Issam Bourouail نشر 3 مايو 2023 أرسل تقرير نشر 3 مايو 2023 (معدل) تم التعديل في 3 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 عمر قره محمد نشر 3 مايو 2023 أرسل تقرير نشر 3 مايو 2023 يظهر هذا الخطأ عندما تعطي الخاصية value الخاصة بالـ input قيمة ثابتة ولا تعطيها وظيفة لتعغير هذه القيمة عند حدوث onChange. وذلك لأن الشكل الافتراضي للتحكم بالـ input في react هو : class NameForm extends React.Component { constructor(props) { super(props); this.state = {value: ''}; this.handleChange = this.handleChange.bind(this); this.handleSubmit = this.handleSubmit.bind(this); } handleChange(event) { this.setState({value: event.target.value}); } handleSubmit(event) { alert('A name was submitted: ' + this.state.value); event.preventDefault(); } render() { return ( <form onSubmit={this.handleSubmit}> <label> Name: <input type="text" value={this.state.value} onChange={this.handleChange} /> </label> <input type="submit" value="Submit" /> </form> ); } } لاحظ كيف اعطينا value={this.state.value} واعطينا onChange={this.handleChange}. ولكن يبدو في حالتك أنك اعطيت الـ value قيمة ولكن لم تعطي الـ onChange أي شيء. 1 اقتباس
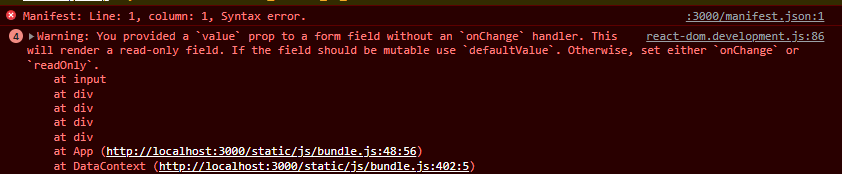
0 Mustafa Suleiman نشر 3 مايو 2023 أرسل تقرير نشر 3 مايو 2023 الخطأ الأول يشير إلى وجود خطأ في تنسيق ملف manifest.json المستخدم في تطبيق الويب، حيث يتم استخدام ملف manifest.json لتحديد بعض المعلومات حول التطبيق مثل الاسم واللون والرمز الخاص به. الخطأ الثاني يشير إلى وجود خطأ في استخدام المكونات المرتبطة بـ React، حيث أن هناك مشكلة في القيمة الممنوحة لحقل النموذج (form field) ، وإذا كان الحقل غير قابل للتغيير يجب تعيين خاصية "readOnly" لهذا الحقل، وإذا كان الحقل قابل للتغيير فعليك تحديد خاصية "onChange" للسماح للمستخدمين بتغيير الحقل. وتستطيع استخدام خاصية "defaultValue" إذا كنت تريد جعل الحقل قابلًا للتغيير ولكن دون الحاجة إلى إعادة تعيين القيمة الموجودة. مثال عن كيفية استخدام الخاصية "onChange" في مكون React لحقل نموذج: import React, { useState } from 'react'; function ExampleForm() { const [value, setValue] = useState(''); const handleChange = (event) => { setValue(event.target.value); }; return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" value={value} onChange={handleChange} /> </div> ); } أيضًا تستطيع استخدام الخاصية "defaultValue" في حالة تحديد القيمة الافتراضية للحقل، كما يلي: import React from 'react'; function ExampleForm() { return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" defaultValue="Example Value" /> </div> ); } export default ExampleForm; في الكود السابق، تم استخدام الخاصية "defaultValue" لتحديد القيمة الافتراضية لحقل النموذج بـ "Example Value". ولكن يجب ملاحظة أن هذا الحقل سيظل قابلاً للتعديل ويمكن للمستخدمين تغيير القيمة الموجودة. إذا كنت ترغب في جعل الحقل غير قابل للتعديل، فيجب استخدام خاصية "readOnly" كما يلي: import React from 'react'; function ExampleForm() { return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" value="Example Value" readOnly /> </div> ); } export default ExampleForm; وهنا، تم استخدام الخاصية "readOnly" لجعل الحقل غير قابل للتعديل ومنع المستخدمين من تغيير القيمة الموجودة. 1 اقتباس
0 Adnane Kadri نشر 3 مايو 2023 أرسل تقرير نشر 3 مايو 2023 أظنك قد وضعت قيمة مباشرة في الحقل الخاص بك بدون اي اسناد لأي وظيفة او callback للمستمع للحدث onChange، يمكنك إما إزالة القيمة من: <input type="text" className="form-control" placeholder="name..." value="name..."/> لتصبح: <input type="text" className="form-control" placeholder="name..." /> أو إذا كنت تريد ضبط قيمة افتراضية، فيمكنك على كل حل حال تعيينها عن طريق الخاصية defaultValue: <input type="text" className="form-control" placeholder="name..." defaultValue="name..."/> 1 اقتباس
0 عبدالباسط ابراهيم نشر 5 مايو 2023 أرسل تقرير نشر 5 مايو 2023 (معدل) يبدو أنك تعمل على تطبيق React وتواجه مشكلة في تحديد القيمة الافتراضية لحقل نموذج الإدخال (input field) دون تحديد handler onChange. يشير الخطأ إلى أن الحقل سيتم عرضه كحقل للقراءة فقط (read-only) إذا لم يكن لديه handler onChange. ويوصى باستخدام defaultValue بدلاً من value إذا كنت تريد تحديد القيمة الافتراضية للحقل. لتجنب هذا الخطأ، يجب تحديد handler onChange للحقل إذا كان يتوقع تغيير القيمة بواسطة المستخدم. وإذا كنت تريد تحديد القيمة الافتراضية فقط، فيمكنك استخدام defaultValue بدلاً من value. في المثال التالي، سنقوم بتعيين قيمة افتراضية لحقل الإدخال (input field) باستخدام defaultValue وتحديد handler onChange عند الحاجة: import React, { useState } from 'react'; function App() { const [name, setName] = useState(''); const handleInputChange = (event) => { setName(event.target.value); }; return ( <div> <label> Name: <input type="text" defaultValue={name} onChange={handleInputChange} /> </label> </div> ); } export default App; في هذا المثال، يتم تعيين القيمة الافتراضية لحقل الإدخال (input field) باستخدام defaultValue، ويتم تحديد handler onChange لتحديث القيمة عندما يتم تغييرها بواسطة المستخدم. يجب تحديد handler onChange لأي حقل إدخال (input field) يتوقع تغيير القيمة بواسطة المستخدم. ويمكن استخدام defaultValue إذا كنت تريد تحديد القيمة الافتراضية التي لا تتغير بواسطة المستخدم. تم التعديل في 5 مايو 2023 بواسطة عبدالباسط ابراهيم خطأ إملائي اقتباس
السؤال
Issam Bourouail

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.