Mohamed Boumlik نشر 23 مايو 2023 أرسل تقرير نشر 23 مايو 2023 (معدل) السلام عليكم لدي مشكلة بسيطة كنت احاول حلها مند البارحة عندما احاول نقص height ب responsive يطلع footer و كل section تدخل ببعضها لم استطع معرفة source of problem ملفات المشروع portfilio.rar تم التعديل في 23 مايو 2023 بواسطة عبدالباسط ابراهيم تعديل العنوان 1 اقتباس
0 عبدالباسط ابراهيم نشر 23 مايو 2023 أرسل تقرير نشر 23 مايو 2023 هذه الأخطاء في التصميم نتيجة تحديد height معين فإذا كان ال height أكبر ستظهر مشكلة كما في الموقع الخاص بك لذلك لحل مشكلة تداخل الأقسام comment و contact يجب عليك حذف السطر التالي .section_comments { height: 100vh; } أما بالنسبة لل footer فقم بحذف السطر التالي .section_Contact { height: 90vh; } وبدلاً من الحذف يمكنك استخدام min-height بدلاً من height 1 اقتباس
السؤال
Mohamed Boumlik
السلام عليكم
لدي مشكلة بسيطة كنت احاول حلها مند البارحة
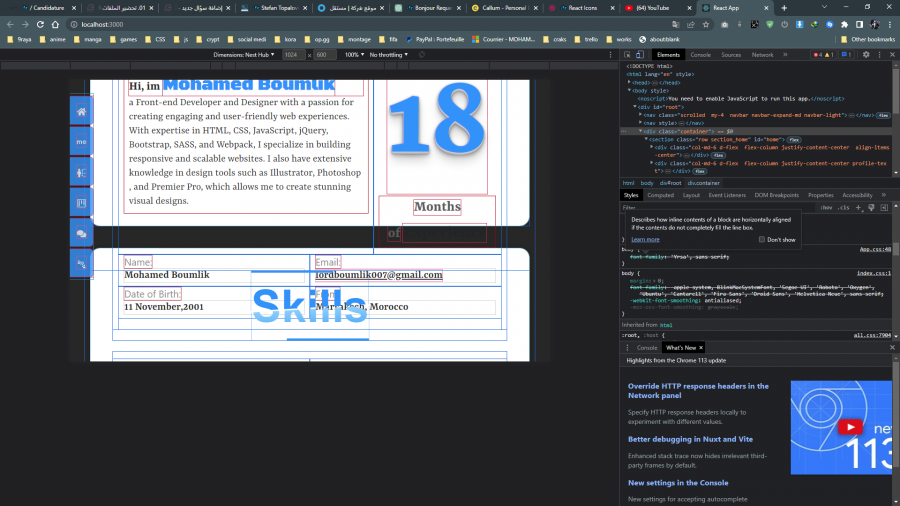
عندما احاول نقص height ب responsive
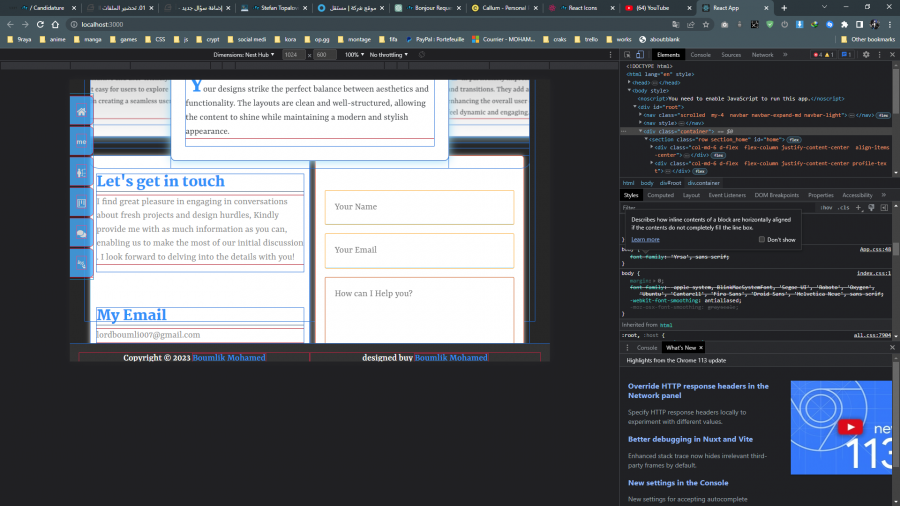
يطلع footer و كل section تدخل ببعضها


لم استطع معرفة source of problem
ملفات المشروع portfilio.rar
تم التعديل في بواسطة عبدالباسط ابراهيمتعديل العنوان
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.