Mohamed Eid نشر 13 سبتمبر 2022 أرسل تقرير مشاركة نشر 13 سبتمبر 2022 سلام عليكم ليه لما بيكون عندى icon داخل ال button واحاول اديها top او left وطبعا مديها position مش بترضى تتحرك ؟ وكمان بيظهر فى ال inspect ان دى invalid properities ؟ 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 عمر قره محمد نشر 13 سبتمبر 2022 أرسل تقرير مشاركة نشر 13 سبتمبر 2022 هل قمت بإضافة position: relative للأب ؟ في حال كنت قد اضفته بالفعل وبقيت المشكلة قم بمشاركة ملفات المشروع بالكامل حتى استطيع الاطلاع على سبب المشكلة. كما انك لست بحاجة لعمل position في هذا الكود حيث يمكنك التحكم في موضع ال icon باستخدام الـ flex حيث تقوم بوضع النص في span و تعطي الاب الخصائص التالية : <button> <span>االزر الخاص بي</span> <i>الأيقونة الخاصة بي</i> </button> <style> display: flex; justify-content: center; align-items: center; gap: 20px; </style> وتتحكم بالمسافة بين الايقونة و النص باستخدام الـ gap. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 عمر قره محمد نشر 13 سبتمبر 2022 أرسل تقرير مشاركة نشر 13 سبتمبر 2022 بتاريخ 8 دقائق مضت قال Mohamed Eid: اشكرك فهمت قصدك بخاصية ال flex لكن محطتش اى position للاب لان انا خليت ال icon => position relative لكن مش فاهم هى ليه مش بتتحرك من مكانها مع خاصية ال position relative HafsQuran.rar ويبدو أنك لم تعطي الايقونة الخاصية position relative قبل إعطائها الـ top و الـ left، أو انك لم تقم بمشاركة نفس الملفات التي كنت تعمل عليها في الصورة. فقد جربت الكود الخاص بك وقمت بإضافة كل من position relative و الـ top و الـ left للأيقونة وعملت كما ينبغي 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 عمر قره محمد نشر 13 سبتمبر 2022 أرسل تقرير مشاركة نشر 13 سبتمبر 2022 بتاريخ 1 دقيقة مضت قال Mohamed Eid: طيب هحاول مرة تانية واشكرك على وقتك حسناً حاول واخبرني بالنتيجة، قم بكتابة الاكواد في CSS قبل إرسال الملفات في حال واجهت نفس المشكلة مرة أخرى وذلك لكي اعرف ما لذي فعلته بالضبط. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Eid نشر 13 سبتمبر 2022 الكاتب أرسل تقرير مشاركة نشر 13 سبتمبر 2022 بتاريخ 8 دقائق مضت قال عمر قره محمد: هل قمت بإضافة position: relative للأب ؟ في حال كنت قد اضفته بالفعل وبقيت المشكلة قم بمشاركة ملفات المشروع بالكامل حتى استطيع الاطلاع على سبب المشكلة. كما انك لست بحاجة لعمل position في هذا الكود حيث يمكنك التحكم في موضع ال icon باستخدام الـ flex حيث تقوم بوضع النص في span و تعطي الاب الخصائص التالية : <button> <span>االزر الخاص بي</span> <i>الأيقونة الخاصة بي</i> </button> <style> display: flex; justify-content: center; align-items: center; gap: 20px; </style> وتتحكم بالمسافة بين الايقونة و النص باستخدام الـ gap. اشكرك فهمت قصدك بخاصية ال flex لكن محطتش اى position للاب لان انا خليت ال icon => position relative لكن مش فاهم هى ليه مش بتتحرك من مكانها مع خاصية ال position relative HafsQuran.rar اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Eid نشر 13 سبتمبر 2022 الكاتب أرسل تقرير مشاركة نشر 13 سبتمبر 2022 طيب هحاول مرة تانية واشكرك على وقتك اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
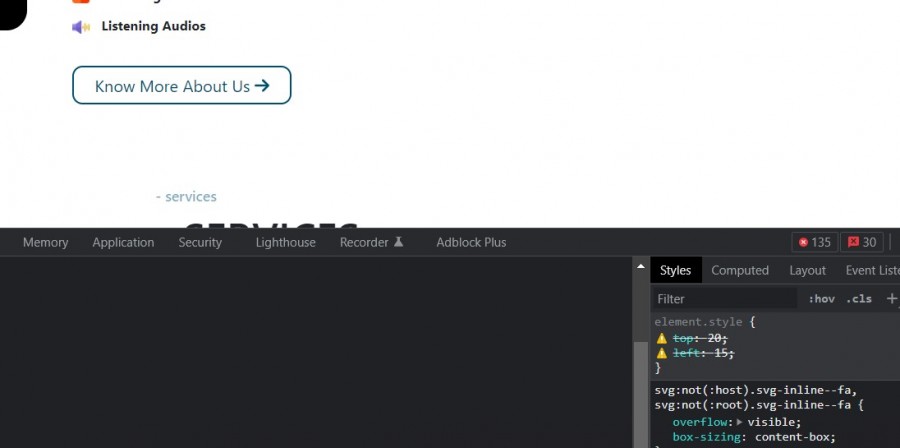
0 أسامة زيادة نشر 13 سبتمبر 2022 أرسل تقرير مشاركة نشر 13 سبتمبر 2022 لاحظ أنه يظهر لك مثلث (invalid property value) لإنك لم تقوم بوضع الوحدة مثل px أو غيرها ، لذلك حاول جعل القيمة بهذا الشكل . top: 20px; left: 15px; ولضبط الأيقونة بالشكل الصحيح نقوم بإعطائها الخواص التالية ،علماً أنه يجب إعطاء الوسم button الخاصية position: relative; . position: absolute; top: 5px; right: 0; اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Mohamed Eid
سلام عليكم
ليه لما بيكون عندى icon داخل ال button واحاول اديها top او left وطبعا مديها position مش بترضى تتحرك ؟ وكمان بيظهر فى ال inspect ان دى invalid properities ؟
رابط هذا التعليق
شارك على الشبكات الإجتماعية
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.