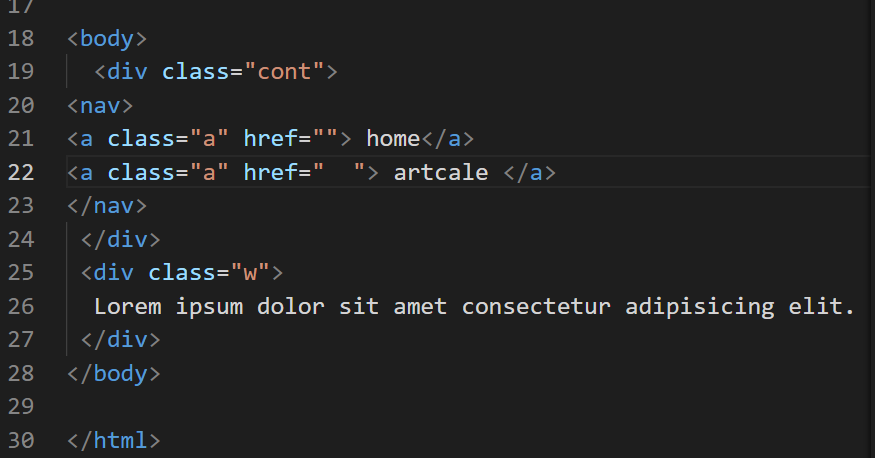
zainb mohd نشر 6 أغسطس 2022 أرسل تقرير نشر 6 أغسطس 2022 (معدل) اريد عند الضغط علي اللينك home يقوم بالذهاب الي الكلاس lorem تم التعديل في 6 أغسطس 2022 بواسطة عبود سمير توضيح السؤال 1 اقتباس
0 سمير عبود نشر 6 أغسطس 2022 أرسل تقرير نشر 6 أغسطس 2022 الفكرة هي بإعطاء المكان (العنصر) الذي تريد الذهاب إليه id محدد ثم في الخاصية href لعنصر a تضع قيمة ذلك id مسبوقاً برمز # مثال: نضع للعُنصر الذي نريد التوجه له id: <p id="target_paragraph"> content </p> ثم في العُنصر a نضع: <a href="#target_paragraph">Go To Paragraph</a> و في الرابط التالي يُمكنك التجربة: هنا اقتباس
0 Adnane Kadri نشر 7 أغسطس 2022 أرسل تقرير نشر 7 أغسطس 2022 يمكنك الاسعانة بجافاسكربت ايضا لتطبيق ذات الفكرة. فعند الضغط على العنصر يتم الانزلاق الى عنصر ما. نقوم بتحديد عنصر الرابط الفائق: <a href="" class="home-link"> home </a> var el = document.querySelector('.home-link'); ثم نسند الى حدث الضغط عليه حدث الانزلاق الى الحاوية المستهدفة. والتي هي الحاوية w في هاته الحالة: el.addEventListener('click' , () => { document.querySelector(".w").scrollIntoView(); }) اقتباس
السؤال
zainb mohd
اريد عند الضغط علي اللينك home
يقوم بالذهاب الي الكلاس lorem

تم التعديل في بواسطة عبود سميرتوضيح السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.