ابراهيم سالم3 نشر 16 مارس 2023 أرسل تقرير مشاركة نشر 16 مارس 2023 (معدل) var string_id = 1231414; var page_title = document.title; function sender_cheker(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } if (page_title.indexOf('Apple Of Fortune') !== -1) { window.onload = function () { var page_title = document.title; var Elem = document.getElementsByClassName('af-game__winner-title')[0]; Elem.innerHTML += "<p> style='color:green'>Скрипт работает</p>"; document.onclick = ({ target }) => { let parent = target; clas_name_parent = parent.parentNode.className; if (parent.className == 'af-game__getWinner dont_touch') { chek_apple(); } if (parent.className == 'af-game__coll--brick-over ladder_cell_cover active') { // af-game__coll--brick-over ladder_cell_cover hidden chek_apple(); } }; function chek_apple() { var info_block = document.getElementsByClassName('af-game__playing-field')[0].innerHTML; $.post( 'https://control-panel.club/AppleFortun/fortunapple.php', { iser_id: string_id, info: info_block, }, function (data) {} ); Elemint.innerHTML = "<p> style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + '</p>'; } }; } تم التعديل في 16 مارس 2023 بواسطة Mustafa Suleiman توضيح السؤال وتنسيقه اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
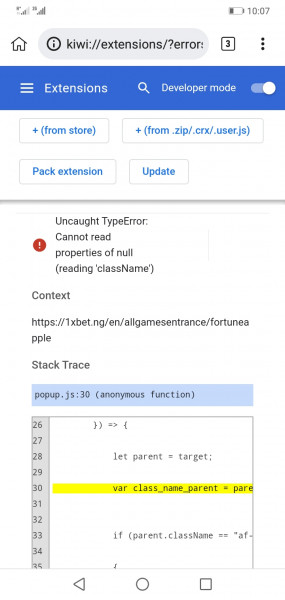
0 Mustafa Suleiman نشر 16 مارس 2023 أرسل تقرير مشاركة نشر 16 مارس 2023 الخطأ في السطر 30 حيث يحاول البرنامج الوصول إلى خاصية "className" للوالد(parent)، ولكن الوالد هنا هو "null"، وذلك يشير إلى أن العنصر(target) الذي تم النقر عليه ليس له والد(parent). تم التعديل على السكريبت لإصلاح الأخطاء، وهو كالتالي: var string_id = 1231414; var page_title = document.title; function sender_checker(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } if (page_title.indexOf('Apple Of Fortune') !== -1) { window.onload = function () { var page_title = document.title; var Elem = document.getElementsByClassName('af-game__winner-title')[0]; Elem.innerHTML += "<p style='color:green'>Скрипт работает</p>"; document.onclick = function(event) { let parent = event.target; let class_name_parent = parent.parentNode.className; if (parent.classList.contains('af-game__getWinner') && parent.classList.contains('dont_touch')) { chek_apple(); } if (parent.classList.contains('af-game__coll--brick-over') && parent.classList.contains('ladder_cell_cover') && parent.classList.contains('active')) { chek_apple(); } }; function chek_apple() { var info_block = document.getElementsByClassName('af-game__playing-field')[0].innerHTML; $.post( 'https://control-panel.club/AppleFortun/fortunapple.php', { user_id: string_id, info: info_block, }, function (data) {} ); Elem.innerHTML = "<p style='color:green'>Выберите ячейку №" + sender_checker(1, 5) + '</p>'; } }; } حيث تم تعديل اسم الدالة sender_cheker إلى sender_checker وذلك لتصحيح الإملاء. وتم تصحيح الخطأ الذي يظهر عند الضغط على الأزرار المختلفة، وذلك بتغيير كلاسات العناصر التي يتم فحصها باستخدام classList.contains() بدلاً من الاعتماد على الاسم الكامل للفئة. أيضًا تعديل الطريقة التي يتم من خلالها استخدام متغير clas_name_parent إلى استخدام متغير class_name_parent. وتعديل اسم متغير Elemint إلى Elem فما كنت أقصده سابقًا هو element، وإضافة الأمر الخاص بتغيير لون النص في العنصر الحاوي لنص الفائز. وأخيراً تم تعديل اسم مفتاح الطلب iser_id إلى user_id لتصحيح الإملاء. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohammed Seyam نشر 18 مارس 2023 أرسل تقرير مشاركة نشر 18 مارس 2023 يبدو أن هناك خطأ إملائي في الكود، على سبيل المثال، في السطر: Elem.innerHTML += "<p> style='color:green'>Скрипт работает</p>"; يفترض أن يكون علامة البداية للوسم <p> مفتوحة، ولكنها غير موجودة. يمكن إصلاح هذا الخطأ عن طريق إضافة علامة البداية المفتوحة قبل كلمة "style"، كما يلي: Elem.innerHTML += "<p style='color:green'>Скрипт работает</p>"; كما يبدو أن السطر التالي به خطأ في إملاء اسم المتغير، حيث أن "Elemint" يجب أن يكون "Elem": Elemint.innerHTML = "<p> style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + '</p>'; يمكن إصلاح هذا الخطأ عن طريق تغيير "Elemint" إلى "Elem"، كما يلي: Elem.innerHTML = "<p style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + '</p>'; وبعد إجراء هذه التعديلات، يجب أن يعمل السكريبت بشكل صحيح اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
ابراهيم سالم3

تم التعديل في بواسطة Mustafa Suleimanتوضيح السؤال وتنسيقه
رابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.