Mohamed Mohamed44 نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 (معدل) سلام عليكم لو سمحتم ال side bar لما عملته fixed عشان يفضل ثابت مع ال scroll لقيت اول اختيارين داخل ال ul داخل ال side bar اختفوا وراء ال header ايه الحل تم التعديل في 28 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 عمر قره محمد نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 سبب المشكلة أنه عندما اعطيته الخاصية fixed أبح في طبقة ثانية خلف الطبقة الاصلية، وبشكل افتراضي فإنه يعود إلى بداية الصفحة. جرب إعطائه padding أو margin من الأعلى، أو يمكنك التحكم بموقعه عبر إعطاءه الخاصية top و right. مثل : #sidebar { top:150px; } 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Mohamed44 نشر 28 مايو 2023 الكاتب أرسل تقرير مشاركة نشر 28 مايو 2023 جربت اعمل موضوع ال top : 150px لكن لقيت ان اخر اختيارين تحت فى ال ul نزلوا تحت ال الشاشة ومش بيظهروا حتى مع ال scroll تسلم يا بشمهندس نجح حل ال padding top لكن حل ال top منفعش اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 من الأفضل تعيين قيمة "z-index" للـ side bar بحيث تكون أكبر من قيمة ال "z-index" للـ header، وذلك يضمن أن ال side bar سيظهر فوق ال header. .sidebar { position: fixed; z-index: 9999; } .header { position: fixed; z-index: 999; } وتستطيع زيادة padding أو margin للعناصر الأخرى لتحريكها بعيدًا عن ال side bar، أو استخدام الخاصية top كما ذكر لك عمر، وإليك مثال يوضح ما أعنيه. HTML: <!DOCTYPE html> <html> <head> </head> <body> <header class="header"> <h1>عنوان الصفحة</h1> </header> <div class="sidebar"> <ul> <li><a href="#">رابط 1</a></li> <li><a href="#">رابط 2</a></li> <li><a href="#">رابط 3</a></li> </ul> </div> <div class="content"> <p>محتوى الصفحة هنا...</p> </div> </body> </html> CSS: body { margin: 0; padding: 0; } .header { background-color: #f2f2f2; padding: 20px; position: fixed; width: 100%; z-index: 999; } .sidebar { background-color: #eaeaea; position: fixed; width: 200px; top: 80px; bottom: 0; overflow-y: auto; z-index: 9999; } .sidebar ul { list-style-type: none; padding: 0; margin: 0; } .sidebar li { padding: 10px; } .content { margin-left: 220px; padding: 20px; } والنتيجة هي: اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Mohamed Mohamed44
سلام عليكم
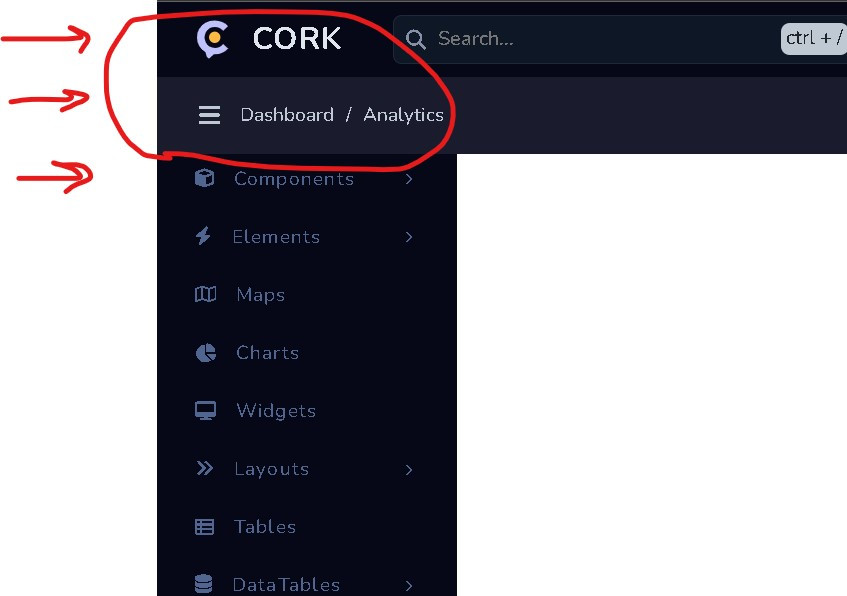
لو سمحتم ال side bar لما عملته fixed عشان يفضل ثابت مع ال scroll
لقيت اول اختيارين داخل ال ul داخل ال side bar اختفوا وراء ال header
ايه الحل

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.