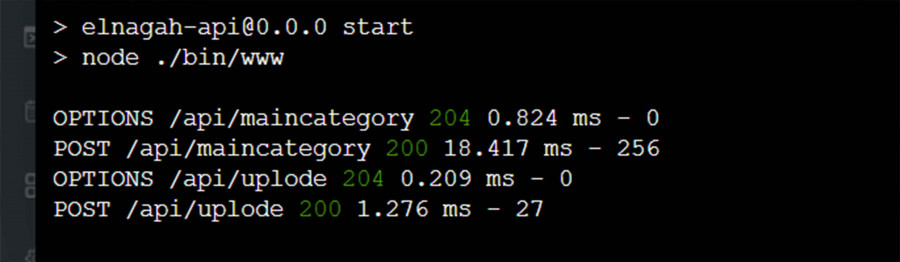
لدي هذا الform وعند ارسال الصور ترجع لي استجابة نجاح ولكن الصورة لا تذهب الى المجلد الخاص بالصور
مع العلم انني عندما قمت باختبار api على postman نجحت وذهبت الصور الى المجلد المقصود فاين الخطا في كود react ؟

تم التعديل في بواسطة Ahmed Zehry4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.