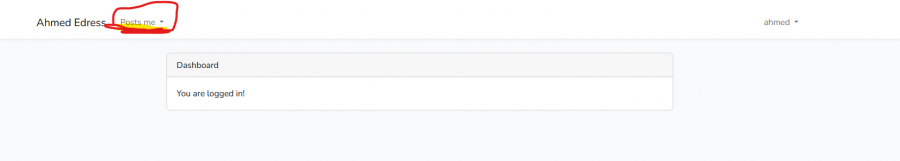
في هذا الملف app.blade.php قمت بكتابة الاكواد ل navbar حيث يكون الاسم post me وجانبه سهم نضغط عليه بحيث يظهر لنا create و Anouther action و Something else here .
لقد ظهر post me في المتصفح laravel وقمت بالضغط ولم يظهر اي شئ ,,,حاولت كثيرا ان اعرف ما هي المشكلة لماذا لا يظهر المحتوي حيث نضغط علي السهم يظهر لنا create و Anouther action و Something else here ولكن لا فائدة لم استطع تشغيله
لا اعرف ما المشكلة بها ؟ افيدوني وجزاكم الله خيرا ,,اخوكم احمداريد ان يظهر مثل هذا
السؤال
Ahmed Edress
السلام عليكم
في هذا الملف app.blade.php قمت بكتابة الاكواد ل navbar حيث يكون الاسم post me وجانبه سهم نضغط عليه بحيث يظهر لنا create و Anouther action و Something else here .
لقد ظهر post me في المتصفح laravel وقمت بالضغط ولم يظهر اي شئ ,,,حاولت كثيرا ان اعرف ما هي المشكلة لماذا لا يظهر المحتوي حيث نضغط علي السهم يظهر لنا create و Anouther action و Something else here ولكن لا فائدة لم استطع تشغيله
لا اعرف ما المشكلة بها ؟ افيدوني وجزاكم الله خيرا ,,اخوكم احمد
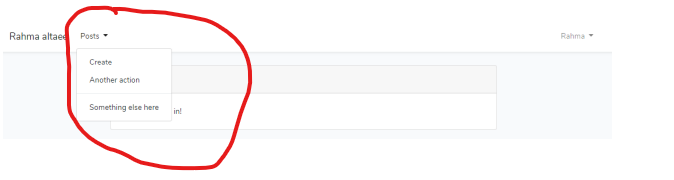
 اريد ان يظهر مثل هذا
اريد ان يظهر مثل هذا
الاكواد التي كتبتهاapp.blade.php.txt
رابط هذا التعليق
شارك على الشبكات الإجتماعية
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.