Ahmed Edress نشر 10 أغسطس 2023 أرسل تقرير نشر 10 أغسطس 2023 السلام عليكم كنت بطبق الفيديو بتاع المهمندس سمير جمال وبكتب الاكواد وتمام التمام اللي حصل في كود في Bootstrap مش شغال معايا خالص بالرغم اني نزلته وفعلته كتبت الكود ده والنتيجة طبعا اذا اردتم ان تروا صفحتي في الفيجوال لكن للاسف لم ينحج معي ولا اعلم لماذا بالرغم من الاتباع الخطوات . اريد النتيجة مثل هذا وجزاكم الله خير الجزاء اقتباس
0 Thaer Alhabbash نشر 10 أغسطس 2023 أرسل تقرير نشر 10 أغسطس 2023 يوجد تعديل بسيط في الكود و هو أمر بسيط جدا قم بتغيير الرابط الخاص بال css واجعله كالتالي: <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" > قم بحذف ال integrity وما يلحقها واكتفي فقط بال href و ال rel و ستظهر الصفحة بتنسيقها الصحيح وذلك لأن ال integrity تستخدم للسماح للمتصفح بفحص مصدر الملف للتأكد من عدم تحميل الكود أبدًا إذا تم التلاعب بالمصدر , كما أن الملف يحتوي عل تشفير, وبالتالي قم بتنفيذ ما ذكرته لك وستظهر النتيجة التي تريدها. اقتباس
0 Mustafa Suleiman نشر 11 أغسطس 2023 أرسل تقرير نشر 11 أغسطس 2023 في حال أنك من مصر تجنب استخدام jsdelivr أو قم باستبدال cdn في أول الرابط بـ fastly وسيعمل. ومن الأفضل أن تعتمد على موقع cdnjs ورابط المكتبة هو التالي: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.1/css/bootstrap.min.css" integrity="sha512-Z/def5z5u2aR89OuzYcxmDJ0Bnd5V1cKqBEbvLOiUNWdg9PQeXVvXLI90SE4QOHGlfLqUnDNVAYyZi8UwUTmWQ==" crossorigin="anonymous" referrerpolicy="no-referrer" /> أو تستطيع تحميل المكتبة واستيراد الملف نفسه من خلال الرابط التالي: https://getbootstrap.com/docs/5.3/getting-started/download/ ستجد زر باسم Download وبعد التحميل وفك الضغط ستجد ملفات CSS وJS وما تحتاجه هو ملف bootstrap.min.css. أو تحميل المكتبة من خلال npm. اقتباس
السؤال
Ahmed Edress
السلام عليكم كنت بطبق الفيديو بتاع المهمندس سمير جمال وبكتب الاكواد وتمام التمام
اللي حصل في كود في Bootstrap مش شغال معايا خالص بالرغم اني نزلته وفعلته
كتبت الكود ده والنتيجة
طبعا اذا اردتم ان تروا صفحتي في الفيجوال
لكن للاسف لم ينحج معي ولا اعلم لماذا بالرغم من الاتباع الخطوات .
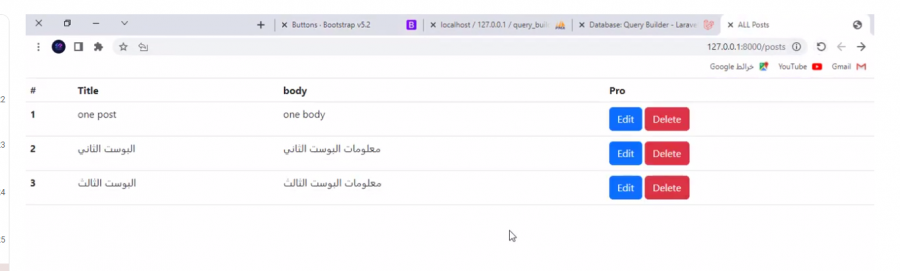
اريد النتيجة مثل هذا
وجزاكم الله خير الجزاء
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.