Mohammed Rahal نشر 26 أكتوبر 2023 أرسل تقرير مشاركة نشر 26 أكتوبر 2023 (معدل) عندما ارسل ملف json يحتوي على link إلى المتصفح من express.js ejs engin فإنه يكون عبارة عن نص و غير قابل للضغط تم التعديل في 26 أكتوبر 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 26 أكتوبر 2023 أرسل تقرير مشاركة نشر 26 أكتوبر 2023 الأمر طبيعي لأنك لا ترسل البيانات بالشكل المطلوب إلى قالب ejs، بل تقوم بإرسال الرد من الخادم على هيئة كائن، والطريقة الصحيحة لتمرير البيانات إلى القالب هي كالتالي: // في ملف التطبيق Express const express = require('express'); const app = express(); app.get('/', (req, res) => { const jsonData = { link: 'http://example.com' }; res.render('index.ejs', { data: jsonData }); }); في ملف القالب: <!-- في ملف قالب EJS (مثلاً index.ejs) --> <!DOCTYPE html> <html> <body> <a href="{{data.link}}">الرابط</a> </body> </html> 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohammed Rahal نشر 26 أكتوبر 2023 الكاتب أرسل تقرير مشاركة نشر 26 أكتوبر 2023 بتاريخ 5 دقائق مضت قال Mustafa Suleiman: الأمر طبيعي لأنك لا ترسل البيانات بالشكل المطلوب إلى قالب ejs، بل تقوم بإرسال الرد من الخادم على هيئة كائن، والطريقة الصحيحة لتمرير البيانات إلى القالب هي كالتالي: // في ملف التطبيق Express const express = require('express'); const app = express(); app.get('/', (req, res) => { const jsonData = { link: 'http://example.com' }; res.render('index.ejs', { data: jsonData }); }); في ملف القالب: <!-- في ملف قالب EJS (مثلاً index.ejs) --> <!DOCTYPE html> <html> <body> <a href="{{data.link}}">الرابط</a> </body> </html> جزاك الله كل خير . شكرا اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Mohammed Rahal
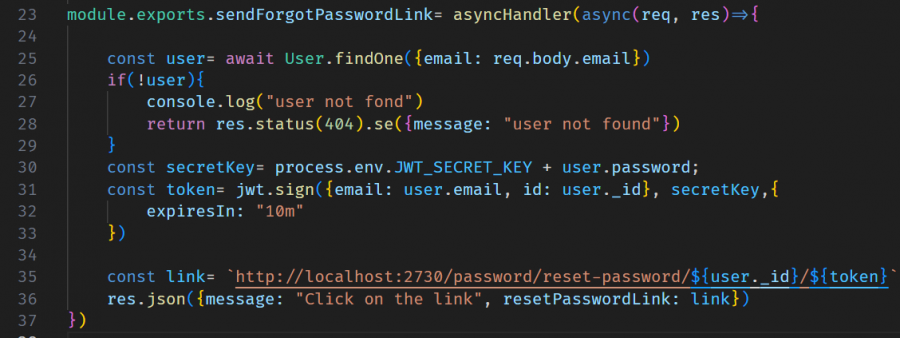
عندما ارسل ملف json يحتوي على link إلى المتصفح من express.js ejs engin فإنه يكون عبارة عن نص و غير قابل للضغط

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.