Atheer Bis نشر 2 مارس 2024 أرسل تقرير نشر 2 مارس 2024 (معدل) الان عندي هذا الجزء ممكن شرح له ؟ وكيف يتم التعرف على الـ massage ويظهر الرسالة المناسبة بينما جوا lang/en يوجد العديد من الرسائل؟ تم التعديل في 2 مارس 2024 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 Mustafa Suleiman نشر 2 مارس 2024 أرسل تقرير نشر 2 مارس 2024 بواسطة دالة _ يتم ترجمة الرسالة من ملف اللغة المحدد (lang/en) لأنها تُمرر اسم الرسالة كـ argument، ثم يتم استبدال أي متغيرات موجودة في الرسالة بقيمها باستخدام الدالة __. و @error('email') is-invalid @enderror هو عبارة عن تحقق من صحة حقل البريد الإلكتروني فلو كان هناك خطأ في البريد الإلكتروني الذي أدخله المستخدم، فإن الكلاس is-invalid يُضاف إلى الحقل لتغيير مظهره وإظهار أن هناك خطأ، كما أنه يُعالج الخطأ بوضع <span> يعرض رسالة الخطأ المحددة بواسطة {{ $message }}. ويتعرف على الرسائل الخاصة بالأخطاء من خلال استخدام المجموعة اللغوية المناسبة، أي عند استدعاء دالة @error في النموذج، يُمرر اسم الحقل المرتبط بالخطأ إليها، وتستخدم Laravel هذا الاسم للبحث عن الرسالة المناسبة في ملفات المجموعات اللغوية. مثل خطأ في حقل البريد الإلكتروني تستدعى @error('email')، يبحث Laravel في ملف lang/en للعثور على الرسالة المناسبة لهذا الخطأ. كمثال: 'custom' => [ 'email' => [ 'required' => 'Please enter your email address.', 'email' => 'Please enter a valid email address.', ], ], 1 اقتباس
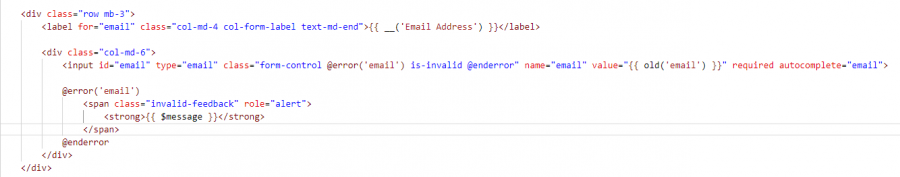
0 Mahmoud Hassan19 نشر 2 مارس 2024 أرسل تقرير نشر 2 مارس 2024 مرحبا ساشرح لك بالخطوات <div class="row mb-3"> هذا يبدأ بفتح div لتعريف صف في نظام الشبكة (grid system)وهو يستخدم لتنظيم الكود <label for="email" class="col-md-4 col-form-label text-md-end">{{ __('Email Address') }}</label> هذا يقوم بإنشاء عنصر label للبريد يحدد الـ "for" بأنه يشير إلى حقل البريد الإلكتروني باستخدام "email" تُظهر العبارة "Email Address" كنص <div class="col-md-6"> هذا يقوم بإنشاء عنصر div آخر يحدد عرض العنصر ليكون 6 أجزاء من إجمالي 12 <input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email"> هذا يقوم بإنشاء (input) للبريد الإلكتروني يتم تحديد نوع الحقل كـ "email" j ستخدم @error('email') is-invalid @enderror لفحص وجود أخطاء في البريد الإلكتروني @error('email') ... @enderror وإذا كان هناك خطا يتم عرض الرسالة المحددة في {{ $message }} <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> هذا يُستخدم لعرض رسالة الخطا بشكل بارز بالنسبة للرسائل الموجودة في ملف lang/enيمكنك البحث عن المفتاح المستخدم في @error('email')في الملفات ينتهي ب php في مجلد resources/lang/en يمكنك البحث عن 'email' => '...' لتجد النص هنا 1 اقتباس
0 محمد_عاطف نشر 2 مارس 2024 أرسل تقرير نشر 2 مارس 2024 ان لارافيل من اطارات العمل القوية التى توفر العديد من الدوال والخصائص التى توفر عليك كثير من الوقت . اولا بالنسبة لرسائل الخطأ validation فان لارافيل تستخدم ما يسمى Error Bags اى حقائب الاخطاء وهى تستخدم خاصية ال Session اى ان الخطأ يتم تخزينه فى ال Session ويتم تضمينه فى ال request التالى ويستخدم مره واحده . فمثلا لو يوجد لديك form تستقبل بيانات وعند ارسالها للخادم يجب التحقق من صحتها باستخدام دالة validate. $request->validate([ 'title' => 'required|unique:posts|max:255', 'author.name' => 'required', 'author.description' => 'required', ]); هذا المثال كما موجود فى ال documentation الخاصة بلارافيل هنا يتم التحقق من البيانات التى تم ارسالها للخادم واذاما كانت خاطئة وليست مثل القواعدالتى تم وضعها فان لارافل يقوم بارجاعك الى الصفحة السابقه مع تضمين ال errors فى ال sessions . وبالنسبة لرسائل الخطأ ستجد ان لارافيل يوفر لك ملفا كاملا لجميع انواع رسائل الخطأ وستجده فى هذا المسار lang/en/validation.php ولارافيل لديه القوة فى معرفة نوع الخطأ وبالتالى سيقوم ارجاع رساله الخطأ اللازمة ويقوم ايضا بوضع اسم الحقل فى رساله الخطأ. ويمكنك عرض رسائل الخطأ عن طريق الداله @error او المتغير errors$ 1 اقتباس
السؤال
Atheer Bis
الان عندي هذا الجزء ممكن شرح له ؟ وكيف يتم التعرف على الـ massage ويظهر الرسالة المناسبة بينما جوا lang/en يوجد العديد من الرسائل؟
ممكن شرح له ؟ وكيف يتم التعرف على الـ massage ويظهر الرسالة المناسبة بينما جوا lang/en يوجد العديد من الرسائل؟
تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.