محمد لارافيل نشر 15 فبراير 2023 أرسل تقرير نشر 15 فبراير 2023 لدي عدة صور في template.html.وصورة الخلفية في ملف style.css. عندما أقوم بتشغيل البرنامج، لا يتم ظهور أي من الصور في صفحة الويب. وتظل في شكل مجزأ hashed form على الرغم من أنني أستخدم اسما مخصصا في كود معالجة الصور في ملف webpack.config webpack config const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { index: './src/js/index.js', }, plugins: [ new HtmlWebpackPlugin({ template: './src/template.html', }), ], devtool: 'inline-source-map', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'docs'), }, module: { rules: [ { test: /\.css$/i, use:['style-loader','css-loader'], }, { test: /\.(png|svg|jpg|jpe?g|gif)$/i, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/' } } ] }, { test:/\.html$/, use: [ 'html-loader' ] }, ], }, }; html <div class="studyTime"> <div id="timeManager"> <div id="toDoButtons"> <button id="new"><img src="./assets/images/add.svg" alt=""></button> <button id="clear"><img src="./assets/images/clear.svg" alt=""></button> </div> <div id="todo"> </div> </div> <img class="openDrawer" id="timeOpen" src="./assets/images/left.svg" alt=""> </div> <div class="clock"> <div class="clock-face"> <div class="core"></div> <div class="hand" id="hour-hand"></div> <div class="hand" id="min-hand"></div> <div class="hand" id="second-hand"></div> </div> </div> هذه صورة توضح اسماء الصور وهذا هيكل الملفات أرجو منكم المساعدة اقتباس
0 أحمد رضا5 نشر 16 فبراير 2023 أرسل تقرير نشر 16 فبراير 2023 تحتاج إلى إضافة publicPath وهو سيكون المسار الذي سيتعرف عليه كود ال HTML { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/', publicPath: 'assets/images/' } } وبالتالي سيكون مسار الصور هكذا: <img class="openDrawer" id="timeOpen" src="assets/images/left.svg" alt=""> اقتباس
السؤال
محمد لارافيل
لدي عدة صور في template.html.وصورة الخلفية في ملف style.css. عندما أقوم بتشغيل البرنامج، لا يتم ظهور أي من الصور في صفحة الويب. وتظل في شكل مجزأ hashed form على الرغم من أنني أستخدم اسما مخصصا في كود معالجة الصور في ملف webpack.config
webpack config
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { index: './src/js/index.js', }, plugins: [ new HtmlWebpackPlugin({ template: './src/template.html', }), ], devtool: 'inline-source-map', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'docs'), }, module: { rules: [ { test: /\.css$/i, use:['style-loader','css-loader'], }, { test: /\.(png|svg|jpg|jpe?g|gif)$/i, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/' } } ] }, { test:/\.html$/, use: [ 'html-loader' ] }, ], }, };html
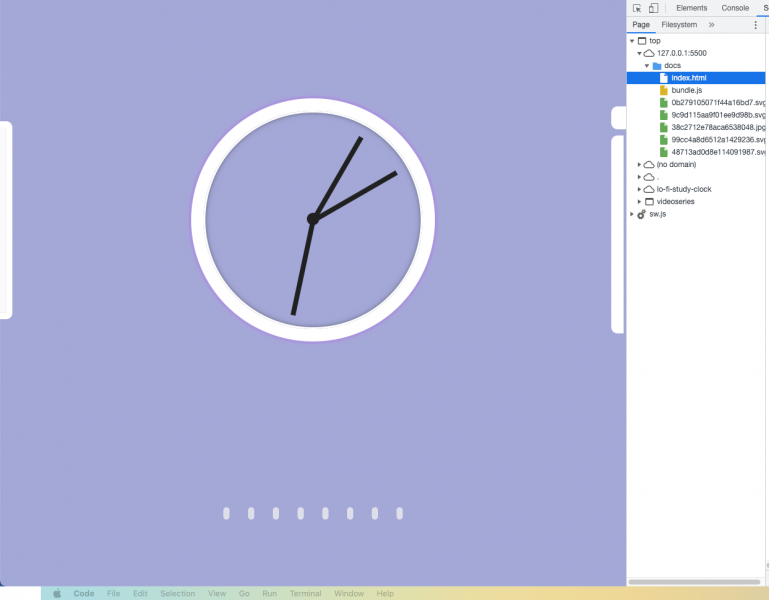
هذه صورة توضح اسماء الصور

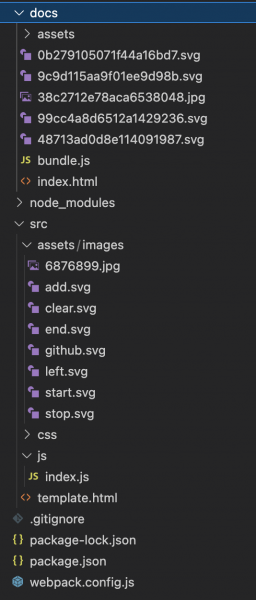
وهذا هيكل الملفات

أرجو منكم المساعدة
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.