جود بدر نشر 15 أغسطس 2023 أرسل تقرير نشر 15 أغسطس 2023 (معدل) اضفت زر floatingActionButton لكن الليبل صار خلف الشاشة ( انا ابي مكان الزر باليسار ) لكن سؤالي كيف اخلي الليبل يظهر على اليمين؟ شكرا هذا الكود تم التعديل في 15 أغسطس 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال اقتباس
0 Mustafa Suleiman نشر 15 أغسطس 2023 أرسل تقرير نشر 15 أغسطس 2023 حاول استخدام الخاصية alignment لضبط محاذاة الملصق على الزر، أي لتحاذيه على اليمين، استخدم الكود التالي: FloatingActionButton( child: Icon(Icons.add), label: Text('Add'), alignment: Alignment.centerRight, ) وسيؤدي ذلك إلى محاذاة الملصق على اليمين، مع مركزه أفقيًا فوق الزر، ويمكنك أيضًا استخدام الخاصية padding لضبط المسافة بين الزر والملصق. ولتعيين مسافة 10 بكسل بين الزر والملصق استخدم التالي: FloatingActionButton( child: Icon(Icons.add), label: Text('Add'), alignment: Alignment.centerRight, padding: EdgeInsets.all(10.0), ) ولاحظ أنه يمكنك تعديل مكان الـ FloatingActionButton من خلال خواص مختلفة وستجدها هنا في المستند الرسمي: https://api.flutter.dev/flutter/material/FloatingActionButtonLocation-class.html اقتباس
السؤال
جود بدر
اضفت زر floatingActionButton
لكن الليبل صار خلف الشاشة
( انا ابي مكان الزر باليسار ) لكن سؤالي كيف اخلي الليبل يظهر على اليمين؟
شكرا
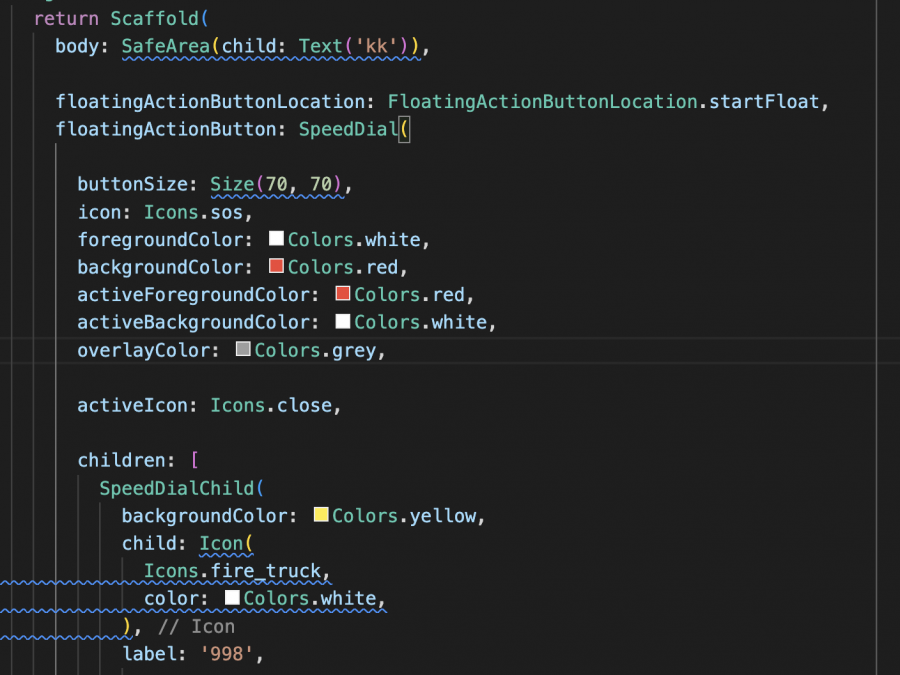
هذا الكود

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.