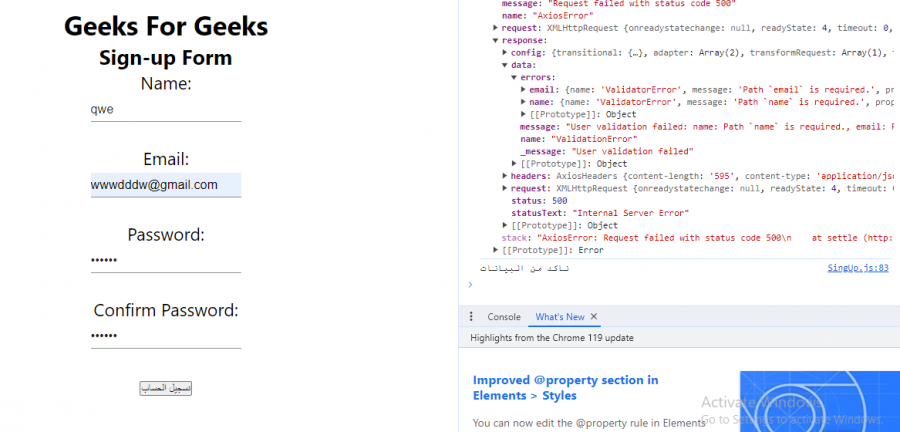
Mohamed Ramzi2 نشر 7 ديسمبر 2023 أرسل تقرير نشر 7 ديسمبر 2023 (معدل) function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const handleNameChange = (e) => { setName(e.target.value); }; const handleEmailChange = (e) => { setEmail(e.target.value); }; const handlePasswordChange = (e) => { setPassword(e.target.value); }; const handleConfPasswordChange = (e) => { setConfPassword(e.target.value); }; const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h2> Geeks For Geeks </h2> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> <br /> <Button onClick={onSubmit} type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } قمت بالتجربة عدة مرات وسبب الخطا في onChange كيف يمكنني حل المشكلة تم التعديل في 7 ديسمبر 2023 بواسطة Mohamed Ramzi2 تنسيق اقتباس
0 Mustafa Suleiman نشر 7 ديسمبر 2023 أرسل تقرير نشر 7 ديسمبر 2023 أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App; 1 اقتباس
0 Ahmed Elmrsawy نشر 7 ديسمبر 2023 أرسل تقرير نشر 7 ديسمبر 2023 السلام عليكم هناك بعض المشاكل في الكود : 1-استهدام onsubmit بدلا من onSubmit على الرغم من تعريف الدالة باسم onSubmit <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); // هنا تحديدا يجب تبديلها ب onSubmit resetForm({ values: "" }); }} > 2-استخدام نفس الname field لكل من الpassword و الconfirmPassword حيث كلاهما يأخذان الأسم password و يجب أن يأخذا أسماء مختلفة : <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <Input name="confPassword" // أسم مختلف type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> 3- بما أننا نعتمد على الform submission فلا يوجد داعي لإستعمال onClick في الsubmit button //خطأ <Button onClick={onSubmit} type="submit" value="Submit"> //صحيح <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {/* ... your form fields ... */} <Button type="submit" value="Submit"> 1 اقتباس
0 Mohamed Ramzi2 نشر 9 ديسمبر 2023 الكاتب أرسل تقرير نشر 9 ديسمبر 2023 بتاريخ On 7/12/2023 at 15:00 قال Mustafa Suleiman: أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App; function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="confPassword" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <br /> <Button type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } حاولت حل المشكلة ولم استطيع ارسال النموذج بتاريخ On 7/12/2023 at 15:00 قال Mustafa Suleiman: أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App; server-main.zip test-main.zip 1 اقتباس
0 Hikmat Jaafer نشر 9 ديسمبر 2023 أرسل تقرير نشر 9 ديسمبر 2023 مرحباً محمد , قمت بتحميل مشروعك ... هناك خطأ باسم التابع onsubmit ... انت قمت بتعريف تابع اسمه onSubmit , وتستخدم onsubmit , قم بتعديله ليصبح بالشكل التالي : <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onSubmit(values); // السطر الذي تم تعديله resetForm({ values: "" }); }} > قم بتصحيح الخطأ وأعلمني في حال كان هناك مشكلة اخرى اقتباس
0 Mohamed Ramzi2 نشر 10 ديسمبر 2023 الكاتب أرسل تقرير نشر 10 ديسمبر 2023 بتاريخ 14 ساعة قال Hikmat Jaafer: مرحباً محمد , قمت بتحميل مشروعك ... هناك خطأ باسم التابع onsubmit ... انت قمت بتعريف تابع اسمه onSubmit , وتستخدم onsubmit , قم بتعديله ليصبح بالشكل التالي : <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onSubmit(values); // السطر الذي تم تعديله resetForm({ values: "" }); }} > قم بتصحيح الخطأ وأعلمني في حال كان هناك مشكلة اخرى قمت بذلك مسبقا اقتباس
0 Mohamed Ramzi2 نشر 10 ديسمبر 2023 الكاتب أرسل تقرير نشر 10 ديسمبر 2023 try { const user = await axios .post(REGISTER_URL,values) } شكرا...قمت بتعديل طلب الارسال وحلت المشكلة اقتباس
السؤال
Mohamed Ramzi2
قمت بالتجربة عدة مرات وسبب الخطا في onChange كيف يمكنني حل المشكلة

تم التعديل في بواسطة Mohamed Ramzi2تنسيق
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.