Kirolos Nagy2 نشر 17 أبريل 2023 أرسل تقرير نشر 17 أبريل 2023 عامل موقع لاختصار الروابط بساتخدام React js - Node js الموقع شغال في وضع المطور لاكن عند عمل build لملفات React js ووضعها في مجلد public في ال server عند طلب الصفحه الرئيسيه لا يوجد مشكله -> http://localhost:5000/ لاكن عند التنقل للصفحه الاخري -> http://localhost:5000/S6548T يرجع صفحه مكتوب فيها JSON فقط ولا يرجع الصفحه بهذا الشكل وهذه الاكواد المستخدمه في الخادم ملف app.js وملف links.js بداخل مجلد route وال controller وهذا الملف في React js f عايز افهم فين المشكله ان هو مش بيظهرلي الصفحه نفسها وبيظهر ال JSON Request مع العالم البسيط انا محتاج الرابط الثاني يكون بهذا الشكل https://localhost:5000/Z5454T 1 اقتباس
0 Adnane Kadri نشر 17 أبريل 2023 أرسل تقرير نشر 17 أبريل 2023 بتاريخ 2 ساعة قال Kerollos Nagy: نفس المشكله هي زي ما بقولك هي شغاله كويس الطرقتين بس لما بعمل build واحطو في ملفات الخادم ساعتها بيحصل المشكله شوف كده الملفات Links.rar 69.95 MB · 0 تنزيلات يحدث هذا لأنك أصلا تعيد كائن JSON من موجه Node في Show_Link تابع المتحكم linksController: exports.Show_Link = (req,res,next)=>{ const data = { short:req.params.id } Links.findOne(data).then(link =>{ if(!link){ res.status(404).send("ERROR") } else{ res.send({link:link.link}); ^^^^^^^^^^^^^^^^^^^^^^^^^ } }).catch(err =>{ res.status(400).send(err) console.log(err) }) } وهو الخرج الطبيعي ومن العادي ان يظهر رد كـ: فالخادم هو الأولى بعملية التوجيه، وان كان كل من الخادم والعميل يعيدان خرجا ما عن المسار id:/ فإنه سيتم اعتبار ذلك الخاص بالخادم بطبيعة الحال، لأن العميل لا يزال يحتاج حقن ملف التوجيه في المتصفح لتولي عملية التوجيه، ولحد قيامه ذلك سيحتاج من الخادم تصيير المكون الذي يتولى ذلك، فإن كان الخادم يعيد JSON فلا العميل ولا الخادم يتوصلان للصفحة الفرعية التي يصيرها العميل. وهو ما يحدث معك ببساطة. وذات المشكلة تحدث في كثير من المرات في تطبيقات SPA من مختلف التقنيات. لحل مثل هاته المشكلة،ينصح بفصل عمليتي التوجيه، ومن الأحسن تسبيق مسارات الخادم بسابقة ولتكن api/ فيكون في ملف app.js تطبيق express كـ: app.use('/api', linksRouter); ثم لنصلح المسارات المعنية في جزء العميل ولنعتبر اضافة هاته السابقة، اي في تطبيق React. في ملف Home.jsx: if(Link !=='' && Link.length > 3){ axios.post("/api/create" , data).then(links =>{ في ملف shortCut.jsx: axios.get(`/api/` + data.short) .then(links =>{ أعد البناء عن طريق تنفيذ npm run build وانقل مجلد build الى مجلد public في تطبيق express مرة أخرى. وكخطوة أخيرة تماما، سنحتاج اخبار موجه express ان يقوم بتوجيه اي طلب يختلف عن طلبيات ال api الى ملف index.html داخل مجلد public/build وذلك حتى يمكن لتطبيق react ان يحمل موجهه على المتصفح ويتولى عملية التوجيه بدلا عن express. ولفعل ذلك اضف السطر التالي في ملف app.js في تطبيق الخادم: app.use('/api', linksRouter); app.use(express.static(path.join(__dirname, '/public/build'))); app.get('*', (req, res) => { res.sendFile(path.join(__dirname + '/public/build/index.html')); }); انتبه الى ترتيب تصريح الموجهات في هذا الملف، أعد تشغيل الامر npm run start على تطبيق الخادم وسيشتغل معك بشكل طبيعي. 1 اقتباس
0 Mustafa Suleiman نشر 17 أبريل 2023 أرسل تقرير نشر 17 أبريل 2023 المشكلة تكمن في الـ endpoint الذي تقوم بزيارته عند التنقل إلى الصفحة الثانية، حيث يتم إرجاع JSON بدلاً من الصفحة المرتقبة كما ذكرت. وعلى الأرجح أن المشكلة بسبب الكود الموجود في ملف controller.js حيث يتم البحث عن رابط الاختصار بالاستعانة بالـ ID الموجود في رابط الطلب، ولكن الرابط المسترجع لا يملك تنسيق HTML بل هو JSON فقط، مما يشير إلى أن البحث لم يكن ناجحًا في استرجاع الرابط الصحيح. لذا، يمكنك التحقق من صحة الـ endpoint المستخدم في الـ request الخاص بـ "Show_Link" للتأكد من استرجاع الرابط الصحيح، وأيضًأ التحقق من صحة الرابط المستخدم في المتغير "data" في ملف React js حيث يتم إرسال طلب GET لاسترجاع الرابط المختصر. وأرجو منك بعد ذلك، كتابة الأكواد بشكل نصي من خلال إضافتها عبر أيقونة <> عند إضافة السؤال. وإذا استمرت المشكلة، قم بإرفاق مجلد المشروع بعد ضغطه. 1 اقتباس
0 Kirolos Nagy2 نشر 17 أبريل 2023 الكاتب أرسل تقرير نشر 17 أبريل 2023 بتاريخ 8 دقائق مضت قال Mustafa Suleiman: المشكلة تكمن في الـ endpoint الذي تقوم بزيارته عند التنقل إلى الصفحة الثانية، حيث يتم إرجاع JSON بدلاً من الصفحة المرتقبة كما ذكرت. وعلى الأرجح أن المشكلة بسبب الكود الموجود في ملف controller.js حيث يتم البحث عن رابط الاختصار بالاستعانة بالـ ID الموجود في رابط الطلب، ولكن الرابط المسترجع لا يملك تنسيق HTML بل هو JSON فقط، مما يشير إلى أن البحث لم يكن ناجحًا في استرجاع الرابط الصحيح. لذا، يمكنك التحقق من صحة الـ endpoint المستخدم في الـ request الخاص بـ "Show_Link" للتأكد من استرجاع الرابط الصحيح، وأيضًأ التحقق من صحة الرابط المستخدم في المتغير "data" في ملف React js حيث يتم إرسال طلب GET لاسترجاع الرابط المختصر. وأرجو منك بعد ذلك، كتابة الأكواد بشكل نصي من خلال إضافتها عبر أيقونة <> عند إضافة السؤال. وإذا استمرت المشكلة، قم بإرفاق مجلد المشروع بعد ضغطه. لما بستخدم postman بيرجه البيانات صح ولو الرابط مش موجود بيرجع كلمه ERROR اقتباس
0 Mustafa Suleiman نشر 17 أبريل 2023 أرسل تقرير نشر 17 أبريل 2023 ربما الخطأ في الكود الذي تستخدمه في React JS، في طريقة استدعاء البيانات من API أو في معالجة البيانات المسترجعة، ويمكنك مراجعة الكود الخاص بك والتأكد من أنه يتفق مع تنسيق البيانات المسترجعة من API، ومراجعة مخرجات console.log() في متصفحك في حال وجود أي رسائل خطأ. حاول تجربة الكود التالي بالنسبة لكود react import { useEffect, useState } from 'react'; import axios from 'axios'; function ShortCut({match}) { const [error, setError] = useState(""); const [short, setShort] = useState(""); const getShortLink = () => { const data = { short: match.params.id }; axios.get(`/${data.short}`) .then(response => { console.log(response.data.link); if (response.data.link.startsWith("https://") || response.data.link.startsWith("http://")) { setShort(response.data.link); } else { setShort("https://" + response.data.link); } }) .catch(error => { setError("Not Found This Url"); }); }; useEffect(() => { getShortLink(); }, []); return ( <div className='shortcut'> {!error ? <p>OPENING</p> : ""} {error ? <div> <h2>Not Found URL</h2> <a href="/">Go To Home</a> </div> : ''} <h1>SHORTCUT</h1> <p>{short}</p> <button onClick={getShortLink}>GET LINKS</button> </div> ); } export default ShortCut; 1 اقتباس
0 Kirolos Nagy2 نشر 17 أبريل 2023 الكاتب أرسل تقرير نشر 17 أبريل 2023 بتاريخ 4 دقائق مضت قال Mustafa Suleiman: ربما الخطأ في الكود الذي تستخدمه في React JS، في طريقة استدعاء البيانات من API أو في معالجة البيانات المسترجعة، ويمكنك مراجعة الكود الخاص بك والتأكد من أنه يتفق مع تنسيق البيانات المسترجعة من API، ومراجعة مخرجات console.log() في متصفحك في حال وجود أي رسائل خطأ. حاول تجربة الكود التالي بالنسبة لكود react import { useEffect, useState } from 'react'; import axios from 'axios'; function ShortCut({match}) { const [error, setError] = useState(""); const [short, setShort] = useState(""); const getShortLink = () => { const data = { short: match.params.id }; axios.get(`/${data.short}`) .then(response => { console.log(response.data.link); if (response.data.link.startsWith("https://") || response.data.link.startsWith("http://")) { setShort(response.data.link); } else { setShort("https://" + response.data.link); } }) .catch(error => { setError("Not Found This Url"); }); }; useEffect(() => { getShortLink(); }, []); return ( <div className='shortcut'> {!error ? <p>OPENING</p> : ""} {error ? <div> <h2>Not Found URL</h2> <a href="/">Go To Home</a> </div> : ''} <h1>SHORTCUT</h1> <p>{short}</p> <button onClick={getShortLink}>GET LINKS</button> </div> ); } export default ShortCut; نفس المشكله هي زي ما بقولك هي شغاله كويس الطرقتين بس لما بعمل build واحطو في ملفات الخادم ساعتها بيحصل المشكله شوف كده الملفات Links.rar 1 اقتباس
السؤال
Kirolos Nagy2
عامل موقع لاختصار الروابط بساتخدام React js - Node js
الموقع شغال في وضع المطور لاكن عند عمل build لملفات React js
ووضعها في مجلد public في ال server
عند طلب الصفحه الرئيسيه لا يوجد مشكله -> http://localhost:5000/
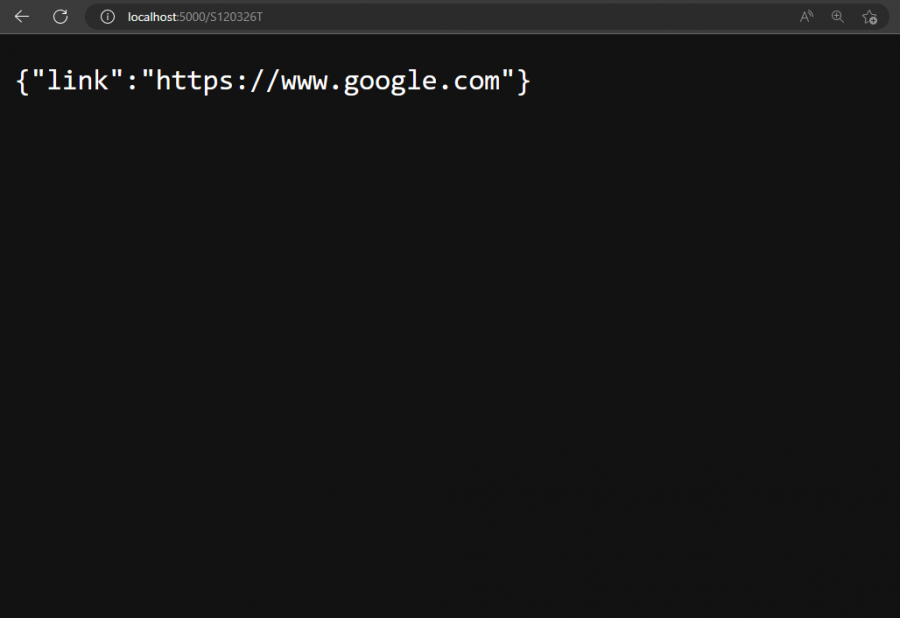
لاكن عند التنقل للصفحه الاخري -> http://localhost:5000/S6548T
يرجع صفحه مكتوب فيها JSON فقط ولا يرجع الصفحه بهذا الشكل
وهذه الاكواد المستخدمه في الخادم ملف app.js
وملف links.js بداخل مجلد route
وال controller
وهذا الملف في React js
عايز افهم فين المشكله ان هو مش بيظهرلي الصفحه نفسها وبيظهر ال JSON Request
مع العالم البسيط انا محتاج الرابط الثاني يكون بهذا الشكل
https://localhost:5000/Z5454T
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.