Moaz Zant نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 (معدل) تم التعديل في 15 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
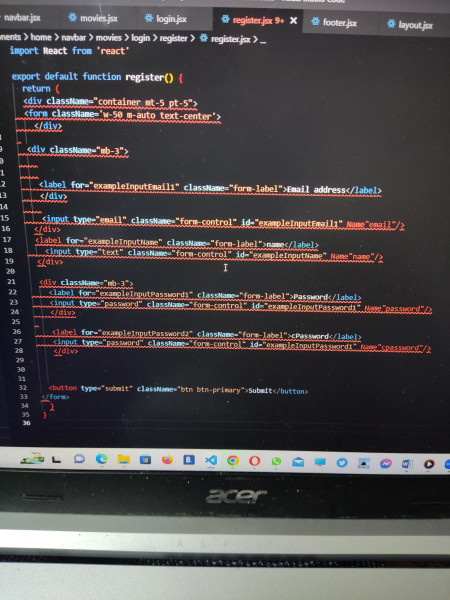
0 عمر قره محمد نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 الصورة غير واضحة تماماً، هل يمكنك مشاركة ملفات المشروع. اقتباس
0 Moaz Zant نشر 15 يونيو 2023 الكاتب أرسل تقرير نشر 15 يونيو 2023 تمام هلأ بشارك register.jsx قد شاركت الملف يرجى الاطلاع عليه وحل اخطائي البرمجية اقتباس
0 Mustafa Suleiman نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 بتاريخ 47 دقائق مضت قال Moaz Abu Zant: تمام هلأ بشارك register.jsx 1.1 kB · 1 تنزيل قد شاركت الملف يرجى الاطلاع عليه وحل اخطائي البرمجية اسم المكون في الكود لديك كان register، ولكنه يجب أن يكون Register مع حرف البداية كبيرًا، ويجب غلق العناصر بشكل صحيح وهم <label> و</label> و<input> و</input> و <form> و </form>. وعليك بتحديد السمات htmlFor بدلاً من for لوصف العلاقة بين العنصر label وحقل الإدخال. حيث أن في HTML، يتم استخدام السمة "for" لربط عنصر label بعنصر input المقابل، ولكن يجب استخدام "htmlFor" بدلاً من "for" عند كتابة JSX في React. والسبب يعود إلى أن "for" هو كلمة محجوزة في JavaScript، لذا تم استخدام "htmlFor" بدلاً منها في JSX لتجنب التعارض. أيضًا تصحيح الأسماء للحقول input لتكون name بدلاً من Name، فاسم الخاصية بحرف صغير وليس كبير في HTML. وأخيرًا تصحيح العنصر input باسم معرف exampleInputPassword1 وتغيير اسمه إلى exampleInputPassword2 ليتوافق مع العلامة المقابلة له في label. وإليك الكود بعد التعديل: import React from 'react'; export default function Register() { return ( <div className="container mt-5 pt-5"> <form className='w-50 m-auto text-center'> <div className="mb-3"> <label htmlFor="exampleInputEmail1" className="form-label">Email address</label> <input type="email" className="form-control" id="exampleInputEmail1" name="email" /> </div> <div className="mb-3"> <label htmlFor="exampleInputName" className="form-label">Name</label> <input type="text" className="form-control" id="exampleInputName" name="name" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword1" className="form-label">Password</label> <input type="password" className="form-control" id="exampleInputPassword1" name="password" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword2" className="form-label">Confirm Password</label> <input type="password" className="form-control" id="exampleInputPassword2" name="confirmPassword" /> </div> <button type="submit" className="btn btn-primary">Submit</button> </form> </div> ); } اقتباس
0 عبدالباسط ابراهيم نشر 17 يونيو 2023 أرسل تقرير نشر 17 يونيو 2023 بتاريخ On 15/6/2023 at 22:20 قال Moaz Abu Zant: تمام هلأ بشارك register.jsx 1.1 kB · 2 تنزيلات قد شاركت الملف يرجى الاطلاع عليه وحل اخطائي البرمجية الكود يبدو صحيحًا الآن كما في التعليق السابق، ولكن يمكن إجراء بعض التحسينات البسيطة لتحسين قابلية القراءة والصيانة، مثل: يمكن إزالة الفراغات الزائدة في بعض الأماكن لتحسين التنسيق. يمكن إعطاء العنصر الذي يحتوي على الحقول المدخلة والأزرار اسمًا أكثر وضوحًا ومعبرًا، مثل "register-form". يمكن إضافة تعليقات لشرح الكود وتوضيح الوظيفة الخاصة بكل جزء منه. يمكن إعطاء العناصر الرئيسية داخل النموذج أسماء معينة، مثل "email", "name", "password" و "cpassword"، للتعامل معها في الأكواد اللاحقة. 1 اقتباس
السؤال
Moaz Zant

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.