عمرو اسامه نشر 13 يناير 2023 أرسل تقرير نشر 13 يناير 2023 اذا كنت اريد اخذ مسافه عده مرات ماهو ال tag المناسب قمت بااستخدام ولكن اطريت ان استخدمه العديد من المرات هل هناك tag يمكنني من خلاله اختصار كل هذه الاكواد 1 اقتباس
0 محمد Fahmy نشر 13 يناير 2023 أرسل تقرير نشر 13 يناير 2023 يمكنك أستخدام الوسم pre فهو يظهر النص كما هو مكتوب بنفس المسافات في الكود. وهناك الوسم br يقوم بوضع سطر فارغ هكذا. 1 اقتباس
0 عمرو اسامه نشر 13 يناير 2023 الكاتب أرسل تقرير نشر 13 يناير 2023 شكرا لك اخي في الله ولكن عندما اضع pre لا يمكنني من خلاله اعدل علي ال text واجعله كبير او صغير اي ان الوسم pre يفقد النص اي اضافات اخري تضاف قبله او بعده 1 اقتباس
0 محمد Fahmy نشر 13 يناير 2023 أرسل تقرير نشر 13 يناير 2023 من قال ذلك أخي يمكنك أضافة اي tag قبل او بعد وسم الpre وسوف يعمل أنظر هذا المثال. 1 اقتباس
0 عبدالباسط ابراهيم نشر 13 يناير 2023 أرسل تقرير نشر 13 يناير 2023 بالإضافة للطرق التي تم ذكرها في التعليقات السابقة يمكنك تنفيذ المثال الذي تريده من ال css عن طريق عدة طرق منها استخدام ال text-align يمكنك تنفيذ المثال السابق بسهولة كالتالي من خلال الوسم <p> ونضع له التنسيق p { text-align: center; } أو يمكنك استخدام ال القيم left و right يمكنك استخدام ال text-indent كالتالي <p id="p0">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> ثم قم بإضافة التنسيق التالي #p0 { text-indent: 2em; } يمكنك استخدام القيم التي تريدها يمكنك استخدام ال Margins و Padding لذلك يمكنك تنفيذ المهمة التي تريدها من خلال الطريقة المناسبة لك 1 اقتباس
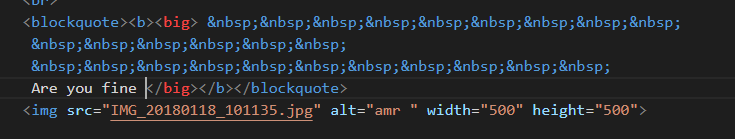
0 عمرو اسامه نشر 13 يناير 2023 الكاتب أرسل تقرير نشر 13 يناير 2023 لم تحل معي هذه المشكله لاحظ الفرق عند عدم استخدام الامر pre وعند استخدام الامر pre قبل الوسم big اقتباس
السؤال
عمرو اسامه
اذا كنت اريد اخذ مسافه عده مرات ماهو ال tag المناسب قمت بااستخدام ولكن اطريت ان استخدمه العديد من المرات هل هناك tag يمكنني من خلاله اختصار كل هذه الاكواد
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.