Omar Abdelfattah2 نشر 29 مارس 2023 أرسل تقرير نشر 29 مارس 2023 (معدل) تم التعديل في 29 مارس 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
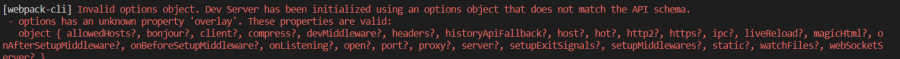
1 عمر قره محمد نشر 29 مارس 2023 أرسل تقرير نشر 29 مارس 2023 تخبرك رسالة الخطأ أن الخاصية overlay المضافة إلى الـ devServer غير صحيحة. جرب تعديل الكود الخاص بالـ dev server و الـ overlay في ملف webpack.config.js كالتالي : devServer: { client: { overlay: { errors: true, warnings: false, }, }, }, اقتباس
0 Mustafa Suleiman نشر 29 مارس 2023 أرسل تقرير نشر 29 مارس 2023 المشكلة تحدث عند استخدام خاصية غير معروفة في إعدادات Dev Server options في webpack-cli. وفي حالتك، الخاصية الغير معروفة هي 'overlay' والتي لا تتوافق مع schema الصحيحة لإعدادات Dev Server options. لحل هذه المشكلة، يمكنك إما إزالة الخاصية 'overlay' من الإعدادات، أو استخدام schema الصحيحة التي تشمل الخاصية 'overlay' كخاصية صالحة في إعدادات Dev Server options. والخيار "overlay" في webpack-dev-server يتيح لك إظهار الأخطاء والتحذيرات المتعلقة بـ webpack في مكان مرئي في صفحة الويب الخاصة بك، ويعرض هذا الخيار رسالة تنبيه تحتوي على تفاصيل الخطأ في حالة حدوث خطأ في تجميع webpack. يمكنك استخدام الخيار "overlay" في webpack.config.js على النحو التالي: module.exports = { //... devServer: { client: { overlay: { errors: true, warnings: false, }, }, }, }; وإذا استمرت المشكلة أرجو مشاركة الإعدادات في ملف webpack.config.js مع ذكر إصدار webpack هل 4 أم 5. اقتباس
السؤال
Omar Abdelfattah2

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.